УРОКИ PHOTOSHOP (Часть 2)
Редактор Photoshop в гораздо большей степени предназначен для обработки фотографических изображений, чем текста. Он предлагает огромное количество разнообразных способов обработки фотографий.
При создании домашней Web-страницы иногда хочется поместить на нее несколько своих фотографий, оформив их в виде фотоальбома. Человеку даже с небольшими художественными запросами оказывается недостаточно просто разместить файлы с соответствующими фотографиями на своей Web-странице. Но можно без особых усилий немного украсить и разнообразить свое творение, если поместить фотографии (или картинки), обрамленные различными стилизованными рамками.

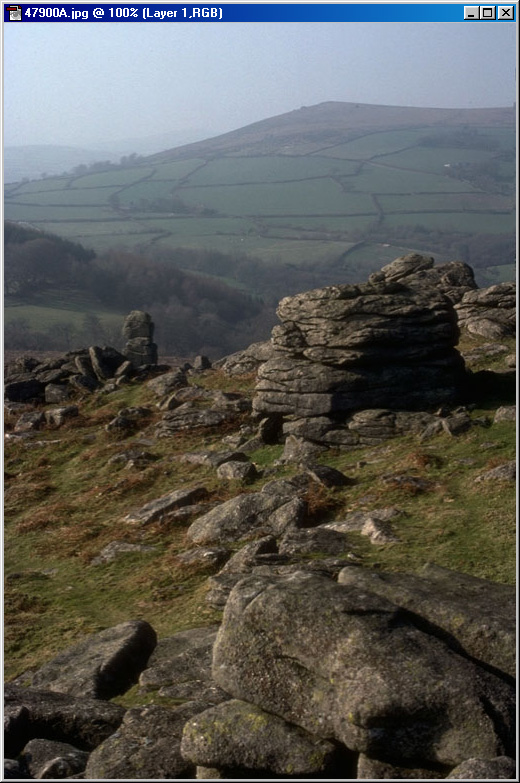
Рис. 242. Исходная картинка
Для начала необходимо подобрать и открыть файл с картинкой (фотографией),
которую мы желаем поместить в рамочку.
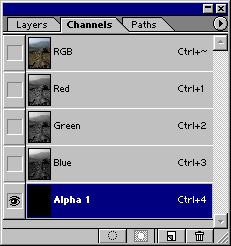
Теперь создаем новый канал. Для этого открываем палитру channels
(Каналы), используя кнопку внизу палитры  create new channel (Создать новый канал), создаем новый канал,
который по умолчанию будет называться Alpha 1.
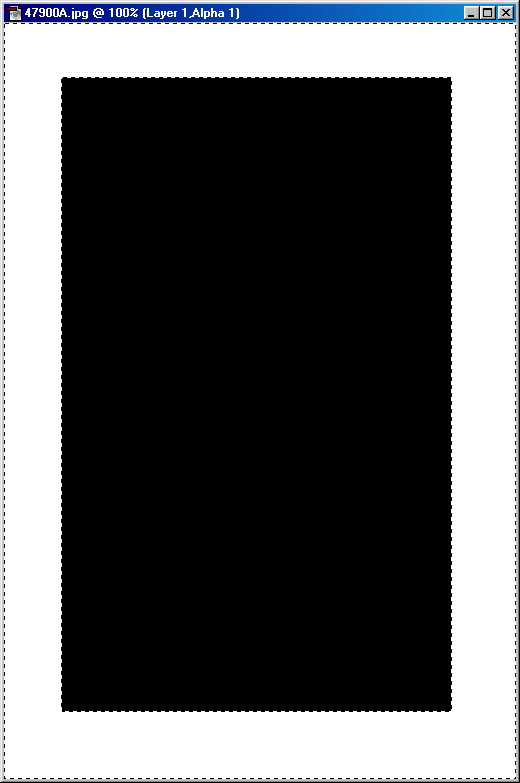
В итоге на месте нашего первоначального изображения появится большой черный
прямоугольник. Не пугайтесь — так и должно быть!
create new channel (Создать новый канал), создаем новый канал,
который по умолчанию будет называться Alpha 1.
В итоге на месте нашего первоначального изображения появится большой черный
прямоугольник. Не пугайтесь — так и должно быть!

Рис. 243. Созданный новый канал будет носить имя Alpha 1 и сделается сразу активным, о чем свидетельствует выделение синим цветом его миниатюры на палитре channels
Далее, с помощью инструмента  Rectangular
Marquee (Прямоугольное выделение) создаем прямоугольное выделение
в нашем новом канале, отступив от краев ровно настолько, насколько широкую
мы желаем получить рамку.
Rectangular
Marquee (Прямоугольное выделение) создаем прямоугольное выделение
в нашем новом канале, отступив от краев ровно настолько, насколько широкую
мы желаем получить рамку.
Теперь необходимо инвертировать полученное выделение, произведя следующую
последовательность действий: выполняем команду Select>Inverse
(Выделение>Инвертировать выделение) или просто нажимаем комбинацию
клавиш <Shift>+<ctrl>+<I>. Затем заливаем белым цветом
образовавшееся между двумя пунктирными линиями пространство: Edit>Fill
(Редактирование>Залить),авменю contents>Use>White
(Содержание>Использовать>Белый). В результате мы получаем
черный прямоугольник в белой рамке.
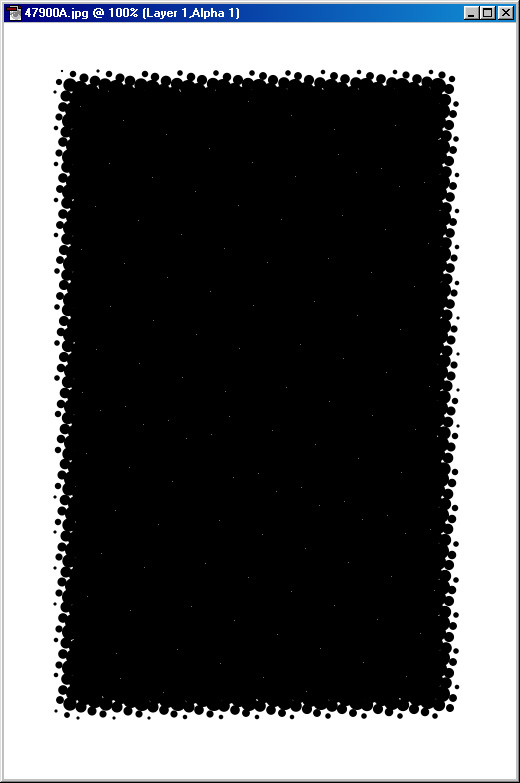
Удаляем выделение командой Select>Deselect
(Выделение>Убрать выделение (<ctrl>+<D>)) и используем
какой-нибудь фильтр, например: Filter>Pixelate>color
Halftone, а с параметрами можете поэкспериментировать сами.

