Редактирование объектов формы и определение их свойств
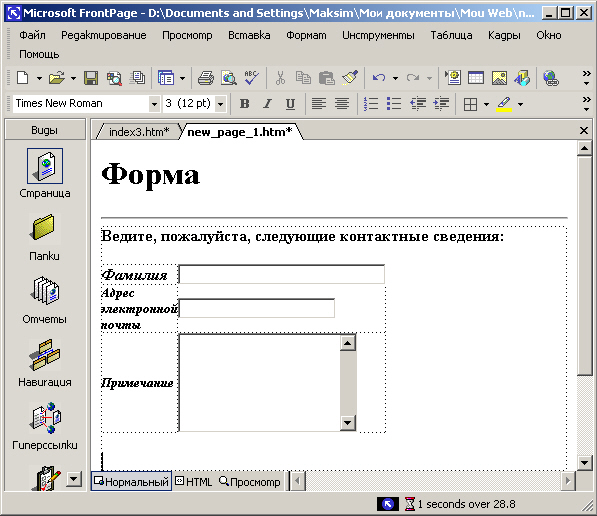
На рис. 22.7 представлена созданная с помощью мастера форма. Рассмотрим, какого типа объекты в ней размешены и что нужно делать для изменения их свойств, если в том возникнет необходимость.
Текстовые объекты
Форма, как и любая Web-страница, содержит текст. Это — заголовок страницы, сформулированные вами вопросы, надписи к размешенным в форме объектам. Для форматирования текста, размещенного в форме, можно использовать панель инструментов форматирования и параметры диалогового окна Шрифт (Font) аналогично оформлению Web-страницы.
Для облегчения выравнивания объектов, размешенных в форме, можно использовать таблицы. При изменении надписей к полям происходит изменение их ширины. Если надпись находится в ячейке таблицы, то при этом автоматически изменяется размер ячейки. Для изменения размера ячейки можно также использовать мышь. Установите курсор на границу ячейки и, когда он примет вид двунаправленной стрелки, перемещайте в требуемую сторону до получения нужного размера. При размещении полей в столбец друг под другом, изменение размера одной из ячеек влечет за собой изменение всех расположенных под ней ячеек. Для выравнивания размещенных в таблице полей и текста можно использовать кнопки По левому краю (Align Left), По правому краю (Align Right), По ширине (Justify) и По центру (Center) на панели форматирования.
Настройка объектов, размещенных в форме
Помимо текстовой информации, форма содержит объекты, предназначенные для ввода информации. Это — поля ввода, позволяющие вводить данные разных типов, текстовые поля, занимающие несколько строк (в них можно вводить текстовую информацию большого объема), переключатели, флажки, списки. Кроме того, в форме имеются кнопки, которые служат для выполнения определенных действий.
Для настройки объектов формы в программе FrontPage предназначено диалоговое окно свойств объекта. Чтобы его открыть, выполните одно из следующих действий:
Поле ввода
Большинство полей, размещенных в форме с помощью мастера, — это поля ввода. На рис 22.7 полями такого типа являются поля для ввода имени посетителя и адреса URL. Поля данного типа можно использовать в формах для ввода как текстовой, так и числовой информации.
Ширину размещенного в форме поля можно изменить. Для этого выделите его. Затем установите курсор на боковой маркер выделения объекта и, когда он примет вид двунаправленной стрелки, перемещайте вправо для увеличения размера или влево — для уменьшения.
Чтобы установить более точный размер, можно использовать диалоговое окно свойств поля, которое предназначено для настройки его параметров.
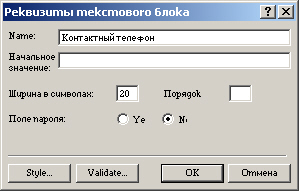
Дважды щелкните на поле мышью. Открывается диалоговое окно Свойства текстового поля (Text Box Properties), представленное на рис. 22.8.

