УРОКИ PHOTOSHOP (Часть 3)
Естественно, что редактор Photoshop не ограничивается только обработкой фотографических изображений. Здесь можно успешно рисовать собственные изображения, а также, применяя всевозможные инструменты и фильтры, создавать интересные эффекты.
Использование фильтра имитации 3D
Честно говоря, редактор Photoshop позволяет создавать только плоские рисунки. Однако в нем имеется фильтр, позволяющий создавать так называемые псевдотрехмерные изображения. Другими словами, используя фильтр Filter>Render>3D Transform, можно «натянуть» любое плоское изображение на тело заданной формы. Конечно, результат этой операции нельзя назвать трехмерной фигурой. Но кое-что все-таки можно попытаться сделать.
Создание бочонка
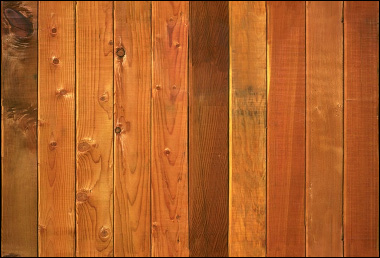
Как же сделать плоскую фигуру объемной? Для начала необходимо решить, какую фигуру мы собираемся создать. Затем выбираем подходящий фон, подойдя к этому этапу творчески. Но надо учесть, что из этого фона и будет изготовлена наша будущая фигура. На простом однотонном цветном фоне фигура будет плохо видна. Для этого случая лучше использовать фактурный фон.

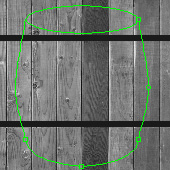
Рис. 308. Исходный рисунок — плоский дощатый забор
В настоящем примере мы будем пытаться сделать деревянный бочонок. В
качестве фона открываем файл, содержащий полотно из досок.
Конечно, проще простого сразу применить указанный фильтр и все! Однако
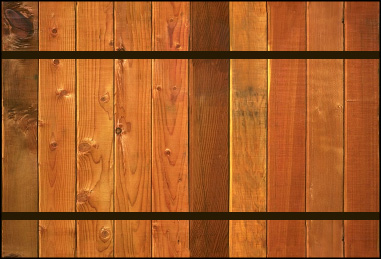
чтобы получился правдоподобный рисунок, нанесем прямо на рисунок полотна
из досок несколько черных прямых линий, которые будут в дальнейшем имитировать
стальные кольца на бочонке. В зависимости от размеров бочонка таких колец
может быть два-четыре.

Рис. 309. Рисуем черные линии — заготовки для колец бочонка
Эти линии наносятся с помощью инструмента «Кисть» (Brush) при нажатой
клавише <Shift> (чтобы линии были прямыми).
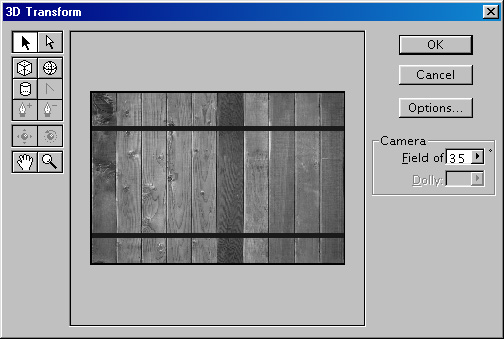
Теперь применим указанный фильтр Filter>Render>3D
Transform.

Рис. 310.
Нашему вниманию откроется диалоговое окно 3D Transform,
больше похожее на отдельную палитру Photoshop. С левой стороны этого окна
расположены значки инструментов, с помощью которых, собственно, и имитируется
трехмерное изображение.
С помощью данного фильтра и имеющихся у него инструментов можно создать
множество трехмерных геометрических фигур, которые можно разделить на
три большие группы: кубы (cube), сферы (Sphere) и цилиндры (cylinder).
Мы просто выбираем нужный инструмент и, удерживая кнопку мыши, рисуем,
а точнее, растягиваем нужную фигуру на выбранном фоне. При этом первоначально
получившаяся форма фигуры не очень-то и важна. Позднее ее можно без труда
будет привести к нужному виду.

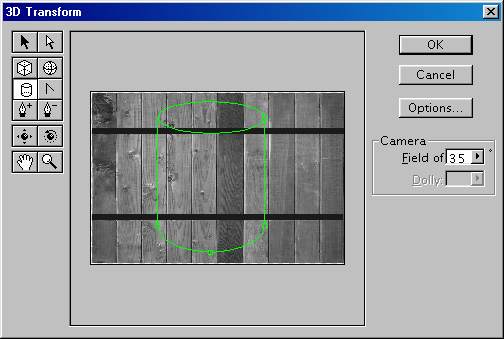
Рис. 311. В настройках фильтра
3D Transform выбираем группу цилиндров
Так как мы собрались делать бочонок, выбираем инструмент cylinder
(«Цилиндр»). Его можно активизировать просто нажав клавишу <С>.
Чтобы придать этому цилиндру форму бочонка, необходимо воспользоваться
инструментами редактора цилиндра. Это три инструмента, которые добавляют
или убирают узлы, с помощью которых и меняется фигура. Внешний вид и действие
этих инструментов очень близки инструментам Реn
(«Перо»). Добавим пару таких узлов посредине правой стороны цилиндра.
Много узлов добавлять не следует, ибо их обилие может помешать модернизации
фигуры.

Рис. 312. Контур цилиндра планируем по центру фона
Модернизацию фигуры осуществляем инструментом Direct Selection (<A>) — это белая стрелка в самом верху палитры инструментов в дкне данного фильтра. Мы просто указываем на нужный узел и оттягиваем его в нужном направлении, придав цилиндру форму, более или менее похожую на бочонок.

Рис. 313. Придаем цилиндру форму бочонка
Используя другую, черную стрелку (Selection),
можно передвинуть всю фигуру в нужное место. Ориентируем контуры будущего
бочонка так, чтобы черные полосы, имитирующие кольца бочки, находились
в центральной части контура.
Итак, все подготовительные операции закончены. В принципе, объемная фигура
уже готова. Но мы ее еще не видим. Для того чтобы бочонок стал действительно
виден в пространстве, имеет смысл несколько сместить его. Для этого используются
инструменты перемещения в трехмерном пространстве. Таких инструментов
два — «Панорамная камера» (Pan camera) и «Трекбол»
(Trackball).

Рис. 314.

Рис. 315.
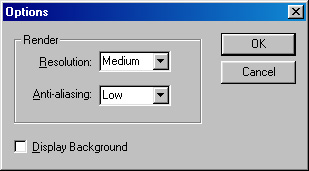
Теперь подбираем нужное положение бочонка и сохраняем получившийся результат. Фигура будет «вклеена» на первоначальный фон. Впрочем, можно сохранить результат и на прозрачном фоне. Для этого нужно нажать кнопку Options и в открывшемся окне снять флажок Display Background.

Рис. 316. Для сохранения результата на прозрачном фоне, в окне Options необходимо снять флажок Display Background
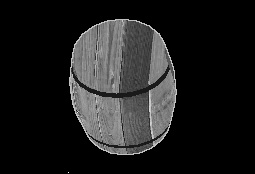
После некоторой доработки изображения мы получаем вполне правдоподобный бочонок.

Рис. 317. Готовый бочонок
С помощью данного фильтра можно делать и другие, весьма абстрактные фигуры или комбинации фигур.
Создание планеты
В предыдущем примере мы рассмотрели довольно простенький пример применения
фильтра имитации трехмерного изображения. Теперь же рассмотрим пример
комбинированного использования данного фильтра. Принципы работы те же
самые.
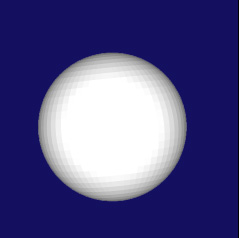
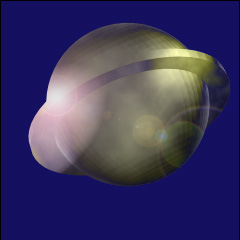
Сначала создаем шар, используя инструмент Sphere
(Сфера) фильтра. Это будет центральная часть нашей планеты.