Рис. 244. Создаем прямоугольное выделение по центру к инвертируем выделение, чтобы выделить рамку изображения
И, наконец, переходим обратно в RGB-канал и загружаем созданный нами шаблон — Select>Load Selection (Выделение>3агрузить выделение). Затем заполняем Edit>Fill (Редактирование>3алить) цветом фона, на котором будет лежать картинка.

Рис. 245. Заготовка рамки уже готова — осталось наложить само изображение
Вот в общем-то и все дела. Остается лишь отменить выделение, да не забыть сохранить полученное изображение.

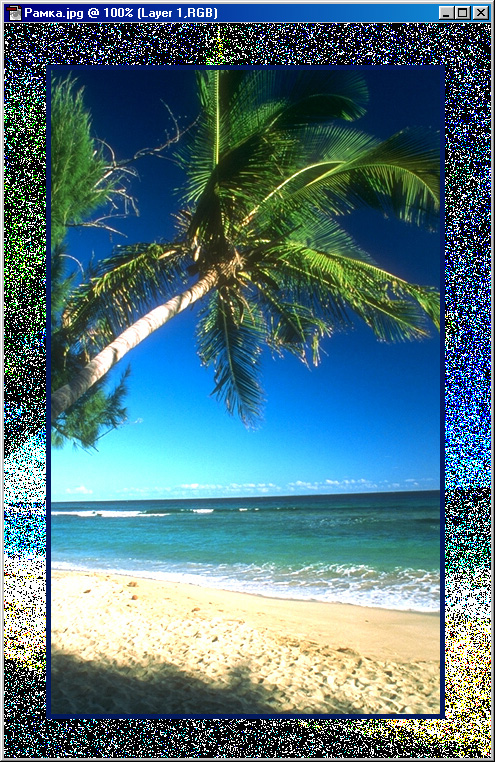
Рис. 245. Окончательный результат — наша фотография обрела стильную рамку
В заключение повествования про обрамление фотографий хотим предложить вам еше несколько стильных вариантов рамок, которые можно сделать аналогичным вышеописанному способом.

Рис. 247. Несколько вариантов обрамления фотографии стильными рамками
Описанный в предыдущем разделе способ обрамления подразумевает потерю
части изображения, которая не попадает в рамку. А если рамка не сплошная,
если в ней есть прозрачные участки? Следующий пример демонстрирует возможность
сохранения изображения под «дырявой» рамкой.
Открываем фотографию (картинку), которую собираемся поместить в рамку.

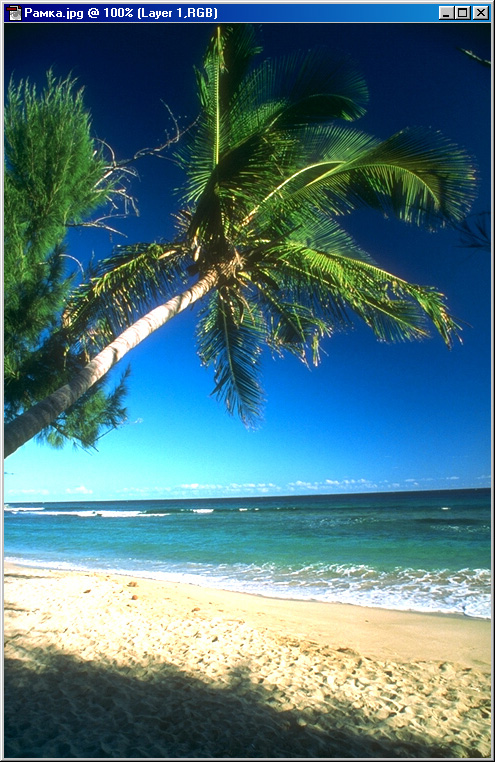
Рис. 248. Эту фотографию
мы собираемся поместить в очередную рамку
Инструментом Rectangular Marquee («Прямоугольное
выделение») (<М>) выделяем прямоугольную область на изображении,
устанавливая внутреннюю границу будущей рамки. Сохраняем выделение: Select>Save
Selection. В палитре channels (Каналы)
появится новый канал с заданным именем (ramka).

Рис. 249. В палитре channels создаем новый канал, который будет содержать будущую рамку
Активизируем этот канал, просто щелкнув на его миниатюре. Изображение
на рабочем столе примет вид белого прямоугольника с черной рамкой по периметру.
Инвертируем выделение командой Select>lnverse.
Черная рамка будет выделена пунктиром изнутри и снаружи. Применяем фильтр
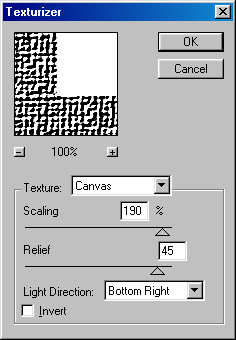
Filter>Texture>Texturizer.
Параметр Scaling (Масштаб) устанавливаем в
значение 190%, a Relief (Рельефность) — примерно
в 45. Параметр Texture (Вид текстуры) выбираем
в меню опытным путем (в примере мы выбрали Burlap,
выбранная текстура чем-то напоминает мешковину). В результате применения
настоящего фильтра рамка, которая еще недавно была абсолютно черной, примет
свойства данной текстуры.

