УРОКИ PHOTOSHOP (Часть 1)
В предыдущей главе вы познакомились с интерфейсом и инструментами редактора
растровой графики Photoshop. Еще раз повторяем, что данная книга не является
учебником по Photoshop. Поэтому подробной информации по применению всех
описанных инструментов и возможностей данного редактора вы здесь не найдете.
Но кое-что вы все равно научитесь делать! Применение многих инструментов
становится более эффективным, если их использовать совместно с другими
инструментами, эффектами и настройками редактора. Результат может быть
удивительным!
В этой главе мы предлагаем ознакомиться с некоторыми, далеко не всеми,
возможностями применения наборов инструментов и настроек. Сначала внимательно
следите, как говорится, за рукой мастера, а затем дерзайте сами.
Создание и обработка текстов в графическом редакторе весьма актуальны в Web-дизайне, а также при разработке рекламных буклетов, объявлений и т. п. Речь идет о создании красивых и небольших (по количеству слов) заголовков. Этой задаче и посвящен данный раздел. Приведенные примеры следует рассматривать как опорные. Советуем вам поэкспериментировать с выбором параметров, фильтров и т. п.
Начнем с самой простой и часто встречающейся в Web-дизайне задачи —
создания объемных заголовков (надписей). Эффект объемности легко получить
за счет иллюзии тени, отбрасываемой буквами заголовка. Хотя это далеко
не единственный путь, ведущий к указанной цели, рассмотрим данный прием
подробнее.
Создадим новый файл с прозрачным фоном. Для этого выполним команду File>New
(Файл>Новый) и в открывшемся диалоговом окне установим, кроме прочего,
переключатель Transparent (Прозрачность) в группе параметров contents
(Содержание). В окне нового документа на клетчатом фоне (это свидетельствует
о его прозрачности) напишем какое-нибудь слово, например «QWERTY». Его
сакральный смысл заключается в том, что это — просто первые шесть клавиш
слева в верхнем ряду клавиатуры.

Рис. 172. Слово на прозрачном фоне
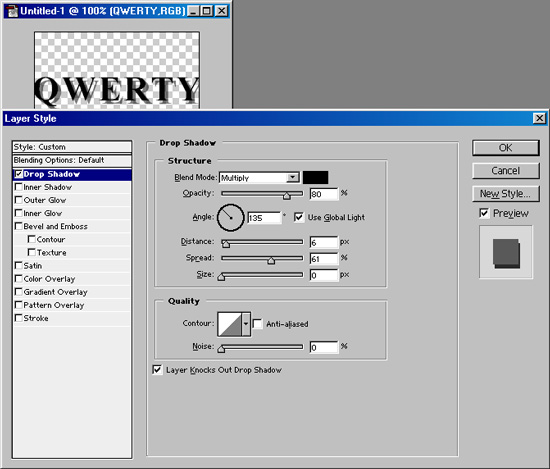
Далее выполним команду Layer>Layer StyIe>Drop Shadow (Слой>Стиль слоя>Отбросить тень). Откроется диалоговое окно Layer Style (Стиль слоя), в котором можно выбрать параметры тени. Если установлен флажок Drop Shadow, то тень будут отбрасывать буквы заголовка. Если установить флажок Inner Shadow (Внутренняя тень), то цветом тени будет выделен контур букв. Можно одновременно установить оба названных флажка. Поэкспериментируйте с выбором различных значений параметров в окне Layer Style. В частности, вы можете задать угол падения света от виртуального источника (Angle), дистанцию между буквами и тенью (Distance), прозрачность (непрозрачность) тени (Opacity) и др. Вы увидите, сколько интересных эффектов можно создать для текста (и не только для текста). Вместо текста можно использовать любое изображение.

Рис. 173. Окно параметров стиля слоя, в котором можно задать параметры тени

Рис. 174. Текст отбрасывает тень
Для начала создаем новый документ (файл) примерно 600x600 пикселов,
в режиме RGB, на прозрачном фоне. Затем заливаем черным цветом текущий
слой.
Используя инструмент ![]() Туре (Текст), напишем (лучше светлым начертанием
шрифта) свой текст. В настоящем примере мы использовали шрифт Arial Black
размером 36 пунктов. Выровняем текст строго по середине нашего изображения.
Это делается одним нажатием кнопки
Туре (Текст), напишем (лучше светлым начертанием
шрифта) свой текст. В настоящем примере мы использовали шрифт Arial Black
размером 36 пунктов. Выровняем текст строго по середине нашего изображения.
Это делается одним нажатием кнопки ![]() (c<enter> Text) в панели параметров
инструмента Туре (Текст). Впрочем, это выравнивание
и необязательно. Просто в процессе набора текста некоторые буквы могут
«уйти» за границу документа и их не будет видно. А выравнивание позволит
сделать весь текст видимым.
(c<enter> Text) в панели параметров
инструмента Туре (Текст). Впрочем, это выравнивание
и необязательно. Просто в процессе набора текста некоторые буквы могут
«уйти» за границу документа и их не будет видно. А выравнивание позволит
сделать весь текст видимым.
По умолчанию наш текст будет находиться в отдельном слое. Поэтому перед
выполнением следующих операций «склеиваем» слой текста со слоем фона.
Для этого выполним команду Layer>Merge Visible
(Слой>Объединить с видимым) или воспользуемся комбинацией клавиш <Shift>+<ctrl>+<E>.