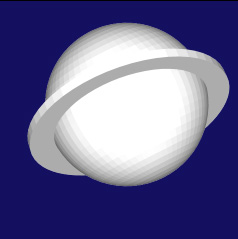
Рис. 318. Одно из простейших применений фильтра ЗD-шар
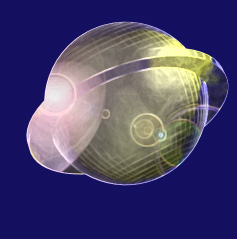
Далее, создадим обруч, опоясывающий наш шар. Для этого используем инструмент cylinder (Цилиндр) фильтра. Но высоту цилиндра делаем минимальной, а радиус — побольше (должен получиться «блин»). Затем ориентируем этот блин относительно шара, опираясь на чувство вкуса. На заключительном этапе осуществляем поворот получившейся фигуры так, чтобы стал виден объем фигуры.

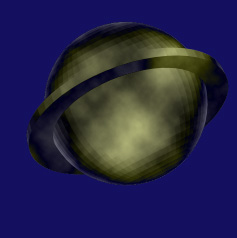
Рис. 319. А вот что получается при совместном использовании нескольких элементов, полученных при помощи фильтра 3D
Вот и готово! Все дальнейшие операции совсем необязательны, но они придадут изображению реалистичный вид. Здесь мы также используем только фильтры.

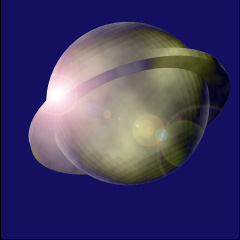
Рис. 320. То же самое изображение, но после дополнительного применения фильтра Filter>Render>Difference clouds

Рис. 321. Продолжение эксперимента — ко всему уже созданному мы применили фильтр Hlter>Render>Lans Flare. Он создает солнечный блик

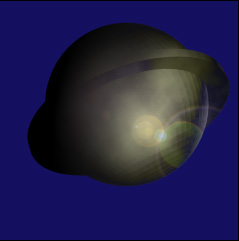
Рис. 322.

Рис. 323. Применен фильтр Fttter>Render>Lightmg Effects. Сего помощью можно сделать еще и не такую подсветку!

Рис. 324. А это мы сделали, применив ко всему прочему еще и фильтр Filter>Brush Strokes>Accented Edges

Рис. 325. Импровизация на
тему любимого авторами пива, хотя это больше похоже на стаканчик мороженного...
Пулевое отверстие
На нашем очередном уроке речь пойдет о специфическом эффекте оформления.
Он действительно довольно уникален, но применять его можно довольно разнообразно,
была бы фантазия. Этот эффект имитирует пулевое отверстие в плоской поверхности.
Итак, создаем новый документ. Нам не нужны слишком большие размеры этого
документа: 200x200 пикселов вполне хватит для начала. Фон подберите на
свое усмотрение. Вы даже можете использовать для фона какой-нибудь готовый
рисунок, который хотите изрешетить пулями. Мы же для примера решили выбрать
военный фон цвета хаки.
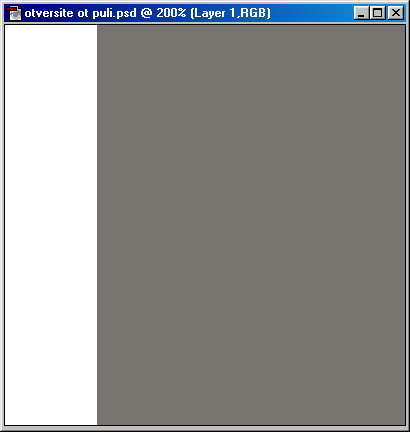
Далее, создаем новый слой. Инструментом Rectangular
Marquee («Прямоугольное Выделение») выделим прямоугольную область,
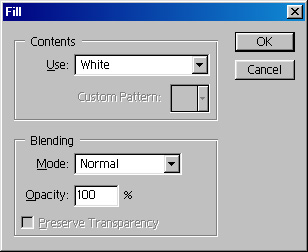
шириной примерно 50 пикселов от левого края рисунка. Выполнив команду
Edit>Fill, устанавливаем параметр Use
в значение White (Белый) и заливаем
выделенную область белым цветом.

Рис. 326.

Рис. 327.
Отключаем выделение, иначе ни одна последующая операция у нас просто не получится. Теперь используем фильтр (предварительно повернув изображение на 90° против часовой стрелке), уже хорошо знакомый вам по другим урокам, Filter>Stylize>Wind, установив переключатель Direction (Направление) в положение From the Left (Слева). Если покажется, что действие фильтра недостаточно видно на нашем рисунке, можно повторить его, использовав для этого комбинацию клавиш <ctrl>+<F>. Затем возвращаем изображение в исходное вертикальное положение: поворачиваем изображение с помощью команды Image>Rotate canvas>90°cW.

Рис. 328.
Далее еще раз повторим фильтр Filter>Stylize>\Vind слева (From the Left), и снова этот же фильтр, но уже справа (From the Right).

Рис. 329.
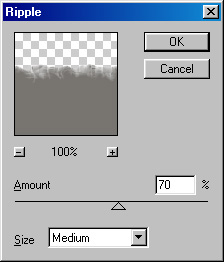
В итоге мы получим несколько смазанное (потрескавшееся) изображение. Теперь инвертируем наше изображение, используя команду Image>Adjust>Invert (Изображение>Настройка>Инверсия). Тогда все то, что у нас было белым, станет черным, и наоборот. Вновь применяем фильтр: Filter>Distort>Ripple (Фильтры>Искажение>Рябь).

Рис. 330.
Установим значение параметра Amount около 70%.

Рис. 331.
Применив вышеописанный фильтр, мы получили неровный, даже рваный верхний
край изображения (после инвертирования он — черный). Кроме того, добавилось
неровностей и в трещинах.
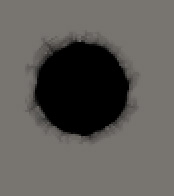
Ну а теперь переведем полученное изображение в полярную систему координат,
используя фильтр Filter>Distort> Polar coordinates,
установив флажок Rectangular to Polar (Прямоугольные
в полярном).

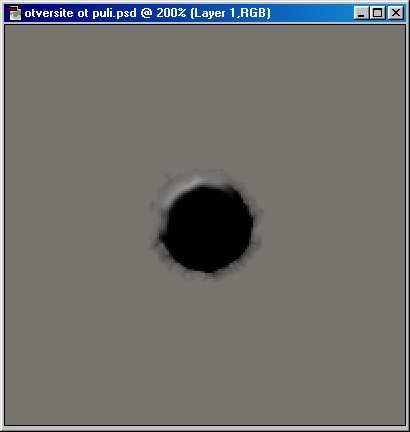
Рис. 332. В принципе — это уже готовое отверстие, но не помешало бы придать больше реализма
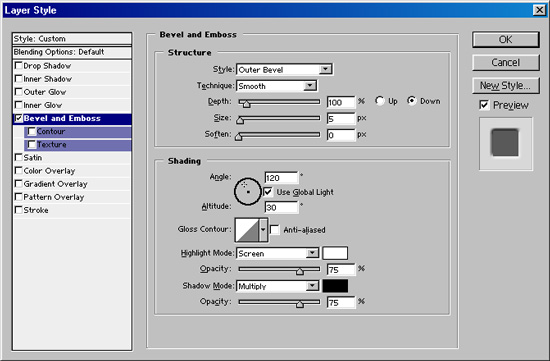
В принципе, мы уже получили требуемое отверстие. Оно даже рваное. Однако не хватает еще реализма. Чтобы его добавить, используем эффекты слоя: Layer>Layer Style>Bevel and Emboss.

Рис. 333.
Обратите внимание: параметр Style в группе Structure устанавливаем в значение Outer Bevel, а переключатель Direction (Направление) — в положение Down (Вниз). Данные установки позволят нам создать видимость того, что данное отверстие является для пули входным. Кроме того, образуется рельефность материала, в который вошла пуля.

Рис. 334. На последнем этапе создаем видимость того, что отверстие является входным
Вот, в общем-то, и все. Отверстие готово! Для того чтобы это действительно было пулевое отверстие, а не черный кружок с рваными краями, можно осуществить данный эксперимент, уже взяв в качестве фона подходящий рисунок. Изменяя первоначальные размеры документа, а также прочие настройки, мы можем добиться изменения диаметра и усиления «рваности» отверстия.
Штрих-код — сугубо технический товарный
символ-код, в котором зашифрована вся полезная и полная информация о продаваемом
товаре. Цифрами и полосками здесь кодируется информация о фирме-производителе,
товаре, его цене т. д. Такие знаки есть и на отечественных продуктах.
Они облегчают обслуживание покупателей во многих магазинах. Существует
множество специальных программ, которые непосредственно кодируют информацию
о товаре по существующим правилам.
Однако сейчас мы предлагаем вам самостоятельно создать имитацию такогс
штрих-кода. Такое изображение вы сможете легко использовать в различных
рекламных плакатах (вряд ли у него есть какое-то осмысленное значение).
Итак, создаем новый документ. Не стоит определять требуемы и размер штрих
кода в реальном масштабе. А главное — данный документ не должен иметь
прозрачный фон! Это главное начальное условие, иначе у нас просто ничего
не полу чится.
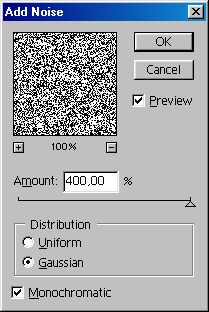
Применим фильтр зашумления: Filter>Noise>Add
Noise с следующими значе ниями параметров: в поле Amount
— 400%, переключатель Distribution — в положении
Gaussian, флажок Monochromatic
— установлен.

