



|

|

|
Выбор формата для оптимизированного изображения
В настоящее время в технологии Web-дизайна используется всего три формата пиксельной графики — Gif, JPEG и PNG. Выбор формата определяется с учетом многих факторов, хотя в основном считается, что для полноцветных и фотореалистических изображений используется формат JPEG, для текстовых и простых изображений (логотипов и символов) — формат Gif, а на смену тому и другому приходит формат PNG, который объединяет достоинства обоих форматов. Правда, последний формат следует использовать с осторожностью, поскольку браузеры прошлых версий не могут его "читать", хотя у него в качестве достоинства можно отметить способность сохранять градиентную прозрачность.
Для выбора формата в диалоговом окне Save for Web (Сохранить для Web) представлен раскрывающийся список (верхний левый) в группе Settings (Установки). В нем указаны три формата: Gif, JPEG и PNG в двух вариантах — PNG-8 и PNG-24. При выборе формата изменяется набор параметров в этой группе.
Форматы Gif и PNG-8
Формат Gif (Graphics interchange format) (рис. 13.34) позволяет сохранять изображения с использованием палитры индексированных цветов (не более 256 оттенков цвета) или серой шкалы (не более 256 оттенков серого). Как правило, этот формат применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. В формате предусмотрено сжатие без потерь.

Рис. 13.34. Установки для формата Gif
Формат PNG-8 фактически дублирует функции формата Gif, а некоторые функции, например компрессия, даже имеют улучшенные характеристики, однако ввиду его новизны не стоит пока широко использовать данный формат, поскольку устаревшие версии браузеров его не поддерживают.
У форматов Gif и PNG-8 в списке Color reduction algorithm (Алгоритм сокращения цветов) (второй сверху слева) Можно выбрать параметр цветовой таблицы, или алгоритм цветовой редукции, т. е. способ, используя который программа уменьшает количество цветов у 24-битного изображения до 8-битного.
Если какая-либо цветовая таблица была сохранена, то в этом списке отображается и имя этой таблицы.
В следующем раскрывающемся списке Dithering algorithm (Алгоритм имитации) (третий сверху слева) можно выбрать способ имитации отсутствующих цветов при использовании экрана монитора с 256 цветами:
При выборе варианта No Dither (Без имитации) поле Dither (Степень имитации) становится недоступным.
Nota bene.
Следует иметь в виду, что эта функция является рудиментом прошлых технологий, поэтому практически во всех случаях ее следует отключать.
В поле Lossy (Потери сжатия) можно установить уровень потерь, допустимых при сжатии в диапазоне от 0 (минимальные потери) до 100 (максимальные потери). Уровень потерь можно определять визуально, в соответствующем окне просмотра.
В раскрывающемся списке Colors (Количество цветов) можно выбрать количество цветов, которые используются при сохранении изображения в диапазоне от 2 до 256. Вариант Auto (Автоматически) обеспечивает использование только цветов, имеющихся в исходном изображении, их количество и образцы отображаются в окне Color Table (Цветовая таблица).
В поле matte (Фон) представлены команды, обеспечивающие заполнение фоновых областей каким-либо цветом. В этом случае исходное изображение должно иметь прозрачные области. Можно выбрать следующие варианты заполнения фона:
В поле Web Snap (Приближение к Web) можно установить степень приближения имеющихся цветов к Web-безопасной палитре. Для того чтобы не допустить имитации отсутствующих цветов, к чему будет стремиться браузер при видеокарте с 256 цветами, необходимо цвета, имеющиеся в исходном изображении, заменить на близкие цвета Web-безопасной палитры.
Любой цвет, который отображается
в окне просмотра
Color Table
(Цветовая таблица), можно заменить на самый
близкий цвет к тому, который имеется в Web-безопасной палитре. Для этого следует
выделить образец цвета и щелкнуть на кнопке
Web Shift
(Заменить на Web-цвет)
(
 ) в нижней части окна просмотра
Color Table
(Цветовая таблица).
) в нижней части окна просмотра
Color Table
(Цветовая таблица).
Этой же цели служит команда Web Shift/Unshift Selected Colors (Заменить/Вернуть выделенные цвета) меню данного окна. В результате образец цвета помечается маленьким ромбиком в центре квадратика.
Флажок Transparency (Прозрачность) позволяет обеспечить прозрачные области в изображении, сквозь которые просвечивает фон Web-страницы. (Такую прозрачность поддерживают форматы Gif и PNG.)
Флажок interlaced (Чересстрочная развертка) обеспечивает постепенное улучшение изображения в процессе загрузки. Если данное изображение предполагается использовать в качестве фона или текстурной заливки, то этот флажок лучше убрать.
Кнопки (
 ),
расположенные рядом с полями
Color reduction algorithm
(Алгоритм сокращения
цветов),
Lossy
(Потери сжатия) и
Dither
(Степень имитации),
дают возможность использовать распределение градаций серого альфа-канала для
изменения параметров данных полей.
),
расположенные рядом с полями
Color reduction algorithm
(Алгоритм сокращения
цветов),
Lossy
(Потери сжатия) и
Dither
(Степень имитации),
дают возможность использовать распределение градаций серого альфа-канала для
изменения параметров данных полей.
В списке Channel (Канал) необходимо выбрать требуемый альфа-канал, который тут же будет отображен в соседнем окне просмотра.
Затем, перемещая черный и белый маркеры или устанавливая значения в полях minimum (Минимальное значение) и maximum (Максимальное значение), можно переопределить диапазон потерь сжатия данного изображения. Это позволяет избирательно влиять на уровень потерь.
Формат JPEG
Формат JPEG (Joint Photographic Experts Group) (рис. 13.35) вполне пригоден для сохранения полноцветных изображений (он поддерживает 24-битный цвет), особенно если они предназначаются только для отображения на экране монитора. Например, такие изображения широко используются в сети internet. В некоторых случаях, например для передачи градиентных растяжек, этот формат гораздо экономнее формата Gif.
Nota bene.
Следует иметь в виду, что очень сильный коэффициент сжатия может привести к появлению заметных блочных эффектов. Причиной этого может также служить многократное сохранение в данном формате.
Формат JPEG, однако, не поддерживает прозрачности, поэтому прозрачные пикселы оригинала, если они есть, можно заполнить фоновым цветом (matte color).

