ЭЛЕМЕНТЫ ЯЗЫКОВ HTML И JAVASCRIPT (Часть 1)
При создании Web-сайта в числе прочих решаются две основные задачи, связанные с графикой:
- графическое оформление или, иначе говоря, создание стильного, привлекательного внешнего вида страниц сайта;
- размещение на страницах графической информации, которая может и не быть обусловлена целями оформления.
Обе задачи сводятся в конечном счете к размещению картинок из графических
файлов в HTML-документе. Этот документ пишется на специальном языке HTML
(HyperText Markup Language, Язык разметки гипертекста). При этом неважно,
какими средствами вы пользовались для его создания (обычный текстовый
редактор, Microsoft FrontPage, Macromedia Dream Weaver и т. п.). HTML-документ
хранится в обычном текстовом файле. Расширение htm или html этого файла
указывает лишь на то, что в нем содержатся тэги (инструкции,
команды) HTML-кода. Щелчок кнопкой мыши на имени этого файла в Проводнике
Windows открывает его в Web-браузере, установленном на вашем компьютере
(например, в Internet Explorer). Браузер загружает HTML-документ вместе
с другими файлами, необходимыми для формирования и функционирования Web-страницы.
Это могут быть обычные текстовые файлы, а также файлы с мультимедийным
содержанием (графика, звук, видео). Затем браузер интерпретирует команды
HTML-документа. В результате в окне браузера постепенно появляется Web-страница.
Если вы разработали свой сайт целиком с помощью Macromedia Flash, то все
равно вам не обойтись без хотя бы элементарного HTML-документа, который
просто загружает Flash-мультфильм, хранящийся в соответствующем SWF-файле.
Здесь мы не будем подробно рассматривать ни HTML, ни вопросы дизайна Web-страниц.
На эту весьма обширную тему написано достаточно много книг. В этой главе
мы остановимся лишь на некоторых основных моментах HTML, наиболее тесно
связанных с графикой и мультимедиа. Мы думаем, что дизайнер графики для
Web должен понимать, что происходите его творением, когда оно встраивается
в HTML-документ. Часто бывает, что эффективнее непосредственно подправить
HTML-код, чем мучиться со средствами визуальной разработки в специализированных
редакторах. Кроме того, следует учитывать, что и в HTML имеются средства
управления графикой. Например, к картинкам можно применять встроенные
фильтры, перемещать их в окне браузера программными средствами, создавая
эффекты анимации.
В данной главе мы рассмотрим общую структуру HTML-документа и вставку
в него графических и текстовых элементов. В частности, мы рассмотрим вставку
SWF-файлов, созданных в Flash или других приложениях.
Описание Web-страницы содержится в HTML-программе (HTML-коде), который
хранится в обычном текстовом файле с расширением htm или html. Иногда
эти программы называют HTML-документами, но
обычно HTML-документом считается то, что можно видеть в окне браузера.
Программы на языке HTML содержат инструкции (коды), называемые
тэгами. Тэги представляют собой последовательности символов, заключенные
в угловые скобки (например, <Р>).
Большинство современных браузеров допускают запись тэгов в любом регистре,
т. е. как прописными, так и строчными буквами. Все ключевые слова тэгов,
являющиеся обычно аббревиатурами слов английского языка, записываются
буквами латинского алфавита. Например, IMG — сокращение слова image (изображение).
HTML-программа должна начинаться тэгом <HTML>
и заканчиваться тэгом </HTML>. Между
ними находятся другие тэги программы или текст, который вы хотите вывести
в окне браузера. Некоторые тэги используются только парами (например,
<HTML> и </HTML>).
При этом первый из них называется открывающим,
а второй — закрывающим. Иногда парные тэги
называют контейнерными потому что между ними
можно разместить другие тэги. Таким образом, в контейнерные тэги можно
вкладывать другие тэги, в том числе и контейнерные, т. е. тэги могут быть
вложенными. Сейчас просто запомним этот факт,
а в дальнейшем разберемся, как ими пользоваться. Есть одиночные тэги.
Для таких тэгов нет соответствующих закрывающих тэгов. Примером одиночного
тэга является тэг <Р> (конец абзаца).
Тэги могут содержать параметры, называемые атрибутами,
которые, в свою очередь, могут иметь значения — аргументы.
Можете считать (если так удобнее), что тэг — это команда, атрибут — имя
ее параметра, а аргумент — значение параметра. Например, для вывода на
экран картинки из файла KapTHHKa.jpg используется тэг
<IMG SRC="картинка.jpg">

Рис. 643. Web-страница с учебными примерами по HTML и JavaScript (www.admiral.ru/~dunaev)
Здесь IMG — название тэга, SRC — атрибут, а «картинкa.jpg» — аргумент
атрибута SRC.
Итак, если мы решили написать HTML-программу, то должны включить в нее
Два тэга:
<HTML>
.... (здесь будут другие тэги программы)
</HTML>
HTML-программы состоят из двух основных частей: заголовка и тела. Каждая из этих частей ограничивается соответствующей парой тэгов. Так, заголовок ограничивается парой тэгов <HEAD> и </HEAD>, а тело — тэгами <BODY> и </BODY>. В результате HTML-программа выглядит следующим образом:
<HTML>
<HEAD>
... (здесь будет заголовок)
</HEAD>
<BODY>
... (здесь будут тэги тела программы)
</BODY>
</HTML>
Заметим, что писать каждый тэг с новой строки или делать отступы совсем
не обязательно, однако благодаря этому программа читается лучше.
Между тэгами <HEAD> и </HEAD>,
обрамляющими заголовок программы (HTML-файла), напишем еще два тэга: <TITLE>
и </TlTLE>. С помощью этих тэгов обрамляется
текст, который помешается в заголовок браузера, т. е. в самую верхнюю
полоску его окна. Пусть текст заголовка будет, например, таким: Основные
элементы HTML. Тогда программа примет следующий вид:
<HTML>
<HEAD> <TITLE> Основные элементы HTML </TITLE>
</HEAD>
<BODY>
... (здесь будут расположены тэги тела программы)
</BODY>
</HTML>
Заметьте, что тэг <TITLE> вложен в
тэг <HEAD>, а тот вложен в тэг<НТМL>.
В теле нашей программы, т. е. между тэгами <BODY>
и </BODY>, напишем какой-нибудь
текст, чтобы программа выглядела следующим образом:
<HTML>
<HEAD> <TITLE> Основные элементы HTML </TITLE>
</HEAD>
<BODY>
Документы HTML состоят из заголовка и тела. В теле документа могут находиться
тексты, рисунки и ссылки на другие файлы.
</BODY>
</HTML>
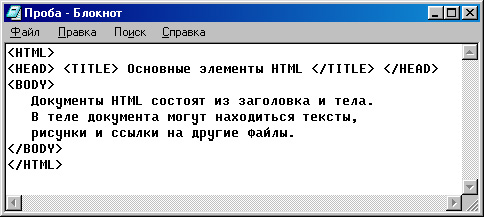
Раскроем окно текстового редактора Блокнот (Notepad) Windows и напишем
в нем текст нашей первой HTML-программы.

Рис. 644. HTML-код в окне текстового редактора Блокнот (Notepad)
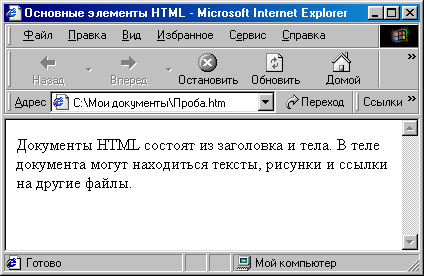
Сохраним нашу программу в файле с расширением htm или html. Например, назначим имя файла npoбa.htm. Чтобы получилось назначить расширение файла, какое надо, выберите в диалоговом окне тип файла Все файлы (*.*) и введите в поле Имя файла придуманное вами имя файла с нужным расширением. Теперь надо раскрыть этот файл в браузере. Для этого в Проводнике Windows найдите файл npo6a.htm и сделайте двойной щелчок левой кнопкой мыши на его имени или на его значке. В Windows все файлы с расширением htm и html открываются в окне браузера Internet Explorer, если, конечно, вы не установили какой-нибудь другой браузер.