Рис. 174. Исходный текст для эксперимента
Теперь применим фильтр Filter>Blur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие) с радиусом размытия 2 пиксела. В результате наш текст должен стать немного размытым. Далее, применив фильтр Filter>Stylize>Solarize, мы получаем изображение нерезкого контура нашего текста.

Рис. 175. Текст после применения фильтра Blur>Gaussian Blur

Рис. 176. Текст после применения фильтра Stylize >Solarize
Обратимся к палитре Layers (Слои). Для включения
этой палитры выполняем команду Window>Show Layers
(Окно>Показать Слои). Скопируем текущий слой в новый путем перетаскивания
его миниатюры на значок ![]() create a New Layer (Создание нового слоя).
На той же палитре появится миниатюра нового слоя — в нашем примере — QWERTY
copy.
create a New Layer (Создание нового слоя).
На той же палитре появится миниатюра нового слоя — в нашем примере — QWERTY
copy.

Рис. 177. Палитра Layers
— здесь выполняем копирование текущего слоя QWERTY в новый слой QWERTY
copy. Активный слой всегда выделен синим цветом
Далее все операции будем выполнять только с этим новым слоем. Однако первоначальный
слой еще понадобится на заключительном этапе нашего эксперимента.
Теперь применим к текущему (новому) слою фильтр Filter>Distort>PoIar
coordinates. Устанавливаем параметр Polar
to Rectangular для перевода нашего изображения в полярную систему
координат. Исходный текст существенно преобразится, приняв причудливые,
искаженные округленные формы. Причем некоторые слова могут даже разорваться
пополам.

Рис. 179. Мы инвертировали а затем повернули на 90° по часовой стрелке исходное изображение

Рис. 178. Исходный текст после его перевода в полярную систему координат
Полученное изображение инвертируем. Самый удобный для этого способ —
нажать комбинацию клавиш <ctrI>+<I>. Повернем изображение
на 90° по часовой стрелке (команда Image>Rotate
canvas>90°cW).
Далее вновь обратимся к фильтру: Filter>Stylize>Wind.
В открывшемся диалоговом окне Wind (Ветер)
устанавливаем значения параметров следующим образом: переключатель Method
(Метод) — в положение Wind (Ветер), а переключатель
Direction (Направление) — в положение
From the Right (Справа налево). Настоящий фильтр с указанными параметрами
создает имитацию дуновения ветра справа, который «уносит» наши корявые
буквы, словно опавшие листья. Повторяем вышеописанную операцию дважды
для усиления эффекта. Проще и быстрее это можно осуществить, дважды нажав
комбинацию клавиш <ctrl>+<F>. А потом нажимаем <ctrl>+<Shift>+<L>
для автоматической регулировки уровней. После трехкратного применения
фильтра Wind текст стал совсем блеклым, слабо
различимым на белом фоне. Автоматическая регулировка уровней позволит
несколько выделить текст на белом фоне.
Теперь вернем нашему изображению первоначальный черный фон. Инвертируем
его еще раз (<ctrl>+<I>). После чего вновь трижды нажимаем
комбинацию клавиш <ctrl>+<F>, чтобы трижды применить фильтр
Wind с прежними параметрами. В итоге наш текст
приобретет нитевидные «хвосты» слева.
Выполняем команду: Image> Rotate canvas
для возврата нашего изображения в исходное горизонтальное положение. Однако
теперь поворачивать следует, соответственно, против часовой стрелки —
используем параметр 90°ccW. Возвращаем полученное
изображение из полярной системы координат.

Рис. 180. Применение фильтра Filter>Stylize>Wind, который имитирует смазанность от дуновения ветра

Рис. 81. После автоматической регулировки уровней, текст получил темный оттенок
Для этого используем уже знакомый вам фильтр Filter>Distort>Polar coordinates, но здесь обязательно изменяем значение параметра на противоположное — Rectangular to Polar. После правильного выполнения вышеуказанных манипуляций наш текст вернется в первоначальное горизонтальное положение, выровняется и станет почти читаемым. Однако проявятся и новые его качества, ради которых, собственно, все это и делалось.

Рис. 182. В результате всех действий мы получили прежний текст с интересным свечением (или сиянием)
Настало время вспомнить и о первом слое QWERTY. Получившийся у нас текст со свечением имеет размытые границы, что делает его неудобным для чтения. Чтобы оформить границы букв, мы и используем первоначальный слой с контуром. Обратимся к палитре Layers и перетащим миниатюру нижнего слоя (с контурной надписью) наверх так, чтобы он занял первую строку в списке слоев. Теперь зададим ему режим смешивания Screen (или <ctrl>+<Shift>+<E>) для объединения слоев.

Рис. 183. Результат вполне читаемый текст со свечением
Следующий способ представления текста называется «Стеклянный текст».
Особенность его заключается в том, что текст не просто является прозрачным,
но и создает некоторое преломление изображения подложки.
Для начала подбираем соответствующую картинку— фон, на котором будет расположен
наш текст. Не имеет смысла делать этот фон однотонным, ибо весь эффект
теряет смысл — никакого преломления мы там не заметим. Для примера мы
взяли панорамную фотографию города N-ск. Она не слишком контрастна, но
имеет достаточно много различных отдельных объектов.
После того как фон окончательно выбран, переходим собственно к работе\с
текстом. Выберем на панели инструментов инструмент  Туре (Текст) и набираем необходимый текст,
расположив его непосредственно на нашем фоне. Для текста устанавливаем
белый цвет, а шрифт пожирнее и покрупнее. Для примера мы использовали
шрифт Ariai Black.
Туре (Текст) и набираем необходимый текст,
расположив его непосредственно на нашем фоне. Для текста устанавливаем
белый цвет, а шрифт пожирнее и покрупнее. Для примера мы использовали
шрифт Ariai Black.