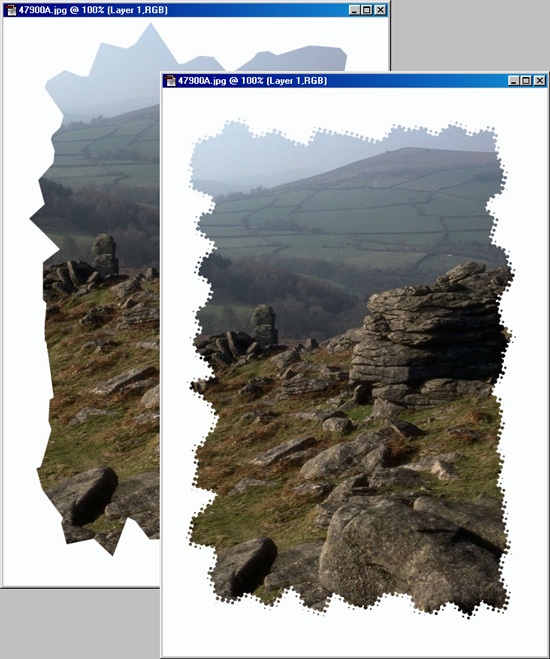
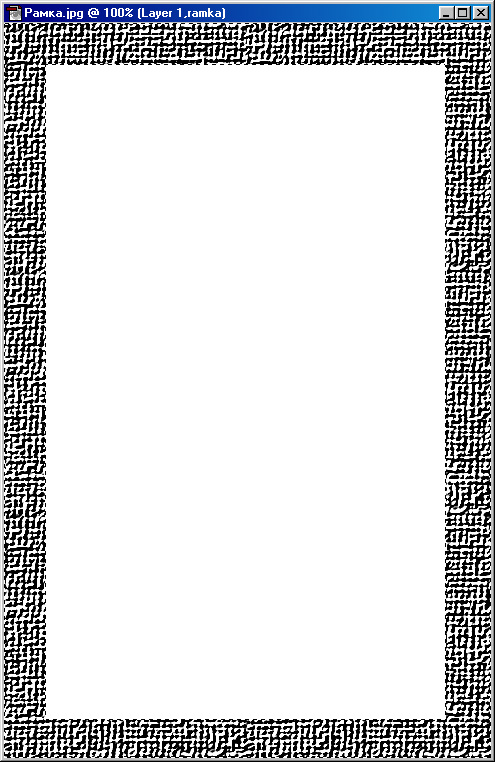
Рис. 250.

Рис. 251. Заготовка для будущей рамки
Включаем RGB-канал, щелкнув на его миниатюре в палитре
channels (Каналы). При этом канал с рамкой также должен оставаться
активным.
Далее, канал с рамкой перетаскиваем на значок  Load
as selection (Загрузить как выделение) и снимаем выделение командой
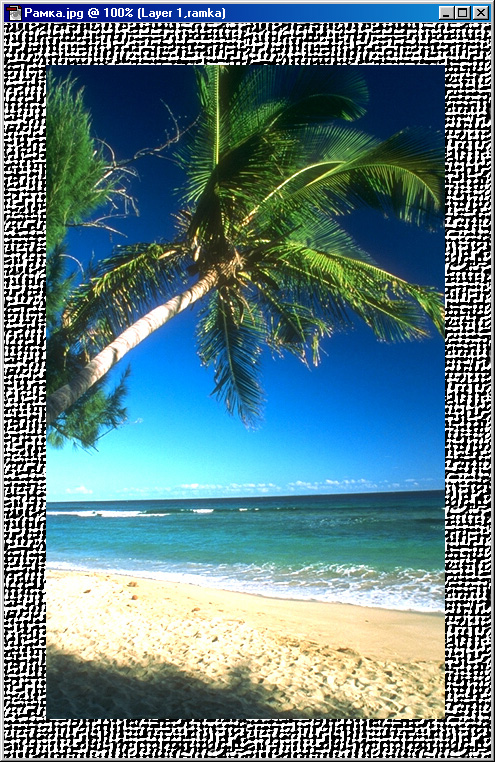
Select>DeseIect. Рамка готова. Как видите,
эта рамка прозрачна, темные места изображения хорошо просвечивают. Таким
образом, никакая часть изображения не теряется.
Load
as selection (Загрузить как выделение) и снимаем выделение командой
Select>DeseIect. Рамка готова. Как видите,
эта рамка прозрачна, темные места изображения хорошо просвечивают. Таким
образом, никакая часть изображения не теряется.

Рис. 252.
Настоящий пример демонстрирует еще один способ создания стильных рамок
для фотографий. На этот раз рамка будет создаваться с использованием режима
редактирования быстрой маски (Quick Mask).
Для примера открываем тот же файл с фотографией, который использовался
в прошлый раз. Используя инструмент Rectangular Marquee
(«Прямоугольное выделение») (<М>), создаем прямоугольную внутреннюю
границу будущей рамки, как и в прошлом примере. Далее переключаемся в
режим редактирования быстрой маски — в нижней части панели инструментов
щелкаем на
значке  Edit in Quick Mask Mode (Редактирование
в режиме Быстрой маски) (<Q>). Теперь рамка приобретет полупрозрачный
цвет, который был установлен как основной. Вместе с тем появится и новый
канал, который будет содержать рамку. Выделение автоматически исчезнет.
Поэтому его придется включать вновь: Select>Reselect
(<Shift>+<ctrl>+<D>). А затем сразу инвертируем выделение:
Select>Inverse.
Edit in Quick Mask Mode (Редактирование
в режиме Быстрой маски) (<Q>). Теперь рамка приобретет полупрозрачный
цвет, который был установлен как основной. Вместе с тем появится и новый
канал, который будет содержать рамку. Выделение автоматически исчезнет.
Поэтому его придется включать вновь: Select>Reselect
(<Shift>+<ctrl>+<D>). А затем сразу инвертируем выделение:
Select>Inverse.
Теперь применим фильтр Filter>Pixelate>Mezzotint.
В списке Туре (Тип) выбираем значение
Fine dots (Хорошие точки).

Рис. 253.

Рис. 254.
Теперь возвращаемся в стандартный режим работы, щелкнув на значке  Edit in Standard Mode. Выполняем команду
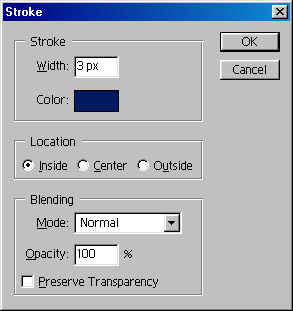
Edit>Stroke (Редактирование>Обводка, Штрих). Устанавливаем
ширину обводки (внутренней сплошной рамки — поле Width
в группе Stroke) примерно 3 пиксела,
а расположение (Location) — Inside
(Внутри).
Edit in Standard Mode. Выполняем команду
Edit>Stroke (Редактирование>Обводка, Штрих). Устанавливаем
ширину обводки (внутренней сплошной рамки — поле Width
в группе Stroke) примерно 3 пиксела,
а расположение (Location) — Inside
(Внутри).
В результате мы получаем рамку заданного цвета с полупрозрачной шумовой
(штриховой) заливкой, обведенную внутри сплошной линией.
Коль скоро разговор пошел про обработку фотографий, а не просто картинок,
то в его продолжение хотим коснуться еще некоторых приемов, которые могут
пригодиться, особенно при подготовке изображения к помещению его на Web-страницу.
На сей раз рассмотрим обработку непосредственно фотографических изображений.

