АНИМАЦИЯ ВО FLASH (Часть 1)
В предыдущей главе мы рассматривали программу Flash только как графический
векторный редактор. Однако главное назначение Flash состоит в создании
анимационной графики, т. е. мультфильмов. Анимация в Flash может содержать
звуковое сопровождение и интерактивные элементы. Таким образом, речь идет
не просто о графике, а о создании мультимедийных продуктов. С помощью
Flash можно создавать интересные приложения, в частности, Web-страницы.
Результаты работы Flash (файлы, анимации, Web-страницы) принято называть
мультфильмами, клипами, видеофрагментами, роликами
и анимациями (общий термин — movie). Обычно клипами называют мультфильмы,
входящие в состав других мультфильмов. Процесс создания мультфильма состоит
в следующем. Сначала создается исходный или так называемый авторский
файл с расширением fla. Этот файл можно редактировать и просматривать
в среде программы Flash. Затем он преобразуется в SWF-файл, который уже
можно просмотреть в Flash-проигрывателе и Web-браузере. Кроме того, можно
экспортировать результаты вашей работы в файлы других широко распространенных
форматов: MOV, анимационный GIF, JPEG и ряд других.
Внимание! При описании инструментов Flash, если специально не оговорено, имеется в виду версия 5.0. Особенности Flash MX мы будем оговаривать особо.
В предыдущей главе мы уже отмечали основные отличия Flash 5.0 от Flash MX. Напомним лишь одно из них, являющееся важнейшим. В Flash 5.0 свойства объекта рассредоточены по нескольким палитрам или по нескольким вкладкам одной палитры. Открыть или закрыть эти палитры можно с помощью меню Window>Panels (Окно>Палитры). В Flash MX сокращено количество палитр. В меню Window нет подменю Panels, в котором можно выбрать панель (палитру), чтобы открыть или закрыть ее. Палитры в Flash MX открываются и закрываются непосредственно с помощью меню Window. Обратите внимание на то, что все свойства текущего (т. е. выделенного) элемента на рабочем поле в Flash MX отображаются на одной палитре Properties (Свойства), которая по умолчанию расположена внизу. Содержание этой палитры зависит от текущего объекта (т. е. выделенного в данный момент). Иначе говоря, содержание палитры свойств контекстно зависимо.
Для первого знакомства с анимационными возможностями Flash создадим
простой мультфильм: кружок, который перемещается по экрану слева направо.
Сначала мы покажем, как это делается в Flash 5.0, а затем — в Flash MX.
Прежде
всего нам понадобятся инструменты ![]() («Овал») и
(«Овал») и ![]() («Выделение»). Выполните
в Flash 5.0 следующие шаги:
(«Выделение»). Выполните
в Flash 5.0 следующие шаги:
- Выберите инструмент «Овал» и нарисуйте кружок в левой части рабочей области с помощью мыши, нажав ее левую кнопку.
- Выберите инструмент «Выделение» и выделите кружок вместе с контуром.
Для этого либо обведите фигуру прямоугольной рамкой, удерживая кнопку
мыши нажатой, либо сделайте двойной щелчок на ней. Затем в меню Insert
(Вставить) выберите команду convert to symbol (Преобразовать
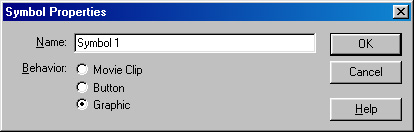
в символ) или нажмите клавишу <F8>. В появившемся диалоговом окне
выберите переключатель Graphic (Графический)
и щелкните на кнопке ОК:

Рис. 546.
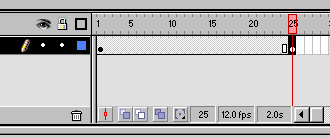
- Теперь выберите кадр на временной шкале, например, 25-й кадр (просто
щелкните на нем), и выполните команду меню Insert>Keyframe
(Вставить>Ключевой кадр) или нажмите клавишу <F6>. Этим вы
сделаете 25-й кадр ключевым. На рисунке показано, что должно получиться:

Рис. 547.
- Выделите кружок (теперь вокруг него возникнет рамка) и переместите его в правую часть рабочей области. Этим вы указали траекторию перемещения кружка.
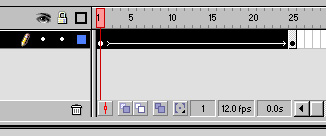
- Вернитесь на временной шкале к первому кадру (вы должны увидеть кружок
снова в левой части экрана). В меню Insert (или
в контекстном меню, вызываемом нажатием правой кнопки мыши на первом
кадре) выберите команду create Motion Tween (Создать
анимацию движения). Между первым и 25-м кадрами на временной шкале появится
стрелка.

Рис. 548.
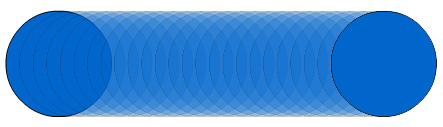
Итак, вы только что сделали очень простой, но все же мультфильм. Выберите теперь команду control>Play (Управление>Воспроизвести) или просто нажмите клавишу <Enter>, чтобы просмотреть результат. Для представления движения на статичном рисунке показаны промежуточные кадры мультфильма

Рис. 549.
- Добавим в наш мультфильм дополнительный эффект. А именно, сделаем
так, чтобы кружок не только перемещался, но и постепенно исчезал. Выберите
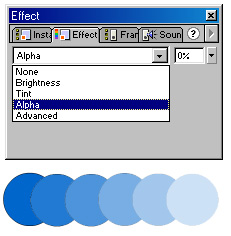
опять 25-й кадр и выделите все объекты. Перейдите в диалоговое окно
Effect. Если сложно отыскать необходимую вкладку в диалоговых окнах
справа от рабочей области, выберите команду меню Window>Panels>Effect.
В раскрывающемся списке выберите Alpha (Прозрачность),
а появившийся параметр установите равным 0% (полная прозрачность или,
иначе, невидимость объекта).

Рис. 550. Попробуйте еще раз проиграть ваш мультфильм.
- Наконец, нам нужно транслировать результаты нашего творчества в SWF-файл и сгенерировать HTML-файл, который загружал бы мультфильм в браузер. Это можно сделать, выбрав команду FiIe>Publish (Файл>Публикация) или нажав клавиши <Shift>+<F12>.
Теперь можно открыть созданный HTML-файл в браузере. Впрочем, это можно
сделать даже из Flash, выбрав команду File>Publish
Preview>HTML (Файл>Предварительный просмотр пyбликaции>HTML)
или нажав клавишу <F12>. При этом Flash воспользуется браузером,
установленным по умолчанию. Вот и все! Далее мы рассмотрим вопросы создания
анимации более подробно.
Все описанное выше в точности соответстует Flash 5.O. Если вы используете
Flash MX, то следует учесть, что горячая клавиша <F6> не создает
ключевой кадр, а все параметры текущего (выделенного объекта) сосредоточены
в одной палитре, которая называется Properties
(Свойства). Flash MX, вообще говоря, удобнее, чем Flash 5.0, однако жаль,
что горячая клавиша <F6> исчезла.
Теперь рассмотрим создание анимации в Flash MX. На рабочем поле рисуем
круг. Выделяем его и группируем в одно целое его контур и заливку. Это
можно сделать с помощью команды Modify>Group (Модифицировать>Группировать).
Далее, щелкните правой кнопкой мыши на конечном кадре и в контекстном
меню выберите команду Insert Keyframe (Вставить
ключевой кадр). Перетащите круг на новое место. Щелкните левой кнопкой
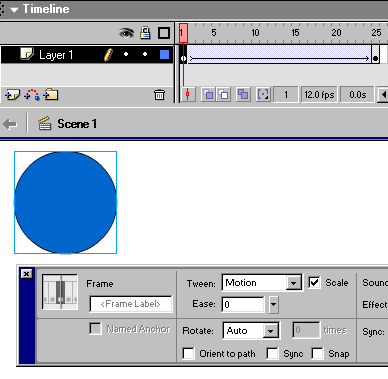
на первом кадре. При этом круг окажется в исходном положении. Теперь обращаемся
к палитре Properties, содержащей в данный момент параметры первого кадра.
В раскрывающемся списке Tween выбираем значение Motion
(Движение). При этом на временной шкале между первым и последним
ключевыми кадрами появится стрелка, что говорит об успешном создании анимации.
Для воспроизведения мультфильма нажмите клавишу <Enter>.

Рис. 551. Создание анимации
в Flash MX
Если на временной шкале вместо стрелки появилась штриховая линия, то это
означает, что вы допустили какую-то ошибку. При этом на палитре свойств
появляется кнопка с изображением треугольника и восклицательного знака.
Щелчок на ней откроет панель с сообщением об ошибке. Неудача при создании
анимации чаще всего обусловлена следующими двумя причинами: либо вы пытаетесь
анимировать несгруппированные объекты (в случае круга это контур и заливка),
либо в данном слое находятся несколько сгруппированных объектов.
Кроме способа, рассмотренного выше, в Flash MX можно создать анимацию
посредством команды create Motion Tween (Создать
анимацию движения). В этом случае щелкните правой кнопкой мыши на первом
кадре и в контекстном меню выберите команду create
Motion Tween. При этом изображение круга будет преобразовано в
символ типа Graphic. Щелкните правой кнопкой
мыши на последнем кадре и в контекстном меню выберите команду
Insert Frame (Вставить кадр). Между первым и последним кадрами
появится штриховая линия. Теперь нужно переместить круг на новое место.
В результате последний кадр автоматически станет ключевым, а штриховая
линия будет заменена стрелкой. Создание анимации завершено.
Как нетрудно заметить, способы создания анимации в Flash 5.0 и Flash MX
очень похожи и просты. Попробуйте их применить несколько раз, и они хорошо
запомнятся.
Под термином анимация понимается последовательность сменяющихся изображений (кадров), в результате просмотра которой возникает иллюзия движения (плавного изменения формы и/или положения изображения). В Macromedia Flash реализовано два способа анимации:
- Покадровая анимация. Этот способ состоит в том, чтобы достаточно быстро пролистать заранее нарисованные кадры. В данном случае иллюзия движения возникает за счет выбора подходящих скорости перелистывания и степени похожести соседних кадров. Рассматриваемый способ аналогичен способу, применяемому при создании анимационных GIF-файлов (см. главу 3).
- Интерполяционная анимация. Этот способ заключается в том, чтобы создать несколько опорных (ключевых) кадров, а затем на их основе «вычислить» промежуточные кадры (tweening animation). Данный способ аналогичен рисованию гладкой линии, проходящей через указанные точки. Например, допустим, что требуется переместить какую-нибудь фигуру из левой части экрана в правую с помощью 25 кадров. В случае первого, покадрового, способа анимации нам придется нарисовать все двадцать пять кадров, и в каждом последующем кадре чуть-чуть сдвигать фигуру вправо. А если нужно сделать так, чтобы фигура, двигаясь вправо, постепенно исчезала или меняла форму? Очевидно, делать вручную каждый кадр в этом случае будет слишком утомительным занятием. Вот для таких ситуаций и предусмотрен второй способ анимации. В простейшем случае вам понадобится задать только два ключевых кадра: начальный и конечный. По умолчанию Flash рассчитывает промежуточные кадры по линейному закону, но можно задать и экспоненциальный закон.
Сначала рассмотрим основные элементы, используемые при работе с Flash: временную шкалу (timeline), кадры (frames), символы (symbols) и слои (layers).
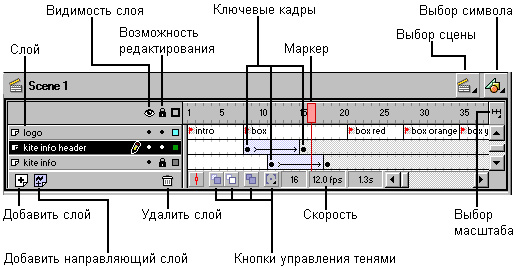
Временная шкала — основной инструмент при работе с анимацией в Flash. На ней отображается информация о слоях и о том, какие кадры являются ключевыми, а какие промежуточными (генерируемыми Flash). С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и отдельные фрагменты анимации. Этот инструмент хорошо продуман и очень удобен, вы быстро научитесь работать с ним.