Рис. 184. Картинка, которая будет служить фоном
Как вы уже знаете, при использовании инструмента редактирования текста Тyре весь текст записывается в отдельный слой. Таким образом, наши фон и текст находятся в разных слоях.

Рис. 185. На фоновое изображение наносим текст, который будем делать стеклянным
Создаем копию получившегося документа. Для этого используем команду Image>Duplicate. Затем переключаемся в слой с фоновым изображением и заливаем его черным цветом: сначала нажимаем клавишу <D> (чтобы установить черный цвет как цвет переднего плана), а потом — комбинацию клавиш <Alt>+<Backspace>.

Рис. 186. Мы залили весь фон черным цветом, используя комбинацию клавиш <Alt>+<Backspace>
После правильно выполненных операций должен получиться белый текст на черном фоне. Выбираем команду Layer>Flatten Image (Слой>Выполнить сведение) для «склеивания» слоев. В палитре Layers (Слои) заметны изменения: у нас остался только один фоновый слой. Теперь, применив гауссовский шум (фильтр Filter>Blur>Gaussian Blur) с значением радиуса (параметр Radius) порядка 5 пикселов, мы получим некоторую размытость границ нашего текста. Сохраним полученные результаты в отдельном файле в формате psd (мы использовали для сохранения файл zapas.psd) — они нам еще пригодятся чуть позже! А пока закрываем этот файл (естественно, после сохранения с помощью команды File>Save As или комбинации клавиш: <Shift>+<ctrl>-t-<S>). Для ускорения операций можно просто нажать <ctrl>+<W>.

Рис. 186.
А сейчас вернемся к нашему первоначальному документу. Так как после создания
копии этого документа все последующие действия производились только с
копией, после закрытия файла zapas.psd первоначальный документ должен
остаться единственным на вашем рабочем столе.
Сделаем невидимым слой с текстом, ибо дальнейшие действия предполагают
работу исключительно с изображением, а текст нам будет только мешать.
Напомним: для того чтобы сделать какой либо слой невидимым, в палитре
Layers (Слои) в строке с миниатюрой соответствующего
слоя просто щелкните мышью на значке глаза. Исчезнет глаз, а вместе с
ним и видимость данного слоя.
Далее. Создаем копию слоя с исходным изображением. Просто перетаскиваем
миниатюру соответствующего слоя на значок  create New Layer (Создать новый слой) на панели
Layers (Слои). После копирования появится
новый слой с тем же именем, что и первоначальный, только к этому имени
будет добавлено слово Сору. Сразу после создания
новый слой станет активным. Поэтому все последующие операции будут производиться
именно с ним.
create New Layer (Создать новый слой) на панели
Layers (Слои). После копирования появится
новый слой с тем же именем, что и первоначальный, только к этому имени
будет добавлено слово Сору. Сразу после создания
новый слой станет активным. Поэтому все последующие операции будут производиться
именно с ним.
Снова обратимся к фильтру: Filter>Distort>Displace
(Фильтр>Искажение>Перемешение). Как видно из названия данного
фильтра, дальнейшие действия будут связаны с некоторым искажением имеющегося
изображения.В открывшемся окне Displace (Перемещение)
устанавливаем значение 20% для горизонтальной и вертикальной шкал. Остальные
параметры несущественно влияют в этом примере на результат, а потому их
можно не изменять. Нажимаем кнопку OK и выбираем файл, который мы сохранили
совсем недавно (zapas.psd), в открывшемся окне choose a displacement map
(Выберите карту установок). В итоге мы получим искаженное начертание нашего
текста на исходном фоне. Искажение уже будет каким-то жидко-стеклянным.
Но это еще только намек на стеклянный текст.

Рис. 188. Используем фильтр Distort>Displace
Далее, удерживая нажатой клавишу <ctrl>, щелкнем по текстовому слою на палитре слоев Layers. На искаженном изображении текста должно появиться еще одно изображение того же текста в пунктирном исполнении.

Рис. 189. Готовое изображение
-стеклянный текст
Нужно проследить, чтобы активным по-прежнему оставался слой с фоновым
изображением, а не с текстом! Дальнейшая работа будет связана с меню Layer
(Слой). Сначала добавляем слой маски: Layer>Add
Layer Mask>Reveal Selection. Пунктирное обрамление текста исчезнет.
В меню Layer выбираем команду Layer
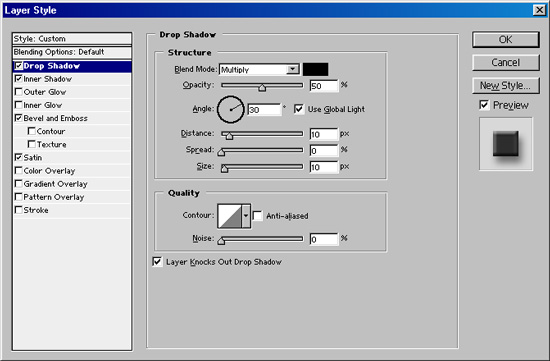
Style (Слой>Стиль Слоя). Нашему вниманию откроется окно Layer
Style (Стиль Слоя). Четыре завершающих операции нашего урока будут связаны
именно с ним. В этом-то окне, точнее в его центральной части, необходимо
изменить некоторые параметры, которые предлагаются по умолчанию. Какие
конкретно параметры надо изменять, вы узнаете, внимательно изучив приведенные
здесь рисунки. По окончании задания новых значений параметров нажимаем
кнопку ОК для принятия новых установок.
В раскрывшемся списке необходимо выбрать стили. Для начала выберем стиль
слоя Drop Shadow (Падение Тени). Настоящий
стиль с указанными параметрами создаст соответствующую тень на изображении.
Следующий стиль, с которым мы будем работать, называется
Inner Shadow (Внутренняя тень), так же, как и предыдущий, он связан
с установкой тени.