Рис. 335.

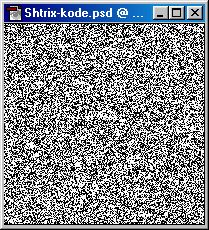
Рис. 336. Просто зашумляем все рабочее поле документа, используя окно Add Noise (Добавим шум)
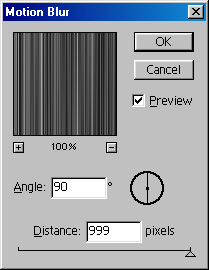
Теперь применим фильтр FiIter>Blur>Motion Blur. Значение параметра Angle устанавливаем равным 90 — это позволит размыть шум вертикально. Ползунок Distance передвигаем в максимальное (самое правое) положение 999 пикселов.

Рис. 337.

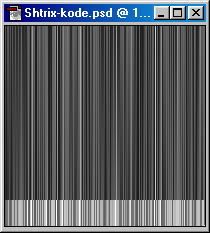
Рис. 338. Фильтр Motion Blur с значением Angle=90 позволяет «растянуть» шум сверху вниз
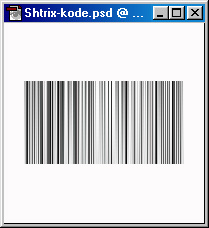
После выполнения этих установок вы получите нечто, напоминающее штрих-код
— но это еще только заготовка!
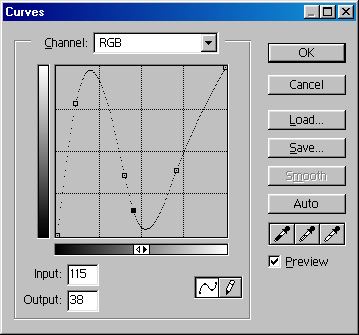
Далее немного поработаем над контрастностью. Сначала выполняем команду
Image>Adjust>curves (<ctrI>+<M>). Устанавливаем
кривую, аналогичную той, что приводится в примере на рисунке. О том, что
отображает эта кривая, мы подробно рассказывали в начале главы, экспериментируя
с надписями (например, когда делали золотой текст).

Рис. 339. Диалоговое окно curves. Изменяя вид кривой, можно изменить и вид штрих-кода
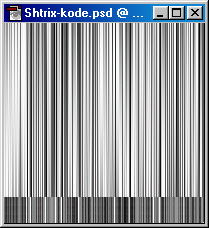
Поработайте с кривой самостоятельно — вы можете изменить вид штриха. Однако его внешний вид во многом определяется раскладкой первоначального шума, который для каждого эксперимента будет оригинальным!

Рис. 340.
Из получившегося суррогатного изображения вырезаем наиболее понравившийся
прямоугольник, используя инструмент прямоугольного выделения  .
Затем переносим выделенное изображение в новый документ.
.
Затем переносим выделенное изображение в новый документ.

Рис. 341.
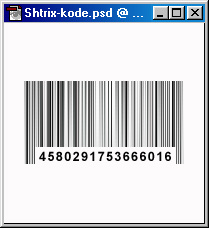
Где-то посредине, в нижней части полученного изображения, вырезаем прямоугольник
произвольного размера. Вписываем в него произвольный цифровой код, используя
инструмент Туре (Текст). За образец можно
взять любой штрих-код с какого-нибудь предмета, купленного в универсаме.

Рис. 342. Готовый штрих-код
Теперь полученное изображение можно применять как элемент оформления для
вашего дизайна.
Изображение молнии, электрического разряда или звезды — излюбленные
эффекты многих дизайнеров. Поэтому мы никак не могли обойти эту тему.
Создаем новый небольшой (400x200 пикселов) документ. В качестве фона создаем
вертикальный градиент серых тонов. Для этого выбираем инструмент  Gradient
(его можно найти в семействе Paint Bucket).
На появившейся вверху окна Photoshop панели параметров данного инструмента
выбираем нужный вид
Gradient
(его можно найти в семействе Paint Bucket).
На появившейся вверху окна Photoshop панели параметров данного инструмента
выбираем нужный вид
черно-белого градиента.
![]()
Рис. 343.
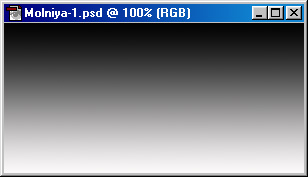
Затем определяем направление градиента (нужно сделать так, чтобы черный
цвет был сверху, а белый — снизу).
Заливаем фон черно-белым градиентом так, чтобы черный цвет оказался вверху.

Рис. 344.
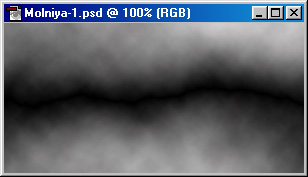
Используем команду Filter>Render>Difference clouds. В результате получаем своеобразное размытие созданного до этого градиента. Обратите внимание: где-то посредине нашего рисунка должна проходить неровная, но почти горизонтальная, черная линия. А высветления будут расходиться соответственно вверх и вниз от этой линии.

Рис. 345. Размытие градиента получается в результате применения команды Difference clouds
Инвертируем полученное изображение, используя команду Image>Adjust>Invert (<ctrl>+<I>).

Рис. 346.
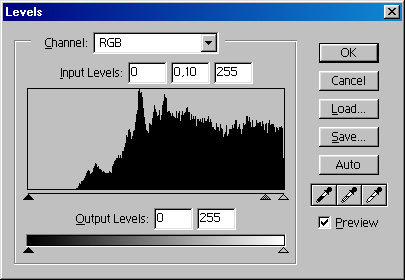
Результат настоящей инверсии уже чем-то будет напоминать черно-белый фотоснимок неба во время грозы. Теперь увеличим контрастность в данном изображении. Командой Image>Adjust>Levels (<ctrl>+<L>) открываем окно Levels (Уровни).

Рис. 347.
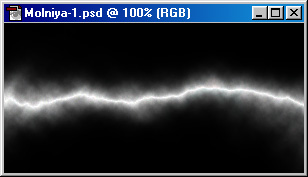
Перемещая ползунки почти в крайнее правое положение, опытным путем добиваемся необходимого увеличения контрастности между белым и черным цветом. В итоге на рисунке практически должны исчезнуть все оттенки серого, а остаться только черные и белые цвета. Однако не забывайте, что мы создаем реалистичное изображение природного явления — молнии.

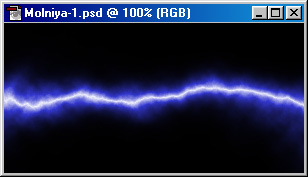
Рис. 348. Уже готовое изображение молнии, но черно-белое. Осталось подкрасить его в реальные цвета
Итак, мы получили ярко выраженную белую неровную линию молнии на фоне
черного неба. Но до сих пор наше изображение имеет черно-белый цвет. Для
придания более реалистичного вида нашему изображению, добавим немного
синевы — все-таки разряд электрический!
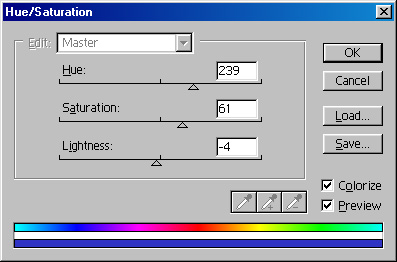
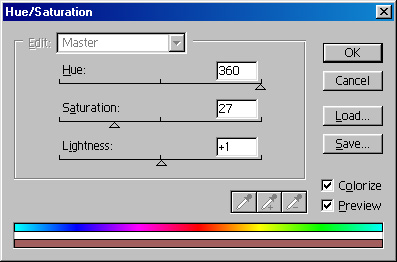
Выполнив команду Image>Adjust>Hue/Saturation
(<ctrl>+<U>), в открывшемся окне
Hue/Saturation устанавливаем флажок colorize,
а затем ползунками добиваемся необходимого эффекта (синевы).