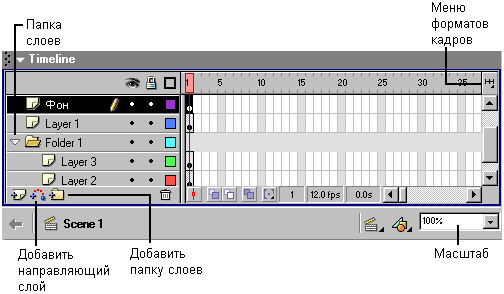
Рис. 552. Временная шкала в Flash 5.0
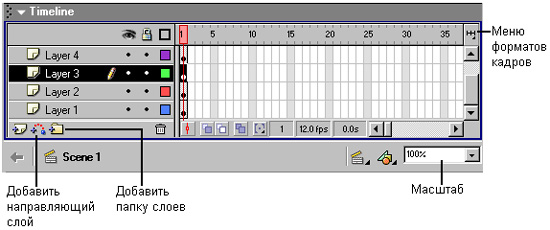
В Flash MX временная шкала несколько модифицирована. Например, появилась возможность создания папок, содержащих слои. Это средство организации структуры мультфильма мы уже рассматривали в предыдущей главе. В правом верхнем углу временной шкалы находится кнопка меню форматов кадров. От выбора формата кадров зависит внешний вид временной шкалы. В отличие от Flash 5.0, теперь в кадрах можно отобразить уменьшенные копии изображений.

Рис. 553. Временная шкала в Flash MX
Перечислим основные элементы временной шкалы.
- Маркер — выделенный красным цветом прямоугольник, указывающий на текущий кадр, содержимое которого отображается в рабочей области. Ячейки прямоугольной сетки (шкалы кадров) соответствуют кадрам. При щелчке на какой-либо ячейке маркер автоматически перемещается на нее, а в рабочей области отображается содержимое соответствующего кадра.
- Слои. Слева от линейки кадров находится список слоев. Под ним расположены кнопки, позволяющие добавлять и удалять слои. При желании каждый слой можно сделать невидимым или запретить его редактирование.
- Шкала кадров — поле, где можно добавлять
и удалять простые и ключевые кадры. Если вызвать контекстное меню, щелкнув
правой кнопкой мыши на каком-либо кадре, вы увидите перечень действий,
которые можно совершить. На шкале кадров отображается следующая информация:
- ключевые кадры помечаются черными кружками;
- кадры, с которыми связаны действия, помечаются буквой «а» над кружком;
- на помеченные кадры указывают красный флажок и название метки.
- Цвет также говорит о типе кадров. Кадры, которые в точности повторяют ключевой кадр (keyframe), окрашиваются в серый цвет. Сиреневая или зеленая подсветка говорит о том, что кадры сгенерированы Flash. Белый цвет указывает на пустые кадры.
- Кнопки управления тенями позволяют отображать соседние кадры как бы через кальку, чтобы видеть различия между соседними кадрами. Иначе говоря, они позволяют создать шлейф для движущегося изображения. Можно задавать количество отображаемых соседних кадров.
Анимация состоит из последовательности кадров. Кадр может быть как создан
вручную, так и сгенерирован Flash. Это относится к кадрам одного слоя.
Так как сцены Flash (что это такое, описано ниже в этой главе) состоят
обычно из нескольких слоев, то итоговые «многослойные» кадры могут содержать
как сгенерированные, так и «самодельные» кадры.
В компьютерной анимации существует понятие ключевые кадры (keyframes)
— это кадры, которые Flash не изменяет в процессе создания анимации, но
использует в качестве опорных при генерации промежуточных кадров.
Существует два типа промежуточных кадров:
- Кадры, построенные на основе изменения формы (shape tweening).
- Кадры, построенные на основе изменения символов (motion tweening). Наиболее часто они используются при создании анимации движения по рабочему полю.
Следует упомянуть и о пустых кадрах, которые ничего не содержат.

Рис. 554.
На временной шкале последовательность неизменяющихся кадров имеет серый
цвет, последовательность кадров motion tweening — сиреневый, последовательность
кадров shape tweening — зеленый, пустые кадры — белый. Ключевые кадры
обозначаются черной точкой.
Элементарные операции над кадрами:
- вставить пустой ключевой кадр: команда Insert>Blank keyframe (<F7>);
- вставить ключевой кадр, повторяющий содержание предыдущего: команда Insert>Keyframe (<F6>, только в Flash 5.0);
- очистить ключевой кадр: команда Insert>cIear keyframe (<Shift>+<F6>);
- вставить обычный кадр: команда Insert>Frame (<F5>);
- удалить кадр: команда Insert>Remove Frames (<Shift>+<F5>).
Символ — одно из ключевых понятий в Flash.
Мы уже говорили о нем в предыдущей главе. Символом может быть простейшая
фигура, объединение нескольких фигур и даже целая анимация (movie). Например,
можно создать символы «колесо», «кузов» и «фара», а потом все это объединить
в символ «автомобиль». Затем можно создать сцену, в которой этот «автомобиль»
будет «ехать». Вы можете сделать колесо анимационным символом, чтобы ощущалось
его вращение. Дверь автомобиля можно сделать символом типа «кнопка», чтобы
она открывалась при щелчке на ней. При этом в любой момент вы можете изменить
содержание и тип символа. Другими словами, символ это — объект. Вроде
бы термин «объект» более привычен, но в Flash используется именно «символ»
(поэтому символы текста во избежание путаницы мы будем называть знаками).
Символы могут быть вложенными друг в друга вне зависимости от типа, что
является самым главным их достоинством. Символы можно создавать как «с
нуля» (команда Insert>New Symbol (Вставить>Новый
символ) или клавиши <ctrl>+<F8>), так и используя текущее
выделение в рабочей области, преобразовав его в символ (команда
Insert>convert to Symbol или клавиша <F8>). Второй прием
используется гораздо чаше, чем первый, т. к. отпадает необходимость позиционировать
выделение и подгонять его размер.
Для управления символами используются так называемые библиотеки
(Library), о которых мы расскажем ниже. Все, что вы нарисовали или импортировали
в рабочую область, можно преобразовать (конвертировать) в символ. Этот
символ сразу же попадет в библиотеку текущего (создаваемого или редактируемого)
мультфильма. Символы из библиотеки могут быть перенесены на сцену или
в другой мультфильм. При этом то, что вы перенесли, фигурирует уже не
как символ, а как экземпляр (instance) символа.
Вы можете редактировать символ, и тогда результат ваших модификаций распространится
на все его экземпляры. Можно редактировать экземпляр символа, не затрагивая
сам символ. Модифицированный экземпляр символа можно превратить в самостоятельный
символ. Окно библиотеки раскрывается командой Window>Library
(Окно>Библиотека) или нажатием клавиш <ctrl>+<L>. Рекомендуется
разобраться с ней самостойтельно.
Существует три типа символов: графический
(Graphic), кнопка
(Button) и анимация (мультфильм,
клип) (Movie clip). Команда
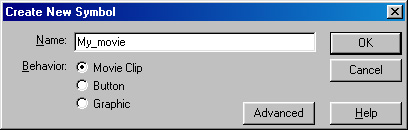
Insert>New Symbol открывает окно, в котором следует указать
тип создаваемого символа. Рассмотрим типы символов более подробно.

Рис. 555. Диалоговое окно,
в котором указываются имя и тип создаваемого символа
Графический (Graphic)
- Символы этого типа мы уже упоминали в предыдущей главе. Поведение
графических символов описывается посредством временной шкалы основного
фильма. С символами этого типа не могут быть связаны интерактивные средства
управления и звуковое сопровождение. Практически все, что можно сделать
посредством графического символа, можно сделать и с помощью символа
типа Movie clip (см. ниже).
Напомним, что изображения можно создавать не только вручную с помощью инструментов рисования, но и импортировать из графических файлов.
Кнопка (Button)
Кнопка — тип символа, специально приспособленного к функциям кнопки. Этот символ внешне может выглядеть как угодно, не обязательно как прямоугольная или круглая кнопка. Здесь важно то, что этот символ обладает функциональностью кнопки. Когда вы создаете символ Button, на временной шкале появляются четыре кадра, соответствующие следующим ситуациям:
- Up — указатель мыши не находится над кнопкой;
- Over — указатель мышки находится над кнопкой;
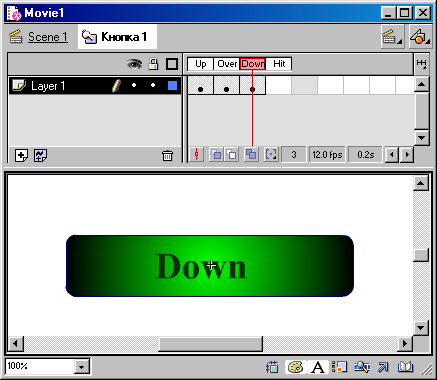
- Down — указатель мыши находится над кнопкой
и при этом нажата кнопка
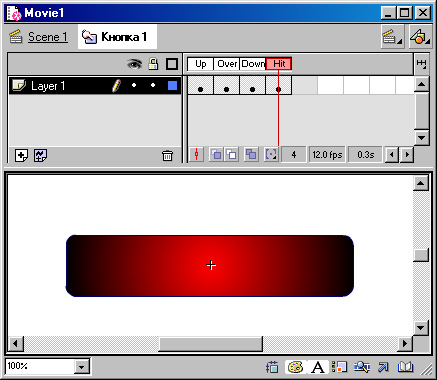
мыши; - Hit — кадр для определения активной области кнопки, реагирующей на щелчок; его содержимое невидимо и может быть как меньше, так и больше видимого изображения кнопки. Если вы не опишете этот кадр, для него будет использоваться изображение кнопки из кадра Up.
Заметим, что в предыдущей главе мы рисовали изображение кнопки, но не
создавали символ кнопки.
Чтобы создать кнопку, выполните команду Insert>New
Symbol или нажмите клавиши <ctrl>+<F8>. В раскрывшемся
диалоговом окне введите имя символа и выберите его тип (Behavior
(поведение)) Button. Flash переключится в
режим редактирования символа. При этом на временной шкале отобразятся
четыре кадра: Up, Over, Down
и Hit.
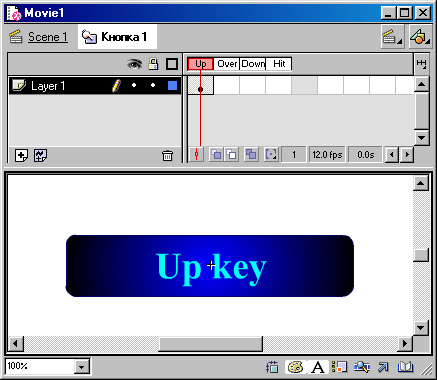
Первый кадр — Up. Теперь надо создать изображение
для кнопки, используя инструменты для рисования, импорт графики или вставку
экземпляра другого символа. При этом можно применять символы типа Graphic
(Графический) и Movie clip (Анимация),
но не Button (Кнопка). Используйте Movie
clip, если хотите, чтобы кнопка была анимированной. Созданное изображение
для кнопки будет вставлено в кадр Up, который
автоматически станет ключевым.
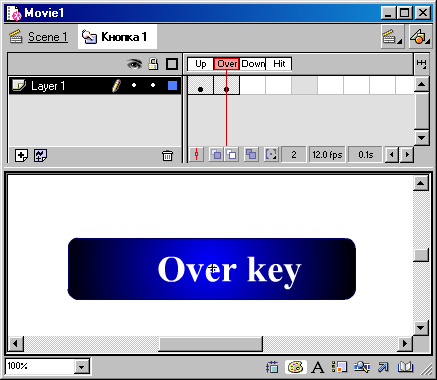
Далее, щелкните на временной шкале кадра Over
и сделайте его ключевым (Insert>Keyframe
или клавиша <F6>). Содержимое предыдущего кадра (Up)
будет автоматически скопировано в кадр Over. Повторите это для
кадров Down и Hit.
Теперь вы можете отредактировать изображение кнопки для каждого из четырех
кадров. Например, можно изменить цвет и/или надпись на кнопке, что придаст
динамичность кнопке: она будет менять внешний вид в зависимости от положения
указателя и состояния кнопки мыши. На рисунках, как пример, показаны изображения
кнопки для различных кадров.
Если необходимо воспроизводить звук, зависящий от состояний кнопки, выделите
соответствующий кадр на временной шкале и выполните команду Modify>Frame
(Модифицировать>Кадр), чтобы раскрылась панель Frame, на которой есть
вкладка Sound (Звук). В этой вкладке можно установить необходимые параметры.
Завершив создание символа кнопки, перейдите в режим редактирования мультфильма
(команда Edit>Edit Movie) и перетащите
символ кнопки из окна библиотеки в рабочую область, чтобы создать экземпляр
этого символа в вашем мультфильме (сцене).