Рис. 22.8. Диалоговое окно Свойства текстового поля
Диалоговое окно содержит следующие поля:
Замечание
Поле Ширина в знаках (Width in characters) не задает максимальное количество символов, вводимое в поле ввода, а определяет ширину поля в форме. Для определения максимального количества символов, вводимых в поле данных, используется поле Макс, длина (Max Length) диалогового окна Проверка текстового поля (Text Box Validation). Если количество символов, введенное в поле, превышает ширину поля, информация прокручивается.
Переключатель Поле пароля (Password field) позволяет указать, будет ли данное поле использоваться для ввода пароля. Большинство обозревателей в этом поле отображают только символы *, скрывая хранимый в поле текст.
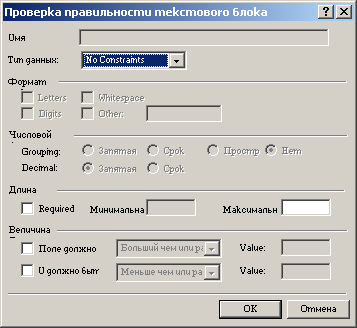
В нижней части диалогового окна находится кнопка Проверить (Validate), при нажатии на которую открывается диалоговое окно Проверка текстового поля (Text Box Validation) (рис. 22.9), позволяющее ввести ограничения на вводимые в это поле данные, чтобы не возникало ошибок при их обработке.

Рис. 22.9. Диалоговое окно Проверка текстового поля
Поле Выводимое имя (Display name) содержит название поля формы, которое будет выводиться на экране для сообщения об ошибке ввода в данное поле. Раскрывающийся список Тип данных (Data type) позволяет указать тип данных, вводимых в поле:
| Значение списка | Тип вводимых данных |
|
Без ограничений (No Constraints) |
Позволяет вводить данные любого типа |
| Текст (Text) | Используется для ввода текстовой информации. Вводимые цифры будут рассматриваться как символы |
| Целое (Integer) | Предназначено для ввода целых чисел. Помимо целых чисел, допустимыми являются запятая и тире. Например: 35, 56 или 35-56 |
| Число (Number) | Используется для ввода десятичных чисел |
При выборе из раскрывающегося списка Тип данных значения Текст (Text) становятся доступными флажки области Формат текста (Text format), определяющие допустимые для ввода символы:
При выборе из раскрывающегося списка Тип данных значения Число (Number) становятся доступными две группы переключателей. Первый из них, Группировка (Grouping), позволяет задать символы для разделения разрядов числа, а второй — Разделитель (Decimal), — символы для разделения целой и дробной части числа. Установленная опция нет (None) переключателя Группировка указывает на отсутствие разделителей.
Предупреждение
Недопустимо использовать какой-либо символ для того, чтобы отделить целую часть числа от его дробной части, и этот же символ для разделения его разрядов.
Поля Мин. длина (Min length) и Макс, длина (Max Length) области Размер данных (Data length) позволяют указать минимальное и максимальное количество символов, отводимых для ввода данных. Чтобы ввести эти параметры, необходимо предварительно установить флажок Требуется (Required).
Замечание
Если для поля в диалоговом окне Проверка текстового поля установлен флажок Требуется, то вводить в него данные обязательно. Если при вводе информации в форму это поле будет пропущено, то появится сообщение об ошибке с указанием наименования поля.
Параметры области Значение данных (Data value) позволяют указать критерии проверки данных, вводимых в поле . Значение, введенное в поле Значение (Value), используется для сравнения с вводимыми в поле данными, а раскрывающиеся списки содержат значения критерия проверки.
Совет
Если в диалоговом окне Проверка текстового поля вы задали для поля правила проверки допустимости вводимых данных, то расположите в форме рядом с этим полем подсказку, которая поможет пользователю правильно ввести в него информацию.
Поле ввода большой длины
Программа FrontPage позволяет использовать в форме поля для ввода большого объема текстовой информации. Поле данного типа может занимать несколько строк и содержит полосы прокрутки для просмотра не поместившейся в нем информации. Примером такого поля на рис. 22.10 является поле Примечание.
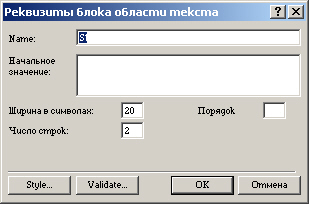
Откройте окно свойств данного объекта формы, дважды щелкнув на нем мышью. На экране откроется диалоговое окно Свойства текстового поля (TextArea Box Properties), представленное на рис. 22.11. Оно аналогично диалоговому окну свойств поля для ввода данных, рассмотренного ранее, но
содержит дополнительное поле Число строк (Number of lines), позволяющее указать высоту поля (в строках). Поле Ширина в знаках (Width in characters) указывает ширину поля в символах.
Рис. 22.10. Форма, содержащая поле для ввода большого объема текстовой информации