Рис. 190. Окно Layer Style с новыми параметрами для
стиля Drop Shadow
Теперь нам останется проделать аналогичные действия еще для двух стилей:
Bevel and Emboss и Satin (Атлас). Их
действие вы и сами сможете оценить.
При установке новых параметров для стиля слоя Satin
обращаем внимание на отсутствие меток для параметра contour
(Контур). Здесь нам контуры не нужны!

Рис. 191.
Вот такой эффект у нас получился. Не бойтесь варьировать параметры — у вас может получиться и другой итог нашего примера.

Рис. 192. Окончательный вариант изображения со стеклянным текстом
Продолжаем применять различные эффекты для оформления текстов. На сей
раз речь пойдет о выполнении надписей из специфических материалов. Выбор
материала остается за вами. Главное, чтобы конечный стиль текста гармонировал
с той средой, куда вы его желаете вставить. Дело в том, что текст, оформленный
таким образом, лучше всего подходит для оформления заголовков Web-страниц
или для создания различных баннеров.
Попробуем создать текст, выполненный литыми золотыми буквами. В начале,
как обычно, проделаем ряд обязательных операций по подготовке холста,
на котором будет помещаться наше изображение.
Создаем новый документ с белым фоном. Затем обращаемся к палитре каналов
channels (Каналы) и создаем новый канал, по
умолчанию носящий имя Alpha 1. Выше неоднократно
говорилось, как можно создать новый канал. Новый канал будет иметь черный
фон. Именно в этом канале мы и будем писать наш текст. Как во всех предыдущих
(впрочем, как и в последующих) уроках, связанных с обработкой текста,
в качестве примера текста мы используем наше любимое слово QWERTY.
Итак, в канале Alpha 1 мы набираем наш текст.
Как только мы активизируем инструмент для набора текста Турe
(Текст), фон слоя станет красным, а цвет текста — черным. Однако
как только мы отключим этот инструмент, фон приобретет свой первоначальный
цвет, а текст станет белым, но будет иметь пунктирную окантовку.

Рис. 193. При отключении инструмента Туре, фон слоя приобретает свой первоначальный цвет, а текст — белым, но с пунктирной окантовкой
Теперь перейдем к палитре Слои (Layers). Здесь у нас пока есть только один слой, который автоматически появился при создании документа с белым фоном. Это слой Background (Фон), имеющий белый цвет. Именно сюда теперь надо загрузить маску из канала Alpha 1 (или, что то же самое, из четвертого канала). Помните пунктирную окантовку букв нашего текста? Это и есть маска, которая нам теперь так необходима! Для загрузки этой маски используем комбинацию клавиш <ctrl>+<Alt>+<4> (4 — порядковый номер канала Alpha 1).

Рис. 194. Загружаем маску, используя комбинацию клавиш <ctrl>+<Alt>+<4>
Как узнать, что маска уже загрузилась? Да очень просто: на первоначальном
белом фоне появится пунктирное начертание того текста, что был в канале
Alpha 1. Заливаем маску черным цветом. Если черный цвет уже установлен
как основной цвет, то проще всего это сделать, нажав комбинацию клавиш
<Alt> + <Del>. Как только маска окрасится черным, ее можно
отключать (<ctrl> + <D>).
Растушуем немного наш текст с помощью фильтра гауссовского размытия (Filter>Blur>Gaussian
Blur). Радиус размытия можно подобрать экспериментально, однако
опытным путем было установлено, что удачнее всего брать радиус в интервале
от 2,4 до 3,2 пиксела. Мы в настоящем примере выбрали радиус 3 пиксела.

Рис. 195. Применение фильтра Filter >Blur > Gaussian Blur приводит к размытию текста
Для дальнейших операций нам понадобится еще один аналогичный слой. Поэтому
необходимо его создать! Но сначала давайте переименуем наш слой Background
в какой-нибудь другой, например New.
Просто делаем двойной щелчок на миниатюре слоя Background в палитре Слои
(Layers). Появится диалоговое окно New Layer (Новый
слой), предлагающее ввести новое имя слоя. Сделав это, нажимаем кнопку
ОК. Теперь уже можно создавать еще один аналогичный
слой, о необходимости которого мы говорили чуть раньше. Для простоты операций
и экономии времени просто дублируйте имеющийся слой New.
Об этом мы уже тоже несколько раз говорили в предыдущих уроках (перенесите
миниатюру слоя на значок  create a
New Layer (Создать новый слой) в палитре Layers
(Слои)). Если все сделано верно, то мы обнаружите новый слой со
старым содержимым, который будет называться New copy
и займет первое место среди имеющихся слоев.
create a
New Layer (Создать новый слой) в палитре Layers
(Слои)). Если все сделано верно, то мы обнаружите новый слой со
старым содержимым, который будет называться New copy
и займет первое место среди имеющихся слоев.