Рис. 349.

Рис. 350.
Кнопки часто встречаются на Web-страницах, имеющих навигационную систему.
Конечно, вполне можно обойтись средствами HTML, а также редакторов Web-страниц,
которые уже имеют довольно широкий выбор стандартных кнопок. Но если вы
желаете сделать Web-страницу действительно стильной, то вам придется сотворить
кнопки самостоятельно.
Кнопки могут иметь различные геометрические формы. Простейшей из них является
прямоугольник.
Прямоугольная кнопка
Открываем новый документ. Командой Image>Mode>Grayscale
переводим документ в режим градаций серого цвета. Создаем изображение
прямоугольника с параметрами будущей кнопки. Для этого используем инструмент
из палитры инструментов  . Теперь переводим изображение
в режим RGB. На палитре color (Цвет) значения
параметров R, G и
В устанавливаем около 170. Заливаем наш прямоугольник серым цветом,
используя инструмент
. Теперь переводим изображение
в режим RGB. На палитре color (Цвет) значения
параметров R, G и
В устанавливаем около 170. Заливаем наш прямоугольник серым цветом,
используя инструмент  Paint Bucket
(Ковш) <G>.
Paint Bucket
(Ковш) <G>.

Рис. 351.

Рис. 352.
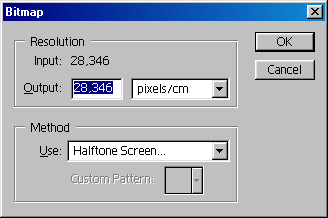
После этого переводим наше изображение в режим Bitmap с помощью команды Image>Mode>Bitmap. Устанавливаем в списке Use в группе Method (Метод) значение Halftone Screen.

Рис. 353.

Рис. 354.
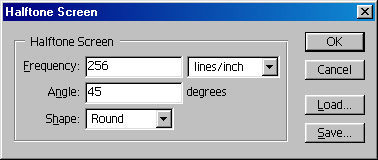
В открывшемся окне устанавливаем значения параметров для Halftone
Screen: Frequency — 256 lines/inch
(линий на дюйм); Angle — 45; Shape
— Round. В результате преобразований прямоугольник будет залит
мелкими серыми звездочками.
Теперь вновь переведем наше изображение в режим Grayscale
с помощью команды Image>Mode>Grayscale.
Отношение размеров Size Ratio устанавливаем
— 1, т. е. один к одному. После этого переведем наше изображение в режим
RGB. В э-том режиме применяем фильтр: Filter>Stylize>Find
Edges. Наш прямоугольник должен обрести темную окантовку.

Рис. 355. В режиме RGB применяем фильтр Stylize >Fmd Edges, что придаст прямоугольнику темную окантовку
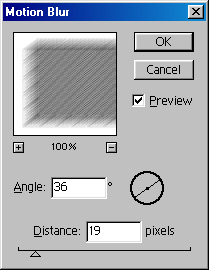
Применяем фильтр Filter>Blur>Motion Blur с значениями параметров: Angle — 36°, Distance — 19 пикселов. Параметр Angle регулирует, угол падения тени, а Distance — глубину этой тени. Приведенные здесь значения параметров не являются обязательными (как, впрочем, и во всех остальных примерах). Вы можете подобрать их экспериментально на свое усмотрение, регулируя выпуклость вашей кнопки.

Рис. 356. Параметр Distance устанавливает глубину тени
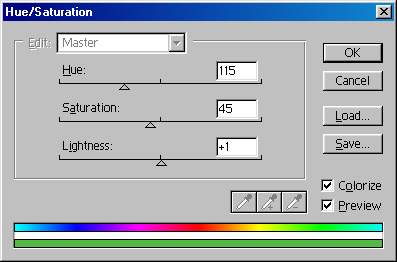
Разукрашиваем изображение, используя команду Image>Adjust>Hue/Saturation. Однако первоначальный цвет делаем спокойным: не яркий и не слишком тусклый. Настраиваемый здесь цвет в будущем будет цветом окантовки кнопки.

Рис. 357.
Выделяем инструментом  Rectangular
Marquee (Прямоугольное выделение) выпуклую область кнопки. Немного
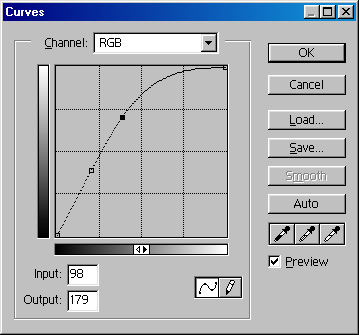
высветляем ее, применяя кривые: Image> Adjust>curves
(<ctrl>+<M>).
Rectangular
Marquee (Прямоугольное выделение) выпуклую область кнопки. Немного
высветляем ее, применяя кривые: Image> Adjust>curves
(<ctrl>+<M>).

Рис. 358. Выпуклую область кнопки немного высветляем, используя для этого кривые
Таким образом, мы получили светлый прямоугольник, вписанный в более темную рамку.

Рис. 359.
Это вполне готовая кнопка. Основные операции по ее подготовке уже закончены.
Но мы видим, что наша кнопка имеет срезанные левый верхний и правый нижний
углы. Для того чтобы сделать форму кнопки правильным прямоугольником,
выделяем прямоугольный фрагмент правой верхней части кнопки — там, где
кнопка имеет вид, который нас вполне устраивает. Для выделения используем
инструмент  Rectangular
Marquee (Прямоугольное выделение). Затем копируем этот фрагмент
в буфер: Edit>copy (<ctrl>+c). Обратите
внимание: должен быть активным слой с основным изображением, иначе ничего
не получится. Вставляем изображение из буфера: Edit>Paste
(<ctrl>+<V>). Оно должно образовать новый слой. А располагаться
будет на том же месте, где было выделено. Удерживая левую кнопку мыши,
сдвинем этот фрагмент на пустой фон.
Rectangular
Marquee (Прямоугольное выделение). Затем копируем этот фрагмент
в буфер: Edit>copy (<ctrl>+c). Обратите
внимание: должен быть активным слой с основным изображением, иначе ничего
не получится. Вставляем изображение из буфера: Edit>Paste
(<ctrl>+<V>). Оно должно образовать новый слой. А располагаться
будет на том же месте, где было выделено. Удерживая левую кнопку мыши,
сдвинем этот фрагмент на пустой фон.
Командой Image>Rotate canvas>FIip Horizontal
развернем изображение зеркально в горизонтальной плоскости. Вновь
выделяем наш фрагмент (теперь он принял вид своего зеркального отражения)
и вновь копируем его в буфер. После чего еще раз выполняем команду
Image>Rotate canvas>Flip Horizonval, чтобы вернуть изображение
в исходное состояние. А затем удаляем слой, содержащий выделенный фрагмент:
миниатюру с его изображением (обычно самая верхняя) на панели Layers
(Слои), удерживая левую кнопку мыши, перетаскиваем на значок корзины  .
.
На холсте у нас осталось только изображение заготовки кнопки. Используя
команду Edit>Paste (<ctrl>+<V>),
вставляем фрагмент из буфера. Мышью перетаскиваем его в левый край кнопки
и ориентируем так, чтобы верхний левый угол стал прямоугольным. Аналогичным
образом исправляем нижний правый угол.
Настало время добавить на заготовку кнопки текст. Выбираем инструмент
и в светлом прямоугольнике набираем текст. Предварительно меняем цвет
текста на более подходящий (ведь по умолчанию у нас выбран цвет, которым
мы заливали все изображение кнопки). Текст размещаем ровно посредине внутреннего
прямоугольника.
Для выравнивания граней кнопки можно их немного размыть. Для этого выделяем
центральный прямоугольник инструментом выделения (<М>), а потом
командой Select>Inverse инвертируем выделение.
Далее фильтром Filter> Blur>Gaussian Blur немного
размываем грани кнопки. Вот и все.

Рис. 360. Еще одна кнопка
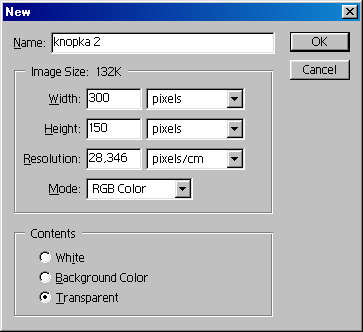
Есть еще один, принципиально отличающийся от рассмотренного выше, способ создания прямоугольных кнопок. Итак, создаем новый документ небольшого размера (в зависимости от габаритов будущей кнопки). Главное условие — документ должен иметь прозрачный фон. Поэтому, выполнив команду File>New, для параметра contents устанавливаем значение Transparent. Когда новый документ откроется, он будет иметь серый клетчатый фон.