Рис. 22.11. Диалоговое окно Свойства текстового поля
В нижней части диалогового окна Свойства текстового поля расположена кнопка Проверить (Validate). При ее нажатии открывается диалоговое окно Проверка текстового поля (см. рис. 22.9), аналогичное тому, которое используется для ввода ограничений на вводимые данные поля ввода, рассмотренного выше.
Чтобы изменить размеры текстового поля большой длины, можно использовать курсор. Выделите поле. Вокруг него появятся маркеры выделения. Для изменения высоты или ширины поля применяются маркеры, расположенные на соответствующих сторонах. Для изменения одновременно ширины и высоты предназначены маркеры, которые находятся по углам рамки выделения объекта.Использование флажков в форме
Для размещения в форме полей, которые могут иметь только одно из двух допустимых значений, используются объекты, называемые флажками. В форме объекты данного типа можно объединять в группы. Для установки флажка необходимо щелкнуть на нем кнопкой мыши. Появится изображение галочки:
Флажок сброшен

![]() Флажок установлен
Флажок установлен
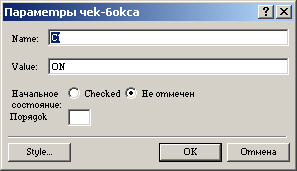
Откройте окно свойств флажка Свойства флажка (Check Box Properties) (рис. 22.12). Оно содержит переключатель Начальное состояние (Initial state), указывающий, в каком состоянии будет находиться флажок при загрузке формы (установленном или сброшенном). По умолчанию установлена опция Снят (Not checked), т. е. в начальном состоянии флажок будет сброшен.

Рис. 22.12. Диалоговое окно
Свойства флажкаПереключатель
При проведении опроса среди посетителей Web-узла не стоит заставлять их вводить информацию во множество полей. В этом случае, скорее всего, они опрос просто проигнорируют. Чтобы узнать мнение посетителя по тому или иному вопросу, не заставляя вводить информацию, удобно в форме использовать переключатели, содержащие опции с вариантами предполагаемых ответов. В этом случае требуется минимальное время на ввод информации. Посетитель просматривает предложенные вами варианты ответов и выбирает нужный, установив соответствующую опцию.
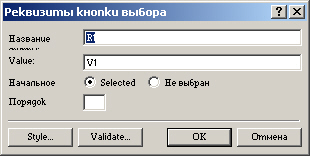
Переключатель является составным объектом, так как в него входит несколько опции. Для настройки свойств переключателя используются диалоговые окна Свойства переключателя (Option Button Properties) каждой опции, из входящих в его состав. Вил этого диалогового окна показан на рис. 22.13.
Рис. 22.13. Диалоговое окно Свойства
переключателяПоле Имя группы
(Group name) содержит групповое имя опций переключателя. Оно должно быть одинаковым для всех опций, входящих в состав данного переключателя.Поле Значение (Value) содержит значение, которое будет использоваться при установке данной опции.
Переключатель Начальное состояние (Initial stale) диалогового окна Свойства переключателя указывает, будет ли установлена данная опция по умолчанию при загрузке формы.
Замечание
В переключателе, размещенном в форме, одна из опций (наиболее вероятный вариант ответа) должна иметь в диалоговом окне Свойства переключателя установленное значение Выбран (Selected), а остальные— Не выбран (Not selected).
Списки
Списки, разметаемые в форме, так же, как и переключатели, избавляют посетителей Web-узла от ввода информации, позволяя выбрать предпочтительный ответ из предложенных вариантов.
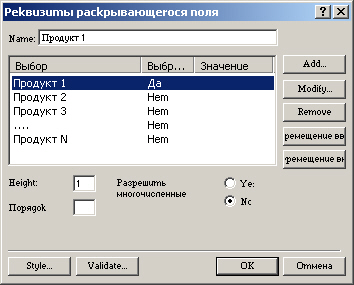
Для настройки свойств списка используется диалоговое окно Свойства раскрывающегося списка, показанное на рис. 22.14.
В поле Имя (Name) отображается имя списка. В расположенной под этим полем области содержатся элементы списка.