Рис. 255. Рамка с полупрозрачной шумовой (штриховой) заливкой, обведенная внутри сплошной линией
Фотомонтаж подразумевает последовательность
некоторых действий над несколькими фотографическими изображениями, в результате
которых получается принципиально новое изображение — попросту коллаж
из первичных снимков.
Для начала подбираем пару картинок, которые будут участвовать в нашем
фотомонтаже. В настоящем примере специально подобраны абсолютно непохожие
изображения, хотя мастера коллажа обычно очень тонко подбирают исходный
материал.

Рис. 256. Первое исходное изображение — из него «вырежем» девушку

Рис.257. Второе исходное фото послужит фоном
После того как картинки подобраны, необходимо окончательно уяснить, что
у нас будет фоном, а что — изображением на этом самом фоне. В данном варианте
после некоторых раздумий было решено, что фоном будет второй рисунок,
т. е. оживленный зал какого-то пивного заведения. Целью нашего эксперимента
будет поместить «бизнесвумен» с первого рисунка в этот же зал.
Первоначально работаем исключительно с первым рисунком. Инструментом  Freeform Pen (Свободное перо) (<Р>),
выбрав его из вариантов инструмента Рen (Перо)
на палитре инструментов, выделяем из фотографии только тот фрагмент, который
мы планируем переносить — девушку в кресле. Затем переходим в
Freeform Pen (Свободное перо) (<Р>),
выбрав его из вариантов инструмента Рen (Перо)
на палитре инструментов, выделяем из фотографии только тот фрагмент, который
мы планируем переносить — девушку в кресле. Затем переходим в
палитру Paths (Контуры) и там, используя кнопку
,  Loads Path as a Selection (Загрузить
контур как выделение), загружаем контур как выделение. Контур, который
мы обвели, должен превратиться в типичное пунктирное выделение. Но тут
нужно следить, чтобы наша картинка не имела заблокированный слой изображения.
Иначе предварительно потребуется создавать копию такого слоя.
Loads Path as a Selection (Загрузить
контур как выделение), загружаем контур как выделение. Контур, который
мы обвели, должен превратиться в типичное пунктирное выделение. Но тут
нужно следить, чтобы наша картинка не имела заблокированный слой изображения.
Иначе предварительно потребуется создавать копию такого слоя.

Рис. 258. Изображение девушки уже выделено контуром
Теперь остается лишь скопировать сделанное выделение в буфер, а затем вставить его в нужное место на фоне. Надеюсь, вы знаете, как это можно быстро сделать.

Рис. 259. Окончательный результат — девушка помещена в пивной зал
Реставрация старинных фотографий
В любом семейном фотоальбоме можно отыскать старинные снимки прадедушки
или прабабушки. Время берет свое, а потому качество таких фотографий оставляет
желать лучшего. Фотографии заметно выцвели, края пообтрепались, а некоторые
уголки — и вовсе оторвались, фотобумага потрескалась. Короче, состояние
действительно плачевное. И, если с натуральной фотографией уже ничего
поделать нельзя, то вот цифровую ее версию еще можно попытаться реанимировать!
Итак, берем антикварную фотографию, например, как эта.

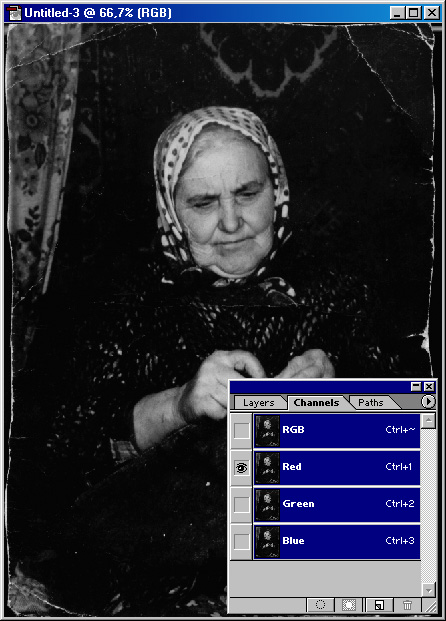
Рис. 260. Так выглядит фотография, сделанная в г. Осташков в 1920 году
Настоящую фотографию предварительно следует отсканировать. "Несмотря
на то что изображение черно-белое, сканировать его необходимо в цвете.
Затем очень внимательно осматриваем отдельно все цветовые каналы и выбираем
только тот, в котором изображение в оттенках серого выглядит лучше всего.
Ведь некоторые пятна будут видны только в одном из каналов.
В нашем случае лучше выглядел канал красного (Red). Здесь уже исчезла
желтая окраска трещин.

Рис. 261.
Переключаемся в этот канал, а все остальные отключаем, используя команду
lmage>Mode>Grayscale. Теперь наше изображение
будет только в оттенках серого.
Для последующих работ по устранению царапин и трещин лучше увеличить масштаб
изображения до 100-120%. Это позволит увидеть даже мельчайшие погрешности
фотографии. Однако чтобы случайно не принять за царапину нужную деталь
изображения, оригинальную фотографию будем держать всегда перед глазами.
Очень удобно использовать для реставрации инструменты клонирования —  clone Stamp (<S>). Если имеется достаточно
большая трещина, то не нужно просто вести инструментом по ней. В этом
случае все равно останется полоса на месте царапины. Лучше подбирать цвета
хаотичным образом из разных частей изображения, но сходного оттенка. Тогда
изображение становится более реалистичным.
clone Stamp (<S>). Если имеется достаточно
большая трещина, то не нужно просто вести инструментом по ней. В этом
случае все равно останется полоса на месте царапины. Лучше подбирать цвета
хаотичным образом из разных частей изображения, но сходного оттенка. Тогда
изображение становится более реалистичным.

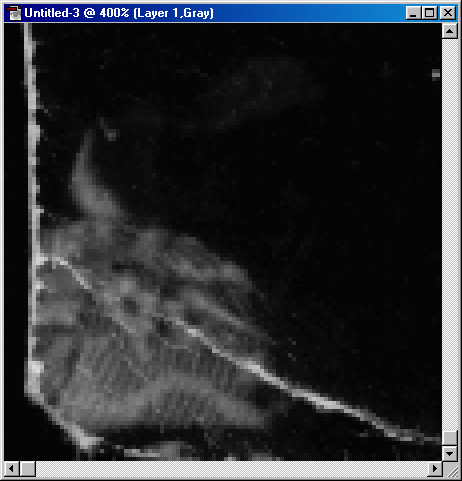
Рис. 262. Левый нижний угол изображения до реставрации с использованием инструмента clone Stamp