Рис. 556.

Рис. 557.

Рис. 558.

Рис. 559.
Все, что мы сделали, является лишь визуальным объектом. Однако кнопки,
как известно, служат элементами управления. Мы хотим, чтобы, например,
при щелчке на кнопке что-то происходило. Другими словами, кнопку необходимо
наделить функциональностью. Для этого щелкните правой кнопкой мыши на
изображении кнопки и в раскрывшемся меню выберите команду Actions
(Действия). В результате рас кроется панель Object
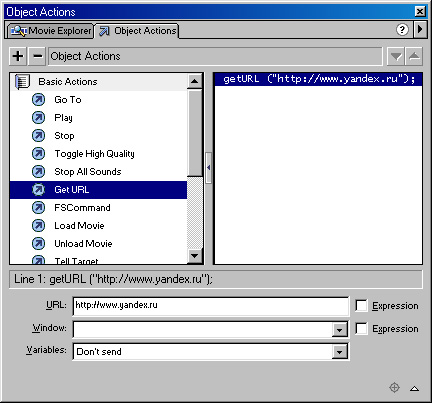
Actions, показанная на рисунке. На вкладке Object
Actions этой панели в левом списке можно выбрать действие. В правом
поле записываются инструкции сценария на языке ActionScript.
Вы можете выбирать действия и значения их параметров (поля ввода и/или
переключатели), наблюдая, что пишет Flash в правом поле, либо вручную
писать сценарий. На рисунке показан пример, в котором в качестве действия
выбрана функция getURL(adpec), вызывающая
документ (файл), расположенный по указан ному адресу. Причем это действие
произойдет в случае нажатия кнопки (при щелчке левой кнопкой мыши на изображении
кнопки) — за это отвечает функция on (press)
.
Рис. 560 .Панель создания
и редактирования действий, связанных с объектом
Подробнее о панели действий и, в частности, о функциональности кнопок
будет рассказано ниже в этой главе.
Обратите внимание на то, что действия следует назначать экземпляру символа
Button в мультфильме, а не кадрам кнопки на
временной шкале. Другими словами, вы размещаете экземпляр кнопки на рабочей
области и затем назначаете ему действия.
В общей библиотеке символов Flash, открываемой командой Window>common
Libraries, имеются уже готовые кнопки. Вы можете открыть эту библиотеку
и перетащить из нее в рабочую область понравившийся символ столько раз,
сколько его экземпляров потребуется в мультфильме. При этом символ сразу
же попадете частную библиотеку вашего мультфильма. Вы можете модифицировать
как символ, так и его экземпляры. Например, если нужно создать ряд кнопок
в одинаковом стиле, но с различными надписями, то следует модифицировать
экземпляры, для чего выделите на рабочей области экземпляр кнопки и выполните
команду Modify>Instance (Модифицировать>Экземпляр).
В Flash MX модификация кадров, экземпляров символов и самих символов производится
с помощью палитры Properties (Свойства).
Если вам нужна простая прямоугольная кнопка без особых художественных
изысков, то в Flash MX можно воспользоваться уже готовым компонентом PushButton
(Кнопка) из палитры components (Компоненты). Экземпляры этого компонента
можно редактировать. Об этом мы рассказывали в предыдущей главе.

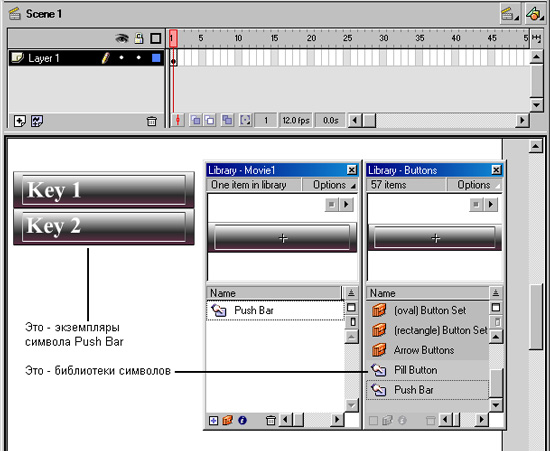
Рис. 561. Два экземпляра
кнопки, различающиеся надписями. Library - Moviel — окно библиотеки символов
нашего мультфильма (в данный момент в ней содержится лишь один символ
Push Bar); Library - Buttons.fla — окно библиотеки кнопок из общих библиотек
(common Libraries)
Анимация (Movie clip)
Анимация — самый интересный тип символа. В этом символе может быть любое
количество кадров. В языке сценариев ActionScript данный символ воспринимается
как объект типа Movie clip. Каждый символ
этого типа (клип) имеет собственную временную шкалу, которая воспроизводится
независимо от временной шкалы основного мультфильма. С другой стороны,
клип может содержать другие клипы и элементы интерактивного управления.
Мы уже рассматривали создание простого мультфильма выше в этой главе.
Более подробный рассказ — в следующем разделе. Здесь отметим, что большая
общность понятия символа типа Movie clip требует
определенного опыта, чтобы использовать его в полной мере. Во многих случаях
вся анимация (весь мультфильм) состоит из одного клипа.
С понятием библиотеки мы уже встречались и в предыдущей, и в этой главе. Теперь рассмотрим его подробнее. Библиотека символов позволяет разработчику использовать в новом мультфильмы символы, созданные ранее в других мультфильмах. Это дает возможность накапливать наработанный материал и организовывать коллективную работу.
В Flash имеются следующие типы библиотек:
- Библиотека мультфильма (Library)
- Обшая библиотека (common Library)
- Постоянная библиотека (Permanent Library)
- Разделяемая библиотека (Shared Library)
В Flash MX, в отличие от Flash 5.0, разделяемые библиотеки бывают двух видов:
- Run-time — разделяемая библиотека времени выполнения;
- Author-time — разделяемая библиотека времени разработки.
В Flash 5.0 единственный тип разделяемой библиотеки есть библиотека
Run-time.
С точки зрения пользовательского интерфейса работа с библиотеками различного
типа организована одинаково, ее содержимое можно просмотреть в специальном
диалоговом окне.
Библиотека мультфильма — библиотека символов,
связанная с конкретным мультфильмом. Она создается автоматически, как
только вы создадите первый символ. Этот символ сразу же попадет в библиотеку.
Пустую библиотеку можно создать, выполнив команду
Window>Library (Окно>Библиотека). Библиотека, коль скоро
она создана, существует столько времени, сколько существует мультфильм.
Можно удалить все ее содержимое, но удалить собственно библиотеку нельзя.
В заголовке окна библиотеки выводится название мультфильма (имя файла).
Символы билиотеки могут быть использованы в любом другом мультфильме.
Для этого достаточно открыть новый файл, не закрывая файл, библиотекой
которого вы хотите воспользоваться. При этом окно библиотеки файла-источника
должно быть открыто.
Общая библиотека — встроенная библиотека Flash.
В отличие от библиотеки мультфильма, ее содержимое нельзя изменить. Общая
библиотека состоит из нескольких библиотек, таких как
Buttons (Кнопки), Learning Interactions
(Интерактивное обучение) и др. Общая библиотека Flash MX включает, кроме
прочего, еще и раздел Developer Assets (Ресурсы
разработчика), который содержит компоненты пользовательского интерфейса
(см. главу 8).
Элементы общей библиотеки можно использовать в своих мультфильмах и в
имеющемся виде, и в качестве начальных заготовок для последующей модификации.
Постоянная библиотека — библиотека, создаваемая
пользователем и доступная из любого мультфильма. Для создания постоянной
библиотеки выполните следующее:
- Создайте Flash-файл (новый мультфильм, т. е. файл с расширением fla) с библиотекой, содержащей символы, которые вы хотите включить в постоянную библиотеку.
- Сохраните созданный Flash-файл в папке Libraries, которая находится среди других папок пакета Flash.
После создания новая библиотека появится в меню Window>common
Libraries (Окно>Общие библиотеки).
Разделяемая библиотека позволяет использовать
содержащиеся в ней символы в нескольких мультфильмах без копирования этих
символов в частные библиотеки мультфильмов. Элементы разделяемой библиотеки
называются ресурсами (asset). Разделяемая
библиотека используется как внешний файл и не содержится внутри мультфильма.
Применение разделяемых библиотек полезно в следующих случаях:
- при совместном использовании символов шрифтов на различных страницах сайта;
- при использовании одного и того же звукового сопровождения на различных страницах сайта;
- при использовании различных элементов, которые должны отвечать некоторому единому стилю дизайна.
Чтобы создать библиотеку разделяемой, следует определить ее ресурсы
(входящие в нее символы), разрешить экспорт разделяемых символов, указать
URL-адрес сайта, на котором будет размещена библиотека, экспортировать
Flash-файл в SWF-формат и разместить его на Web-сайте.
После создания разделяемой библиотеки необходимо указать, какие из ее
символов могут быть экспортированы в другие мультфильмы. Для этого в окне
библиотеки выберите нужный символ и щелкните на нем правой кнопкой мыши.
В контекстном меню выберите команду Linkage (Связывание).
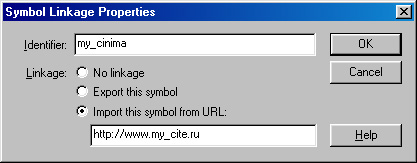
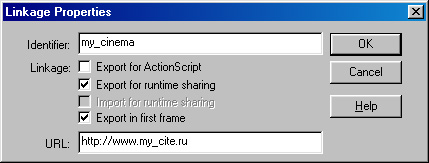
В результате откроется окно, которое в Flash 5.0 называется Symbol
Linkage Properties (Свойства связывания символа), а в Flash MX
— просто Linkage Properties (Свойства связывания).
В разных версиях Flash эти окна несколько отличаются, но суть одна.
В поле Identifier (Идентификатор) вводится
имя символа (без пробелов), с которым он будет экспортирован в фильм-совладелец.
В Flash 5.0 вы можете выбрать экспорт символа или импорт его. В последнем
случае требуется указать URL-адрес мультфильма-источника, т. е. SWF-файла
с разделемой библиотекой. Это же можно сделать и в Flash MX, но там есть
и дополнительные возможности. В частности, чтобы экспортируемый символ
мог использоваться сразу же с первого кадра мультфильма-совладельца, установите
флажок Export in first frame. Если экспортируемый
символ следует сделать доступным в сценарии на языке ActionScript, то
установите флажок Export for ActionScript.

Рис. 562. Окно свойств связывания символа в
Flash 5.0

Рис. 563. Окно свойств связывания в Flash MX
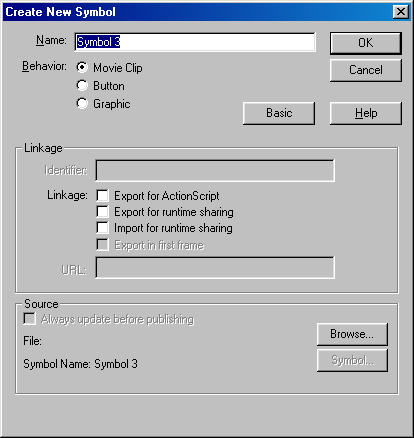
Чтобы использовать символы из разделяемой библиотеки в мультфильме-совладельце, откройте библиотеку этого мультфильма и в раскрывающемся меню библиотеки выберите команду New Symbol (Новый символ). В результате откроется окно create New Symbol (Создание нового символа). В Flash 5.0 в этом окне можно задать только имя и тип символа. Поэтому после появления нового символа в билиотеке требуется открыть окно Symbol Linkage Properties, рассмотренное выше. В Flash MX окно create New Symbol сразу содержит все параметры символа.

Рис. 564. Окно create New Symbol в Flash MX
Выше мы рассмотрели работу с разделяемыми библиотеками вида Run-time. Напомним, что в Flash 5.0 это единственный вид разделяемой библиотеки. В Flash MX, кроме того, есть еще один вид разделяемых библиотек — Author-time. Здесь мы не будем подробно его рассматривать. Отметим лишь, что применение библиотек Author-time позволяет заменять содержимое символов в редактируемом Flash-файле.
Рассмотрим способы и примеры создания анимации.
Покадровая анимация полностью составляется из ключевых кадров. Здесь вы сами определяете как содержимое каждого кадра, так и его экспозицию (т. е. сколько таких статических кадров будет занимать изображение). Данный способ изначально применялся при создании обычных рисованных мультфильмов. На временной шкале покадровая анимация выглядит следующим образом:

Рис. 565. Покадровая анимация состоит только из ключевых кадров. Одно и то же изображение может занимать несколько таких кадров
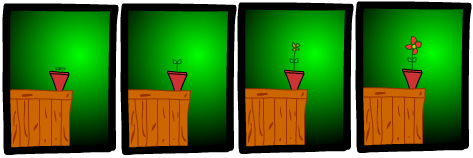
Это единственный способ организовать смену абсолютно независимых изображений — так называемое слайд-шоу. Как правило, так создается обычный баннер.

Рис. 566. Четыре последовательных кадра из мультфильма, в котором вырастает цветок
Однако покадровую анимацию сложно модифицировать. Если эта анимация
является связанной, то приходится модифицировать практически все кадры.
Кроме того, покадровая анимация занимает достаточно большой объем, так
как нужно хранить информацию о каждом кадре.
Заметим, что анимационные GIF-файлы, широко применяемые в Web-дизайне,
создаются в Flash методом покадровой анимации. Вы можете создать несколько
ключевых кадров (если необходимо, то используйте несколько слоев), а затем
преобразуйте свое произведение в GIF-файл с параметром Animated
с помощью операции публикации. Более подробно об этом рассказано
в последнем разделе данной главы.
При таком способе анимации Flash автоматически создает промежуточные
кадры, которые встраиваются между ключевыми кадрами, заданными вами. Это
означает, что вы в одном кадре рисуете объект, потом в другом кадре производите
его изменения. Созданные кадры являются ключевыми. Затем вы просите Flash
рассчитать кадры, которые должны занять место между двумя ключевыми кадрами.
В результате вы получаете анимацию.
Скорость и плавность анимации зависят от количества кадров, которые вы
отводите под движение, а также от скорости прокрутки вашего Flash-мультфильма
(movie). Скорость прокрутки мультфильма можно установить в Flash 5.0 командой
Modify>Movie или клавишами <ctrl>+<M>,
а в Flash MX — командой Modify>Document.
Параметр Frame Rate задает количество кадров,
показываемых в секунду. Для высококачественной анимации скорость должна
быть не меньше 25-30 кадров/с. По умолчанию скорость равна 12 кадров/с.
При создании мультфильмов она обычно подбирается экспериментально, в зависимости
от динамичности вашего произведения, требуемого качества, ограничений
на объем файла и т. п.
Плавность и длительность задаются количеством кадров, отведенных на всю
анимацию (ее фрагмент). Например, если скорость вашего мультфильма составляет
30 кадров/с, и вам нужно, чтобы совершалось перемещение объекта из одного
угла картинки в другой за 2,5 с, то на движение потребуется отвести 75
кадров. В Flash есть два варианта построения промежуточных изображений:
- Shape tweening — построение анимации на основе изменения формы;
- Motion tweening — построение анимации на основе изменения символов.
Первый вариант используется в случаях, когда нужно обеспечить лишь плавное изменение формы объекта. Второй используется чаше всего из-за своей универсальности.
Анимация на основе изменения формы (Shape tweening)
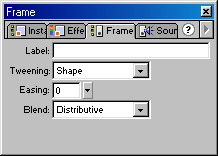
Допустим, нужно, чтобы квадрат плавно превратился в круг, или изображение кошки плавно превратилось в изображение собаки. В таких случаях используется shape tweening (изменение формы, трансформация). При этом вы задаете два ключевых кадра на некотором расстоянии друг от друга. В рассматриваемом варианте анимации есть жесткое ограничение: анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов). После того как вы создали два ключевых кадра, сделайте активным первый из них (просто перейдите на него щелчком кнопкой мыши) и выберите в палитре Frame (вызываемой командой Windows>Panels>Frame или нажатием клавиш <ctrl> + <F>) в списке Tweening строку Shape (Форма), как показано на рисунке.

Рис. 567. Указываем вариант анимации Shape tweening
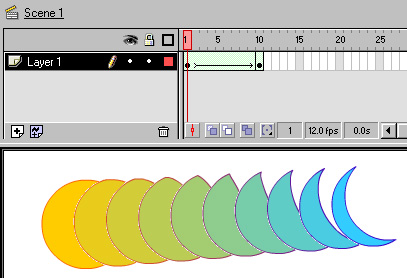
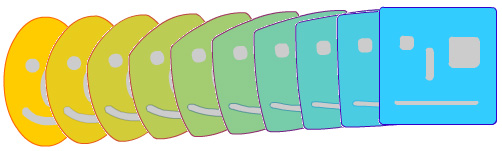
Кадры на временной шкале должны окраситься в зеленоватый цвет, а от первого кадра ко второму должна протянуться стрелка. В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. Чтобы показать содержимое соседних кадров, нужно включить режим отображения теней. На следующем рисунке показана анимация, при которой круг плавно превращается в полумесяц.

Рис. 568. Круг плавно переходит в полумесяц. Здесь первый ключевой кадр содержит круг, а последний, 10-й кадр, — полумесяц. На рисунке показаны все кадры мультфильма
Рассмотрим параметры преобразования shape tweening. При выборе этого варианта в палитре Frame появились параметры Easing и Blend и поле ввода метки кадра Label.
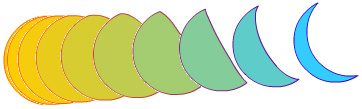
- Параметр Easing задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от -100 до +100. Это означает, что если вы зададите отрицательную величину в поле Easing, то движение будет происходить с положительным ускорением (скорость будет увеличиваться). И наоборот, если значение Easing положительное, анимация замедляется.

Рис. 569. Анимация с ускорением
(Easing < 0)

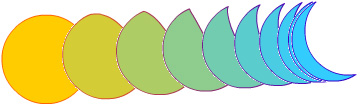
Рис. 570. Анимация с замедлением (fusing > 0)
- Параметр Blend (Переход) определяет алгоритм перехода: Distributive (Размытый) и Angular (Угловатый). Первый старается максимально смягчить, сгладить переход от одной фигуры к другой. Второй же пытается сохранить пропорции углов и отрезки прямых линий. Рекомендуется поэкспериментировать с этим параметром, чтобы понять, в каких случаях какое значение параметра лучше использовать.
Последний инструмент в анимации типа shape tweening —
контрольные точки (shape hints), с помощью которых вы помогаете
Flash правильно осуществить переход. Без них не обойтись при работе со
сложными формами. Пользоваться контрольными точками очень легко. В первом
ключевом кадре (с которого начинается анимация) вы добавляете контрольную
точку (команда Modify>lransform>Add shape hint
или клавиши <ctrl>+<Shift>+<H>). На сцене появится маленькая
красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете
ее к той части изображения, которая двигается не так, как вы хотели. Затем
вы переходите на второй ключевой кадр и прикрепляете эту же точку к части,
в которую должна перейти помеченная часть в начальном кадре. Эта точка
будет уже зеленого цвета, а на начальном кадре она станет желтой. Таким
образом, вы можете отличать начальные и конечные контрольные точки (на
одном кадре могут присутствовать и те, и другие). Удалить все точки можно
с помощью команды ModifyTransform>Remove All Hints.
Удалить же единственную точку можно, щелкнув на ней правой кнопкой мыши
и в появившемся контекстном меню выбрав команду Remove
Hint. Поскольку контрольные точки обозначаются буквами латинского
алфавита, их может быть не больше 27.
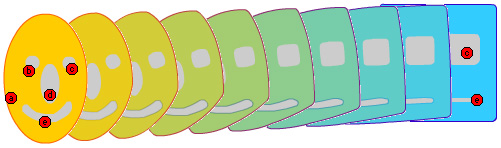
На следующих двух рисунках вы можете заметить разницу между кадрами, созданными
без использования контрольных точек, и кадрами, созданными с использованием
таковых.

Рис. 571. Shape tweening без использования контрольных точек

Рис. 572. Shape tweening с использованием контрольных точек
При использовании анимации на основе изменения формы (shape tweening) могут модифицироваться следующие параметры фигуры:
- Форма
- Расположение
- Размер (любые пропорции)
- Цвет
- Угол поворота
Если вам нужно отключить shape tweening, то в палитре Frame выберите в списке Tweening значение None.
Анимация на основе изменения символов (Motion tweening)
Как уже отмечалось выше, наиболее часто используется вариант анимации
motion tweening (анимация движения). В этом случае анимация строится
на основе модификации символов, т. е. объектом анимации является символ.
Как и в анимации shape tweening, для каждого объекта в каждый момент времени
требуется один слой. В этом слое должен находиться один символ, с которым
и будут происходить все изменения.
Вот какие параметры символа могут модифицироваться при использовании motion
tweening:
- размер (как пропорционально, так и непропорционально — отдельно высота и ширина)
- наклон
- расположение
- угол поворота
- цветовые эффекты
Включить motion tweening можно несколькими способами, а отключить — только одним. Для того чтобы включить motion tweening, нужно сделать активным начальный кадр перехода, а затем, нажав правую кнопку мыши, в контекстном меню выбрать команду create motion tween, либо выбрать команду Insert>create motion tween). Универсальный способ включения/выключения motion tweening— в палитре Frame выбрать значение в списке Tweening.

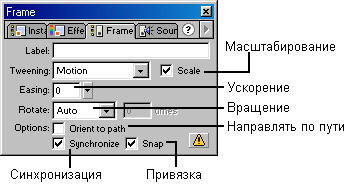
Рис. 573.
Параметры анимации:
- Easing — задает обратное экспоненциальное ускорение; работает так же, как и в shape tweening;
- Rotate — позволяет управлять вращением:
- Auto — заставляет Flash автоматически пытаться определить количество витков;
- cW — задает вращение по часовой стрелке;
- ccW — задает вращение против часовой стрелки; при этом в ставшем доступном поле справа можно ввести количество оборотов (можно использовать только целые значения или отключить вращение, выбрав в списке Rotate значение None).
- Options — дополнительные параметры:
- Orient to path — поворачивает символ в соответствии с направляющей линией;
- Snap — привязывает символ к направляющей линии;
- В случаях, когда количество кадров основной сцены не кратно количеству кадров символа, флажок Synchronize (Синхронизировать) позволяет синхронизировать эти две анимации.
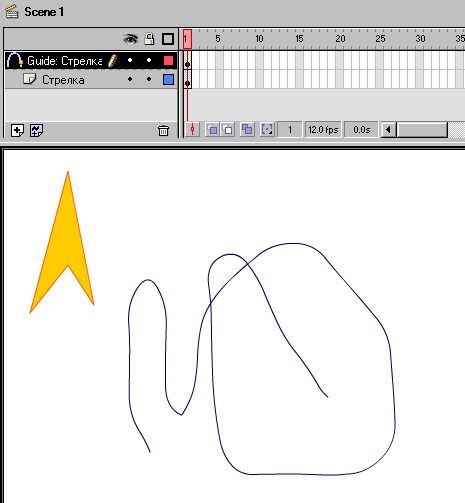
Направляющие слои
Движение объекта можно организовать с помощью направляющего слоя. В
направляющем слое рисуется траектория, по которой должен дв'игаться объект,
затем к ней привязывается сам объект, а направляющий слой вместе с траекторией
делается невидимым. В общем случае в качестве объекта может выступать
символ типа Movie clip, т. е. некоторый мультфильм,
или даже группа объектов различных типов. Рассмотрим простой пример, в
котором по произвольной кривой перемещается изображение стрелки.
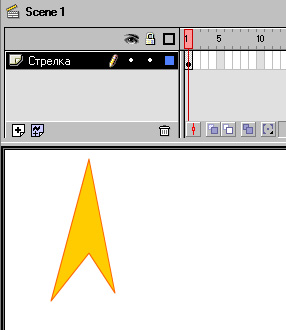
В слое, который назовем Стрелка, нарисуем
объект в виде стрелки и преобразуем его в символ типа Graphic.
В более общем случае в качестве объекта может выступать символ типа Movie
clip, т. е. некоторый мультфильм или даже группа объектов различных
типов.

Рис. 574. Объект в виде стрелки, который должен двигаться
Далее, щелкнем правой кнопкой мыши на имени слоя Стрелка
и в контекстном меню выберем команду Add Motion Guide
(Добавить направляющую движения). В результате в списке слоев появится
новый слой Guide: Стрелка с характерным значком
слева от его имени. Это и есть направляющий слой
(guide layer). Слой, находящийся в списке непосредственно под ним, является
направляемым (guided). В направляющем слое
нарисуем траекторию движения. Для этого можно использовать любой инструмент
рисования линий, например, «Карандаш» (Pencil).
Главное, чтобы траектория была линией (контуром), а не областью заливки.
Выделим наш объект в виде стрелки и переместим его на начало траектории.
При перемещении в центре изображения объекта появится кружок, который
должен попасть на линию траектории и как бы зацепиться за нее. Этим мы
привязываем объект к траектории.
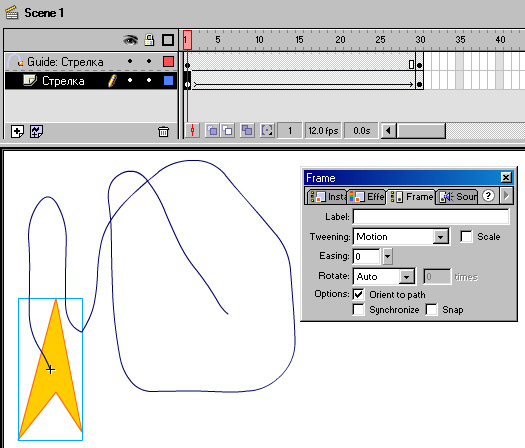
На временной шкале выберем кадр, соответствующий окончанию движения по
траектории (в нашем примере это 30-й кадр). Сделаем его ключевым. Это
нужно сделать сначала в направляющем слое, а затем — в направляемом.
Убедимся, что активным является направляемый слой (в нашем примере это
слой Стрелка). Перетащим объект на конец траектории, а затем вернемся
к первому кадру в этом же слое. Создадим анимацию (команда
Insert Motion Tween). В общих чертах организация движения по направляющей
траектории завершена.

Рис. 575. В направляющем слое рисуется траектория движения

Рис. 576. Задание параметров движения по траектории

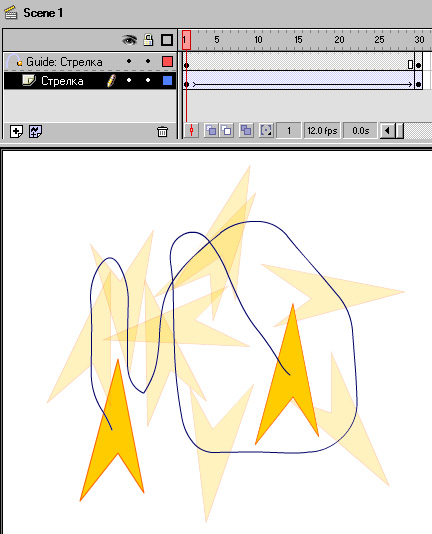
Рис. 577. Движение объекта с его ориентацией вдоль траектории
Чтобы траектория движения была невидимой, достаточно сделать невидимым
направляющий слой. Если вы хотите, чтобы объект ориентировался вдоль траектории,
установите для первого кадра слоя с объектом свойство Orient
to Path. Ускорение или замедление движения по траектории определяется
параметром Easing.
Если направляющий слой уже существует, то любой слой можно сделать направляемым.
Для этого достаточно либо просто перетащить его имя в списке слоев непосредственно
под имя направляющего слоя, либо создать новый слой, расположенный ниже
направляющего, и установить тип этого слоя Normal.
Слои-маски
Содержимое слоя можно рассматривать через отверстие, скрыв все остальное.
Для этого служит так называемый слой-маска
— особый тип слоя, содержащий собственно маску. Маска
(отверстие или окно просмотра) может быть создана на основе объектов различных
типов: области заливки, текстового поля, экземпляра графического символа
и даже мультфильма. Маску можно заставить изменять свою форму или перемещаться.
Однако нельзя применять слои-маски внутри кнопок.
Маска представляет собой слой, в котором любая область заливки интерпретируется
как отверстие, через которое виден нижележащий слой. При этом цвет заливки,
градиент и контур игнорируются. По умолчанию слой-маска закрывает (маскирует)
только тот слой, который лежит непосредственно под ним.
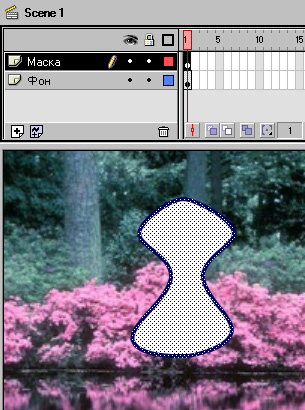
Рассмотрим создание простой маски на основе области заливки. Создадим
сначала маскируемый слой. Назовем его Фон.
Мы импортировали в него растровую картинку из пакета Photoshop 7.O. Далее,
создадим слой-маску. Для этого достаточно щелкнуть на кнопке со знаком
«+» внизу списка слоев. Назовем его Маска.
В этом слое нарисуем какую-нибудь фигуру и зальем ее каким-нибудь цветом,
т. е. создадим область заливки. Мы нарисовали овал, а затем трансформировали
его с помощью инструмента Subselect (белая
стрелка). Теперь укажем, что данный слой является слоем-маской. Для этого
достаточно щелкнуть правой кнопкой мыши на его имени и в контекстном меню
выбрать команду Mask (Маска). При этом слева
от имени слоя-маски и маскируемого слоя появятся характерные значки, и
оба слоя будут заблокированы (справа от их имен появятся изображения замков).
Маскирование вступит в силу, ивы увидите на рабочей области лишь участок
фона, который накрывается фигурой слоя-маски.
Чтобы перейти в режим редактирования маски и увидеть как фон, так и просмотровое
окно маски, разблокируйте слой-маску (щелкните на соответствующем изображении
замка) В режиме редактирования можно изменить форму, расположение и даже
количество просмотровых окон маски.
В общем случае можно маскировать несколько слоев, а не только тот, который
находится непосредственно под слоем-маской. Если необходимо сделать какой-либо
слой маскируемым, то его прежде всего следует расположить ниже слоя-маски,
а затем в свойствах этого слоя установить переключатель
Masked (Маскируемый). Наоборот, чтобы вывести слой из-под маски,
установите этот переключатель Normal.
Итак, мы рассмотрели простейший способ создания маски. Зачем нужны маски?
Маска в статическом виде является инструментом для создания коллажей.
Здесь мы не будем останавливаться на том, в каких случаях и зачем может
потребоваться скрывать что-то из уже имеющегося, чтобы оставшееся предстало
в интересном или нужном нам виде.

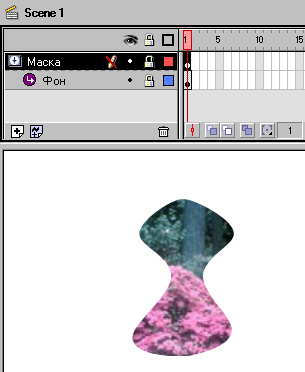
Рис. 578. Маска в режиме редактирования. Чтобы увидеть действие маски, установите блокировку слоя-маски (замок)

Рис. 579. Вид сцены при включенном режиме маскирования: слой-маска заблокирован (замок). Фон виден только через просмотровое окно маски
Наиболее интересные и полезные эффекты применения масок получаются при
их анимировании: просмотровые окна масок могут изменять свою форму и перемещаться
на фоне маскируемых слоев. Именно поэтому они и находят широкое применение
в мультфильмах. Раскрывающиеся меню, рябь на воде, метаморфозы облаков,
движение губ при разговоре — все это можно сделать с помощью аними-рованных
масок.
Теперь рассмотрим создание анимированных масок. По существу, анимиро-ванная
маска — это маска, просмотровое окно которой либо изменяет свою форму,
либо перемещается в рабочей области. Вы можете создать несколько просмотровых
окон, но все они должны быть сгруппированы в единый объект с помощью команды
Modify>Groupe (Модифицировать>Группировать).
Для простоты создадим просмотровое окно овальной формы и заставим его
перемещаться на фоне маскируемого слоя. Как создать маску, мы показали
выше. Повторите эту процедуру в качестве упражнения.
Для слоя-маски создадим анимацию движения. Сначала сделаем перемещение
просмотрового окна в слое-маске. В нашем примере в качестве последнего
выбран 20-й кадр (он является ключевым). В слое-маске перемещаем фигуру
просмотрового окна на новое место. Возвращаемся к первому кадру и выполняем
команду Insert>create Motion Tween (Вставить>Создать
анимацию движения). В результате между первым и последним кадрами появится
стрелка. Чтобы анимация получилась, советуем вам сначала выделить фигуру
просмотрового окна, а затем применить к ней команду группировки Modify>Groupe.
Мы уже отмечали это обстоятельство при рассмотрении направляющих слоев.
Если что-то не так, между первым и последним кадрами вместо стрелки появляется
штриховая линия. Затем в маскируемом слое вставьте кадр на 20-ю позицию.
Это может быть обычный, не обязательно ключевой, кадр. Заблокируйте слои
и нажмите клавишу <Enter>, чтобы увидеть маску в действии.

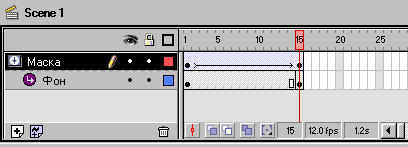
Рис. 580.

Рис. 581. Временная шкала при создании перемещающейся маски и вид рабочего поля в режиме редактирования (слои разблокированы)
В Flash MX создание анимации несколько отличается от того, как это делается
в Flash 5.O. Эти отличия мы уже рассматривали в разделе «Пробная анимация»
данной главы. Их суть заключается в выборе подходящих значений свойств
кадра в палитре Properties (Свойства).
Просмотровое окно маски может изменять форму. Для этого вместо motion
tweening (Анимация движения) следует использовать shape tweening (Анимация
формы). Для этого в свойствах первого кадра следует выбрать в раскрывающемся
списке Tweening значение Shape (Форма). Значение
Distributive (Размытый) параметра Blend
(Переход) позволяет получить более сглаженные промежуточные кадры;
значение Angular (Угловатый) этого же параметра
позволяет сохранить в промежуточных кадрах углы и отрезки прямых линий.
Особенность анимации на основе изменения формы состоит в том, что к трансформируемому
объекту не следует применять операцию группировки, как это делается при
создании анимации движения. Наилучший визуальный эффект при трансформации
достигается, если трансформируется только один объект. Если необходимо
трансформировать несколько объектов, то расположите их в одном слое.
В Flash MX анимация типа трансформации производится аналогичным образом.
Особенность заключается в том, что свойства первого кадра устанавливаются
в палитре Properties (Свойства).
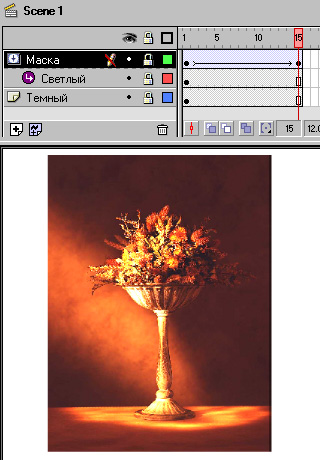
Интересные визуальные эффекты получаются, когда под маской находятся несколько
фоновых слоев. Рассмотрим случай, когда требуется лучом фонарика осветить
какое-нибудь темное изображение. В нашем примере это растровая картинка
— фрагмент интерьера сельского дома. Очевидно, что в слое-маске можно
использовать круглое просмотровое окно, которое будет имитировать световое
пятно. Далее, нам потребуются два слоя, содержащие идентичные изображения,
отличающиеся друг от друга только тем, что одно из них светлее другого.
Эти изображения можно получить из одного и того же файла путем коррекции
яркости и контрастности в каком-нибудь растровом графическом редакторе,
например, в Photoshop. Светлое изображение поместим в слой непосредственно
под слоем-маской, а темное изображение — в слое, расположенном еще ниже.
Картинки в этих двух слоях должны быть расположены так, чтобы одна полностью
накрывала другую. Маскируемым будет слой со светлым изображением.

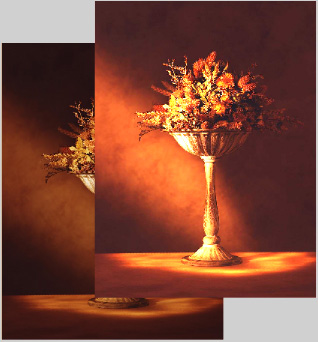
Рис. 582. Картинки в разных слоях должны быть совмещены так, чтобы более светлая накрывала темную
Слой-маска будет содержать перемещающееся круглое просмотровое окно. В режиме просмотра этот круг будет перемещаться по темному изображению, ос-зетляя тот его участок, над которым находится. Таким образом, создается визу-шьный эффект перемещения луча от фонарика.

Рис. 583. Использование маски для создания эффекта перемещения луча от фонарика
Заметим, что управлять движением просмотрового окна маски можно с помощью
сценариев, написанных на языке ActionScript. Без сценариев не обойтись
при создании, например, раскрывающихся меню.
Другой способ создания анимаций на основе масок состоит в том, что окно
маски остается неподвижным, а элементы маскируемого слоя перемещаются.
Таким образом можно создать, например, эффект изменения пейзажа за окном
движущегося поезда, или бегущие титры. Если, скажем, создать группу из
нескольких просмотровых окон (несколько областей заливки, сгруппированных
в один объект), то при соответствующем выборе маскируемого изображения
и фона можно создать иллюзию движущихся и изменяющихся по форме облаков
или морских волн. Наконец, можно перемещать одновременно как объекты маскируемого
слоя, так и просмотровые окна.
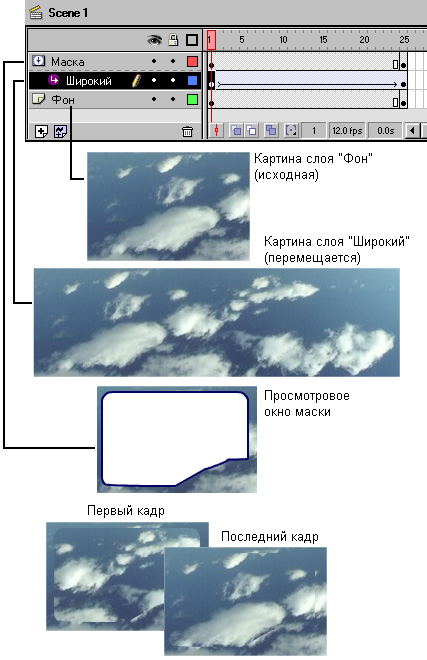
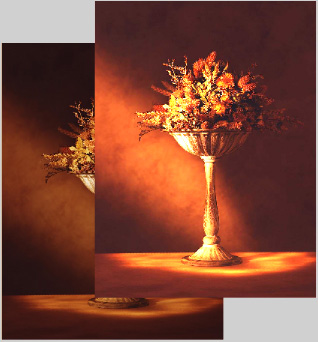
Рассмотрим пример, в котором маска неподвижна, а картинка в маскируемом
слое перемещается. На исходной картинке, которая является фоном всей композиции,
изображены дюна и облачное небо. Мы хотим, чтобы облака перемещались.
С этой целью мы поместили в маскируемый слой растянутое по ширине исходное
изображение, а просмотровое окно маски сделали так, чтобы оно совпадало
с участком неба на исходной картинке. Растянутое изображение в маскируемом
слое перемещается по горизонтали. При этом в окно маски попадает только
небо, а дюна маскируется. Ширина растянутого изображения должна быть такой,
чтобы к окончанию движения его левый край совпадал елевым краем фоновой
картинки. Конечно, в качестве перемещающегося изображения можно было бы
взять только полосу с облаками, но наш способ оказался в данном случае
более быстрым: мы просто скопировали исходную картинку в маскируемый слой
и применили к ней команду Scale.

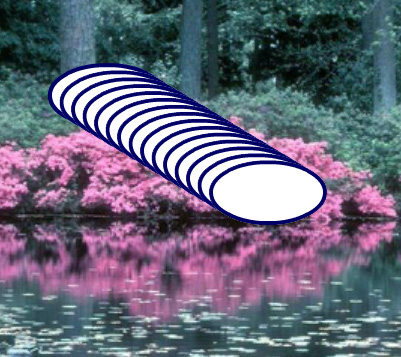
Рис. 584. Создание эффекта плывущих облаков на основе неподвижного просмотрового окна маски и перемещающегося маскируемого слоя
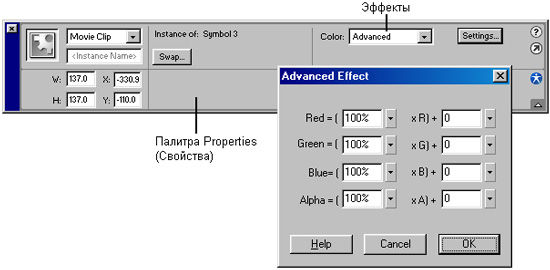
Цветовые эффекты
Motion tweening позволяет использовать различные цветовые эффекты применительно
ко всему символу. Эта возможность отсутствует у shape tweening.
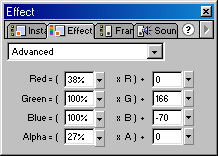
В Flash 5.0, для того чтобы применить эффект к символу, нужно выделить
этот символ и на палитре эффектов, открываемой командой
Windows>Panels>Effects, выбрать нужный эффект (см. рисунки).

Рис. 587. Точная установка всех составляющих цвета (Advanced)

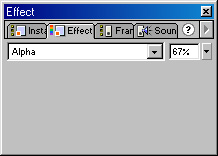
Рис. 588. Установка прозрачности (Alpha)
В Flash MX аналогичные эффекты выбираются в раскрывающемся списке color (Цвет) в палитре Properties (Свойства).

Рис. 589. Установка эффектов в палитре Properties в Flash MX
Ряд примеров создания анимации мы уже рассматривали выше, например, в разделах «Пробная анимация», «Направляющие слои» и «Слои-маски». Здесь мы приведем дополнительные примеры.
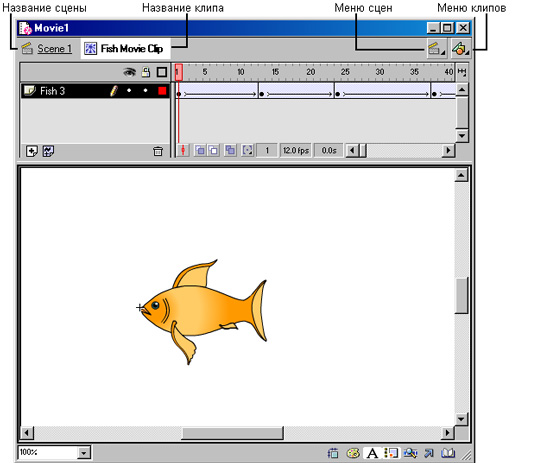
Аквариум
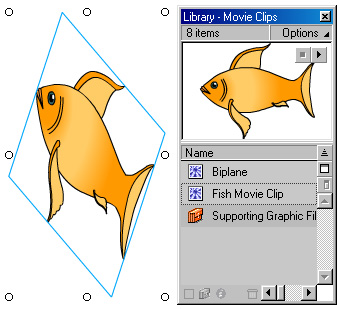
Рассмотрим, как на основе одного символа «Рыба» можно сделать «Аквариум» с множеством различных рыбок. Для этого воспользуемся библиотекой символов, поставляемой вместе с пакетом Flash 5.0 (команда Window>common Libraries>Movie clips). Выберем в ней символ Fish Movie clip (Мультфильм «Рыба»). Это — не просто картинка, а мультфильм, т. е. рыба перемещается в некоторой области. Перенесем экземпляр этого символа на рабочую область редактора. Теперь выделим его и отредактируем. Например, изменим размеры и немного повернем, как показано на следующем рисунке. Можно изменить цвет и произвести другие трансформации.

Рис. 590. Экземпляр символа из библиотеки можно модифицировать
Повторим эту операцию несколько раз, т. е. создадим несколько экземпляров символа «Рыба». Каждый экземпляр должен «плавать» в своем отдельном слое. Далее, создадим еще один слой, зальем его голубым цветом и нарисуем водоросли. В результате получится примерно то, что показано на следующем рисунке.

Рис. 591. В рабочей области расположены несколько экземпляров символа «Рыба», различающихся размерами, цветом и начальным положением. «Водоросли» нарисованы вручную в слое Фон
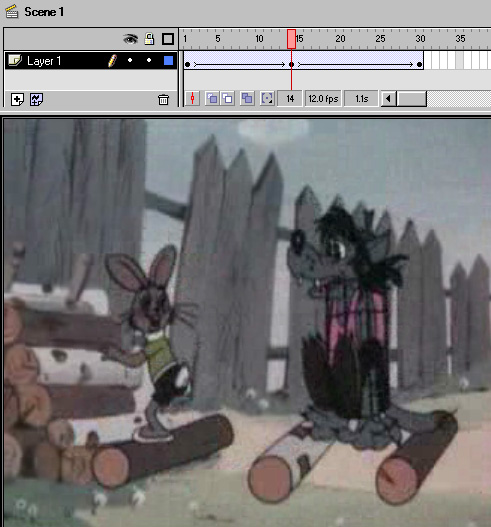
Flash позволяет делать довольно натуралистичные мультфильмы со сложной и высококачественной анимацией. При этом используется растровая графика. Из исходного графического изображения вырезаются отдельные фрагменты, которые затем модифицируются и превращаются в клипы. Эти клипы используются при создании более сложной композиции и т. д. На следующем рисунке показан кадр мультфильма, созданного на основе растровой графики.

Рис. 592. Кадр мультфильма, созданного путем композиции фрагментов растровой графики
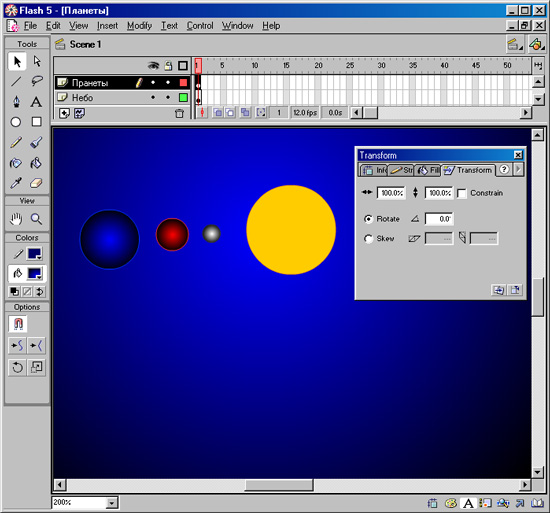
Вращение планет вокруг Солнца
Рассмотрим теперь вращение трех планет — Меркурия, Венеры и Земли — вокруг
Солнца. Этот весьма поучительный и красивый пример описан Александром
Рыбниковым на сайте http://zona5.al.ru. Подробно,
шаг за шагом, опишем процесс создания мультфильма.
Шаг 1. Создадим новый файл. Выполним команду
Modify>Movie и в открывшемся диалоговом
окне укажем физические размеры области в пикселах. Не будем себя ограничивать,
Flash-мультфильмы хорошо смотрятся в полноэкранном варианте, поэтому зададим
размеры кадра 800x600. По умолчанию скорость смены кадров мультфильма
устанавливается 12 кадров/с. В данном случае разумно это число увеличить
до 16, так как иначе изображение заметно «дергается».
Шаг 2. Нарисуем сначала Космос. Для этого
просто очертим рабочую область прямоугольником и зальем его черным цветом.
ШагЗ. Теперь в центре нашей Вселенной необходимо
поместить Солнце. Постарайтесь изобразить его более или менее правдоподобно,
то есть нарисовать не просто некий красный круг, а еще и нанести на него
слегка несимметричный градиент, что должно придать вашему произведению
некоторую объемность, а затем окружить Солнце светящимся ореолом, что
прибавит правдоподобности. Всего вышеперечисленного можно достичь как
средствами самого редактора Flash, так и импортировать уже готовую картинку
из любого растрового графического редактора. Но второй способ в нашем
случае крайне нецелесообразен, поскольку Солнце является достаточно крупным
объектом , и если оно будет представлено в виде растрового изображения,
то значительно увеличится объем выходного файла. Рассмотрим, как нарисовать
Солнце средствами Flash.
Нарисуем круг, для заливки в раскрывающемся списке с образцами цветов
выберем любой градиент. С помощью команды Window>Panels>Fill
(Окно>Па-литры>3аливка) откроем диалоговое окно, которое
позволит задать значения цветов градиента. Пусть Солнце будет залито ярко-желтым
цветом, плавно переходящим в ярко-красный. Ореол сделаем аналогичным образом,
подложив круг большего размера, окрашенный градиентом из красного цвета
в черный. Важно, чтобы Солнце находилось точно в центре, т. е. координаты
центра должны быть (400,300).
Шаг 4. Настало время рисовать три планеты.
Важно заметить, что они достаточно маленькие, поэтому в данном случае
можно импортировать растровое изображение в формате прозрачного GIF (точнее,
рисунок с прозрачным фоном). Такое изображение должно занимать не более
500 байт дискового пространства. Импортирование осуществляется следующим
образом.
Сначала надо создать новый слой командой Insert>Layer
(Вставить>Слой). Для каждой из планет потребуется отдельный
слой, поэтому слои имеет смысл назвать именами планет. Далее в этом слое
необходимо создать новый символ (команда Insert>Symbol
(Вставить>Символ)). В меню File выберем
команду Import и импортируем нужное GIF-изображение.
Шаг 5. После этого созданный символ требуется
поместить в соответствующий слой. Для этого откроем библиотеку символов
(команда Window>Library (Окно> Библиотека)) и перетащим оттуда символ
с изображением планеты в рабочую область (сцену).
Шаг 6. Отметим, что планеты должны впоследствии
вращаться вокруг Солнца.— центра сцены. Поэтому надо вновь вернуться к
редактированию символа (2 раза щелкнуть на планете) и указать в диалоговом
окне Info (команда Window>Info) удаленность
его от центра. Выбрана удаленность по горизонтальной оси (все эти значения
отрицательные, т. е. изначально планеты располагаются слева от Солнца):
- для Земли: — 250 пикселов;
- для Венеры:— 180 пикселов;
- для Меркурия: — 120 пикселов.
Стационарная картинка готова! Она должна быть как можно более похожа на следующий рисунок:

Рис. 593. Стационарная сцена: Солнце и три планеты, расположенные слева от него
Шаг 7. Теперь заставим наши планеты вращаться против часовой стрелки вокруг Солнца. Известно, что те планеты, которые располагаются ближе к Солнцу, вращаются быстрее. Попытаемся количество кадров мультфильма рассчитать таким образом, чтобы Земля за один цикл совершала один оборот, Венера — два, а Меркурий — три. Оптимальным числом кадров, кратным двум, трем и четырем, является число 120. Было бы некрасиво, если бы все планеты в какой-то момент времени становились в ряд. Поэтому зададим начальный угол расположения планет :
- для Земли — 150°;
- для Венеры — 120°;
- для Меркурия — 0°.
Эти данные можно задавать и изменять в диалоговом окне
Info.
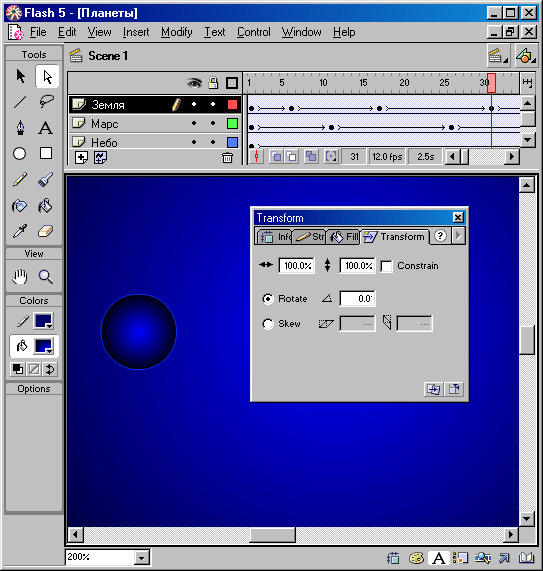
Шаг 8. Теперь создадим первый ключевой кадр
для любой из планет, например, для Земли. Для этого щелкнем на первом
кадре соответствующего слоя правой кнопкой мыши и в открывшемся меню выберем
команду create Motion Tween. Затем скопируем
данный кадр в буфер обмена (Сору) и вставим
его (Paste) на место кадра с номером 60. Затем
повернем Землю на угол 180 , т. е. укажем значение угла в окне
Transform равным —30 (см. рисунок). Следующим ключевым кадром будет
90-й (поворот еше на 90°) и последний ключевой кадр — 120-й (полный оборот
Земли вокруг Солнца завершен).

Рис. 594. Разработка анимации
в мультфильме с Солнцем и планетами
Шаг 9. Аналогичным образом мы можем задать
движение Венеры и Меркурия. Чтобы задать движение Венеры, потребуется
вдвое больше опорных кадров, для Меркурия — втрое. При этом можно копировать
сразу несколько кадров. Поэтому в диалоговом окне достаточно задать углы
только для одного оборота каждой из планет.
Шаг 10. Остается только опубликовать полученную
сцену (команда File>Publish) и насладиться
полученным эффектом.
Объем SWF-файла оказался меньше 10 Кбайт. Даже не анимированный GIF-или
JPG-файл занял бы намного больше места на диске. А наш мультфильм продолжительностью
7,5 с имеет объем всего лишь 10 Кбайт!
К мультфильму можно добавить звуковое сопровождение. Для этого необходимо
сначала импортировать звуковой файл в одном из следующих форматов: WAV,
AIFF или МРЗ. Импорт осуществляется с помощью команды File>Import
(Файл>Импорт).
Звуковое сопровождение может украсить ваш мультфильм. Однако многие пользователи
нередко предпочитают отключить звук. Поэтому неплохо бы, разрабатывая
озвученный мультфильм, предусмотреть в нем кнопку для выключения звука.
Этой кнопке следует назначить действие Stop All Sounds
(Прекратить все звуки) (подобные действия, назначаемые объектам, еще называют
Action или сценарий). Звуковой файл имеет следующие параметры, которые
влияют как на качество звука, так и на объем файла:
- Частота дискретизации (Sample rate). Количество выборок из звукового сигнала, производимых в одну секунду. Обычно эта величина не превышает 22 кГц, что соответствует полосе частот 11 кГц (по теореме Котельникова ширина полосы воспроизводимых частот равна половине частоты дискретизации).
- Битовое разрешение (Bit resolution). Количество бит (двоичных разрядов), используемых для дискретизации звукового сигнала по уровню. 16-битные файлы характеризуются меньшим фоновым шумом, но для уменьшения объема файла в Flash-мультфильмах обычно используют 8-битный звук.
- Каналы (channels). Звук может быть одно- и двухканальный (моно и стерео). Для Flash-мультфильмов обычно достаточным является монозвук, требующий примерно вдвое меньше памяти, чем стереозвук.
При разработке мультфильма вы можете использовать высококачественные
звуковые файлы, а затем, при публикации в файл SWF-формата, установить
нужные параметры звука.
Чтобы импортировать звуковой файл в мультфильм, выполните команду
File>Import и в открывшемся диалоговом окне Import выберите
файл звукового формата, который хотите импортировать. Затем щелкните на
кнопке Open (Открыть). В результате выбранный
звуковой файл попадет в библиотеку мультфильма.
После импортирования звукового файла в мультфильм его нужно разместить
и задать параметры. Выполните следующее:
- Создайте новый слой для звукового файла.
- Выделите на этом слое нужный ключевой кадр, откройте библиотеку (Window>Library) и перетащите звуковой файл на рабочее поле. При этом звуковой файл будет распространен на все кадры до следующего ключевого кадра, если такой имеется.
- В Flash 5.0 выполните команду Wmdow>Panels>Sound (Окно>Палитры>Звук). Откроется палитра Sound (Звук). В Flash MX обратитесь к палитре Properties (Свойства). В раскрывающемся списке Sound выберите нужные звуки. В этом списке указаны все импортированные звуковые файлы. Сведения о файле приведены ниже списка, под названием файла: частота дискретизации в кГц, каналы, битовое разрешение, длительность звучания и размер файла.
- В раскрывающемся списке Effect (Эффект) при желании выберите звуковой эффект. По умолчанию используется значение None (Нет). Например, эффект Fade In (Нарастание) воспроизводит звук с постепенным увеличением громкости.
- В раскрывающемся списке Sync (Синхронизация)
выберите одно из следующих значений:
- Event (Событие). Начинает воспроизведение звука с первого ключевого кадра и продолжает до окончания файла, даже если мультфильм уже закончился. Это значение используется по умолчанию.
- Start (Начать). Начинает воспроизведение звука с первого ключевого кадра. Однако если ключевой кадр воспроизводится снова при продолжающемся звучании, Flash начинает проигрывать звук заново. Это значение обычно используется при озвучивании кнопок.
- Stop (Остановить). Останавливает воспроизведение звука.
- Stream (Поток). Синхронизирует звук с анимацией. При этом Flash укорачивает или удлиняет анимацию, чтобы она совпала со звуком. Воспроизведение звука прекращается при воспроизведении последнего кадра, содержащего звук. Для указания места окончания звучания можно добавить заключительный ключевой кадр перед добавлением звука.
- В поле Loop (Цикл) задайте число циклов повторения воспроизведения звука. Если известны длительность звукового файла, количество циклов анимации и частота воспроизведения кадров, можно рассчитать, сколько циклов воспроизведения звука потребуется при воспроизведении вашей анимации. Например, если анимация содержит 48 кадров, а их частота воспроизведения равна 12 кадров/с, то длительность мультфильма составляет 4 с; если длительность звукового файла равна 2 с, то количество циклов воспроизведения звука равно 2. На практике, чтобы не заниматься вычислениями, обычно указывают заведомо большее количество циклов.
- После добавления звукового файла, чтобы просмотреть результаты, нажмите клавишу <Enter> или выполните команду control>Play (Управление> Воспроизвести).
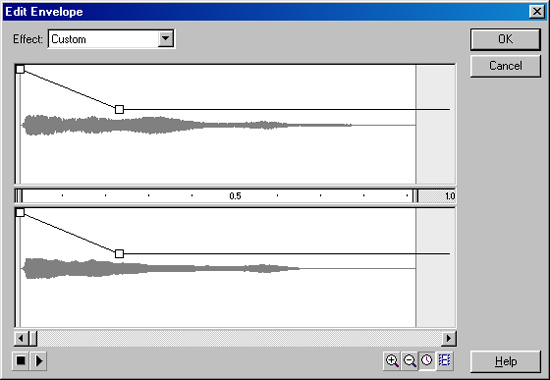
После размещения звукового файла в мультфильме его можно отредактировать.
Например, вы можете удалить ненужные фрагменты звука, изменить его громкость.
Для этого в палитре Sound щелкните на кнопке
Edit (Редактировать). В результате откроется
окно Edit Envelope (Редактировать огибающую).
Между панелями левого и правого звуковых каналов находится линейка с ползунками,
с помощью которых можно установить начало и конец звукового файла. Перемещая
левый ползунок вправо, удаляем начальный фрагмент файла. Аналогично, сдвигая
правый ползунок, удаляем конечный фрагмент звукового файла.
На панелях левого и правого каналов отображаются огибающие линии, которые
приблизительно указывают направление изменения громкости звука. В местах,
где это происходит, устанавливаются квадратные маркеры огибающей. Чтобы
увеличить громкость звука, перетащите маркер вверх, для уменьшения громкости
— вниз. Огибающей линии можно придать причудливую форму. Для этого следует
сначала щелчками на огибающей установить дополнительные маркеры, а затем
перетащить их в нужные места.
По окончании редактирования звукового файла щелкните на кнопке ОК,
чтобы закрыть окно Edit Envelope.

Рис. 595. Окно Edit Envelope
Следует иметь в виду, что добавление звука может существенно увеличить объем файла мультфильма. Поэтому следует принять меры для сжатия звуковой информации. Если уменьшить частоту дискретизации, то это может ухудшить качество звука. Можно использовать не двухканальный, а одноканальный звук. Для задания свойств звука в Flash предусмотрены два способа:
- Для определения свойств всех звуковых файлов мультфильма используйте вкладку Flash диалогового окна Publish Settings (Параметры публикации), открываемого командой File>Publish (Файл>Публикация). Этот способ хорош, если мультфильм содержит один или несколько похожих звуков.
- Для задания свойств отдельных звуковых файлов используйте диалоговое окно Sound Properties (Свойства звука). Для этого сначала откройте библиотеку мультфильма (Window>Library) и дважды щелкните на значке звукового файла, свойства которого хотите изменить. В верхней части диалогового окна отображаются сведения о звуковом файле. Новые значения параметров можно выбрать в раскрывающихся списках группы Export Settings (Параметры экспорта). При этом в нижней части диалогового окна отображается новый размер файла в килобайтах и процентах от исходного размера. Вы можете использовать формат сжатия (compression) MP3 как наилучший из имеющихся в Flash.
Можно назначить звуки различным состояниям символа-кнопки. Звуки сохраняются внутри этого символа и поэтому воспроизводятся во всех его экземплярах. Чтобы добавить звук к кнопке, нужно выполнить следующее:
- На временной диаграмме кнопки добавить слой, в котором вы будете размещать звуки.
- В звуковом слое создайте ключевой кадр, соответствующий состоянию кнопки, которое вы хотите озвучить.
- Выделите этот ключевой кадр и установите параметры звука.
Композиция мультфильма — сцены и клипы
Мультфильм может иметь сложную структуру (композицию). Так, отдельные
элементы одного мультфильма сами могут быть мультфильмами. В рассмотренном
выше примере с аквариумом рыбы представляли собой различные экземпляры
символа типа Movie clip, т. е. были мультфильмами.
Каждый мультфильм имеет собственную временную шкалу, которая управляет
его воспроизведением. Если мультфильм входит составной частью в другой
мультфильм, то чтобы подчеркнуть это обстоятельство, его называют
клипом. В свою очередь, клип может содержать другие клипы.
Для управления множеством элементов клипа их обычно распределяют по слоям.
Многослойную структуру используют при создании практически любого более
или менее сложного объекта, будь то просто рисунок или целая анимация.
Кроме декомпозиции мультфильма (клипа) на слои, можно разделить его на
временные отрезки, т. е. на сцены. Затем эти
сцены можно располагать в произвольном порядке. Основания для разбиения
мультфильма на сцены могут быть следующие:
- количество кадров мультфильма слишком велико. Например, временная шкала не видна на экране;
- в некоторый момент времени изменяется состав графических изображений (смена декораций и персонажей);
- фрагмент мультфильма повторяется несколько раз или может быть использован в других мультфильмах.
При создании нового мультфильма (File>New) по умолчанию создается только одна сцена с именем Scene 1. При этом любая разрабатываемая анимация становится частью этой сцены. Чтобы добавить сцену, выполните команду Insert>Scene (Вставить>Сцена). При этом рабочее поле очистится и над временной шкалой слева появится другое название — Scene 2.

Рис. 596.
Если ваш мультфильм содержит несколько сцен и клипов, то для отображения
на рабочем поле нужных сцены и клипа воспользуйтесь соответствующими кнопками
меню. Они расположены над (в Flash 5.0) или под (в Flash MX) временной
шкалой справа.
Для задания параметров сцены выполните команду Window>Panels>Scene
(Окно>Палитры>Сцена). В Flash MX эта команда короче: Window>Scene
(Окно>Сцена). На открывшейся палитре Scene отобразится
список всех сцен данного мультфильма. Порядок сцен в списке важен, поскольку
именно в таком порядке они будут воспроизводиться. Чтобы его изменить,
просто перетащите название сцены в списке в новое положение. Для изменения
названия сцены дважды щелкните на нем, введите новое название и нажмите
клавишу <Enter>.

Рис. 597. Палитра Scene. В нижней части палитры расположены три кнопки для дублирования, добавления и удаления сцены
Для просмотра сцены можно щелкнуть на ее названии в списке палитры Scene, хотя для этого есть и другие средства, например, кнопка меню, расположенная над временной шкалой.