Рис. 645. HTML-документ в окне браузера Internet Explorer
Если потребуется что-то изменить в HTML-коде, то, не выходя из окна
браузера, в меню Вид выберите команду Просмотр
HTML-кода. В результате раскроется окно текстового редактора Блокнот
с файлом вашей программы. Внесите нужные изменения и сохраните файл под
тем же именем. После этого в окне браузера выполните команду Вид>Обновить.
В результате загрузится измененный HTML-файл.
Итак, мы создали простую страницу. В ней размещен только текст, причем
неформатированный. Однако настоящие страницы устроены сложнее и выглядят
более привлекательно. Более того, в настоящее время в Интернете есть удивительные
по красоте дизайна страницы. И это очень важно, поскольку необходимо не
просто опубликовать свою страницу, содержащую информацию, но еще и привлечь
к ней внимание читателей.
Многие пользователи привыкли работать с солидными текстовыми редакторами
(текстовыми процессорами), например MS Word. Конечно, для написания текстов
HTML-программ можно использовать любимый редактор. Однако при этом могут
возникнуть проблемы. Например, Word распознает (не только по расширению
файла, но и по содержанию), что файл содержит HTML-программу и показывает
не ее текст (код), а результат работы программы, т. е. то, как будет выглядеть
этот HTML-документ в окне браузера. Поэтому если вы работаете с Word,
сохраните текст HTML-программы как текстовый файл в формате ТХТ, а затем
переименуйте его в файл с расширением htm или html. Всего этого можно
избежать, если сразу использовать простой текстовый редактор Блокнот (Notepad).
Он поставляется вместе с операционной системой MS Windows. Используя Блокнот,
а не Word, вы будете уверены, что все несуразности отображения HTML-документа
в браузере определяются вашей HTML-программой, а не «интеллектом» текстового
процессора. Когда вы изучите основы языка HTML, Word и другие средства
автоматизации создания HTML-документов (например, FrontPage) действительно
облегчат вам программирование.
Вместо простого текстового редактора вы можете использовать специальные
редакторы Web-страниц, например, Microsoft FrontPage или Macromedia Dream
Weaver. При выборе средств решается следующая дилемма. Любителям, занимающимся
Web-дизайном не систематически, нужен, главным образом, конечный результат.
Профессионалы же любят все держать под своим контролем, им важен не только
эффект, но и способ, которым он получен. Хотя данная книга написана в
первую очередь для любителей, все же постараемся следовать принципам профессионалов.
В случае использования такого средства автоматизации разработки Web-страниц,
как FrontPage, всю описанную выше работу можно выполнить следующим образом.
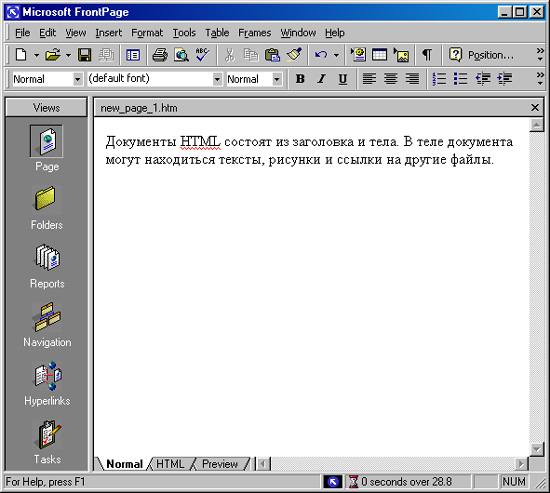
Запустите FrontPage. Перейдите на вкладку Normal. В рабочую область, расположенную
в центре окна, введите с клавиатуры текст. У вас должно получиться примерно
то, что показано на рисунке.

Рис. 646. Окно FrontPage,
a котором на вкладке Normal в рабочей области введен текст
Перейдите на вкладку HTML, чтобы увидеть,
какой код программы соответвует той простой странице, содержащей только
текст. Этот HTML-код можно При желании отредактировать. Чтобы посмотреть
результат редактирования, досрочно просто перейти на вкладку Normal.

Рис. 647. На вкладке HTML окна FrontPage можно посмотреть и отредактировать HTML-код
Если вы хотите посмотреть, как будут выглядеть результаты вашего творчества
в окне браузера, перейдите на вкладку Preview.
Как FrontPage, так и Word при создании HTML-программ вставляют в заголовок
(т. е. между <HEAD> и </HEAD>)
тэги <МЕТА> с различными атрибутами.
Например:
<HTML>
<HEAD>
<МЕТА http-equiv="Content-Language" content="ru">
<МЕТА http-equiv="Content-Type" content="text/html";
charset="windows-1251">
<META name="GENERATOR" content="Microsoft
FrontPage 4.0">
<META name="ProgID" content="FrontPage.Editor.Document">
</HEAD>
<BODY>
....
</BODY>
</HTML>
Информация, содержащаяся в тэгах <МЕТА>,
не отображается браузером и служит специальным целям. Например, в ней
указываются язык, на котором написан документ, кодовая страница, ключевые
слова для поиска и др. Она очень важна для настройки браузера и работы
поисковых серверов. Тэги <МЕТА> можно
вставить в HTML-программу на заключительном этапе разработки Web-страницы,
называемом публикацией.
При написании HTML-программ, особенно если в них много тэгов, возникает
необходимость вставки комментариев — поясняющих
текстов, которые не видны при загрузке документа в браузер. Комментарии
нужны разработчику документа. Для этой цели служит тэг
<!>. все, что заключено между символами
<! и >, считается комментарием и не отображается браузером
на экране. Имейте в виду, что даже программист-профессионал через месяц
с трудом разбирается в своем коде, и тогда комментарии помогают ему.
Обратите внимание на то, что перенос слов текста в окне браузера происходит
в зависимости от ширины окна. Если вы хотите, чтобы текст располагался
по центру, применяйте тэг <CENTER>.
Если пользователь изменит размеры окна браузера, произойдет новое выравнивание
текста. Заметим, что тэг <CENTER> можно
применять не только к тексту, но и к графике, таблицам и другим элементам,
которые будут рассмотрены ниже. Тэг <CENTER>
является контейнерным, т. е. ему соответствует закрывающий тэг
</CENTER>.
Некоторым тэгам в HTML-программе соответствуют вполне определенные элементы
НТМ-документа, размещаемые на странице. Например, мы можем написать тэги,
выводящие на экран такие элементы, как текст, рисунок, видеоклип и др.
Другие же тэги ничего не выводят. Они предназначены для специальных целей.
Типичными представителями таких тэгов являются контейнерные тэги (или
просто контейнеры): например, <HEAD>, <BODY>
и <CENTER>. Отметим здесь еще один
контейнерный тэг <DIV>, с помощью которого
можно выделить часть (или раздел) HTML-документа. В последующих главах
мы рассмотрим подробнее, как им пользоваться.
В HTML-программу можно вставлять фрагменты программ, написанных на языке
JavaScript или Visual Basic Script (только для браузера Internet Explorer).
Такие фрагменты называются сценариями или
скриптами и обрамляются тэгами
<SCRIPT> и </SCRIPT>.
В скриптах обычно описывают обработку различных событий, например, щелчок
мыши на кнопке или картинке.
Итак, прежде чем двигаться дальше, вы должны четко уяснить следующее:
- программа на языке HTML хранится в текстовом файле с расширением НТМ или HTML;
- HTML-программа состоит из тэгов. Тэги могут вкладываться друг в друга, иметь атрибуты, которые, в свою очередь, могут принимать значения (аргументы). Тэги могут быть контейнерными, т. е. парными, и одиночными;
- одним тэгам в HTML-программе соответствуют видимые элементы HTML-документа (заголовки, фрагменты текста, рисунки и т. п.), выводимые на экран в окне браузера; другие тэги выполняют специальные функции, не связанные с выводом на экран;
- все, что заключено между символами < ! и >, является комментарием
и не
отображается в окне браузера; - информация, описанная в тэгах <МЕТА>, не отображается браузером, но имеет большое значение. Эти тэги можно вставить в HTML-программу на завершающем этапе разработки Web-страницы, непосредственно перед ее публикацией;
- в HTML-программу можно вставлять фрагменты, написанные на языках JavaScript и Visual Basic Script. Эти фрагменты обрамляются тэгами <SCRIPT> и </SCRIPT>.
Страница обычно содержит тексты — простой и наиболее распространенный
способ представления информации, хотя далеко не единственный. Вы можете
создать текст, не уделяя особого внимания тому, как он будет выглядеть
в окне браузера. Браузер отобразит неформатированный текст, используя
настройки, выбранные пользователем. Однако самый непритязательный пользователь
хотел бы, чтобы заголовки как-то отличались от основного текста размером
и шрифтом, чтобы можно было выделить абзацы, пропустить строку и т. п.
Все это называется форматированием текста.
Сразу предупредим, что если вы переусердствуете в этом деле, то пользователь
просто не сможет прочитать ваш текст, не говоря уже об эстетическом восприятии.
Запомните, что тексты — это главная часть вашей страницы. Они должны правильно
отображаться почти во всех браузерах.
Если вы работаете в специальной программе, предназначенной для создания
Web-страниц (например, FrontPage), то располагаете множеством вариантов,
подобных форматированию в обычных текстовых процессорах. Поэкспериментируйте,
наблюдая при этом, какие тэги создает FrontPage (см. вкладку
HTML).
При оформлении текстов используются специальные тэги. Рассмотрим некоторые
из них. Тэг <BR> предписывает переход
на новую строку. Тэг <Р> является тэгом
конца абзаца. После него текст будет выводиться с новой строки и, кроме
того, одна строка будет пропущена. Если не использовать эти тэги, то разбиение
текста на строки будет определяться шириной окна браузера, так что вид
текста может оказаться совсем не таким, каким вы его представляли. Если
вы хотите, чтобы текст выравнивался по центру окна браузера, используйте
тэг <CENTER>, который упоминался в
предыдущей главе. Заметим, что тэги <BR> и
<Р> действуют не только на тексты, но и на другие элементы
страницы. Например, если вы хотите, чтобы рисунок размещался ниже текста,
то поставьте между текстом и тэгом рисунка <BR>
или <Р>.
Для выбора размера шрифта можно использовать тэги так называемых логических
стилей. Их всего шесть и обычно они используются для определения
заголовков различного уровня. При переходе от первого стиля к шестому
постепенно уменьшаются размер и толщина букв шрифта. Тэги логических стилей
записываются как <Н1>, <Н2>,..., <Н6>.Каждый
из них имеет соответствующий закрывающий тэг. Например, тэгу <Н1>
соответствует закрывающий тэг </Н1>.
Например, запись
<Н1>Заголовок 1-го уровня </Н1>
задает вывод текста Заголовок 1-го уровня шрифтом, соответствующим первому
логическому стилю.
Заметим, что логический стиль определяет стиль текста сообразно настройкам
браузера. При этом текст со стилем <Н2>
всегда будет «меньше», чем со стилем <Н1>,
если, конечно, автор страницы не переопределил его по своему усмотрению.
Дело в том, что вы имеете возможность переопределить установки по умолчанию.
Для этого используются средства каскадных таблиц стилей (CSS).
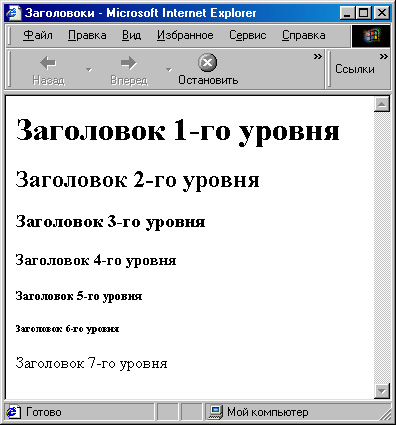
Следующая программа демонстрирует использование тэгов логических стилей:
<HTML>
<HEAD> <TITLE> Основные элементы HTML </TITLE></HEAD>
<BODY>
<Н1>Заголовок 1-го уровня </Н1>
<Н2>Заголовок 2-го уровня </Н2>
<НЗ>Заголовок 3-го уровня </НЗ> уровня
<Н4>3аголовок 4-го уровня </Н4>
<Н5>3аголовок 5-го уровня </Н5>
<Нб>Заголовок 6-го уровня </Н6>
<Н7>Заголовок 7-го уровня </Н7>
</BODY>
</HTML>
Тэги заголовков <Н1>...<Н7>
Чем больше номер, тем мельче заголовок

