Использование общих областей при создании панелей ссылок
При размещении панелей ссылок в нашем тестовом Web-узле мы создавали панель на каждой странице отдельно. Правда, мы несколько облегчили себе задачу, т. к. при размещении панелей ссылок на страницах второго уровня иерархии нашего тестового Web-узла создали панель на одной странице, а затем скопировали ее на другие страницы. Размещение панелей ссылок упрощается, если при их создании использовать общие области страниц. Вернемся к нашему тестовому Web-узлу. Создадим на Web-страницах общие области, в которых и разместим панели ссылок:
1. Откройте тестовый Web-узел.
2. Удалите с его страниц созданные ранее панели ссылок, а также заголовки.
При создании панелей ссылок в верхней части страницы с использованием общих
областей FrontPage помещает в них по умолчанию заголовки, размещенные на
страницы в режиме Переходы.
3. Откройте в режиме редактирования любую страницу Web-узла.
4. Для создания общих областей страниц в меню Формат (format) выберите команду Общие границы (Shared
Borders).
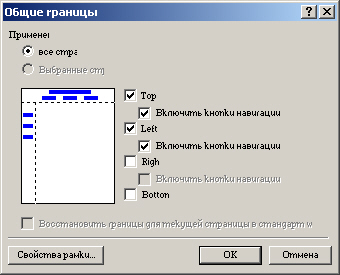
5. На экране открывается диалоговое окно Общие границы (рис. 16.35), в
верхней части которого расположен переключатель Применить (Apply to). Он содержит
две опции, указывающие, где будут создаваться общие области. Так как мы хотим
разместить общие области на всех страницах, а не только на текущей, установим
опцию ко всем страницам (All
pages).
6. В центре диалогового окна расположены флажки Сверху (Тор), Слева (Left), Справа (Right) и Снизу (Bottom), позволяющие создать
общие области в верхней, левой, правой и нижней частях страниц, соответственно.
При установке опции ко всем
страницам (All pages) становятся доступными флажки включить кнопки переходов (Include
navigation buttons), расположенные под флажками Сверху и Слева, которые позволяют
автоматически разместить панели ссылок в верхней и/или левой общих областях
Web-страниц.

Рис. 16.35. Диалоговое окно Общие границы, используемое для создания общих областей
Замечание
При создании панелей ссылок с использованием общих областей страниц необходимо учитывать свойство этих областей. Оно состоит в том, что информация, размещенная на любой из страниц, автоматически отображается и на других Web-страницах.
Установите флажки Сверху и Слева, а также расположенные под ними флажки включить кнопки переходов.
7. Нажмите кнопку ОК для закрытия диалогового окна.
На этом размещение панелей ссылок завершено. Исходя из созданной вами структуры Web-узла и установленных в диалоговом окне Общие границы (Shared Borders) параметров, программа FrontPage сама завершает размещение панелей и осуществляет их оптимальную настройку. Вам только остается удостовериться, что вас устраивает расположение панелей ссылок и набор кнопок на них.
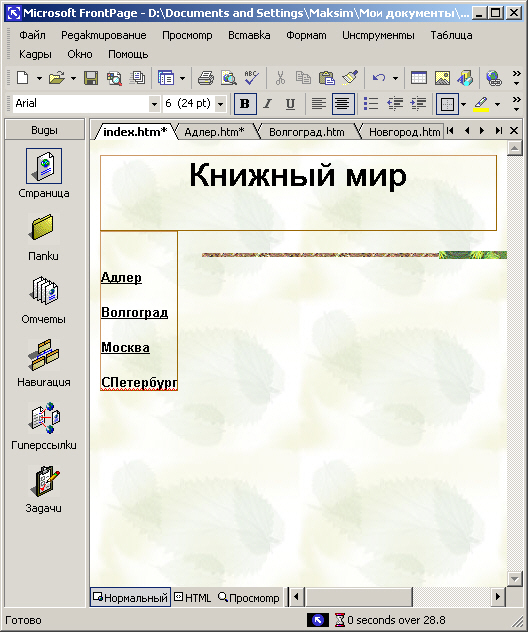
Посмотрим, что же в результате получилось. Откройте домашнюю страницу. В ее верхней части появился заголовок, размешенный нами на странице в режиме Переходы в прямоугольнике, условно обозначающем эту страницу. Под заголовком страницы расположена надпись Измените свойства этой панели для отображения на ней гиперссылок (Edit the properties for this link bar to display hyperlinks here). Слева находится панель ссылок. Щелкните на заголовке или панели ссылок. Заголовок, надпись под ним и панель ссылок выделяются прямоугольными рамками, указывающими расположение общих областей страницы (рис. 16.36).

