Использование таблицы при оформлении Web-страницы
В начале главы мы говорили, что таблицы удобно использовать для расположения текста и графических изображений на Web-странице в определенных областях. Рассмотрим небольшой пример. Разместим на Web-странице рисунок и текстовую информацию, используя для форматирования таблицу:
1. Откройте созданный нами тестовый одностраничный Web-узел.
2.
Добавьте в него новую страницу. Для этого в меню
Файл
(File)
выберите команду
Создать
(New), а затем в открывшемся подменю — опцию
Страница или веб-узел
(Page or Web). В результате в главном окне программы
FrontPage появляется панель
Создание
веб-страницы или узла
(New Page or
Web). Выберите на этой панели команду
Пустая страница
(Blank Page).
3. Расположите в верхней части новой страницы заголовок.
4. Создайте под заголовком таблицу, состоящую из одного столбца и двух строк. В первую строку мы поместим графическое изображение, а во вторую — подпись к нему.
5. Поместите на страницу графическое изображение. Для этого установите курсор под таблицу, выберите из меню Вставка (Insert) команду Рисунок (Picture), а затем — опцию Из файла (From File). Открывается диалоговое окно Рисунок (Picture), используя которое найдите требуемый файл на диске и нажмите кнопку Вставить (Insert). Графическое изображение будет вставлено на Web-страницу.
6. С помощью мыши перетащите изображение в первую строку таблицы.
7. Во вторую строку таблицы введите надпись к рисунку.
8. С помощью курсора уменьшите ширину таблицы, чтобы справа можно было расположить текст.
9. Введите под таблицей текст, который хотите расположить на Web-странице рядом с изображением.
10. Теперь нам надо настроить свойства таблицы. Для этого откройте окно ее свойств, выбрав в контекстном меню команду Свойства таблицы (Table Properties).
11. Чтобы линии таблицы не были видны в обозревателе, задайте толщину линии 0 пиксел. Для этого в счетчике Размер (Size) области Границы (Borders) установите значение 0.
12. Необходимо, чтобы размещенный на Web-странице текст расположился справа и под рисунком, т. е. обтекал таблицу. Для этого из списка Обтекание (Float) области Положение (Layout) выберите значение но левому краю (Left).
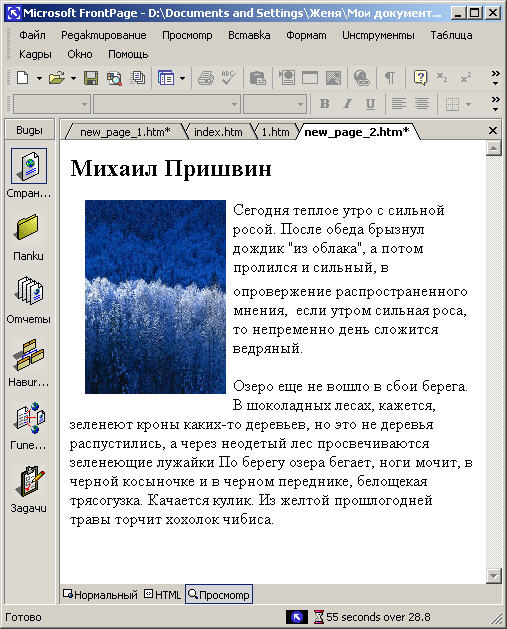
13. Закройте окно свойств таблицы, нажав кнопку ОК. Web-страница будет иметь вид, аналогичный показанному на рис. 13.12.

Рис. 13.12. Размещение информации с использованием таблицы
Сохраните созданную Web-страницу. Для этого нажмите на панели инструментов кнопку Сохранить и в открывшемся диалоговом окне Сохранить как (Save As) введите название страницы. Откроется окно Сохранение внедренных файлов (Save Embedded Files), позволяющее указать имя, с которым графическое изображение будет сохранено в структуре Web-узда. Нажмите кнопку ОК.
Замечание
Более подробную информацию о диалоговом окне Сохранение внедренных файлов (Save Embedded Files) вы получите в главе 15.
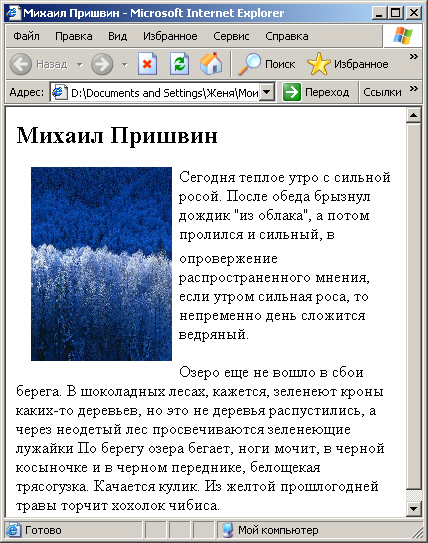
Просмотрите созданную страницу в обозревателе (рис. 13.13). Для этого в меню Файл (File) выберите команду Просмотр в обозревателе (Preview in Browser). Открывается окно со списком установленных на компьютере браузеров. Установите курсор на браузер, в котором хотите просмотреть страницу, и нажмите кнопку Просмотр (Preview).

Рис. 13.13. Созданная Web-страница в обозревателе Internet Explorer