Рис. 361. Создаем новый документ, в зависимости от габаритов будущей кнопки
На палитре инструментов выбираем инструмент Rectangular
Marquee (Прямоугольное выделение) (<М>). Для него задаем
параметры: Style (Стиль) — Fixed
Size (Фиксированный размер), Width
(Ширина) — 1>0 pixels (пикселов), Height
— 40 pixels (пикселов). Такие настройки создают прямоугольное выделение
с фиксированными размерами.
Мы получили пунктирный прямоугольник. Теперь создадим к нему окантовку
с немного скругленными углами. Выполнив команду Select>Modify>Smooth,
скругляем углы прямоугольника выделения. При этом значение радиуса округления
(Sample Radius) устанавливаем примерно в 10 пикселов.

Рис. 362. Значение радиуса округляем примерно в 10 пикселов
Таким образом, мы получили прямоугольник с закругленными углами. Теперь
заливаем выделение нужным цветом (у нас — красным).
Далее расширяем границы нашего выделения, примерно на 10 пикселов: Select>Modify>Expand
(Выделение>Модификация>Расширение). В результате пунктирное выделение
расширится на 10 пикселов во все стороны, между красным объектом и новым
выделением образуется пространство шириной 10 пикселов.
Создаем бордюр (границу, окантовку) нашей кнопки, используя команду: Select>Modifity>Border.
Ширину бордюра устанавливаем 5 пикселов. Теперь у нас есть двойное наружное
выделение. Теперь выбираем цвет для заливки пространства между границей
и серединой. Для него выбираем цвет немного посветлее (бледно-красный),
чтобы отличался. В заключение набираем необходимый текст и центрируем
его на кнопке.

Рис. 363. В заключение набираем и центрируем нужный текст
Для того чтобы применить кнопку на Web-странице с прозрачным фоном, сохраняем изображение в файле GIF-формата (команда FiIe>Save As).
Панель с кнопками (меню)
Ранее мы рассмотрели примеры создания кнопок. Однако отдельные кнопки
в Web-страницах используются редко. Наиболее популярны группы кнопок,
организующие меню.
Создаем новый документ, вытянутой вертикальной формы. Фон заливаем темным
цветом мягких оттенков. Далее, создаем новый слой, щелкнув на значке  create
a New Layer (Создать новый слой) в палитре
Layers (Слои). Теперь выбираем инструмент
create
a New Layer (Создать новый слой) в палитре
Layers (Слои). Теперь выбираем инструмент  Rectangular Marquee («Прямоугольное выделение») (<М>). Для
того чтобы создать квадратное выделение, необходимо удерживать нажатой
клавишу <Shift>. После создания квадратного выделения выбираем инструмент
Rectangular Marquee («Прямоугольное выделение») (<М>). Для
того чтобы создать квадратное выделение, необходимо удерживать нажатой
клавишу <Shift>. После создания квадратного выделения выбираем инструмент Gradient («Градиент») (<G>). Для градиента
на панели параметров выбираем выпуклую заливку «от центра к углам» (коническую).
Gradient («Градиент») (<G>). Для градиента
на панели параметров выбираем выпуклую заливку «от центра к углам» (коническую).
![]()
Рис. 364.
Для заливки выделения выбранным градиентом нажимаем левую кнопку мыши
и, удерживая ее, протягиваем направляющую градиента из левого нижнего
угла в правый верхний.
В результате нижняя правая половина квадрата должна окраситься в черный
цвет.

Рис. 365. Заливаем квадратик градиентом из левого нижнего в правый верхний угол
Выполняем команду Selection>Modify>contract.
Устанавливаем значение параметра contract —
4 пиксела. Эта установка уменьшает ранее установленное выделение по диагонали
на 4 пиксела. Затем, используя инструмент Paint Bucket
<G> («Ковш»), заливаем выделение каким-либо оттенком серого
цвета. Примененный эффект создает объемность кнопки. Снимаем выделение:
Select>Deselect (<ctrl>+<D>).
Теперь вновь выбираем инструмент прямоугольного выделения (<М>).
Выделяем правую половину нашей квадратной кнопки. Удерживая комбинацию
клавиш <Shift>+<ctrl>+<Alt>, нажимаем клавишу <![]() >
до тех пор, пока кнопка не обретет необходимую длину.
>
до тех пор, пока кнопка не обретет необходимую длину.

Рис. 366. Подгоняем клавишами управления курсором необходимый объем кнопки
Снимаем уже не нужное выделение: Select>Deselect. Выделяем всю кнопку целиком. Удерживая комбинацию клавиш <Shift>+<ctrl>+<Alt>, копируем созданную кнопку. Полученную копию мышью перетаскиваем ниже первой кнопки. Следует обратить внимание на то, что между кнопками не должно быть просвета фона. Повторяем вышеописанные операции необходимое число раз.

Рис. 367. Путем копирования маленького фрагмента увеличиваем кнопку до нужного размера
В результате мы получили колонку из нескольких (в нашем примере из семи) кнопок будущего меню.

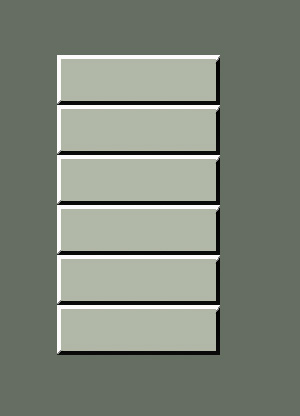
Рис. 368. Составляем колонку из необходимого числа кнопок — это основа будущего меню.
Создаем новый слой, щелкнув на значке  create
a New Layer (Создать новый слой) на палитре Layers
(Слои). В этом слое создаем вертикальное овальное выделение с правой
стороны будущего меню, используя инструмент Elliptical
Marquee (<M>). Форму и размер овала выбираем по вкусу.
create
a New Layer (Создать новый слой) на палитре Layers
(Слои). В этом слое создаем вертикальное овальное выделение с правой
стороны будущего меню, используя инструмент Elliptical
Marquee (<M>). Форму и размер овала выбираем по вкусу.

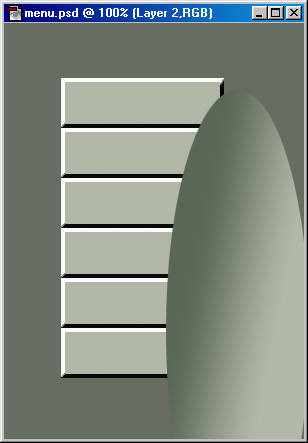
Рис. 369. Выделенную овальную область заливаем вертикальным серым градиентом так, чтобы более темный цвет был ближе к кнопкам
Заливаем выделенную область вертикальным серым градиентом так, чтобы темный цвет находился ближе к кнопкам. Удерживая нажатой клавишу <ctrl>, щелкаем на миниатюре слоя с меню. Тем самым мы выделяем всю панель кнопок. Затем инвертируем выделение: Select>Inverse (<Shift>+<ctrl>+<I>), а потом удаляем выделенный фрагмент (<Delete>). В результате имеем серую градиентную заливку в рамках панели меню.

Рис. 370. Выделяем область
образованной фигуры, а лишнее — удаляем
Создаем новый слой. На верхней кнопке делаем прямоугольное выделение так,
чтобы до границ кнопки оставалось немного места. Заливаем выделение горизонтальным
линейным градиентом серых оттенков.
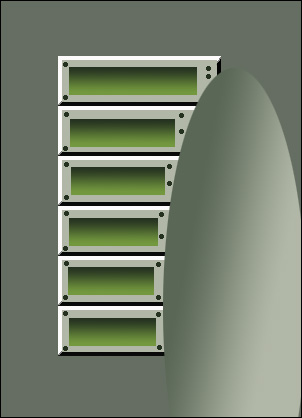
Для большего эффекта можно добавить еще по углам черные точки — «винтики».
Они выполняются с помощью простого карандаша.

Рис. 371. Для большего эффекта по углам кнопок расставляем черные точки — «винтики»
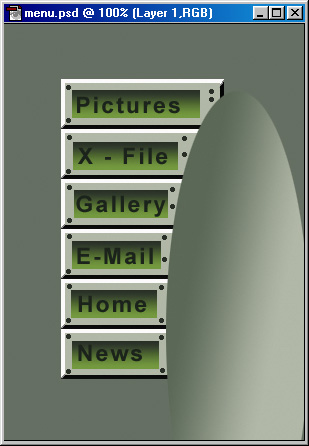
Используя команду Image>Adjust>Hue/Saturation (<ctrl>+<U>), изменяем цвет заливки кнопок. Затем, используя инструмент Туре (Текст), набираем на каждой кнопке соответствующий текст.