Рис. 196.
Итак, мы имеем два абсолютно одинаковых слоя (но с разными названиями). Далее, нам необходимо сдвинуть эти слои относительно друг друга. Для этих целей используем команду Filter>Other>Offset. Причем для первого задаем положительные смещения по 4 пиксела как по вертикали, так и по горизонтали, а для другого, соответственно, отрицательные смещения (то есть, противоположные) по 4 пиксела, также в обоих направлениях.

Рис. 197. Для создания сдвига слоев относительно друг друга используем команду Filtet>Other>Offset. В новом окне устанавливаем значения смещения по горизонтали и вертикали
Таким образом, мы раздвигаем наши тексты относительно центральной точки
по диагонали в верхний левый и нижний правый углы. Предложение замысловатое,
но когда начнете осуществлять данный этап нашего урока, вам все станет
ясно.
Вообще-то вы сразу не заметите никаких изменений нашего документа по итогам
выполнения описанного выше этапа урока. Поэтому для верхнего слоя New
сору изменим режим наложения с Normal
на Difference (Разница). Это делается в палитре
Слои (Layers), в левом верхнем окошке, где по умолчанию всегда
стоит значение Normal. В заключение объединяем
оба слоя в один (<ctrl>+<E>). Объединенный слой получит название
New.

Рис. 198. В результате объединения слоев мы увидим тексты из обоих слоев, но с установленным сдвигом
Выполняем команду Image>Adjust>curves(<ctrl>+<M>). Откроется окно curves (Кривые). Как вы уже знаете из теоретического материала, изложенного в первой части книги, данное окно позволяет изменять яркость всех пикселов изображения. Здесь мы опытным путем добиваемся снижения яркости средних тонов.

Рис. 199. Окно curves: Добиваемся снижения яркости средних тонов

Рис. 200. Опытным путем добиваемся снижения яркости средних тонов, чтобы результат получился почти как на рисунке
Поэкспериментируем на этом этапе и попытаемся сделать что-нибудь похожее
на то, что получилось у нас в этом примере.
В результате наш текст существенно преобразится, у него появятся какие-то
новые свойства. Уже четко заметны оригинальные отблески на закруглениях
букв. Создается эффект объемности и фактурноста текста. Другими словами,
это уже не просто текст, а надпись, отлитая в каком-то металле. Однако
это пока не конечный вариант и здесьещеочень много лишнего. Как и в действительности,
после процесса отливки детали необходимо обработать, избавив их от оплоя.
Вновь вспомним про маску, сделанную в канале Alpha
1. Настало время загрузить ее в наш документ. Используем для этой
цели команду Select>Load Selection. В области
Source в списке channel
(Канал) устанавливаем наш канал, в котором содержится маска (это канал
Alpha 1).

Рис. 201. В области Source в списке channel устанавливаем канал, в котором содержится маска
В результате поверх имеющегося «суррогатного» текста будет нанесено пунктирное изображение маски. Инвертируем маску (<ctrl>-f<Shift>+<I>). Путем инвертирования маски мы добиваемся того, что выделенным становится все, кроме того, что перекрывает маска. Об этом свидетельствует пунктирная линия по периметру всего документа. Нажимаем клавишу <Del>(<Delete>) для удаления ненужного изображения и фона.

Рис. 202. Клавишей <Del> удаляем лишний фон изображения
Вот мы уже получили вполне понятный текст с интересной заливкой. Нажимаем
комбинацию клавиш <ctrl>+<D> (для отмены выделения), а потом
<ctrl>+<I> (для инвертирования изображения).
Далее придется создать новый цветной слой. Для этого воспользуемся инструментом
 на панели Layers (Слои). Нам
предложат выбрать в меню способ заполнения цветом. Мы использовали команду
color Balance. Опытным путем мы попытались
создать наиболее похожую на золото раскраску.
на панели Layers (Слои). Нам
предложат выбрать в меню способ заполнения цветом. Мы использовали команду
color Balance. Опытным путем мы попытались
создать наиболее похожую на золото раскраску.
Далее объединяем оба слоя в срезаемую группу. Для этого, удерживая нажатой
клавишу <Alt>, нажимем правую кнопку мыши на границе миниатюр слоев
в палитре Layers.

Рис. 203. В окне color Balance подбираем оттенки так, чтобы создалась имитация золотого литья
Создаем новый слой Layer 1 и заливаем его
черным цветом — это будет фон нашего конечного изображения. В завершение
операции по изготовлению золотого текста необходимо всего лишь правильно
расположить все наши слои. Делаем это в следующей последовательности:
color Balance 1, new, Layer 1. Вот и все.
«Золотой текст» получен.
Конечный результат, естественно, не является единственно возможным. Все
получается только опытным путем. Детально поработав на этапе с кривыми,
можно получить совершенно иной рисунок внутреннего отлива букв текста.
А экспериментируя с цветовой заливкой, можно добиться совершенно иных
расцветок. Все в ваших руках!
Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента будет статическое изображение текста в огне.
.
Рис.204. Создаем новый документ, выполнив команду File >New (<ctrl>+<N> )
Итак, создаем новый документ, в котором будем разрабатывать изображение. Мы выбрали размер этого документа 489x202 пиксела. Этого вполне хватит для создания текста. Задаем черный цвет фона нашего документа. Для этого после создания нового документа фон можно просто залить черным цветом. Набираем нужный текст. Обратите внимание, что в данном случае текст лучше всего располагать ближе к нижней границе документа (ведь буквы у нас будут полыхать в огне, а для этого пламени нужно место). Как вы уже догадались, мы вновь используем свое любимое слово QWERTY. В данном случае мы использовали белый цвет букв, рубленый шрифт и полужирное начертание.