Рис. 648. Логические стили
Заголовки различных уровней;
заголовок уровня i (1=1,2,..., 7) задается тегом <Hi>
Управление шрифтом
Кроме использования стандартных размеров и начертаний (гарнитуры) шрифтов, можно определять шрифты для каждого текстового фрагмента с помощью специальных тэгов. Самый простой способ — использование так называемых физических стилей:
| Стиль | Тэг |
| Полужирный (Bold) | <В> |
| Курсив (Italic) | <I> |
| Подчеркнутый (Underscore) | <U> |
| Вычеркнутый (Strike ) | <S> |
| Пишущая машинка (Typewriter) | <TT> |
| Мерцающий (только для браузера Netscape Navigator) | <BLINK> |
Для каждого тэга физического стиля существует соответствующий закрывающий
тэг, который отменяет дальнейшее применение стиля. Например, для тэга
<B> закрывающим тэгом является
</B>.
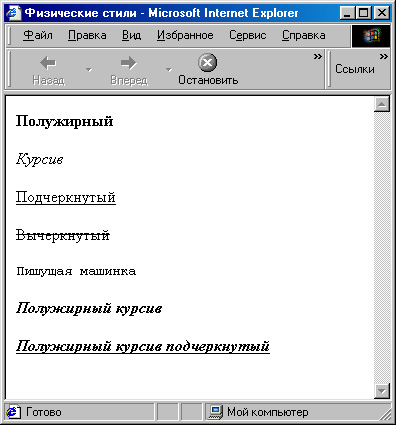
Ниже приведен пример программы и внешний вид различных физических стилей:
<HTML>
<НЕАD><ТIТLЕ>Физические стили </ТIТLЕ></НЕАD>
<BODY>
<В>Полужирный</В>
<I>Курсив</I>
<U>Подчеркнутый</U>
<S>Вычеркнутый</S>
<ТТ>Пишущая машинка</ТТ>
<ВХ1>Полужирный курсив</В>
<ВХ1><и>Полужирный курсив подчеркнутый </В></I></U>
</BODY>
</HTML>

Рис. 649. Физические стили
Внутри тэга заголовка можно вставить тэг физического стиля, чтобы модифицировать весь заголовок или только некоторую его часть. Например, чтобы выделить курсивом часть текста, определенного в качестве заголовка, можно использовать следующую конструкцию:
<HTML>
<НЕАD><ТIТLЕ>Физические и логические стили </ТIТLЕ>
</НЕАD>
<BODY>
<Н2>Это — <I> модифицированный</I>
заголовок 2-го уровня</Н2>
</BODY>
</HTML>

Рис. 650. Изменение стиля шрифта части заголовка
С помощью специального тэга <FONT>
можно настроить шрифт для изображения текста: задать гарнитуру, размер
и цвет. Прежде всего, вы можете установить размер основного шрифта, который
используется в документе по умолчанию. Тэг основного шрифта имеет формат
<BASEFONT SIZE=>. Размер основного
шрифта можно установить от 1 до 7. Если не использовать этот тэг, то размер
основного шрифта по умолчанию устанавливается равным 3.
Тэг <FONTSIZE=размер_шрифта> устанавливает
размер текущего шрифта для отдельных фрагментов текста. На стили этот
тэг не влияет. Диапазон возможных значений — от 1 до 7. Данный тэг позволяет
также управлять размером текущего шрифта относительно основного. Для этого
используются символ + (чтобы увеличить) и символ - (чтобы уменьшить) размер
шрифта на заданную величину. Например, если размер основного шрифта установлен
равным 3, то тэг <FONT SlZE=+2> устанавливает
размер текущего шрифта равным 5.
Для задания гарнитуры шрифта используется тэг <FONT
РАСЕ="имя_шрифта">. Например:
<FONT FACE="Arial">
Если этот тэг не используется в вашем документе, то браузер будет применять
шрифт, установленный в его настройке. Поэтому текст на экране пользователя
может выглядеть совсем не так, как вы его представляли. Следует также
иметь в виду, что если назначенный вами шрифт не установлен на компьютере
пользователя, то браузер будет изображать текст шрифтом, установленным
по умолчанию.
Вы можете в тэге <FONT> указать через
запятую перечень шрифтов. В этом случае браузер будет использовать первый
найденный шрифт. Например, можно записать тэг:
FACE="Arial, Sans Serif, Courier">
Обычно в перечне задают похожие шрифты. Рекомендуется назначать наиболее
популярные шрифты. При размещении на странице текстовой информации лучше
вообще не назначать название шрифта, полагаясь на стандартные настройки
браузера. Но тогда при разработке страницы следует также использовать
стандартные настройки браузера, чтобы синхронизировать свое восприятие
текста с возможным восприятием пользователя. В конце концов, вы создаете
страницу не для себя, а для читателей.
С помощью атрибута COLOR в тэге <FONT>
можно задать цвет шрифта:
<FONT СОLOR="цвет">
Аргумент атрибута COLOR представляет собой шестнадцатеричную запись кода
цвета (красной, зеленой и синей составляющей, иначе говоря, RGB-составляющей).
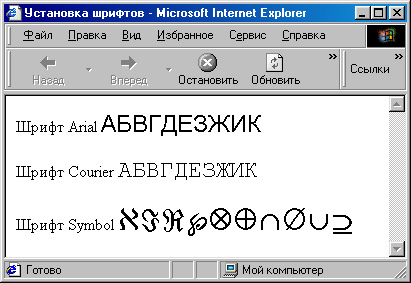
Следующая программа демонстрирует управление шрифтом:
<HTML>
<НЕАD><ТIТLЕ>Установка шрифтов</ТIТLE/НЕАD>
<BODY>
<Р>Шрифт Aria <FONT FАСЕ="АRIАL">АБВГДЕЖЗИК </FONT>
<Р>Шрифт Courier<FONT FАСЕ="СOURIER">АБВГДЕЖЗИК
</FONT>
<Р>Шрифт SYMBOL<FONT FACE="SYMBOL" SIZE=7 СОLОR="RЕD">АБВГДЕЖЗИК
</FONT>
</BODY>
</HTML>

Рис. 651. Использование
различных шрифтов
Заметим, что в тэге <FONT> можно использовать
несколько или все его возможные атрибуты. Например:
<FONT FACE="Arial" SIZE=5 COLOR="BLUE">
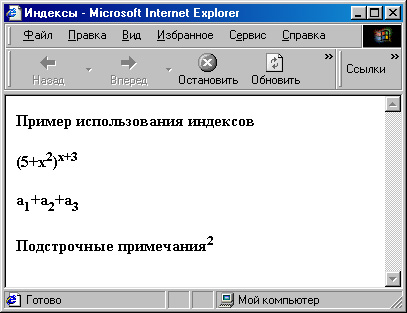
В математических формулах, а также для подстрочных замечаний часто применяются индексы, которые отличаются от основного текста положением (чуть выше или ниже) и размером. Для этой цели служат тэги <SUP> и <SUB> соответственно для верхних и нижних индексов.
<HTML>
<НЕАD><Т1ТLЕ>Индексы</ТIТLЕ> /НЕАD>
<BODY>
<НЗ>Пример использования индексов
<Р> (5+x<SUP>2</SUP>)<SUP>x+3</SUP>
<P>a<SUB>1</SUB> + a<SUB>2</SUB>+ a<SUB>3</SUB>
<Р>Подстрочные примечания <SUP>2</SUP>
</H3>
</BODY>
</HTML>