Рис. 372. На заключительном этапе вписываем необходимые пункты меню
Вот все и готово. Полученную картинку можно использовать на Web-странице. Соответствующие текстовые ссылки можно сделать уже в HTML.
Выделение цветом
Настоящий урок позволяет выделить цветом объект, на котором мы хотим акцентировать внимание зрителя.

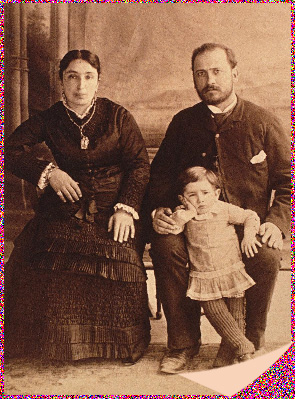
Рис. 373. Открываем документ,
содержащий цветное изображение.
Сразу же делаем копию этого изображения: Image>DupIicate.
Командой Image>Mode>GrayscaIe преобразуем
изображение-копию в режим оттенков серого цвета. Далее выделяем все изображение
командой Select>AlI (<ctrl>+<A>)
и копируем командой Edit>copy (<ctrI>+<c>).
Теперь возвращаемся к исходному (цветному) изображению и вставляем из
буфера его черно-белую копию: Edit>Paste
(<ctrl>+<V>). Все изображение примет черно-белый цвет.
В палитре инструментов выбираем инструмент Eraser
(Ластик) (<Е>). На панели свойств инструмента значение параметра
Opacity (Непрозрачность) устанавливаем в пределах 80-90%, Mode
(Вид) — в значение Paintbrush (Кисть).
В меню следов кисти (Brush) выбираем подходящий
вид оттиска. Если изображение, которое следует выделить цветом, маленькое,
то и оттиск должен быть соответствующим.

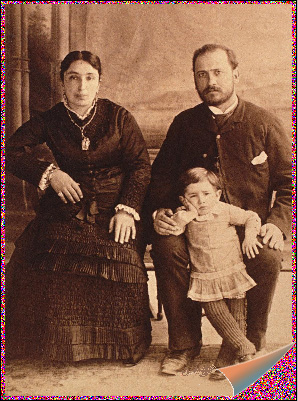
Рис. 374. На этом рисунке
цвет имеют только котенок и третья рюмка
Начинаем тереть «ластиком» то место, где расположен выделяемый объект.
Постепенно он начнет приобретать свой цвет, в то время как все остальное
изображение будет оставаться черно-белым. В процессе стирания можно менять
вид кисти. В нашем примере мы выделяли цветом котенка и этикетку средней
бутылки.
Замена цвета
Настоящий урок демонстрирует возможность замены цвета на необходимом
элементе изображения. Конечно, настоящую операцию можно осуществить простым
использованием инструмента заливки Paint Bucket
(«Ковш») (<G>). Но в этом случае теряются оттенки исходного изображения.
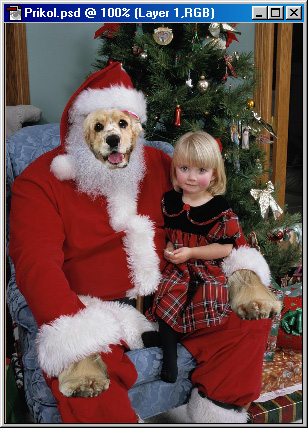
Итак, открываем исходное изображение. Здесь изображен пес в красном костюме
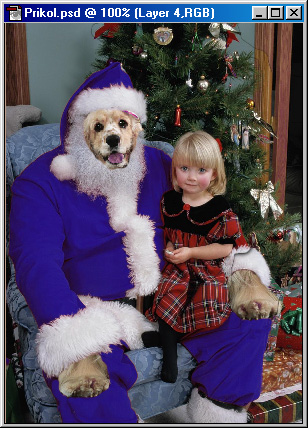
Сайта-Клауса. У нас задача «переодеть» пса в аналогичный костюм, только
синего цвета.
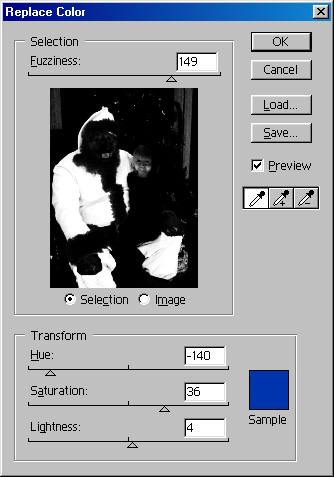
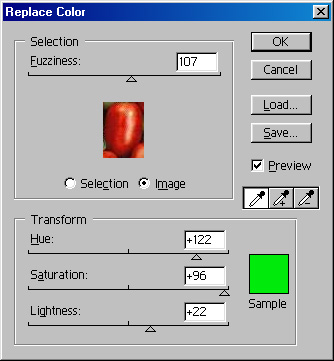
Выполняем команду Image>Adjust>Replace color.
В открывшемся окне активизированной (крайней левой) пипеткой выбираем
цвет, который будем заменять. Он тут же появится в квадратном окошке
Sample (Образец).
Теперь, изменяя положения ползунков Hue (Цветовой
тон), Saturation (Насыщенность) и Lightness
(Яркость), добиваемся «посинения» образца. Результат тут же будет отображаться
и на изображении.

Рис. 395. Исходное изображение — песик одет в красный костюм Санта-Клауса

Рис. 396.

Рис. 398.
Кроме того, окончательной перекраски добиваемся изменением значения параметра Fuzziness (Разброс). Он определяет границы, в которых и будут изменяться оттенки цвета. При минимальном значении данного параметра перекрашиваться будут только те пикселы, которые абсолютно соответствуют выбранному образцу. В нашем случае мы установили значение этого параметра -140.
Замена цвета элемента изображения
А вот еще один способ изменения цвета конкретного фрагмента изображения. Этот способ практически не отличается от описанного выше. Он демонстрирует возможность перекрашивания отдельного маленького объекта на общем изображении.

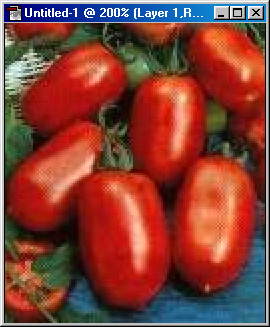
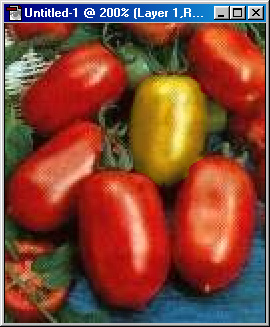
Рис. 378. Исходный рисунок — все помидоры красные
Для начала выделяем объект, цвет которого будем изменять. Мы будем менять
цвет второго верхнего красного помидора.
На панели инструментов выбираем инструмент Magnetic
Lasso («Волшебное лассо») (<L>). Им очень удобно выделять
однотонные объекты неправильной формы. Используя этот инструмент, аккуратно
выделяем второй сверху помидор. Выполняем команду Image>Adjust>Replace
color (Изображение>Установка>Замена цвета), а далее выполняем
аналогичные действия, описанные в предыдущем примере. В результате помидор
получает кислотно-зеленый цвет.

Рис. 379.

Рис. 380.
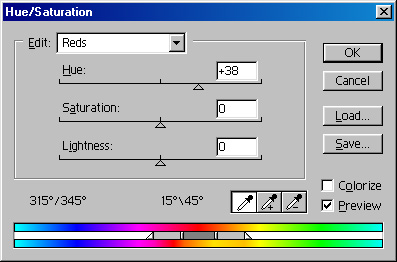
To же самое можно сделать, используя команду Image>Adjust>Hue/Saturation (Оттенок/Насыщенность) (<ctrl>+<U>).

Рис. 381.
Для создания фона Web-страницы, для заливки некоторых полей таблиц или
меню в Web-дизайне иногда используют так называемые текстуры.
Существуют довольно обширные коллекции текстур. Однако сейчас вам предлагается
один из простейших способов создать собственную текстуру.
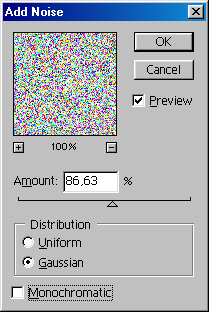
Создаем новый документ 200x200 пикселов с белым фоном в режиме RGB. За-шумляем
фон, используя фильтр Filter>Noise>Add Noise
(Фильтр>Шум>Добавить шум). Устанавливаем следующие значения параметров:
Amount — 86, 63%, Distribution
— Gaussian.