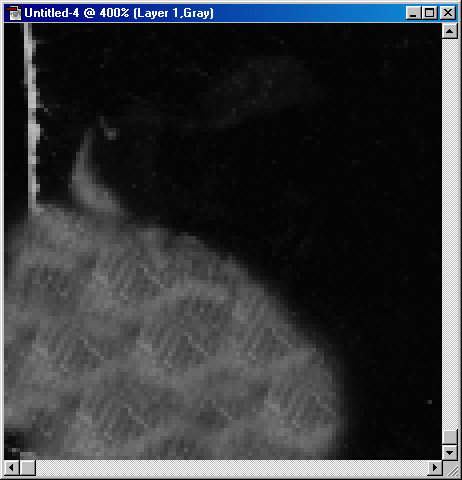
Рис. 263. Левый нижний угол изображения после реставрации с использованием инструмента clone Stamp
Если в процессе работы произошла непредвиденная ошибка, не стоит сразу
спешить воспользоваться командой Edit>Step Backward
(<Alt>+<ctrl>+<Z>) или <ctrl>+<Z>. В этом
случае лучше воспользоваться «Исторической
кистью» —  History Brush. С
ее помощью можно без труда убрать лишь действительно ненужные изменения.
History Brush. С
ее помощью можно без труда убрать лишь действительно ненужные изменения.
Для выравнивания потрепанных или оборванных краев изображения используем
для штампа строгий профиль кисти.
Вышеописанный способ, конечно, не является единственным. Аналогичных результатов
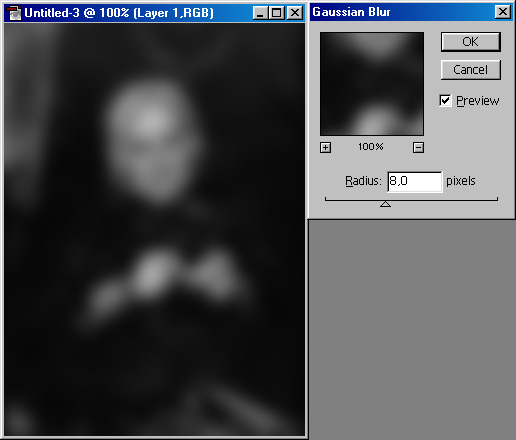
можно достичь, применяя фильтр размытия: Filter>BIur>Gaussian
Blur.

Рис. 264. Это уже отреставрированная фотография — трещин и царапин практически не видно
Применив этот фильтр, устанавливаем радиус размытия таким, чтобы на изображении стало не видно никаких шероховатостей и трещин (значение в поле Radius около 30).

Рис. 265. Применяем фильтр Gaussian Blur и размываем наше изображение до полного помутнения
Вместе с недостатками пропадет резкость всего изображения. Но это не беда! Далее будем пользоваться инструментом History Brush (Историческая кисть). Но применяем ее только там, где имеем заведомо хорошее качество изображение. То есть в тех местах, где были трещины и царапины данный инструмент не применяем. Это довольно долгая и кропотливая работа, требующая постоянной сверки с оригиналом.

Рис. 266. Фрагмент изображения — вот так возвращается из небытия исходное изображение

Рис. 267. Это изображение
с размытым фоном -смотрится уже по-другому
Кстати, совершенно необязательно восстанавливать все изображение полностью.
Можно восстановить только изображение первого плана, оставив фон размытым.
Это придаст фотографии новое качество.
На предыдущем уроке мы говорили о том, как отреставрировать старинную
фотографию, удалить с нее лишние трещинки, пятна и т. д. Однако в дизайне
иногда требуется осуществить и абсолютно противоположные действия — из
современной фотографии создать антиквариат.
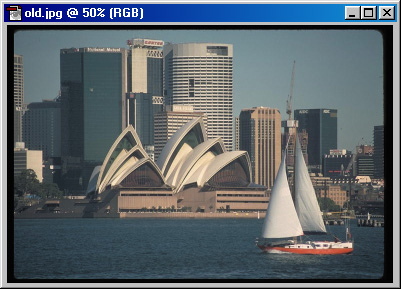
Итак, подбираем интересную фотографию, которую будем старить. Здесь надо
учесть, что нецелесообразно «старить» фотографию, на которой изображены
ультрасовременные пейзажи.

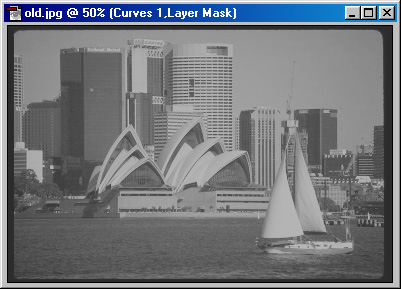
Рис. 268. Исходная фотография, сделанная в наши дни
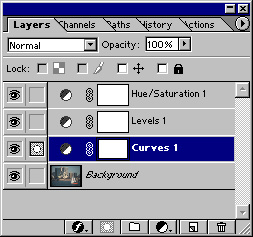
Выполняем команду Layer>New Adjustment Layer>Hue/Saturation.
Здесь нам предлагают ввести имя нового слоя, с которым будем работать
далее. Оставляем то, что предлагают по умолчанию.

Рис. 269. Окно New Layer:
создаем новый слой
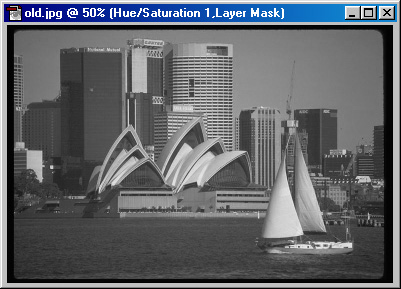
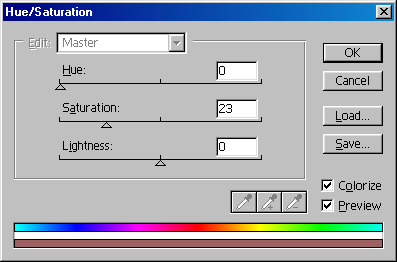
В окне Hue/Saturation сразу устанавливаем
флажок colorize, что обеспечит черно-белые
тона изображения. Теперь выставляем значения параметров: Hue
— 143, Saturation — 26, значения параметра
Lightness оставляем без изменений.

Рис. 270. В результате преобразований получаем черно-белое изображение
В результате преобразований мы получим черно-белое фото. Далее, в палитре
Layers (Слои) активизируем слой с фотографией.
Выполняем команду Layer>New Adjustment Layer>Level.
Задаем (или принимаем предложенное) новое имя слоя и переходим в окно
Levels (Уровни). Здесь мы уменьшим контрастность
изображения. Ползунками, которые соответствуют белым, серым и черным пикселам
изображения, определяем их количество на нашем изображении.

