Страницы Web-узла могут содержать повторяющуюся информацию о названии компании, контактных адресах, дате последней модификации, авторских правах, логотип компании. Для размещения информации, которая должна отображаться на всех страницах, нет необходимости открывать каждую страницу Web-узла и вводить данные. Достаточно создать для всех страниц общую область, в которую и ввести необходимую информацию один раз.
Общая область может располагаться на верхнем, нижнем, левом и правом краях страницы. Общую область, размещаемую в верхней части страницы, можно использовать для создания логотипа компании, заголовков страниц, панелей ссылок. Общую область, находящуюся в нижней части страницы, иногда называют нижним колонтитулом. В этой области обычно помещают информацию об авторских правах, дату обновления информации на Web-узле, адреса для контактов. Общую область, располагаемую по левому краю страницы, удобно использовать для панелей ссылок.
Предупреждение
Правую часть страниц желательно не использовать в качестве общей области. Это связано с тем, что в зависимости от разрешения экрана монитора или размера окна обозревателя она не всегда помещается на экране и в этом случае для ее просмотра необходимо использовать полосу прокрутки, а это не очень удобно.
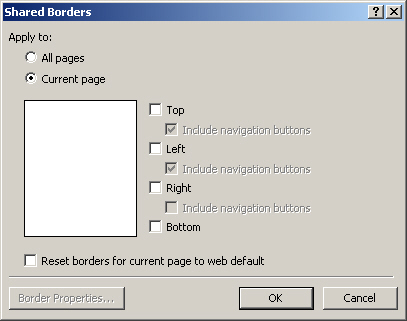
Для создания на Web-странице общих областей используется команда Общие границы (Shared Borders) меню Формат (format). При выполнении этой команды открывается диалоговое окно Общие границы (рис. 14.7), в верхней части которого расположен переключатель Применить (Apply to), содержащий две опции, предназначенные для указания того, где будут размещены общие области:
Флажки Сверху (Тор), Слева (Left), Справа (Right) и Снизу (Bottom) позволяют выделить, соответственно, верхнюю, левую, правую и нижнюю области для размещения информации на Web-странице.

Рис. 14.7. Диалоговое окно Общие границы
Флажки включить кнопки переходов (Include navigation buttons), расположенные под флажками Сверху и Слева, позволяют разместить в верхней и левой общих областях, соответственно, панели ссылок. Эти флажки доступны только при установленной опции ко всем страницам (All pages), когда общие поля создаются сразу на всех страницах Web-узла.
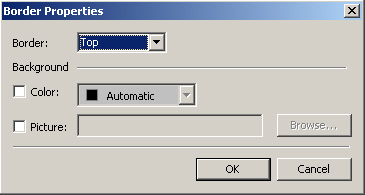
Диалоговое окно Общие границы содержит кнопку Свойства границы (Border Properties), открывающую одноименное окно (рис. 14.8), позволяющее настроить параметры общей области. В верхней части окна расположен список Граница (Border). Он содержит названия имеющихся на странице общих областей. Флажок Цвет (Color) и расположенный справа от него список позволяют задать цвет общей области, выбранной из списка Граница.

Рис. 14.8. Диалоговое окно Свойства границы
В общих областях Web-страниц можно размещать графические изображения. Для этого выполните следующее:
1. В папку images Web-узла поместите графическое изображение, которое
хотите использовать для размещения в общей области.
2. Откройте диалоговое окно
Общие границы, выбрав в меню
Формат (format) команду
Общие границы (Shared Borders).
Использование общих областей для размещения нижнего колонтитула
Как правило, в нижней части всех страниц Web-узла размещают информацию об авторских правах компании и дату последнего обновления Web-узла. Эту область называют нижним колонтитулом. Для его создания удобно использовать общие области, так как, если потребуется ввести какие-либо изменения, достаточно будет сделать это на любой из Web-страниц, и они автоматически будут отображены на остальных страницах. Рассмотрим создание нижнего колонтитула на примере нашего тестового Web-узла:
1. Откройте создаваемый нами Web-узел, воспользовавшись командой Открыть веб-узел (Open Web) меню Файл (File).
2. Откройте домашнюю страницу, дважды щелкнув мышью на панели Список
папок (Folder List) на значке файла index.htm.
3. Выберите из меню Формат (format)
команду Общие границы (Shared
Borders).
4. В открывшемся диалоговом окне
Общие границы установите опцию ко всем страницам (All pages),
указывая тем самым, что колонтитул будет размещен на всех имеющихся страницах
Web-узла, а также на всех Web-страницах, добавляемых впоследствии в узел.
5. Установите опцию Снизу (Bottom).
В нижней части страницы, отображаемой в области просмотра, появится пунктирная
линия.
6. Нажмите кнопку ОК для закрытия диалогового окна.
7. В нижней части вашей домашней страницы появилась линия с размещенным под ней
текстом комментария. При установке курсора на комментарий курсор принимает вид
руки, держащей страницу. Щелкните кнопкой мыши. Комментарий выделяется, и вы
можете вводить информацию, которую хотите разместить в колонтитуле.

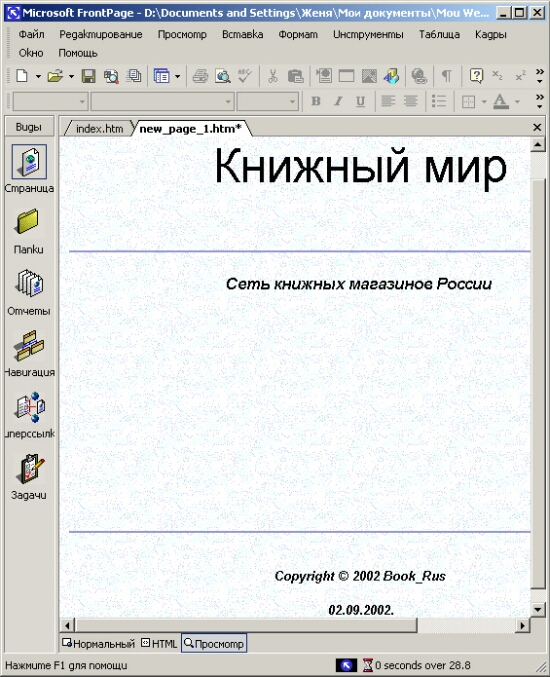
Рис. 14.9. Web-страница, содержащая нижний колонтитул
Информация размещена в колонтитуле (рис. 14.9). Теперь на всех страницах Web-узла как существующих, так и создаваемых, будет отображаться колон-
титул. Для редактирования содержимого колонтитула достаточно ввести необходимые изменения на любой из страниц Web-узла.Замечание
Линия, размещенная над колонтитулом, при просмотре в обозревателе не будет видна.