Рис. 13.35 . Установки для формата JPEG
В раскрывающемся списке Compression Quality (Степень сжатия) (второй сверху слева) представлены варианты:
В соответствии с этим выбором в поле Quality (Качество) отображается условное число в диапазоне от 0 (самое низкое качество) до 100 (максимально возможное качество).
В поле blur (Размытие) можно определить уровень размытия, действие этой функции напоминает фильтр Gaussian blur (Размытие по Гауссу), что позволяет смягчить некоторые излишне резкие элементы.
Установка флажка iCC Profile (Профиль iCC) позволяет сохранить в файле данные системы управления цветом, которые могут использовать некоторые браузеры.
Флажок Optimized (Оптимизированный) обеспечивает оптимизацию цветопередачи и уменьшенный размер файла, хотя не все устаревшие браузеры поддерживают эту функцию.
Флажок Progressive (Прогрессивный) позволяет создавать несколько изображений с различным разрешением, которые поочередно выводятся на экран, это удобно для восприятия, но требует некоторого увеличения объема файла.
Формат PNG-24
Формат PNG-24 поддерживает полноцветные изображения, кроме того, он обеспечивает довольно эффективную компрессию без потерь, а также градиентную прозрачность, однако этот формат относительно нов и не поддерживается устаревшими версиями браузеров.
Функции, которые становятся доступны при выборе варианта PNG-24 (рис. 13.36), идентичны тем, которые предоставляются при выборе формата JPEG.

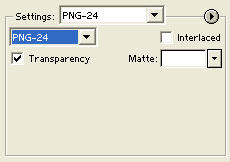
Рис. 13.36. Установки для формата PNG-24

Рис. 13.37 . Установки для формата SWf
Формат SWf
Формат macromedia flash (SWf) является векторным и предназначен для создания компактной масштабируемой графики (в том числе анимированной), ориентированной, прежде всего, для размещения на Web-страницах.
При создании изображения, предполагаемого для экспортирования в формат SWf, следует иметь в виду, что:
При выборе варианта SWf (рис. 13.37) в диалоговом окне Save for Web (Сохранить для Web) становятся доступны следующие функции.
Формат SVG
Формат SVG (Scalable Vector Graphics — масштабируемая векторная графика) является векторным, что позволяет описывать объекты как математические кривые. Файл получается компактным, но при этом сохраняется возможность обеспечивать необходимое качество для вывода как на экран монитора, так на печатающие устройства. При размещении на Web-страницах изображений в этом формате проявляется пока непривычная для пользователей возможность масштабирования, что позволяет иначе представлять, например, карты и другие визуальные документы, для которых важно рассмотрение их в разных масштабах.
Помимо этого, важно отметить, что формат SVG основан на технологиях XmL и JavaScript, что позволяет создавать интерактивные Web-страницы.
При выборе варианта SVG (рис. 13.38) в диалоговом окне Save for Web (Сохранить для Web) становятся доступны следующие функции.

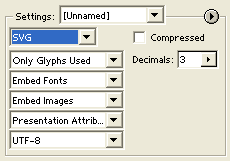
Рис. 13.38 . Установки для формата SVG
- None (Без информации), если есть уверенность, что у конечного пользователя имеются в наличии требуемые шрифты;
- Only Glyphs Used (Только используемые глифы), если требуется включить информацию только о тех символах, которые применяются в данном документе (доступен только при размещении шрифта в документе);
- Common English (Английские символы), Common English+Glyphs Used (Английские символы и используемые глифы), Common Roman (Пан-европейские символы), Common Roman+Glyphs Used (Паневропейские символы и используемые глифы), All Glyphs (Все глифы), если текстовое содержание неоднородно и изменчиво.
- Presentation Attributes (Параметры презентации) — обеспечивает наилучшее сохранение параметров;
- Style Attributes (Параметры стиля) — обеспечивает наиболее подробный, но и наиболее объемный файл;
- Entity References (Унифицированные ссылки) — обеспечивает быстрое время создания и минимальный объем файла;
- Style Element (Стилевой элемент) — используется, когда документ применяется в нескольких HTmL-файлах. Такой документ является частью внешнего стиля, к которому обращаются из нескольких HTmL-файлов.

|

|

|