Рис. 271. Окно Levels: уменьшаем контрастность изображения
В результате этих опытных преобразований мы получаем ту же картинку,
но уже с низкой контрастностью, что-то в роде эффекта «сепии».
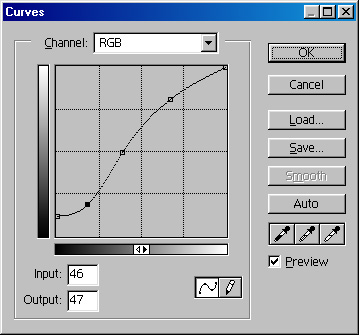
Для усиления эффекта необходимо еще поработать над контрастностью. В палитре
Layers (Слои) делаем активным слой с нашей фотографией (просто
щелчком мыши на нем). Выполняем команду Layer>New
Adjustment Layer>curves (Кривые). Попытаемся несколько снизить
яркость черных и белых тонов. Так мы усредняем яркость пикселов всех тонов.
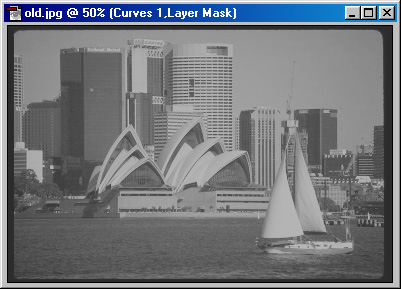
В результате настоящих преобразований мы добились реальной мутности, низкой
контрастности и яркости изображения.

Рис. 272.

Рис. 273.

Рис. 274. В результате работы с кривыми, добиваемся реальной мутности, низкой контрастности и яркости изображения
Вновь активизируем слой с исходным изображением цветной фотографии. Применим фильтр: Filter>Artistic>Film Grain. В открывшемся окне выставляем следующие значения параметров: Grain— 3, Highlight Area — 0, Intensity — 1. Если изображение не содержит слишком мелких деталей, то эти значения можно немного увеличить. Данный фильтр добавит в изображение шум, имитирующий крупнозернистость старинных фотографий.

Рис. 275. Фильтр Film Grain добавит в изображение шум, имитирующий крупнозернистость старинных фотографий
Далее объединяем слои командой Layer>Merge Visible
(<Shift>+ctrl+<E>). В палитре Layers
(Слои) должен остаться только один слой Background.
В заключение можно просто добавить несколько трещин и царапин. Проще всего
это делается с помощью обыкновенного «карандаша». Можно также изменить
значение параметра Brush — след оставляемый
карандашом. Для наглядного сравнения результатов нашего опыта с реальной
старой фотографией приводим рядом фотографию 1920 года, использованную
в предыдущем уроке.

Рис. 276. Состаренная фотография

Рис. 277. Реальная старинная фотография — трудно разобраться, где какая
Допустим, у нас есть какой-нибудь фотоснимок. Но нам требуется оформить Web-страницу стилизованными рисунками, а присутствие фотографий на ней нежелательно вообще. На этом уроке мы как раз и будем решать задачу о преобразовании фотографии в карандашный или акварельный эскиз.

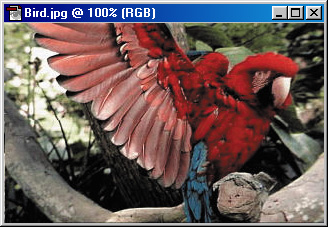
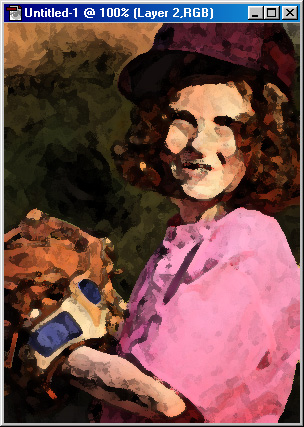
Рис. 278. Исходный фотоснимок
Для такого опыта наиболее удачно подходят фотографии с размытым фоном
и относительно крупными объектами переднего фона с ярко выраженными границами
(контурами). Если такую фотографию подобрать не удалось, то можно вывыделить
отдельно фон и немного размыть его фильтром Filter>BIur>
Gaussian Blur.
Для нашего эксперимента мы взяли фотографию кошки с мышкой в зубах. Здесь
есть удачный однотонный фон. Поэтому сразу приступаем непосредственно
к работе.
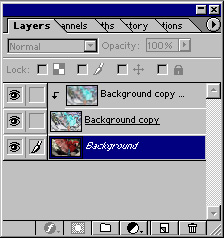
Создаем копию слоя с исходным изображением. Для этого просто перетаскиваем
миниатюру данного слоя на палитре Layers (Слои)
на create a New Layer (Создать новый слой).
Слой-копия займет первое место в списке имеющихся слоев и будет иметь
имя Background copy. Этот слой сразу становится
активным. Обесцвечиваем изображение этого слоя командой Image>Adjust>Desaturate
(<Shift>+<ctrl>+<U>). Применяем фильтр Filter>Stylize>Glowing
Edges с значениями параметров: Edge Width
— 1, Edge Brightness — 12, Smoothness
— 5.
Используем команду Image>Adjust>Levels (Уровни)
(<ctrl> + <L>). Изменяя здесь настройки, пытаемся высветить
как можно больше значимых белых линий.

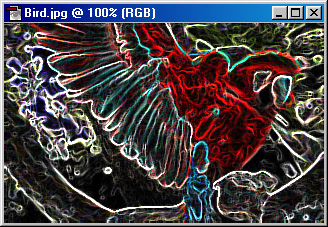
Рис. 279.

Рис. 280.
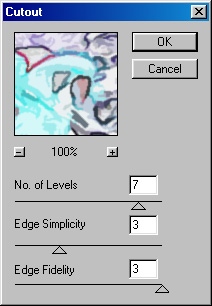
Инвертируем изображение командой Image>Adjust>lnvert (<ctrl>+<I>) и применяем фильтр Filter>Artistic>cutout с значениями параметров: No. of Levels — 7, Edge Simplicity — 3, Edge Fidelity — 3.

Рис. 281.
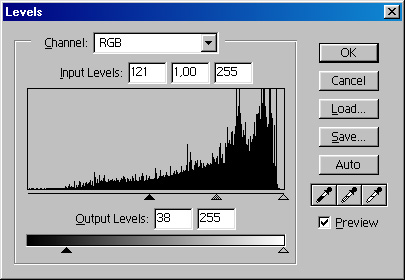
Вновь обратимся к уровням: Image>Adjust>Level (<ctrl>+<L>). Здесь затемняем все темно-серые пикселы изображения до полностью черного цвета (значение параметра Input Levels — 121), а потом немного высветляем все изображение (Output Levels - 38).