Рис. 832. Использование верхних и нижних индексов
Кроме рассмотренных выше, имеются дополнительные тэги форматирования текстов:
- <ADDRES> — выделение адресов электронной
почты, почтовых адресов и
номеров телефонов; - <СIТЕ> — выделение цитат;
- <CODE>, <SAMP> — запись текстов программ, символьных констант;
- <KBD> — ввод текстов с клавиатуры.
В последних трех стилях используется моноширинный шрифт (обычно Courier).
Например, буквы I и Ж моноширинного шрифта занимают одинаковое место.
Использование моноширинных шрифтов обусловлено простой возможностью выравнивания
текста с помощью символов «пробел».
Отметим еще один момент. В тэги управления шрифтом, как и в тэги логических
стилей, можно вставлять атрибут ТITLE= "строка",
что позволяет привязать к тексту внутри этого тэга всплывающую подсказку.
Аргументом атрибута TITLE является строка
подсказки. При остановке указателя мыши на выделенном слове или фразе
около указателя появится подсказка. С помощью этого приема можно расшифровывать
аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.
По умолчанию браузеры заполняют фон сплошным цветом, определенным настройкой
браузера: серым, белым или черным. Пользователи по-разному настраивают
цвета, поэтому иногда имеет смысл принудительно зафиксировать цвет фона
или создать фоновое изображение. Если вы не позаботитесь об этом, в худшем
случае пользователь не сможет прочитать синий текст на черном фоне.
Цвет фона определяется атрибутом BGCOLOR тэга <BODY>.
Например, тэг, задающий цвет фона #FF1230, имеет вид:
<BODY BGCOLOR="#FF1230">
Тэг, задающий желтый цвет фона, имеет вид:
<BODY BGCOLOR="YELLOW">
Можно задать и цвет текста. Этой цели служит атрибут TEXT тэга <BODY>. Тэг, приведенный ниже, задает зеленый цвет фона и синий цвет текста:
<BODY BGCOLOR="GREEN" TEXT="BLUE">
Как уже было сказано, цвет можно указывать по имени и шестнадцатеричным кодом. Ниже приводится таблица соответствий некоторых имен цветов и их шестнадцатеричных представлений:
| Цвет | Имя цвета | Шестнадцатеричное представление |
| Черный | BLACK | #000000 |
| NAVY | #000089 | |
| SILVER | #COCOCO | |
| Синий | BLUE | #OOOOF |
| MAROON | #800000 | |
| Пурпурный | PURPLE | #800080 |
| Красный | RED | #FFOOOO |
| FUCHSIA | #FFOOF | |
| Зеленый | GREEN | #008000 |
| TEAL | #008080 | |
| LIME | #OOFFOO | |
| AQUA | #OOFFF | |
| OLIVE | #808000 | |
| Серый | GRAY | #808080 |
| Желтый | YELLOW | #FFFFOO |
| Белый | WHITE | #FFFFFF |
Браузер обычно преобразует текст HTML-файла при выводе его на экран, т. е. игнорирует лишние пробелы, символы табуляции и символы конца строки. Если вы хотите, чтобы текст на экране выглядел так, как вы его ввели в документ HTML, то воспользуйтесь тэгом предварительного форматирования <PRE>. Текст должен находиться между тэгами <PRE> и</РRЕ>.
Довольно часто требуется разместить на странице списки (перечни элементов).
Списки бывают упорядоченными (по алфавиту или по возрастанию/убыванию
номера) и неупорядоченными. При отображении списков браузер выделяет их
отступом от края страницы. Кроме того, списки могут быть вложенными.
Упорядоченные списки задаются тэгом <OL>,
а неупорядоченные — тэгом <UL>. Оба
эти тэга парные, т. е. контейнерные.
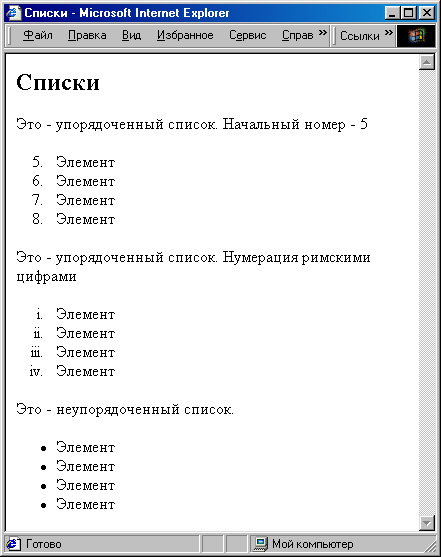
Для упорядоченных списков можно выбрать способ индексации. Это делается
с помощью атрибута TYPE с аргументами: 1 (арабские цифры), А (прописные
буквы), а (строчные буквы), i (римские цифры). Можно задать номер, с которого
начинается нумерация элементов списка. Для этого служит атрибут START
внутри тэга <OL>.
Перед элементами списков следует поставить тэг <LI>,
чтобы индексация происходила автоматически. В этом тэге можно использовать
и вышеописанный атрибут TYPE.
Приведем примеры, показывающие различные способы создания списков:
<HTML>
<HEAD> <TITLE>Cписки</TITLE> </HEAD>
<BODY>
<Н2>Списки</Н2>
<LI>Это - упорядоченный список.Начальный номер - 5<BR>
<OL TYPE=1 START=5>
<LI>Элемент
<LI>Элемент
<LI>Элемент
<LI>Элемент
</OL>
<P>Это - упорядоченный список.Нумерация римскими цифрами <BR>
<OL TYPE=i>
<LI>Элемент
<LI>Элемент
<LI>Элемент
<LI>Элемент
</OL>
<Р>Это - неупорядоченный список. Здесь используются различные вводные
маркеры <BR> <UL>
<LI>Элемент
<LI>Элемент
<LI>Элемент
<LI>Элемент
</UL>
</BODY>
</HTML>
<OL> - упорядоченный список
<UL> - неупорядоченный список
<LI> - устанавливается перед элементом списка, чтобы упорядочение
происходило автоматически

Рис. 653. Варианты списков
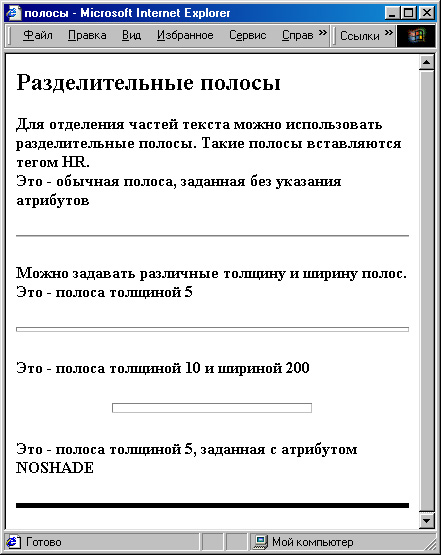
При оформлении текста, чтобы отделить один раздел от другого, нередко используют разделительные полосы. Можно задать ширину, толщину и способ выравнивания разделительной полосы. Разделительная полоса задается тэгом <HR>, внутри которого можно вставить атрибуты:
- SIZE — толщина в пикселах;
- WIDTH — ширина в пикселах;
- ALIGN — способ выравнивания (принимает значения CENTER, LEFT или RIGHT; кроме того, можно использовать атрибут NOSHADE для создания сплошной черной полосы без тени).
Пример задания разделительных полос.
<HTML>
<BODY BGCOLOR="#EOEOEO">
<Н1>Разделительные полосы<Н1>
<НЗ>Для отделения частей текста можно использовать разделительные
полосы.Такие полосы вставляются тэгом HR.<BR>
Это - обычная полоса, заданная без указания атрибутов
<HR>
Можно задавать различные толщину и ширину полос. Это - полоса толщиной
5
<HR SIZE=5>
<Р>Это - полоса толщиной 10 и шириной 200
<HR SIZE=10 WIDTH=200>
<Р>Это - полоса толщиной 5, заданная с атрибутом NOSHADE
<HR SIZE=5 NOSHADE>
<НЗ>
</BODY>
</HTML>

Рис. 654. Разделительные полосы
Internet Explorer поддерживает тэг <MARQUEE>, который позволяет создать так называемую бегущую строку, т. е. эффект прокручивания текста в заданном поле. Характеристики бегущей строки задаются следующими атрибутами:
- WIDTH — ширина поля бегущей строки в пикселах или процентах от ширины окна;
- HEIGHT — высота поля бегущей строки (в пикселах);
- HSPACE, VSPACE — интервалы по горизонтали и вертикали между текстом строки и краями ее поля (в пикселах);
- ALIGN —положение текста бегущей строки в ее поле; возможные аргументы:
- ТОР (вверху);
- BOTTOM (внизу);
- MIDDLE (посередине);
- DIRECTION — определяет направление движения;
возможные аргументы:
- LEFT (справа налево);
- RIGHT (слева направо);
- BEHAVIOR — характер движения строки;
возможные аргументы:
- SCROLL — текст появляется от одного края и скрывается за другим;
- SLIDE — строка вытягивается из одного края поля и останавливается у другого края;
- ALTERNATE — задаетпеременноенаправлениедвижения, отодного края к другому, а затем обратно;
- LOOP — количество повторений текста в бегущей строке, задаваемое числом; если необходимо «бесконечное» количество повторений, то следует задать аргумент в виде ключевого слова INFINITY.
Атрибут LOOP не влияет на поведение бегущей строки, если для атрибута BEHAVIOR заданы аргументы ALTERNATE или SLIDE;
- SCROLLAMOUNT — устанавливает длину (в пикселах) «прыжка» те кета за один такт; при большом значении этого параметра текст движется рывками, а при малом — замедленно;
- SCROLLDELAY — определяет величину паузы между тактами перемещения текста в миллисекундах;
- BGCOLOR — устанавливает цвет поля бегущей строки, задаваемый шестнадцатеричным числом или именем.
Соотношения между длиной текста, размером шрифта и скоростью перемещения, при которых бегущая строка выглядит хорошо, подбираются опытным путем.
В следующем примере бегущая строка «бесконечно» прокручивается на желтом поле шириной 75% от ширины окна браузера. <HTML>
<НЕАD><ТIТLЕ>Бегущая строка</ТIТLЕ> </НЕАD>
<BODY>
Ниже расположена "бегущая строка"
<MARQUEE HEIGHT=50 WIDTH=75% HSPACE=5 VSPACE=5 ALIGN=TOP BGCOLOR=YELLOW
DIRECTION=LEFT LOOP=INFINIТЕ BEHAVIOR=SCROLL SCROLLAMOUNT=5 SCROLLDELAY=100>
<H1> Это сообщение будет прокручиваться на экране справа налево</Н1>
</MARQUEE>
</BODY>
</HTML>