Рис. 382.
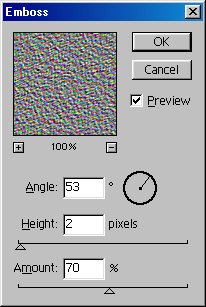
Теперь используем другой фильтр: FiIter>Stylize>Emboss.

Рис. 383. Фильтр Emboss немного смягчит эффект, полученный на первом этапе
Параметры устанавливаем в следующие значения: Angle
(Угол) — 53°, Height (Высота) — 2 (пиксела),
Amount (Суммирование) — 70%. Этот фильтр немного
сгладит установленный на первом этапе эффект. Изображение приобретет некоторую
фактурность.
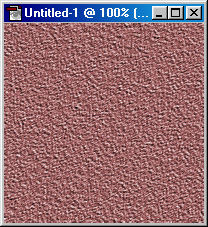
Но все это только заготовка (хотя и ее уже можно отдельно применить).
Для того чтобы придать изображению нужный цвет (и оттенок), воспользуемся
командой Image>Adjust>Hue/Saturation>Brightness.
Изменяя параметры, здесь можно без труда добиться нужного цвета. В результате
мы получаем текстуру, имеющую монотонную шероховатую заливку нужного цвета.

Рис. 384.

Рис. 385
Плавный переход в другую картинку
Подбираем две более-менее подходящие друг к другу картинки и последовательно открываем их.

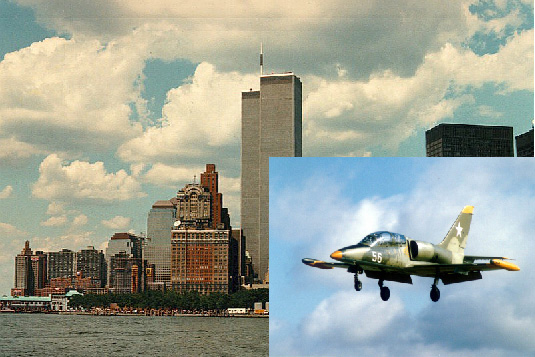
Рис. 386. Это две исходные картинки
Теперь активизируем нашу первую картинку. На ней изображен самолет в
полете. Но самолет летит в нижней части картинки, что не очень подходит
для нашего будущего слияния. Необходимо самолет приподнять. Для этой цели
будем использовать метод клонирования и инструмент  clone Stamp (<S>). Выбираем инструмент на палитре инструментов.
Затем переходим на то место картинки, с которого собираемся начать клонирование.
Удерживая нажатой клавишу <Alt>, щелкаем мышью. Курсор примет вид
штампа, а затем вновь кружочка. Переводим кружочек в верхнюю часть картинки
— туда, куда будет перемещен самолет. Удерживая левую кнопку мыши, водим
перекрестием по старому самолету, а кружочком рисуем новый.
clone Stamp (<S>). Выбираем инструмент на палитре инструментов.
Затем переходим на то место картинки, с которого собираемся начать клонирование.
Удерживая нажатой клавишу <Alt>, щелкаем мышью. Курсор примет вид
штампа, а затем вновь кружочка. Переводим кружочек в верхнюю часть картинки
— туда, куда будет перемещен самолет. Удерживая левую кнопку мыши, водим
перекрестием по старому самолету, а кружочком рисуем новый.

Рис. 387. Инструментом clone Stamp переносим самолет немного повыше
После того как новый самолет будет готов, на место старого аналогичным
способом клонируем облака. Материал для клонирования лучше брать из разных
мест неба.
Наконец, выделяем все изображение: Select>All
(<ctrl>+<A>). Затем копируем его в буфер обмена: Edit>copy
(<ctrl>+<c>).
Переходим ко второй картинке. Включаем режим редактирования быстрой маски
(Quick Mask) инструментом  Edit in Quick Mask mode (<Q>).
Рисуем горизонтальный градиент от черного к белому. Так как мы находимся
в режиме быстрой маски, белый цвет будет казаться прозрачным, а черный
— красным. Причем чем краснее, тем прозрачнее будет это место в нормальном
режиме.
Edit in Quick Mask mode (<Q>).
Рисуем горизонтальный градиент от черного к белому. Так как мы находимся
в режиме быстрой маски, белый цвет будет казаться прозрачным, а черный
— красным. Причем чем краснее, тем прозрачнее будет это место в нормальном
режиме.

Рис. 388. В режиме редактирования быстрой маски белый цвет будет прозрачным, а черный — красным
Отключаем режим быстрой маски: для этого щелкаем на значке  Edit in Standard Mode (<Q>). Все «покраснения»
тут же исчезнут, но появится выделенная область. Теперь вспомним о том
изображении, которое мы недавно копировали в буфер. Пришло время вставить
его в выделенную область. Для этого используем команду Edit>Paste
Into (Редактирование>Вставить в).
Edit in Standard Mode (<Q>). Все «покраснения»
тут же исчезнут, но появится выделенная область. Теперь вспомним о том
изображении, которое мы недавно копировали в буфер. Пришло время вставить
его в выделенную область. Для этого используем команду Edit>Paste
Into (Редактирование>Вставить в).

Рис. 389. Вот и готов наш коллаж. Об ассоциациях умолчим
Наложение изображений
А вот еще один способ совмещения нескольких изображений. Однако он принципиально отличается от предыдущего.

Рис. 390. Первое изображение, которое будет участвовать в нашем коллаже

Рис. 391. Второе изображение, которое будет участвовать в нашем коллаже
Открываем для примера две картинки. Активизируем одну из них. Здесь выделяем инструментом выделения нужный для совмещения фрагмент. (Впрочем, можно выделить и всю картинку.) Копируем его в буфер обмена: Edit>copy (<ctrl>+<c>). Переходим к следующей картинке и вставляем в нее содержимое буфера: Edit> Paste (<ctrl> + <V>). В итоге мы имеем два слоя в одной картинке. Но виден только верхний.

Рис. 392. Окончательный вариант коллажа — гора на переднем плане, как будто так и было!
Используя инструмент Eraser (Ластик), удаляем все ненужные элементы. При работе с мелкими деталями лучше использовать настройку ластика, дающую несплошную линию (типа аэрографа) и с малым радиусом.
Загибающийся уголок
Настоящий эффект имитирует завернувшийся уголок бумажного листа. Это
интересный способ оформления картинок на Web-странице.
Для начала открываем (или создаем) исходное изображение. Именно оно и
будет иметь этот загибающийся уголок.
В этом документе выделяем лучший фрагмент, с которым будем работать далее.
Копируем его в буфер: Edit>copy (<ctrl>+<c>).
Он пригодится нам чуть позже.

Рис. 393. Оригинальная фотография
Теперь создаем новый документ приблизительно таких же размеров, как
выделенный фрагмент. Первоначально он будет иметь абсолютно белый фон.
Именно этот фон и будет выглядывать из-под загнувшегося уголка. Поэтому
сейчас есть возможность сделать «подложку» нужного оттенка. Не стоит засовывать
туда какое-нибудь другое изображение. Лучше зальем фон розовым цветом,
а потом добавим шума: Filter>Noise>Add Noise.
Затем, используя соответствующий значок в палитре
Layers (Слои), создаем новый слой (create
a New Layer). В этот слой загружаем нашу первую картинку из буфера:
Edit>Paste.

Рис. 394. Зальем фон подложки розовым цветом и добавим шума
Используя инструмент  Elliptical
Marquee (<M>), рисуем большой круг (или овал). А потом выравниваем
его так, чтобы правый нижний угол изображения отсекался частью дуги этого
круга. Таким образом, должен образоваться треугольник, катетами которого
являются две границы изображения, а гипотенузой — та самая дуга от круга.
Причем остальные части круга нигде больше появляться не должны.
Elliptical
Marquee (<M>), рисуем большой круг (или овал). А потом выравниваем
его так, чтобы правый нижний угол изображения отсекался частью дуги этого
круга. Таким образом, должен образоваться треугольник, катетами которого
являются две границы изображения, а гипотенузой — та самая дуга от круга.
Причем остальные части круга нигде больше появляться не должны.
Теперь используем команду Layer>Add Layer Mask>Reveal
Selection. По ее выполнении исчезнет часть изображения, попавшая
внутрь треугольника.