Рис. 282.
Создаем копию этого слоя путем перетаскивания миниатюры слоя на палитре
Layers (Слои) на значок  .
К слою-копии применяем фильтр FiIter>Blur>Gaussian
Blur с радиусом размытия (Radius) 5
пикселов. Затем на палитре Layers (Слои) выставляем
значение непрозрачности (Opacity) — 50%, а
тип смешения — Screen. После чего группируем
его с предыдущим слоем, расположенным на одну позицию ниже в той же палитре:
Layer>Group with Previous (<ctrl> + <G>).
На миниатюре этого слоя появится стрелочка, направленная на слой, с которым
произошла группировка.
.
К слою-копии применяем фильтр FiIter>Blur>Gaussian
Blur с радиусом размытия (Radius) 5
пикселов. Затем на палитре Layers (Слои) выставляем
значение непрозрачности (Opacity) — 50%, а
тип смешения — Screen. После чего группируем
его с предыдущим слоем, расположенным на одну позицию ниже в той же палитре:
Layer>Group with Previous (<ctrl> + <G>).
На миниатюре этого слоя появится стрелочка, направленная на слой, с которым
произошла группировка.

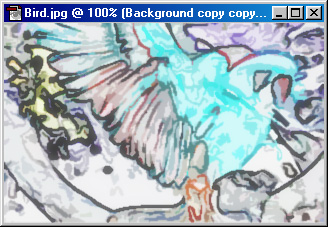
Рис. 283.

Рис. 284.
В принципе, карандашный эскиз у нас уже готов. Да, он действительно не
очень выразителен. Разукрасим его немного красками. Для этого сначала
в палитре Layers (Слои) переходим к другому,
тоже карандашному слою и задаем ему тип смешивания Overlay.
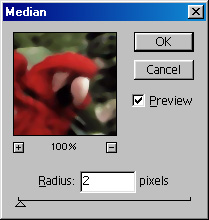
Теперь переходим в исходный (самый нижний) слой и применяем к нему фильтр
Filter>Noise>Median с радиусом 2. Это значение подбирается
чисто опытным путем и для каждой картинки будет оригинальным. Чем крупнее
изображение, тем большим будет это значение. Данный фильтр создаст эффект
применения акварели.

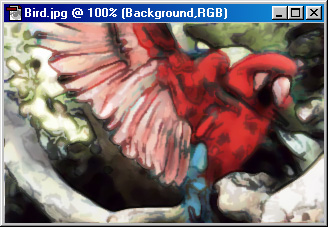
Рис. 285.

Рис. 286.
Открываем документ, содержащий портретную фотографию.
Теперь выделяем все изображение: Select>All
(<ctrl> + <A>) и копируем это выделение в буфер: Edit>copy
(<ctrl> + <c>). На палитре Layers
(Слои) создаем новый слой щелчком на значке  create
a New Layer (Создать новый слой). Новый слой автоматически получит
имя Layer 2 (Слой 2) и будет активным. Вставляем
в него из буфера хранящуюся там копию портрета. После этого возвращаемся
к исходному изображению. Выполнив команду Image>Adjust>Hue/Saturation
(<ctrl>+<U>), придаем портрету тон, называемый «сепия». Включаем
опцию colorize и для параметра Saturation
устанавливаем значение 23.
create
a New Layer (Создать новый слой). Новый слой автоматически получит
имя Layer 2 (Слой 2) и будет активным. Вставляем
в него из буфера хранящуюся там копию портрета. После этого возвращаемся
к исходному изображению. Выполнив команду Image>Adjust>Hue/Saturation
(<ctrl>+<U>), придаем портрету тон, называемый «сепия». Включаем
опцию colorize и для параметра Saturation
устанавливаем значение 23.

Рис. 287.

Рис. 288.
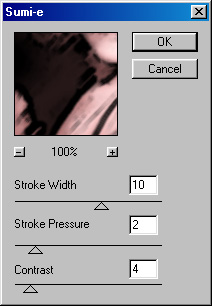
Далее к изображению применяем фильтр: Filter>Brush Strokes>Sumi-e. Устанавливаем следующие значения параметров: Stroke Width — 10, Stroke Pressure — 2, contrast — 4.

Рис. 289.

Рис. 290.
Результат действия этого фильтра первоначально вас немного напугает.
Но мы продолжаем — ведь это только промежуточный этап!
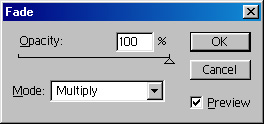
Затем выполняем команду Edit>Fade Sumi-e (<Shift>
+ <ctrl> + <F>). Режим (Mode)
устанавливаем в значение Multiply.

Рис. 291. Темные оттенки нашего изображения еще более усугубятся
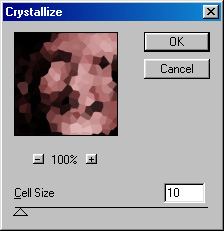
Применяем фильтр Filter>Pixelate>crystallize с значением 10 параметра cell Size. А потом выполняем команду Edit>Fade crystallize и устанавливаем значения параметров, соответственно Normal и 47.

Рис. 292. Фильтр Fade crystallize преобразует изображение к мозаичному виду

Рис. 293.
Инструментом  Eyedropper (Пипетка)
(<I>) выбираем на нашем изображении один из светлых тонов. К изображению
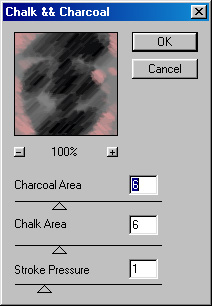
применяем фильтр: Filter>Sketch>chalk &
charcoal со следующими значениями параметра»: charcoal
Aria— 6, chalk Aria — 6, Stroke
Pressure — I. И изображение изменится до неузнаваемости.
Eyedropper (Пипетка)
(<I>) выбираем на нашем изображении один из светлых тонов. К изображению
применяем фильтр: Filter>Sketch>chalk &
charcoal со следующими значениями параметра»: charcoal
Aria— 6, chalk Aria — 6, Stroke
Pressure — I. И изображение изменится до неузнаваемости.

Рис. 294.
Выполняем команду Edit>Fade chalk & charcoal, установив значения Mode — Hard Light, Opacity Непрозрачность) — 57%.

Рис. 295.