Рис. 205. Создаем новый документ, заполнив соответствующие поля окна New
Как обычно, сразу создается новый слой —текстовый. Поэтому тут же объединяем
его со слоем фона, используя команду Layer>Flatten
Image (Слой>Выполнить сведение) для объединения слоев. Проследим
на палитре Layers (Слои), что у нас действительно
остался только один слой Background (Фон).
Теперь выполняем команду Filter>Pixelate>crystaIlize.
Значение параметра cell Size устанавливаем
равным 1'. Применив данный фильтр, мы исказили свой текст: края букв станут
сильно изломанными. Теперь повернем имеющееся изображение на 90° по часовой
стрелке (команда Image>Rotate canvas>90°cW).
И мы получаем тот же текст, только читаемый сверху вниз.
Далее используем фильтр стилизации изображения с эффектом ветра: FiIter>Stylize>Wind.

Рис. 206. Ближе к нижней границе документа помещаем наше слово для эксперимента
Устанавливаем значения параметров фильтра Filter>Stylize>Wind,
имитирующего ветер слева
Установим метод Wind (Ветер), а направление
(Direction) — слева направо (From
the Left). В результате текст приобретет смазанный вид, как будто
ветер слева сдул буквы. Применим эффект еще два раза.
Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется
командой Edit>Fade Wind или просто комбинацией
клавиш <Shift> + <ctrl> + <F>.

Рис. 207.

Рис. 208. Установим метод Wind (Ветер) для создания смазанного вида
Параметр Opacity (Непрозрачность) установим в пределах 80%. Еще раз применим фильтр Wind, но теперь с направлением (Direction) — справа налево (From the Right). Если раньше у нас имелись линии-следы только справа (сверху) от букв, то теперь они добавятся и слева (снизу), но меньшего размера. Используем фильтр Filter>Distort>Ripple с значением параметра Amount равным 48, а параметра Size — Large.

Рис. 209.

Рис. 210.
Применение данного фильтра создаст волнистость изображения. Вернем изображение
в исходное горизонтальное состояние. Для этого применим команду Image>Rotate
canvas>90°ccW.
В результате вышеописанных преобразовании мы получили слегка искаженный
текст с волнистыми хвостами внизу и наверху.
Теперь необходимо придать изображению соответствующий цвет. Если вы не
забыли, — мы делаем текст в огне. Поэтому окраска изображения должна быть
похожа на огонь.

Рис. 211. Текст пылает —
выглядит вполне реально!
В завершение операций необходимо использовать фильтр FiIter>Brush
Strokes>Accented Edges со следующими значениями параметров:
Edge Width — 2, Edge Brightness — 31, Smoothness
— 5. Далее используем команду Edit>Fade
с значениями параметров: Opacity (Непрозрачность)
— 56%, Mode (Режим) — Normal.
Вот и все! Текст пылает!
Данный пример имитирует текст, написанный краской (или кровью), которая
еще не успела подсохнуть, поэтому образовались подтеки.
Итак, создаем новый документ и вводим нужный текст. Обратить внимание
следует на то, что фон необходимо установить черный, а цвет шрифта — белый.
Отцентрируем текст. Используя команду Layer>FIatten
Image (Слой>Выполнить сведение), объединяем текстовый слой со
слоем фона.

Рис. 212. Набрав исходный текст, отцентрируем его командой Layer > Flatten Image
Командой Image>Rotate canvas>90°ccW
(Изображение>Повернуть холст>90° против часовой) поворачиваем исходное
изображение на 90° против часовой стрелки. Так мы получим изображение,
в котором текст читается снизу вверх. Такой поворот необходим для применения
фильтра стилизации под ветер: FiIter>Stylize>Wind
(Фильтр>Стилизация>Ветер).
Параметр Method устанавливаем равным Wind,
направление (Direction) — From
the Left (Слева). Таким образом мы получаем эффект ветра, дующего
с левой стороны. Для усиления настоящего эффекта повторяем всю процедуру
еще дважды. И возвращаем изображение в первоначальное горизонтальное состояние.

Рис.213.

Рис. 214.
С помощью команды Image>Adjust>Invert инвертируем изображение. Затем к инвертированному изображению применяем фильтр Filter>Torn Edges.

Рис. 215. К инвертированному
изображению применим фильтр Filter>Torn Edges
Здесь мы не можем посоветовать ничего конкретного. Попытайтесь сами подобрать
необходимые параметры на свой вкус. От этих параметров будет зависеть
вид подтеков букв. Значение параметра contrast
установите в интервале 14-17. поскольку большие или меньшие значения данного
параметра будут существен но влиять на плотность заливки букв черным цветом.
Параметр Image Balance лучше задавать в начальных
значениях. Главное — чтобы сами буквы еще просматривались, а «не затекали».
Параметр Smothness можете смело устанавливать
в максимальное значение — 15.
Не усердствуйте слишком. Все должно быть естественно!
Однако текст у нас остается по-прежнему черным. Если мы хотим создать
текст, написанный кровью, то ему необходимо придать соответствующую красную
окраску.
Используя инструмент из палитры инструментов  Eyedropper
(«Пипетка») (<1>) , установим основной цвет — красный или красно-бордовый.
Теперь инструментом с той же палитры
Eyedropper
(«Пипетка») (<1>) , установим основной цвет — красный или красно-бордовый.
Теперь инструментом с той же палитры  Magic
Wond («Волшебная палочка») (<W>) поочередно выделяем буквы,
а с помощью инструмента
Magic
Wond («Волшебная палочка») (<W>) поочередно выделяем буквы,
а с помощью инструмента  Paint
Bucket («Ковш») (<G>) также поочередно заливаем все буквы
нужным цветом. Волшебную палочку мы используем для быстрого выделения
всех, даже мелких, составляющих каждой буквы.
Paint
Bucket («Ковш») (<G>) также поочередно заливаем все буквы
нужным цветом. Волшебную палочку мы используем для быстрого выделения
всех, даже мелких, составляющих каждой буквы.
Для придания большей правдоподобности можно немного размыть края изображения,
применив фильтр Filter>Blur>Gaussian Blur.
Значение радиуса размытия Radius вполне достаточно
выставить в пределах 0,3—0,> пиксела. Все!