Рис. 395.
Нажав и удерживая нажатой клавишу <ctrl>, щелкаем на миниатюре
активного слоя в палитре Layers (кстати, эта
миниатюра несколько изменилась — добавилось изображение маски). Так мы
загрузили область выделения, которую создали чуть раньше. Переходим в
режим редактирования «быстрая маска» (Quick Mask)
(<Q>). Наше выделение приобретет характерную для этого режима красноватую
окраску. А созданное ранее выделение опять исчезнет.
Вновь загружаем выделение, повторяя операции, описанные выше. Инвертируем
это выделение, выполнив команду Select>Inverse
(<ctrl>+<Shift>+<I>). Теперь мы имеем выделение
в виде треугольника. Переходим в режим свободного деформирования изображения:
Edit>Free Transform (<ctrl>+<T>). Появится прямоугольная
рамка с квадратными узлами по углам и мишенью в центре. Мышью перетаскиваем
этот центр в правый верхний угол. В панели параметров устанавливаем значения
параметров: W — 200%, Н
— 110%, V— 15°. Остальные параметры можно
оставить нулевыми.
![]()
Рис. 396.

Рис. 397. В режиме свободного деформирования изображения Free Transform растягиваем треугольное выделение в сторону изображения
В итоге наше треугольное выделение немного растянется в сторону изображения.
Чтобы закрепить сделанные изменения, делаем двойной щелчок внутри рамки
(можно просто нажать клавишу <Enter>). Тогда рамка исчезнет, а останется
только красноватое выделение.
Возвращаемся в нормальный режим редактирования, нажав клавишу <Q>.
Краснота в выделении сразу исчезнет.
Создаем новый слой: Layer>New>Layer
(<Shift> + <ctrl> + <N>). Инвертируем выделение (<ctrl>
+ <Shift>+<I>), чтобы выделенным был только треугольник. Устанавливаем
цвет переднего фона (Foreground color) таким,
каким хотим видеть обратную сторону нашего изображения. В примере мы использовали
розовый цвет. Заливаем этим цветом выделенную область. Для этого необязательно
использовать инструмент Paint Bucket («Ковш»)
(<G>). Можно просто воспользоваться комбинацией клавиш <Alt>+<Backspace>
(это равносильно выполнению команды Edit>Fill
с параметром Use Foreground color). Но кроме
нужной части у нас оказался залит этим же цветом и кусок фонового изображения.
Удерживая нажатой клавишу <ctrl>, щелкаем на миниатюре слоя с значком
маски (на палитре Layers (Слои) он такой один (двойная миниатюра)). Тем
самым мы загрузим наше самое первое выделение в виде части круга (овала).
Инвертируем данное выделение, чтобы получить новое выделение в виде треугольника
(<Shift>+<ctrl>+<I>). Удаляем теперь область изображения,
попавшую в это выделение. Вновь станет виден слой — фон. Снимаем выделение:
Select>Deselect (<ctrl>+<D>).
На этом этапе мы уже создали уголок листа с картинкой. Однако создается
впечатление, что этот уголок уже загнут.

Рис. 398.
На палитре инструментов в левом верхнем углу выбираем инструмент Elliptical Marquee (<M>) — выделение в виде овала. Удерживая клавишу <Shift>, создаем круглое выделение.

Рис. 399. Для создания свободно загибающегося уголка, сделаем выделение в виде овала
Затем переходим в режим редактирования быстрой маски (<Q>). Входим в режим свободного деформирования изображения: Edit>Free TVansform (<ctrl>+<T>). Как и в прошлый раз, появится прямоугольная рамка с квадратными узлами по углам. Удерживая клавишу <ctrl>, оттянем левый верхний узел рамки чуть влево и вверх.

Рис. 400.
Чтобы применить созданные изменения, нажимаем клавишу <Enter>.
Выходим из режима редактирования быстрой маски, повторно нажав клавишу
<Q>. Удаляем все, что содержится в выделении. Снимаем все выделения.
На всякий случай обычным ластиком убираем все лишние детали.
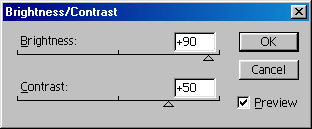
Создаем корректирующий слой: Layer>New Adjustment
Layer>Brightness/contrast. В новом окне ставим флажок в пункте
группировки с предыдущим слоем — Group with Previous
Layer. Предыдущим слоем, как вы понимаете, должен быть Layer 2.
В следующем окне производим коррекцию контрастности и яркости для части
загибающегося уголка. Выставляем значения параметров:
Brightness —90, contrast +50 (или около
того). Из розового уголок станет темно-бордовым.

Рис. 401.

Рис. 402.
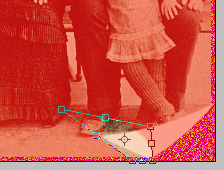
В палитре инструментов выбираем градиент (Gradient).
В корректирующем слое рисуем типичный линейный градиент на изображении
уголка. Целью использования данного инструмента является создание тени
и блика у загибающегося уголка. Блик должен находиться в верхней части
уголка.
Вот и все. В качестве утонченных изысканий на эту тему можем посоветовать
применить градиент для создания тени под завернувшимся уголком.

Рис. 403.

Рис. 404. Конечный результат: вполне правдоподобно
завернувшийся уголок
Имитация оттиска штампа
Настоящий пример демонстрирует возможность имитации печатей на официальных
документах. В принпапку. Чтобы открыть файл в Photoshop, достаточно просто
перетащить мышью его миниатюру из окна обозревателя в рабочую область
редактора.
ципе, есть много программ, позволяющих очень просто и быстро создавать
довольно реалистичные оттиски печатей (штампов). Оттиск штампа, полученный
способом, который описывается здесь, больше подходит для оформительской
работы.
Неизменным атрибутом любого штампа является рамка. Она должна иметь правильную
геометрическую форму, прямоугольник, круг, треугольник. А вот квадратные
штампы используются довольно редко. Для примера возьмем простейшую прямоугольную
форму штампа.
Обычно в штампах используют простой шрифт. К тому же в одном штампе редко
используют несколько разных шрифтов. В нашем примере мы применим шрифт
Arial Black. Заметим также, что слова (если их несколько) в любом штампе
размешаются симметрично относительно краев рамки. Не должно образовываться
лишних пустот между словами и рамками.
Для начала создаем заготовку печати. Выбираем инструмент «Карандаш»
(Pencil) (<B>). Удерживая нажатой клавишу <Shift>,
рисуем прямоугольную рамку будущего штампа.

Рис. 405. Сначала создаем форму будущего штампа
Затем выбираем инструмент Text (Текст) и внутри рамки пишем нужный текст с учетом оговоренных условий.

Рис. 406. Для написания текста в штампе лучше использовать самые простые шрифты
Обычно никто штампы ровно горизонтально не ставит. Поэтому, используя команду Image>Rotate canvas>Arbitrary, поворачиваем изображение на 20" против часовой стрелки (ccW).

Рис. 407.
В принципе, заготовка штампа готова. Осталось придать ей реалистичный
вид. Так как это будет «отпечаток на бумаге», то естественно, что не во
всех местах он пропечатается одинаково хорошо. Поэтому нашей задачей является
создание неровностей отпечатка.
Переключаемся в режим редактирования быстрой маски (Quick
Mask (<Q>)). Выбираем инструмент Pencil
(<B>), стержень потоньше, и рисуем хаотичные линии черного
цвета прямо по всему изображению. Однако особо усердствовать не будем,
так как чем больше таких линий, тем хуже получится оттиск.

Рис. 408. В режиме редактирования быстрой маски рисуем хаотичные тонкие линии, для «ухудшения» будущего оттиска
Выходим из режима редактирования быстрой маски, нажав клавишу <Q>.
Выбираем инструмент  Move
(<V>). Один раз нажимаем клавишу <
Move
(<V>). Один раз нажимаем клавишу <![]() >
и один раз — клавишу <
>
и один раз — клавишу <![]() >.
Затем снимаем выделение (<ctrl>+<D>). Наш оттиск сильно изменился.
Появились нечитаемые и плохо читаемые буквы. Применим фильтр
Filter>Brush Strokes>Spatter с значениями параметров: Spray
Radius — 2, Smoothness — 14.
>.
Затем снимаем выделение (<ctrl>+<D>). Наш оттиск сильно изменился.
Появились нечитаемые и плохо читаемые буквы. Применим фильтр
Filter>Brush Strokes>Spatter с значениями параметров: Spray
Radius — 2, Smoothness — 14.

Рис. 409. Изображение станет еще хуже. Осталось разместить оттиск штампа в нужном месте документа.