Рис. 655. Бегущая строка
Специальные и зарезервированные символы
При формировании документа HTML может потребоваться ввести символы,
которые воспринимаются браузером как служебные. Например, нельзя использовать
символы < и > для обозначения знаков «меньше» и «больше», т. к.
они интерпретируются как символы тэгов. Кавычки (") и амперсанд (&)
также используются в языке HTML для служебных целей. Кроме того, все символы,
которые можно набрать при нажатых клавишах управления, отличных от <Shift>,
могут не воспроизводиться при просмотре документа, поскольку они зарезервированы.
Если все же возникнет необходимость вставить в текст зарезервированные
символы, то вместо них следует использовать их буквенные эквиваленты или
коды ASCII. В качестве буквенного эквивалента используются соответствующие
сокращения.
Буквенный эквивалент имеет формат:
&буквенный эквивалент;
Например, < обозначает символ <
(less then, меньше чем).
Цифровой эквивалент имеет формат:
&#код_АЗС11;
Например, символ < можно вставить в документ как <.
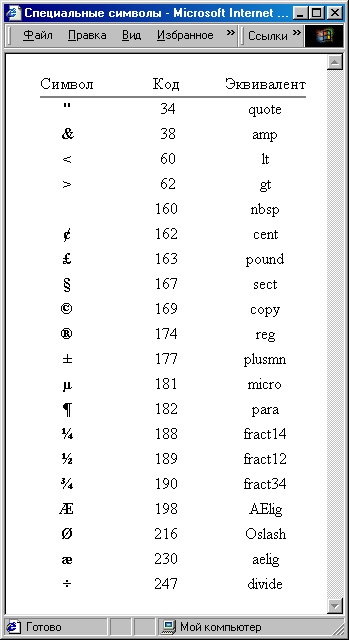
Таким образом, эквиваленты заключаются между символами & и точкой с запятой. При этом в случае цифрового эквивалента перед ASCII-кодом символа следует поставить символ #. Ниже представлена таблица эквивалентов для некоторых часто употребляемых зарезервированных символов. Данная таблица была сформирована как НТМ L-документ. Приведем его содержание в качестве примера использования специальных и зарезервированных символов.
<HTML>
<НЕАD><Т1ТLЕ>Специальные символы</Т1ТLЕ></НЕАD>
<Н2>
<SAMP>
Симв.Код Эквивалент<ВR> <HR>
"    34 quote<BR>
&&f160; &I160; 38 amp<BR>
<    60 lt<BR>
>  &I160; 62 gt<BR>
 - &S160; 4П60- 160 nbsp<BR>
&f 162; S#160;   162 cent<BR>
£   S#160; 163 pound<BR>
§ &016Q; {,1160; 167 sect<BR>
©   S#160; 169 copy<BR>
®   &I160; 174 reg<BR>
±   4#160; 177 plusmn<BR>
81181;     181 micro<BR>
&I182;     182 para<BR>
& # 1 8 8 ;     188 frac!4<BR>
½     189 frac!2<BR>
5#190;   & # 1 6 0 ; 190 frac34<BR>
Æ     198 AElig<BR>
Ø    ,- 216 Oslash<BR>
æ s#160;   230 aelig<BR>
÷     247 divide<BR>
</Н2>
</HTML>

Рис. 656. Эквиваленты некоторых часто употребляемых зарезервированных символов
Тэг <SAMP> применен только для того, чтобы использовать моноширинный шрифт. Многократное использование пробела ( ) связано с тем, что браузер сокращает количество «лишних» пробелов, введенных с клавиатуры, а они были нужны для задания достаточно большого расстояния между столбцами таблицы.
В большинстве Web-страниц встречается графика. Она позволяет красочно
и наглядно представить информацию. Во многих случаях лучше показать картинку,
чем давать длинное текстовое описание.
Существуют два способа размещения графических изображений на странице:
- вставка отдельных картинок;
- заполнение фона картинкой.
В любом случае графическое изображение берется из файла.
Вставка графических изображений
Вставка на страницу графического изображения из файла графического формата производится с помощью тэга <IMG> (от англ, image — изображение) с указанием адреса файла в качестве аргумента атрибута SRC:
<IMG SRC="адрес_графического_файла">
Адрес графического файла — этолибо URL-адрес, либо имя файла, возможно,
с указанием пути. Например, для показа графического файла logotip.jpg
следует написать тэг
<IMG SRC="logotip.jpg">
Для увеличения скорости передачи графического изображения в тэге <IMG>
можно использовать атрибут (дополнительный параметр) LOWSRC, который принимает
в качестве аргумента адрес графического файла. Вы можете создать два графических
файла: один (например, пусть это файл logotip.jpg) содержит картинку,
полученную с высоким разрешением, а другой (например, logotip.gif) — картинку,
полученную с низким разрешением. Тогда тэг
<IMG SRC="logotip.jpg" LOWSRC="logotip.gif">
предпишет браузеру сначала загрузить файл logotip.gif, а затем по мере
приема заменить его файлом logotip.jpg.
Другой способ ускорения загрузки графики заключается в задании размеров
прямоугольной области, в которой будет размещено графическое изображение,
с помощью атрибутов WIDTH (ширина) и HEIGHT (высота), измеряемых в пикселах.
Если указать эти атрибуты, то браузер сначала выделит место под графику,
подготовит макет документа, отобразит текст и только потом загрузит графику.
Заметим, что браузер сжимает или растягивает изображение, встраивая его
в рамки указанного размера. Пример указания размеров изображения:
<IMG SRC="logotip.gif" WIDTH=40 HEIGHT=20>
Графика обычно используется вместе с текстом, поэтому возникает задача
выравнивания текста и графического изображения. Эта задача решается с
помощью атрибута ALIGN тэга
<IMG> с применением различных аргументов. Например, мы можем
пожелать, чтобы текст обтекал картинку справа или слева. Обычно картинка
встраивается вплотную с текстом, что может быть некрасиво. Во избежание
этого, можно задать пустые поля вокруг иллюстрации. Поля создаются с помощью
атрибутов VSРАСЕ для верхнего и нижнего полей
и НSPACE для боковых полей в тэге <IMG>.
Аргументы этих атрибутов указываются в виде чисел, определяющих размеры
полей в пикселах. Для отмены обтекания графики текстом служит тэг <BR
CLEAR=. . . >.
Следующий тэг задает обтекание графики из файла logotip.jpg справа (картинка
будет находиться слева от текста):
<IMG SRC="logotip.jpg" ALIGN=LEFT>
Если требуется расположить картинку справа от текста, то нужно атрибуту ALIGN присвоить аргумент RIGHT:
<IMG SRC="logotip.jpg" ALIGN=RIGHT>
Чтобы задать поля вокруг картинки, надо написать тэг вида:
<IMG SRC="logotip.jpg" ALIGN=LEFT HSPACE=20 VSPACE=10>
Здесь числа 20 и 10 определяют размеры полей.
Рассмотрим пример совместного использования графики и текстов. Откройте
Блокнот (текстовый редактор Notepad) Windows. Напишите в нем HTML-код
с использованием рассмотренных выше тэгов. Ниже приводится программа,
выводящая некоторый текст и графику. В качестве графического файла можно
использовать любой из имеющихся у вас файлов. Здесь используется файл
logotip.gif.
<HTML>
<HEAD> <TITLE> Упражнение 1 </TITLE>
</HEAD>
<BODY BGCOLOR="YELLOW">
<IMG SRC="logotip.gif " ALIGN=LEFT>
<Н1>Текст обтекает графику справа</Н1>
Это - пример совместного использования текста и графики. <BR> Текст
программы HTML можно писать в любом текстовом редакторе . При этом используются
тэги разметки текста .
<P>
Этот текст выводится с нового абзаца. Чтобы сделать это, мы использовали
специальный тэг.
<P>
Попробуйте изменить размеры окна Вашего браузера. Обратите внимание, как
изменяется расположение текста.
</BODY> </HTML>

Рис. 657. Текст обтекает картинку справа
Широкие возможности точного позиционирования изображений (как и других
элементов) на странице предоставляют таблицы
и стили. Эти элементы HTML будут рассмотрены
позже. Например, вы можете определить таблицу без видимых рамок, а в ячейках
этой таблицы разместить картинки, тексты и другие элементы.
Фоновая графика
Чтобы украсить страницу, можно заполнить фон картинкой из графического
файла. Фоновое изображение — это графический
файл, содержащий картинку (желательно небольшого размера), которая многократно
выводится на экран, заполняя все окно.
Картинка может представлять собой небольшой прямоугольник или длинную
узкую полоску (например, залитую градиентом).
Фоновая графика задается в тэге <BODY>
в начале документа HTML, подобно тому, как задается цвет фона. При этом
используется атрибут BACKGROUND, значением
которого является имя графического файла. Например, если мы хотим для
фона взять файл fon.gif. то соответствующий тэг будет выглядеть так:
<BODY BACKGROUND="fon.gif">
Для браузера Internet Explorer можно использовать дополнительный атрибут
BGPROPERTIES=FIXED, запрещающий прокрутку фона в окне экрана. Например:
<BODY BACKGROUND»"fon.gif" BGPROPERTIES=FIXED
>
Следует иметь в виду, что существуют неграфические браузеры, а в графических
браузерах пользователи могут отключать загрузку графики, поэтому можно
задать и текстовое описание графики, встроенной в документ, т. е. описать
вид картинки или указать размер и формат графического файла. Последнее
даже предпочтительнее, поскольку пользователь графического браузера сможет
сам решить, стоит ли загружать тот или иной графический файл или лучше
не тратить время на это. Подмена графики текстом осуществляется с помощью
атрибута ALT в тэге <IMG>. Например:
<IMG SRC="logotip.gif" ALT="[Логотип,
GIF 18K]">
Ссылки (или гиперссылки)
позволяют щелчком кнопки мыши на выделенном тексте или изображении перейти
к другому файлу или фрагменту страницы. Ссылки применяются в большинстве
существующих страниц. Они могут быть текстовыми и графическими. Текстовые
ссылки представляют собой выделенное слово или целую фразу. Выделение
ссылки производится цветом или подчеркиванием, в зависимости от настройки
браузера.
В языке HTML структуры текстовых и графических ссылок подобны друг другу.
Все они задаются тэгом <А HREF>, которому
соответствует закрывающий тэг </А>.
В ссылке сначала указывается имя файла, на который она ссылается, а затем
текст или имя графического файла, содержащего изображение ссылки. Кроме
простых графических ссылок, можно создать так называемую графическую карту
ссылок: картинку с «горячими областями», щелчок на которых приводит
к срабатыванию соответствующих ссылок.
Структура текстовой ссылки имеет следующий вид (обратите внимание на закрывающий тег ссылки </А>) :
<А НREF="адрес_ссылки"> текст_ссылки </А>
Например, следующий тэг описывает ссылку на HTML-файл ДОКУМ2.НТМ, при этом ссылка на экране будет представлена текстом Щелкните здесь:
<А НREF="докум2.htm"> Щелкните здесь </А>
Отметим, что браузер не выводит на экран имя файла, к которому требуется перейти по ссылке, а показывает лишь текст, заключенный в тэге между угловыми скобками > и <. Если же вы хотите, чтобы внешне ссылка выглядела, как имя файла, на который она ссылается, то просто напишите его имя вместо текста, например:
<А НREF="докум2.htm"> докум2.htm </А>
Можно ссылаться не только на другие файлы, но и на собственный файл. Поскольку настройки цвета в браузере у различных пользователей могут отличаться, возникает задача принудительного задания цветов, чтобы обеспечить хорошую видимость ссылок. Выше мы уже рассматривали, как задать цвет фона и текста. Это делается в тэге <BODY> с помощью атрибута LINK для непрочитанной ссылки и VLINK — для прочитанной ссылки.
<BODY BGCOLOR="#303030" TEXT="BLUE" LINK="GREEN" VLINK="YELLOW">
Структура графической ссылки имеет вид:
<А НREF="адрес_ссылки"> <IMG SRS="имя_графического_файла">
Например, следующий тэг описывает ссылку на HTML-файл докум2. htm, при этом ссылка на экране будет представлена картинкой из файла Iogotip.gif:
<А НREF="докум2.htm"> <IMG SRC="logotip.gif "
К графической ссылке можно добавить поясняющий текст, как это сделано ниже:
<А НREF="докум2.htm"> <IMG SRC="logotip.gif "></A> Щелкните здесь
В рассмотренных выше графических ссылках одной картинке соответствовал
один адрес ссылки. Однако имеется и другая возможность. Она заключается
в том, чтобы одной картинке сопоставить несколько ссылок, привязав каждую
из них к некоторой области графического изображения. Такие области называют
горячими, а сам технологический прием —
графической картой ссылок или сегментированной графикой. Горячие
области графической карты могут иметь различную форму: прямоугольную,
многоугольную или в виде окружности. Это очень удобный прием оформления
группы ссылок, однако при выборе картинки, служащей основой карты ссылок,
следует стремиться к тому, чтобы границы горячих областей были хорошо
очерченными и не пересекались.Кроме того, необходимо позаботиться о том,
чтобы пользователь понял, что имеет дело с картой ссылок, а не просто
с графическим фоном. Для этого можно использовать поясняющие тексты. При
наведении на горячую область курсор мыши изменяет свою форму, как и при
использовании обычных ссылок. При щелчке на горячей области ее границы
становятся видимыми.
Графическая карта задается с помощью нескольких тэгов. Первым является
тэг <МАР> (карта) с атрибутом NAME
для указания имени карты. Имя карты выбирается как имя переменной. Далее,
между тэгами <МАР> и </МАР>
следуют тэги <AREA> (область)
для задания горячих областей. Тэг <AREA>
имеет ряд атрибутов, описывающих собственно ссылку, а также форму и положение
горячей области:
- HREF — строка, определяющая адрес ссылки;
- SHAPE — определяет форму области; принимает аргументы:
- "RECT" (прямоугольник);
- "POLYGONS" (многоугольник);
- "CIRCLE" (круг);
- COORDS — координаты области, которые задаются в виде перечня чисел, разделенных запятыми; весь перечень заключается в кавычки (для прямоугольника задаются четыре числа — координаты верхнеголевого и правого нижнего угла; для многоугольника задаются координаты каждого угла; для круга задаются три числа — координаты центра и радиус);
После закрывающего тэга </МАР> следует указать тэг, вставляющий графическое изображение и реализующий привязку карты к нему, — это уже известный тэг <IMG>, в котором помимо прочих возможных атрибутов используется атрибут связи с картой:
USEMAP="#имя_карты"
В качестве имени карты указывается аргумент атрибута
NAME тэга <МАР>.
В нашем примере в основе графической карты ссылок находится топографическая
карта некоторой местности. На ней мы определили прямоугольную и круглую
горячие области, соответствующие двум населенным пунктам. При щелчке на
горячей области будет выведен документ северный.htm или южный.htm, содержащие,
например, описание соответствующего населенного пункта.
<HTML>
<НЕАD><ТITLЕ>Графическая карта</ТITLЕ> </НЕАD>
<МАР NAME="mapO">
<AREA HREF="северный.htm" SHAPE="RECT" COORDS="150,100,250,250">
<AREA HREF="южный.htm" SHAPE = "CIRCLE" COORDS
= " 150,380,50">
</MAP>
<IMG SRC="KAPTA.JPG" USEMAP="#mapO" WIDTH=360 HEIGHT=480>
</HTML>
Графические карты ссылок обычно используются для создания красочных меню, а также в тех случаях, когда внешний вид страницы формируется с помощью графического редактора (например, Adobe Photoshop), в котором можно создать картинку со всеми необходимыми надписями и художественными элементами, — это альтернатива использованию множества тэгов, вставляющих различные элементы. Основная трудность здесь состоит в определении координат горячих областей. Однако если известны ширина и высота всего изображения, то координаты горячих областей можно рассчитать, хотя бы приблизительно, а затем уточнить опытным путем при отладке. Работа существенно упрощается при использовании такого средства проектирования Web-страниц, как FrontPage.
В рассмотренных выше примерах в качестве адреса ссылки использовалось имя файла. В общем случае можно применять URL-адрес (Uniform Resource Locator, Унифицированный указатель ресурса). Формат URL-адреса включает: тип сетевой службы (протокол связи), адрес сервера, путь поиска и имя файла. Ниже перечислены URL наиболее популярных служб Интернета:
| Служба в Интернете | URL-адрес |
| World Wide Web | http:// |
| FTP | ftp:// |
| mailto: | |
| Gopher | Gopher:// |
| Телеконференции UseNet | news: |
Если вы указываете адрес, начинающийся с http,
тем самым вы обращаетесь к ресурсам, доступ к которым осуществляется по
протоколу HTTP(HyperText Transfer Protocol, Протокол
передачи гипертекста). Этот протокол используется в качестве основного
в World Wide Web (WWW) при передаче информации, находящейся в HTML-документах.
Префикс адреса ftp означает, что следует использовать
протокол передачи файлов FTP (File Transfer Protocol).
Этот протокол используется при передаче файлов-программ, имеющих расширение
ехе. Он может использоваться при перемещении любых файлов с одного компьютера
на другой. В частности, при перекачке файлов вашей страницы на сервер
используется именно этот протокол. Протокол FTP обеспечивает высокую надежность
передачи файлов.К примеру, если еще можно вытерпеть потерю до 10% обычной
текстовой информации, то при передаче программы вообще не допускается
потеря — неточно переданная программа просто не будет работать.
Если перед адресом ссылки указывается mailto,
это означает, что следует использовать протокол передачи сообщений по
электронной почте.
Gopher — служба (значит, и протокол), предназначенная
в первую очередь для работы неграфических браузеров. Она предоставляет
систему доступа к информации, основанную на меню.
News — служба обеспечения телеконференций,
это система типа доски объявлений, на которую вы можете поместить свое
сообщение и прочитать то, что туда послали другие участники телеконференции.
Ниже приведены примеры ссылок с применением URL-адресов:
<А HREF="ftp://ftp.admiral.ru/PUB/index.htm);т">Бесплатный
доступ</А>
<А HREF="mailto:dunaev@mail.admiral.ru">0тправить почту</А>
Пути поиска могут быть абсолютными и относительными. Абсолютный
путь описывает местоположение файла, начиная с самого высокого
уровня, и включает имена всех каталогов, ведущих к файлу. Ошибка в записи
абсолютного пути (адреса) файла приводит к тому, что файл не будет найден.
Относительный путь (адрес) описывает местоположение файла относительно
места расположения текущего документа. Так, если вы указываете просто
имя файла myfile.htm, это означает, что вы указываете относительный адрес.
В данном случае браузер будет искать его в том же каталоге, где находится
текущий документ. Если перед именем файла поставить две точки и слэш (../),
например, ../myfile.htm, то браузер будет искать файл в каталоге, находящемся
на один уровень выше, чем тот, в котором находится текущий документ. Аналогично,
если перед именем файла поставить ../../ (например, ../../myfile.htm),
то браузер будет искать файл в каталоге на два уровня выше, чем текущий.
При создании ссылок вы можете указывать не только на конкретные документы
и программы (т. е. конкретные файлы, используя путь к ним), но и на папки
(каталоги). Другими словами, адрес — это описание места расположения ресурса
(единицы хранения информации). Он может быть точным или «приблизительным»
(неполным). Вы можете ссылаться на папку, HTML-документ, документ, созданный
каким-либо приложением (например MS Word, MS Excel), или просто на текстовый
файл с расширением txt. Наконец, можно сослаться на файл программы с расширением
ехе. Однако в последнем случае (по крайней мере, в Internet Explorer)
сработает защита вашего компьютера. Появится окно с предупреждением и
предложением возможных вариантов: запустить файл программы или сохранить
его на диске — предохранительная мера против возможных вирусов. В этом
случае вы решаете сами, что делать. Можно сразу запустить файл программы,
а можно сохранить его на локальном диске, проверить с помощью антивирусной
программы и только потом запустить, или вылечить, или уничтожить.
Ссылки в пределах одного документа
Иногда оказывается полезным организовать ссылки на разделы одного и
того же документа. Например, на своей странице вы размещаете статью объемом
в несколько десятков страниц как единый HTML-документ. Скорее всего, вам
захочется сделать ссылки на предыдущие или последующие разделы этого документа.
Речь идет о ссылках не на другие HTML-документы, а на определенные места
того же самого документа. Такие ссылки еще называют
закладками. Для них нужны две вещи: якорь и собственно ссылка.
Якорь определяет место в документе, к которому
происходит переход по ссылке. Ссылка использует
имя якоря вместо имени (адреса) файла.
Формат якоря:
<А ЫАМЕ="имя_якоря"> текст_на_экране</А>
Формат ссылки:
<А HREF"#имя_якоря"> текст_на_котором_щелкать</А>
Ниже приводятся программа, демонстрирующая применение ссылок в пределах одного документа, и вид этого документа в окне браузера. Мы используем ссылки при создании оглавления документа, а также ссылки из текста одних глав на другие главы.
<HTML>
<HEAD><TITLE> Ccылки в пределах одного документа </TITLE>
</НЕАD>
<ВОDУ>Здесь используются текстовые ссылки на разделы в пределах
одного и того же документа. При щелчке на ссылке окно браузера будет прокручиваться
до тех пор, пока не появится соответствующий ссылке якорь.
<Р>
<Н2>Содержание</Н2>
<Р><Р><А HREF="#Глава1">Глава1 . Основы HTML</A>
<BR><A HREF="#Глава2">Глава2 . Примеры программ</А>
<Н2><А NАМЕ="Глава1">Глава1 . </А>Основы языка
HTML</H2>
В этой главе мы собираемся рассмотреть основные элементы языка HTML. На
языке HTML создаются документы, которые могут быть опубликованы в Интернете.
После изучения основных конструкций языка мы подробно рассмотрим примеры
программ (<А HREF="#Глава2">см. главу 2</А>) .
<Р>
<Н2><А NАМЕ="Глава2">Глава 2 . </А>Примеры
программ</Н2>
Здесь мы рассмотрим примеры программ с использованием элементов языка,
которым посвящена <А HREF="#Глава1 ">Глава1 . </А>
Прежде всего рассмотрим применение текстовых ссылок.
</BODY>
</HTML>

Рис. 658. Пример документа, содержащего ссылки на свои разделы и отдельные фрагменты
Довольно часто на Web-страницах встречаются таблицы. Простейший пример
табличной организации данных — прайс-лист. Однако таблицы можно использовать
просто как способ форматирования текста, поскольку таблица в HTML-документе
может не содержать всех или некоторых разграничительных линий (сетки).
Заметим, что в большинстве случаев элементы текста позиционируются как
табличные.
Идея использования таблиц в качестве средства позиционирования проста.
Вы мысленно разбиваете окно на ячейки (клетки) и решаете, какой элемент
страницы в какую клетку поместить, — это хороший способ обойти «естественное»
расположение элементов друг за другом, которое осуществляет браузер по
умолчанию. В разделе 10.6 будет рассмотрен более «свободный» способ позиционирования
элементов, позволяющий помещать элементы в любое место окна браузера.
Но на практике, как правило, для позиционирования элементов вполне достаточно
использовать простую схему таблицы.
Таблица представляет собой особую часть документа HTML. Данные в ней организованы
в виде прямоугольной сетки, которая состоит из вертикальных столбцов (колонок)
и горизонтальных строк (рядов). Каждая клетка таблицы называется ячейкой.
Ячейки могут содержать текст, графику и даже другую таблицу.
Таблицы состоят из трех основных частей: названия таблицы, заголовков
столбцов и ячеек. Таблица заполняется слева направо, ячейка за ячейкой,
начиная с левого верхнего угла и заканчивая правым нижним углом. Каждая
ячейка должна быть заполнена (для создания пустых ячеек используются пробелы).
Описание таблицы в документе HTML начинается с тэга <TABLE>
и заканчивается тэгом </TABLE>. Если
вы хотите, чтобы таблица имела видимую рамку (границы), используйте атрибут
BORDER, например:
<TABLE BORDER>
Атрибут BORDER может принимать аргумент (число),
определяющий ширину рамки, например:
<TABLE BORDER=10>
Для задания названия таблицы используется тэг <CAPTION>
с атрибутом выравнивания ALIGN, который
может принимать значения ТОР или BOTTOM
(расположение названия вверху или внизу таблицы соответственно),
например:
<CAPTION ALIGN=TOP> Моя таблица </CAPTION>
Каждый ряд ячеек начинается с тэга <TR> и
заканчивается тэгом </TR>. Если ряд
должен содержать заголовки столбцов таблицы, то используются тэги <ТН>
и </тн>. Если в ячейках должны размещаться
данные, то используются тэги <TD> и
</TD>.
Тэги заголовков и данных должны располагаться между тэгами рядов <TR>
и </TR>. Проще говоря, вы сначала определяете
таблицу (тэг <TABLE>), а затем внутри
этого определения задаете строки (тэг <TR>)
и содержимое ячеек (тэг <TD> — для
данных, тэг <ТН> — для названий заголовков
столбцов).
Приведем пример описания простой таблицы, встроенной в некоторый текст.
Обратите внимание на порядок заполнения ячеек таблицы. Сначала определяется
строка заголовков столбцов таблицы, затем аналогичным образом создаются
строки данных путем указания того, какие данные должны располагаться в
ячейках таблицы. Строка заголовков столбцов задается так же, как и строка
данных. Отличие состоит лишь втом, что при создании строки заголовков
внутри тэга <TR> используется тэг <ТН>,
а при создании строки данных — тэг <TD>.
<HTML>
<НЕАD> <ТIТLЕ>Таблицы</Т1ТLЕ> </НЕАD>
<BODY>
<Н2>Основные элементы таблиц</Н2>
<P>
Ниже приведен пример простой таблицы
<P>
<TABLE BORDER>
<CAPTION ALIGN=TOP>Cпиcoк сотрудников</САРТION>
<TR>
<ТН>Имя</ТН> <ТН>Должность</ТН> <ТН>Оклад</ТН>
</TR>
<TR>
<ТD>Иван</ТD> <ТD>Директор</ТD> <ТD>1000</ТD>
</TR> <TR>
<ТD>Петр</ТD> <ТD>Бухгалтер</ТD> <ТD>800</ТD>
</TR> <TR>
<ТD>Федор</ТD> <ТD>Рабочий</ТD> <ТD>50</ТD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис. 659. Простая таблица, встроенная в текст
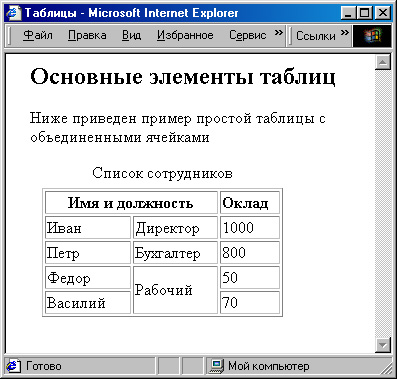
Несколько ячеек могут быть объединены в одну как по горизонтали, так и по вертикали. Объединение по столбцам применяют тогда, когда надо, чтобы соседние столбцы имели общий заголовок. Объединение по строкам делается в том случае, когда содержимое нескольких ячеек подряд одинаково. Для объединения ячеек используются тэги COLSPAN и ROWSPAN (по столбцам и по строкам соответственно). Аргументами этих атрибутов являются количества объединяемых столбцов или строк. Вот пример объединения ячеек:
<HTML>
<НЕАD> <ТITLE>Таблицы</ТIТLЕ> </НЕАD> <BODY>
<Н2>Основные элементы таблиц</Н2>
<P>
Ниже приведен пример простой таблицы с объединенными ячейками
<P>
<TABLE BORDER>
<CAPTION ALIGN=ТОР>Список сотрудников</CAPTION>
<TR> <TH COLSPAN=2>Имя и должность</TH> <ТН>Оклад</ТН>
</TR>
<TR> <TD>Иван</TD><TD>Директор</TD> <TD>1000</TD>
</TR>
<ТР> <ТD>Петр</ТD> <ТD>Бухгалтер</ТD> <ТD>800</ТD>
</TR>
<ТК> <ТD>Федор</ТD> <ТD ROWSPAN=2>Pa6oчий</TD>
<TD>50</TD>
</TR>
<TR><TD>Bacилий</TD><TD>70</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис. 660. Пример объединения ячеек
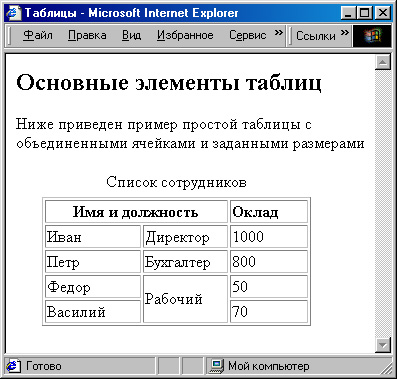
Как шириной всей таблицы, так и шириной каждой отдельной ячейки можно
управлять. Ширину всей таблицы можно задать как в пикселах, так и в процентах
от ширины окна. Ширину ячеек можно задать также двумя способами: в пикселах
и в процентах от ширины таблицы. Следует иметь в виду, что ячейки в одном
столбце имеют одинаковую ширину, а ячейки одной строки — разную ширину.
Ширина таблицы задается атрибутом WIDTH в
тэге <TABLE>, ширина ячейки указывается
тем же атрибутом в тэге <ТН> или <TD>.
<HTML>
<НЕАD> <ТITLE>Таблицы</ТITLE> </НЕАD>
<BODY>
<Н2>Основные элементы таблиц</Н2>
<Р>
Ниже приведен пример таблицы с объединенными ячейками и заданными
размерами
<Р>
<TABLE BORDER WIDTH=400>
<CAPTION ALIGN=TOP>CnncoK сотрудников</САРТIОN>
<TR>
<TH COLSPAN=2 WIDTH=75%>Имя и должность</ТН> <ТН>Оклад</ТН>
</TR>
<TR>
<ТD>Иван</ТD><ТD>Директор</ТD><ТD>1000</ТD>
</TR>
<TR>
<ТD>Петр</ТD><ТD>Бухгалтер</ТD><ТD>800</ТD>
</TR>
<TR>
<ТD>Федор</ТD><ТD ROWSPAN=2>Pa6o4MM</TDXTD>50</TD>
</TR>
<TR>
<ТD>Василий</ТD><ТD>70</ТD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис. 661. Пример таблицы с заданной шириной ячеек
Текст и графику внутри ячеек таблиц можно выравнивать. Горизонтальное и вертикальное выравнивание содержимого рядов задается с помощью атрибута ALIGN в тэге <TR>. Выравнивание в отдельных ячейках выполняет атрибут ALIGN в тэгах <ТН> и <TD>. Атрибут ALIGN может принимать аргументы LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру).
Примеры использования атрибута ALIGN:
<TR ALIGN=LEFT>
<TH WIDTH=25% ALIGN=CENTER>Имя и должность</TH>
Для определения дизайна рамок таблицы в браузере Internet Explorer можно использовать атрибут FRAME тэга <TABLE>. Ниже перечислены возможные аргументы атрибута FRAME, указывающие способы изображения рамки:
- BOX — все четыре стороны рамки;
- ABOVE — только верхняя часть рамки;
- BELOW —только нижняя часть рамки;
- HSIDES — горизонтальные части рамки сверху и снизу;
- VSIDES — только левая и правая вертикальные части рамки;
- LHS — только левая часть рамки;
- RHS — только правая часть рамки;
- VOID — не изображать внешнюю рамку.
Разделительные линии между столбцами и рядами таблицы описывается атрибутом RULES в тэге <TABLE>. Атрибут RULES может принимать следующие значения, задающие способ изображения разделительных линий:
- ALL — все вертикальные и горизонтальные линии;
- ROWS — только горизонтальные линии между рядами;
- COLS — только вертикальные линии между столбцами;
- NONE — не изображать разделительные линии.
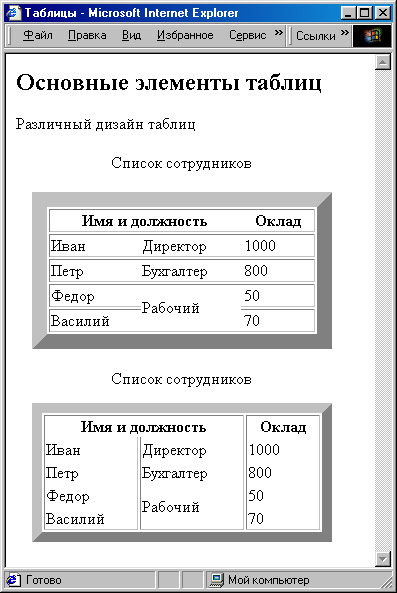
Приведем пример управления дизайном таблиц.
<HTML>
<НЕАD> <ТITLE>Таблицы</ТITLE></НЕАD> <BODY>
<Н2>Основные элементы таблиц</Н2>
<Р>Различный дизайн таблиц
<Р>
<TABLE BORDER=15 FRAME=BOX RULES=ROWS WIDTH=300>
<CAPTION ALIGN=TOP>Cписок сотрудников</САРТION>
<TR>
<TH COLSPAN=2>Имя и должность</ТН><ТН>Оклад</ТН>
</TR> <TR>
<ТD>Иван</ТD><ТD>Директор</ТD><ТD>1000</ТD>
</TR>
<TR>
<ТП>Петр</ТD><ТD>Бухгалтер</ТD><ТD>800</ТD>
</TR>
<TR>
<ТD>Федор</ТD><ТD ROWSPAN=2>Pa6oчий</ТD><ТD>>50</TD>
</TR>
<TR>
<ТD>Василий</ТD><ТD>70</ТD>
</TR>
</TABLE> <TABLE BORDER=10 FRAME=BOX RULES=COLS WIDTH=300>
<CAPTION ALIGN=TOP>Список сотрудников</САРТION>
<TR>
<TH COLSPAN=2>Имя и должность</ТН><ТН>Оклад</ТН>
</TR>
<TR>
<ТD>Иван</ТD><ТD>Директор</ТD><ТD>1000</ТD>
</TR>
<TR>
<ТD>Петр</ТD><ТD>Бухгалтер</ТD><ТD>800</ТD>
</TR>
<TR>
<ТD>Федор</ТОХТП ROWSPAN=2>Pa6oчий</ТD><ТD>50</TD>
</TR>
<TR>
<ТD>Василий</ТD>70</ТD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис. 662. Примеры оформления таблиц
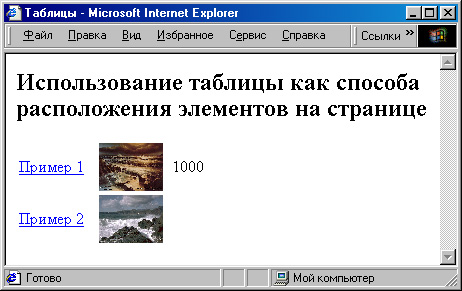
В следующем примере используем таблицу без рамок как способ размещения различных элементов на странице. В ячейки помещены текстовые ссылки, картинки и число 1000, а некоторые ячейки остались пустыми. Для задания нужного расстояния между элементами следует использовать атрибуты выравнивания. Пока еше нет другого способа разместить несколько элементов в одном ряду, кроме использования таблиц. В следующем разделе, посвященном каскадным таблицам стилей, будет рассмотрен другой способ позиционирования элементов. В приведенном ниже примере просто задана таблица, но не указаны ее размеры и способ выравнивания для того, чтобы показать: можно располагать элементы как по горизонтали, так и по вертикали в пределах некоторой области. При этом только опытный программист на языке HTML может догадаться по внешнему виду страницы, что для ее создания была использована таблица. Освойте этот прием позиционирования, если хотите располагать на Web-странице много графических элементов и ссылок. Это позволит сэкономить место и достаточно эффектно разместить материал в окне браузера.
<HTML>
<НЕАD> <ТITLE>Таблица</ТITLE></НЕАD>
<BODY>
<Н2>
Использование таблицы как способа расположения элементов на странице
</Н2>
<TABLE>
<TR>
<TD><A HREF="пример1.htm">Пример 1</A> </TD>
<TD> <IMAGE SRC="logotip.gif» WIDTH=100 HEIGHT=100> </TD>
<TD>1000</TD>
</TR>
<TR>
<TD> <A HREF="пример2.htm">Пример 2</A> </TD>
<TD> <IMAGE ЗРС="квадрат.bmp"> </TD>
</TR>
</TABLE>
</BODY>
</HTML>
Цветовое оформление таблиц производится с помощью атрибута BGCOLOR,
который принимает в качестве аргумента цвет в виде имени или шестнадцатеричного
числа. Если нужно установить цвет для всей таблицы, то атрибут BGCOLOR
вставляется в тэг <TABLE>. Для изменения
цвета только одного ряда этот атрибут вставляется в тэг <TR>.
Задание цвета отдельной ячейки обеспечивается атрибутом BGCOLOR внутри
тэга <TD>.
Если в таблице имеются рамки, то можно указать и их цвет с помощью атрибутов:
- BORDERCOLOR — цвет всей рамки;
- BORDERCOLORLIGHT — цвет светлой части рамки;
- BORDERCOLORDARK — цвет темной части рамки.

Рис. 663. Пример размещения нескольких элементов с помощью таблицы без рамок
Эти атрибуты вставляются в тэг <TABLE>. Чтобы они действительно работали, необходимо присутствие еще и атрибута BORDER, задающего ширину рамки. Ниже приводится пример использования атрибута цвета в различных тэгах таблицы.
<TABLE BGCOLOR="#FOFOFO" BORDER=10 BORDERCOLOR="#808080"
BORDERCOLORLIGHT="#707070" BORDERCOLORDARK="#202020">
<TR BGCOLOR="BLUE">
<ТН>Имя</ТН> <ТН>Адрес</ТН>
</TR>
<TR>
<TD BGCOLOR="YELLOW">Иван</ТD><ТD>г.Санкт-Петербург</ТD>
</TR>
</TABLE>
Если требуется задать шрифт для текстов внутри ячеек таблицы, то это можно сделать с помощью тэгов заголовков и физических стилей внутри тэгов <TD> :
<TD BGCOLOR="YELLOW"><Н2>Иван</Н2> </ТD>
Теперь вы имеете общее представление о том, зачем нужны таблицы и как их создавать. Следует заметить, что таблицы удобно готовить в таких редакторах, как FrontPage и Dream Weaver. С их помощью визуальными средствами можно начертить таблицу и вставить в ее ячейки необходимые данные. В этом деле редактор Dream Weaver даже более удобен, чем FrontPage.