Рис. 216. Панель фильтра Filter>Blur>Gaussian Blur

Рис. 217. Конечный вариант изображения — текст в подтеках
Как обычно, создаем новый документ с белым фоном и черным шрифтом набираем нужный текст.

Рис. 218.
Используя команду Select>Load selection, задаем имя нашего выделения. Впрочем, можно оставить и то, что предлагается по умолчанию.

Рис. 219.
В итоге набранный текст будет побуквенно обведен бегущей пунктирной линией.
Командой Layer>Flatten Image (Слой>Выполнить
сведение) объединяем текстовый и фоновый слои.
После этого используем команду Select>Inverse
и затем применяем фильтр Filter>Pixelate>crystallize.

Рис. 220.
Коэффициент кристаллизации cell Size подбираем
чисто опытным путем. Значение около 7—9 будет вполне удовлетворительным.
Повторяем команду Select>Inverse (<Shift>
+ <ctrl> + <I>) и вновь применяем фильтр, на этот раз Filter>Noise>Add
Noise (Фильтр>Шум>Добавить шум).
Коэффициент шума Amount устанавливаем около
70%. Обратите внимание, что параметр Distribution
(Распределение) устанавливается в значение Gaussian
(Гауссовский закон). Флажок Monochromatic в данном примере существенной
роли не играет.

Рис. 221.

Рис. 222.
Далее размываем полученное изображение, для чего используем очередной
фильтр: Filter>BIur>Gaussian Blur (Фильтр>Размытие>Гауссовское
размытие).
Радиус размытия (Radius) устанавливаем в значение
около 2 пикселов. После этого отменяем выделение командой Select>DeseIect
(<ctrl>+<D>). Теперь применим фильтр
Filter>Blur>Blur, что приведет к еще большему размытию. Инвертируем
наше изображение командой Image>Adjust>Invert
(<ctrl>+<I>).

Рис. 223.

Рис. 224.
Предварительно поворачиваем наше изображение на 90° по часовой стрелке (Image>Rotate canvas>90°cW), а затем применяем фильтр Filter>Stylize>Wind.

Рис. 225. Поворачиваем наше изображение на 90° и применим фильтр Filter>Stylize>Wind для придания эффекта ветра
Метод (Method) устанавливаем в значение
Wind (Ветер), направление (Direction)
— From the Right (Справа). И возвращаем
изображение в первоначальное горизонтальное положение командой
Image>Rotate canvas>90°ccW.
Как вы понимаете, полученное изображение до сих пор имеет черно-белую
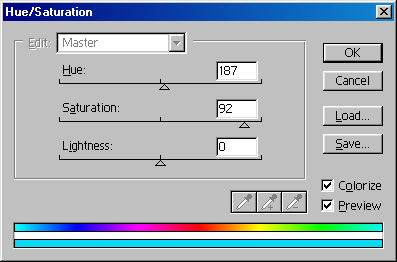
окраску. Для придания ему реалистичного цвета, используем команду Image>Adjust>Hue/Saturation.
Устанавливаем флажок colorize, а далее, двигая
ползунки Hue и Saturation,
добиваемся реалистичной раскраски. Наиболее удачными являются значения
примерно 187 и 92 соответственно.

Рис. 226. Для придания изображению реалистичного цвета, используем команду Image>Adjust> Hue/Saturation
В принципе, наш текст из льда уже принял окончательный вид. Однако хочется
сделать еще несколько штрихов. Давайте добавим несколько искрящихся бликов
— ведь это все-таки лед, который искрится на свету.
На панели инструментов выбираем инструмент  Brush («Кисть»). В меню Brush, которое
находится на панели параметров, нажимаем маленькую круглую кнопку с треугольной
стрелкой.
Brush («Кисть»). В меню Brush, которое
находится на панели параметров, нажимаем маленькую круглую кнопку с треугольной
стрелкой.
![]()
Рис. 227.

Рис. 228. Выбираем отпечаток, кисти для инструмента Brush
В раскрывшемся меню выбираем команду Load Brushes. Далее выбираем файл Brushes\Assorted.abr, содержащий виды кистей (загрузив данный файл, вы заметите изменения в меню Brush). Выбираем вид кисти в виде искринок (например, №49 или 50). Основной цвет для кисти устанавливаем белый. Теперь выбранным видом кисти наносим однократные отпечатки в некоторых углах букв. Не очень усердствуем, дабы больше приблизится к реальности. Можно использовать несколько похожих видов кисти.