Рис. 22.14. Диалоговое окно Свойства раскрывающегося списка
Кнопки, находящиеся справа в диалоговом окне, позволяют добавлять в список новые элементы, модифицировать существующие, изменять порядок следования элементов списка:
| Кнопка | Назначение |
| Добавить (Add) |
Открывает диалоговое окно Добавление варианта (Add Choice) для добавления в список нового элемента |
| Изменить (Modify) |
Открывает диалоговое окно Изменение выбора (Modify Choice) для изменения выбранного элемента списка |
| Удалить (Remove) | Удаляет из списка выделенный элемент |
| Вверх (Move Up) | Перемещает выделенный элемент списка на один уровень вверх |
| Вниз (Move Down) | Перемещает выделенный элемент списка на один уровень вниз |

![]()
Поле Высота (Height), расположенное в нижней части диалогового окна Свойства раскрывающегося списка, позволяет задать высоту списка в обозревателе. При вводе в это поле значения 1 получается список, называемый раскрывающимся. В нем виден только первый элемент списка. Для открытия всего списка используется кнопка со стрелкой, расположенная с правой стороны поля. При вводе в поле Высота значения, большего 1, становятся видны несколько элементов списка, количество которых определяется введенным числом. Для просмотра всего списка используется располагаемая в нем полоса прокрутки.
Ширина списка устанавливается автоматически и определяется длиной самого длинного элемента списка.
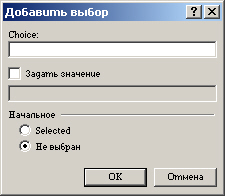
Переключатель Разрешен выбор нескольких элементов (Allow multiple selections) определяет, разрешить ли выбор из списка нескольких значений. По умолчанию установлена опция Нет. Значение Да удобно использовать, например, в том случае, если вы предлагаете для продажи список товаров, и покупатель может выбрать более одного вида товара.Для ввода в список нового элемента нажмите кнопку Добавить (Add). Открывается диалоговое окно Добавление варианта (Add Choice), показанное на рис. 22.15. Введите в поле Вариант (Choice) наименование элемента. Для ввода значения, присваиваемого элементу списка (по умолчанию оно совпадает с наименованием элемента), установите флажок Значение (Specify Value) и введите в расположенное под ним поле требуемое значение.

Рис. 22.15. Диалоговое окно Добавление варианта, предназначенное для добавления нового элемента в список
По умолчанию при просмотре списка в обозревателе курсор установлен на его первом элементе. Если вы хотите, чтобы сразу выбирался добавляемый вами элемент, установите для него в диалоговом окне Добавление варианта опцию выбрано (Selected). При этом будет автоматически снята данная опция для остальных элементов списка.
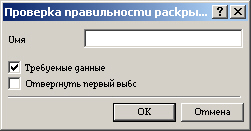
В нижней части диалогового окна Свойства раскрывающегося списка размещена кнопка Проверить (Validate), при нажатии которой открывается диалоговое окно Проверка раскрывающегося списка (Drop-Down Box Validation) (рис. 22.16).

Рис. 22.16. Диалоговое окно Проверка раскрывающегося списка
Если вы хотите, чтобы пользователь обязательно выбирал из списка какой-либо элемент, установите флажок Данные обязательны (Data Required).
Флажок Запретить выбор первого элемента (Disallow Hist choice) не разрешает выбирать пользователю первым пункт списка. Данный флажок устанавливают в том случае, кона первый пункт списка — это рекомендация или замечание.
Кнопки управления
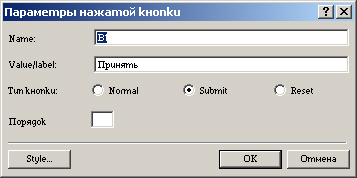
Кнопки, размещаемые в форме, позволяют выполнять заданное действие. Посмотрите на форму, созданную мастером. В ее нижнем части расположены две кнопки: Отправить (Submit form) и Сброс (Reset form). Кнопка Отправить предназначена для пересылки введенных в форму данных обработчику на Web-сервер. Кнопка Сброс возвращает форму в исходное состояние. при котором можно приступить к вводу данных. Дважды щелкните мышью на кнопке Отправить. Открывается диалоговое окно Свойства кнопки (Push Button Properties), показанное на рис. 22.17.

Рис. 22.17. Диалоговое окно Свойства кнопки
Поле Имя (Name) предназначено для ввода имени объекта. Расположенное под ним поле Значение или подпись (Value/label) используется для ввода текста, который будет отображаться на кнопке. Иными словами, это наименование кнопки.
Переключатель Тип кнопки (Button type) позволяет задать действие, выполняемое при нажатии кнопки, и содержит следующие опции: