Страницы Web-узла могут содержать повторяющуюся информацию о названии компании, контактных адресах, дате последней модификации, авторских правах, логотип компании. Для размещения информации, которая должна отображаться на всех страницах, нет необходимости открывать каждую страницу Web-узла и вводить данные. Вам достаточно создать на всех страницах общую область и ввести информацию в эту область один раз.
Общую область, располагаемую в верхней части страницы, можно использовать для размещения логотипа компании, заголовков страниц, панелей ссылок. Общую область, располагаемую в нижней части страницы, иногда называют нижним колонтитулом. В эту область обычно помещают информацию об авторских правах, дату обновления информации на Web-узле, адреса для контактов. Общую область по левому краю страницы удобно использовать для размещения панелей ссылок.
Предупреждение
Правую часть страниц желательно не использовать в качестве общей области. Это вызвано тем, что в зависимости от разрешения экрана монитора или размера окна обозревателя она не всегда помещается на экране и в этом случае для ее просмотра необходимо использовать полосу прокрутки, что не очень удобно.
Графические изображения, находящиеся на Web-страницах, улучшают восприятие информации, делают страницы более яркими и запоминающимися. Графические изображения вы можете подготовить сами или использовать библиотеки графических файлов программных продуктов, таких как FrontPage, CorelDraw, PhotoShop и т.д.
При создании Web-узлов чаще всего применяют графические форматы JPEG (Joint Photographic Experts Group) и GIF (Graphics Interchange format), являющиеся форматами со сжатием. Выбор формата определяется стоящими при разработке задачами. Так, например, GIF формат применяется для изображений, содержащих меньше 256 цветов, и используется, как правило, для создания анимационных эффектов. Если изображение содержит более 256 цветов, то применяется формат JPEG. Кроме того, программа FrontPage позволяет импортировать файлы, имеющие другие форматы, преобразовывая их в форматы JPEG и GIF.
После того как графическое изображение размещено на странице, с помощью
кнопок панели инструментов
Рисунки
(Pictures)
(рис. 10.5) можно изменить его яркость и контрастность,
повернуть по горизонтали или по вертикали, преобразовать цветное изображение в
полутоновое и т. д. Эта панель автоматически появляется в окне программы FrontPage при щелчке на изображении.

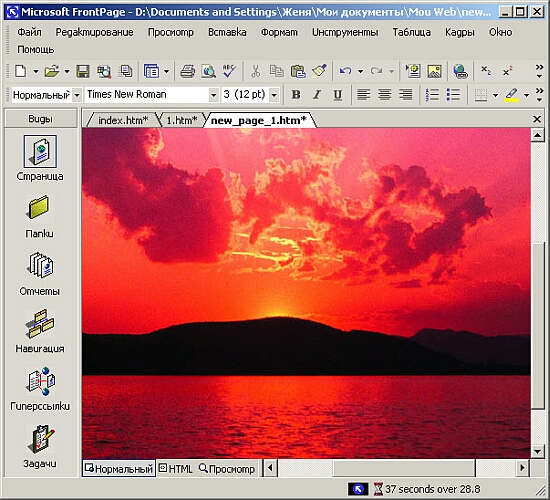
Рис. 10.5. Графическое изображение, размещенное на Web-странице
Графические изображения улучшают внешний вид страницы. Однако при создании Web-узла необходимо учитывать, что время загрузки страницы будет напрямую зависеть от размера размешенного на ней графического файла.
Совет
FrontPage позволяет узнать предполагаемое время загрузки Web-страницы на компьютер пользователя в зависимости от скорости соединения с Web-сервером. Оно отображается в строке состояния в режиме редактирования страницы справа от значка с изображением песочных часов. На рис. 10.5 показана страница, время зафузки которой составляет 94 секунды при скорости соединения 28,8 Кбит/с. Чтобы узнать время загрузки при другой скорости соединения, щелкните мышью в правой области строки состояния и выберите из появившегося меню значение предполагаемой скорости соединения с Web-сервером.
Для оформления Web-страниц FrontPage предоставляет темы, называемые также декорациями. В соответствии с выбранной темой изменяются свойства элементов всех или отдельных страниц Web-узла:

Рис. 10.6. Web-страница, оформленная с помощью темы
Темы, предлагаемые FrontPage, могут быть модифицированы пользователем. Так, например, можно изменить используемую в оформлении темы цветовую схему, оставив неизменными шрифты, графические элементы, или изменить оформление только графических или текстовых элементов темы.
На рис. 10.6 показана страница, в оформлении которой использована тема Кубики (Blocks). Для задания темы оформления Web-узла служит диалоговое окно Темы, открываемое командой Темы (Themes) меню Формат (format).