Рис. 16.36. В верхней и левой частях домашней страницы расположены общие области, выделяемые линиями при установке на них курсора
Установите курсор на заголовок страницы и нажмите правую кнопку мыши. В контекстном меню имеется команда Свойства объявления на странице (Page Banner Properties), указывающая, что при создании заголовка программой FrontPage использован объект объявление. Если вы хотите изменить заголовок страницы, выберите эту команду и в поле Текст объявления (Page banner) открывшегося диалогового окна Свойства объявления на странице введите новый заголовок. При редактировании заголовка, размещенного в объявлении, автоматически изменяется и кнопка на панели ссылок, при нажатии которой осуществляется переход на эту страницу. Это верно для" всех страниц, кроме домашней. Чтобы изменить название кнопки со ссылкой на домашнюю страницу, используйте диалоговое окно Настройка веб-узла (Web Settings), описанное выше.
Для перехода с домашней страницы Web-узла на другие страницы используется панель ссылок, расположенная в левой общей области. Надпись Измените свойства этой панели для отображения на ней гиперссылок при просмотре в обозревателе не видна. Она лишь указывает на возможное расположение панелей навигации в этом месте.
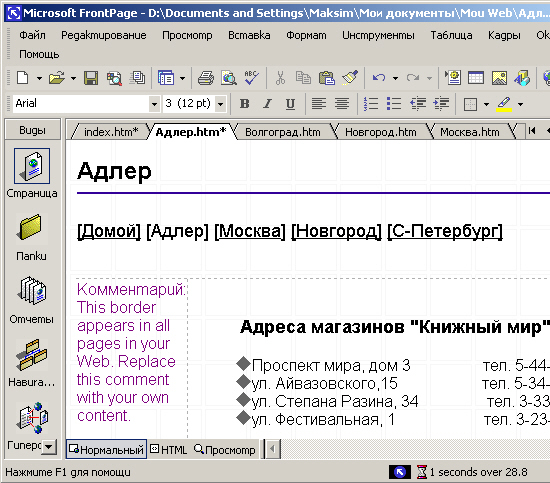
Откройте любую другую страницу Web-узла (рис. 16.37). Она содержит в верхней общей области панель со ссылками на страницы текущего уровня и домашнюю страницу. Левая общая область страницы содержит надпись Измените свойства этой панели для отображения на ней гиперссылок, резервирующую место под возможную панель ссылок при появлении в Web-узле дочерних страниц по отношению к текущей.

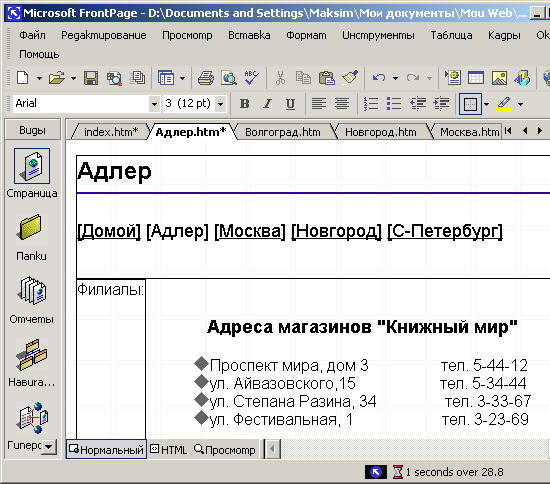
Рис. 16.37. Панель ссылок, размещенная на Web-странице второго уровня иерархии
Добавим в наш тестовый Web-узел страницу следующего уровня иерархии и посмотрим, как изменятся размещенные на страницах панели навигации. Для этого выполните следующие действия:
1. Добавьте в Web-узел новую страницу, нажав кнопку Создать (New) на стандартной панели
инструментов.
2. Сохраните ее, нажав кнопку
Сохранить (Save).
3. Перейдите в режим создания структуры переходов Переходы, нажав одноименную кнопку
на панели режимов Представления.
4. Используя мышь, перенесите новую страницу из области структуры папок в
рабочую область программы, связывая ее с любой страницей второго уровня
иерархии.
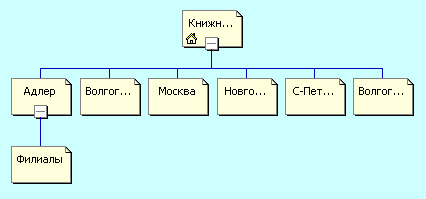
5. Измените наименование страницы. На рис. 16.38 представлена новая карта
навигации тестового Web-узла.

Рис. 16.38. Карта навигации тестового Web-узла
6.
Откройте в области редактирования страницу, являющуюся родительской по
отношению к новой странице (рис. 16.39). Верхняя панель ссылок не изменилась. В
левой общей области вместо надписи
Измените свойства этой панели для отображения на ней гиперссылок
появилась панель ссылок, содержащая ссылку на дочернюю Web-страницу.
7. Откройте новую страницу Web-узла. Программа FrontPage разместила на ней
заголовок, введенный нами в режиме создания структуры, а под ним — панель
ссылок, содержащую ссылки для перехода на домашнюю и родительскую страницы.
Разработчику остается только разместить на Web-странице необходимую информацию.

Рис. 16.39. Web-страница, содержащая две панели ссылок