Рис. 296.
Отрегулируем контрастность с помощью кривых: Image>Adjust>curves.
Выделяем все полученное изображение и копируем его в буфер: Edit>copy
(<ctrl>+<c>). Создаем новый слой, так же как мы это делали
на первых этапах. В новый слой вставляем изображение из буфера.
Далее возвращаемся к слою с изображением, копию которого мы только что
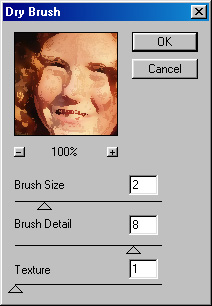
сделали. Здесь применяем фильтр: Filter>Artistic>Dry
Brush с значениями параметров: Brush Size
- 2, Brush Detail - 8, Texture
—1.

Рис. 297. Применяем фильтр: Dry Brush

Рис. 298.
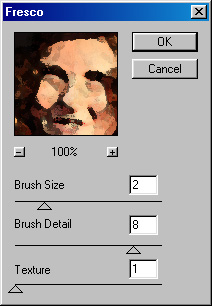
Затем применяем фильтр Filter>Artistic>Fresco
с аналогичными параметрами (2,8, 1).

Рис. 299. Применяем фильтр: Fresco

Рис. 300.
Выполняем команду Edit>Fade Fasco и устанавливаем
значения параметров 63 и Normal соответственно.
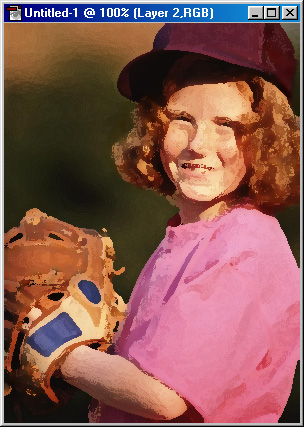
На завершающем этапе устанавливаем видимость всех трех имеющихся у нас
слоев. Подрегулируем прозрачность двух верхних слоев. Сквозь них должен
проступать первоначальный цветной слой. Он делает некоторые детали более
точными. Объединяем все слои.

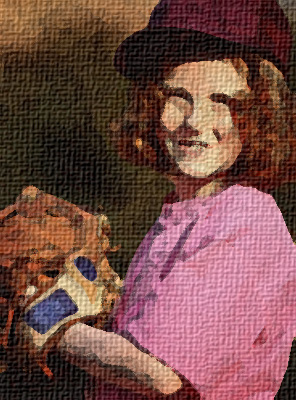
Рис. 301. Так будет выглядеть портрет в акварели
При желании здесь также можно использовать фильтр: Filter>Texture>Texturize, который придаст изображению эффект нанесения на холст.

Рис. 302. Изображение с
использованием эффекта нанесения на холст
Приведенные ниже примеры использования редактора Photoshop также связаны
с обработкой фотографических изображений и демонстрируют некоторые эффекты,
которые можно применить к изображению.
Паззл
Эффект паззла позволяет сымитировать головоломку-мозаику, где все отдельные
элементы имеют затейливые неровные формы и соединяются пазами. В осуществлении
данного эффекта напрямую используются свойства непосредственно редактора
Photoshop 6.0.
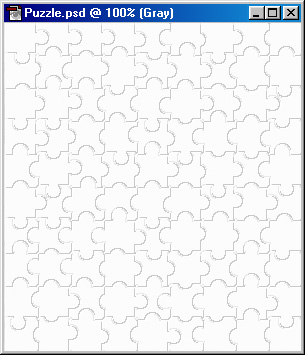
Ищем папку, в которой установлена программа Adobe Photoshop. Затем открываем
файл, содержащий рисунок-шаблон паззла — Puzzle.psd. Обычно он располагается
по следующему адресу:
c:\ProgramFiles\Adobe\Photoshop6.0\Presets\Textures\Puzzle.psd
У вас адрес может несколько отличаться, однако основные ориентиры для поиска мы вам дали.

Рис. 303. Так выглядит содержимое файла Puzzle.psd после его открытия а редакторе Photoshop
Выделяем все изображение, используя команду Select>All
или комбинацию клавиш <ctrl>+<A>. О выделении будет сигнализировать
бегущая пунктирная линия по периметру рисунка.
Сохраняем выделенный фрагмент как шаблон, используя команду
Edit>Define Pattern. В открывшемся окне выбираем имя файла,
в котором мы собираемся сохранить сей шаблон. По умолчанию нам предложат
то же самое имя, какое носит исходный файл (Puzzle.psd). В принципе, его
можно и оставить.

Рис. 304.
Теперь подбираем файл, который мы хотим превратить в пазл. Открываем его в новом окне Photoshop.

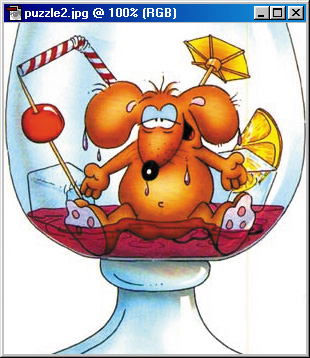
Рис. 305. Именно это изображение мы и превратим в паззл
В палитре Layers (Слои) создаем новый слой.
Далее используем инструмент  Paint
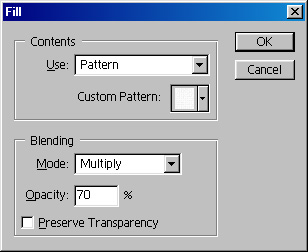
Bucket (Заливка) <G> из панели инструментов. Выполним команду
Edit>Fill. Установим для параметра
Use в группе contents значение Pattern.
А в меню custom Pattern выбираем наш шаблон
(Puzzle.psd). Изменим параметр слоя (Mode)
с Normal на Multiply. Установим непрозрачность
(Opacity) в значение 70—75%.
Paint
Bucket (Заливка) <G> из панели инструментов. Выполним команду
Edit>Fill. Установим для параметра
Use в группе contents значение Pattern.
А в меню custom Pattern выбираем наш шаблон
(Puzzle.psd). Изменим параметр слоя (Mode)
с Normal на Multiply. Установим непрозрачность
(Opacity) в значение 70—75%.
Быть может, у вас в первый раз конечное изображение получится слегка мутным.
Для исправления этого дефекта можно отрегулировать аналогичные параметры
в палитре Layers (Слои).

Рис. 306.

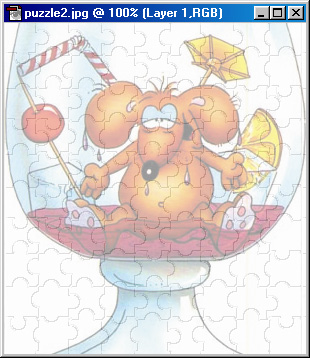
Рис. 307. Готовое изображение — осталось его напечатать и разрезать согласно разметке