Рис. 229. Текст изо льда — переливается и сверкает на свету
Создаем новый документ. А потом создаем новый канал. В этом канале создаем
квадратное выделение по центру. В результате первого этапа у нас должна
получиться репродукция знаменитой картины Малевича «Черный квадрат». Снимаем
выделение.
Применяем фильтр Filter>Blur>Gaussian Blur
с радиусом размытия примерно 15 пикселов.

Рис. 230.

Рис. 231.
Теперь применим фильтр «Скручивание»: Filter>Distort>Twirl. Значение параметра Angle устанавливаем по собственному усмотрению.

Рис. 232. Применим фильтр «Скручивание». Установим значение параметра Angle, например, 336
К полученному изображению применяем другой фильтр: Filter>Pixelate>coIor
Halftone. Такой фильтр преобразует изображение в точечный узор.
На этом шаге еще можно вернуться назад. Оценив полученное изображение,
мы можем понять, насколько удачно в предыдущем шаге применили «Скручивание».
Если узор теперь получается ненаглядным, то можно вернуться на исходную
— т. е. к моменту до создания «скрутки» (когда у нас имеется черный квадрат
с размытыми границами). Возвращение назад на нужное количество шагов выполняется
командой Edit>Backward (<Alt>+<ctrl>+<Z>).
Если полученное изображение нас вполне устраивает, то продолжаем дальше.
На палитре channels (Каналы) переходим в канал
RGB (<ctrl>+<~>). Мы увидим сплошной
белый фон. Изменим по желанию цвет этого фона. Для этого можно применить
просто заливку. В настоящем примере мы использовали голубой цвет заливки.
Далее, загружаем выделение: Select>Load Selection.
На голубом фоне появится пунктирное выделение в форме ранее созданного
точечного рисунка. Кроме того, выделено будет и все изображение по периметру.
Инвертируем выделение, чтобы выделенным осталось только точечное изображение.
Установим с помощью инструмента  из панели инструментов
основной цвет — черный.
из панели инструментов
основной цвет — черный.
А теперь зальем выделение этим цветом. Для этого выполним команду
Edit>Fill. Устанавливаем в списке Use
в группе contents значение Foreground
color (Основной цвет), в списке Mode
в группе Blending — значение Normal.
В поле Opacity (Непрозрачность) — значение
100%. Наш точечный узор окрасится черным цветом.

Рис. 233.

Рис. 234. В результате получили узор из множества точек на голубом фоне
В принципе, узор уже готов.
Аналогичным способом можно создать и текст. Для этого на самом начальном
этапе вместо черного квадрата создаем текст (или просто букву). Лучше
взять шрифт покрупнее. А когда дело дойдет до применения фильтра Filter>Pixelate>color
Halftone, максимальный радиус делаем минимальным — 4 пиксела.

Рис. 235.
При оформлении Web-страниц нередко используют специфическую заливку
текста небольшим рисунком (текстурой). Как это сделать?
В новом документе создаем необходимый текст. Пусть первоначально наш текст
будет черным на белом фоне. Несомненно, для заливки фигурной текстурой
лучше выбирать размер шрифта покрупнее. В настоящем примере мы использовали
максимальный размер шрифта — 72 пункта
.
Рис. 236. На начальном этапе создаем текст, используя крупный шрифт
Теперь открываем файл, содержащий собственно текстуру, которую будем применять в качестве заливки. Мы выбрали текстуру «каменная кладка».

Рис. 237. Текстуру «каменная кладка» будем использовать для заливки букв текста
Выделяем все изображение текстуры: Select>AlI (<ctrl>+<A>). Выполнив команду Edit>Define Pattern (Редактирование>Определить Образец), определяем выделенную текстуру как образец. В диалоговом окне задаем имя образца.

Рис. 238.
Возвращаемся к документу с набранным текстом. Выделим этот текст побуквенно, выполнив команду Selecr>Load Selection. Теперь объединяем имеющиеся слои с текстом и фоном: Layer>Flatten Image (Слой>Выполнить сведение). А потом заливаем выделенные области текстурой: Edit>FiIl. Для параметра Use устанавливаем значение Pattern, а в списке custom Pattern выбираем миниатюру с нашей текстурой.

Рис. 239.

Рис. 240.
В итоге буквы текста получат заливку текстурой и станут «каменными».
Можно добавить к тексту тень, созданную с помощью фильтра
Filter>BIur>Gaussian Blur. Она придает тексту некоторый объем.
Выше было изложено девять разнообразных способов оформления текста, обычно
используемых для заголовков. Естественно, это далеко не все возможные
приемы обработки текста.
Мы не можем не упомянуть еще один инструмент, позволяющий модифицировать
изображение — фильтр Liquify (Разжижение).
В Photoshop 6.0 соответствующая команда находится в меню Image
(Изображение). Однако в Photoshop 7.0 эта команда уже перемещена
в более подходящее для нее меню Filter (Фильтр).
Если вам требуется внести некоторое разнообразие, живость в текст или
картинку, создать эффект вихря, волн и т. п., советуем попробовать применить
этот инструмент. Мы не будем здесь его подробно описывать, поскольку будет
лучше, если вы освоите его самостоятельно опытным путем. Отметим только,
что в окне Liquify слева находятся значки
выбора типа преобразования, а справа — параметры. Степень преобразования
зависит от того, как долго вы будете удерживать нажатой кнопку мыши над
преобразуемым объектом, а также от параметров кисти: Brush
Size (Размер кисти) и Brush Pressure (Нажим
кистью).

Рис. 241. Окно фильтра Liquify