Самостоятельная разработка формы
Мы описали процесс создания формы с помощью мастера, познакомились с объектами формы и их свойствами. Прежде чем приступить к самостоятельной разработке формы, рассмотрим инструменты, с помощью которых можно размешать в ней объекты.
Инструменты, используемые для размещения в форме объектов
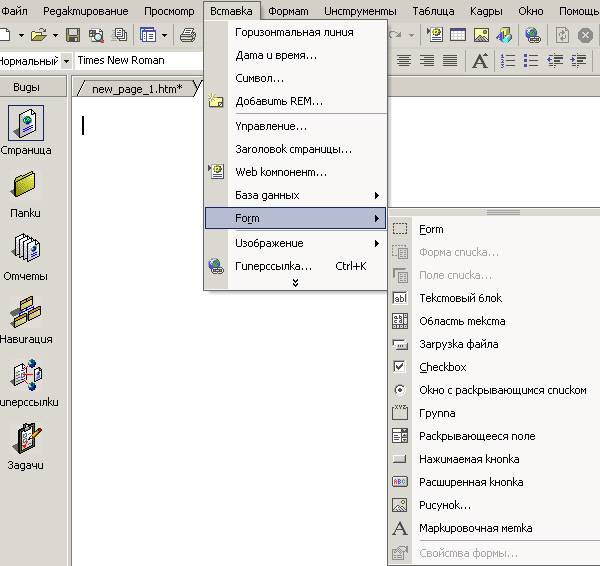
Для размещения в форме объектов используются команды (рис. 22.24), появляющиеся при выборе из меню Вставка (Insert) команды Форма (form). Назначение этих команд описано в табл. 22.3.

Рис. 22.24. Команды, используемые для создания формы
Таблица 22.3. Команды меню Форма
| Команда | Назначение | |
| Поле (Textbox) | Создает в форме поле для ввода данных разных типов, содержащее одну строку | |
|
Текстовое поле (Text Area) |
Создает поле большого размера, занимающее несколько строк и содержащее полосу прокрутки для просмотра информации, не поместившейся в поле | |
|
Поле отправки файла (File Upload) |
Создает в форме поле для ввода названия и расположения файла. Расположенная справа кнопка Обзор (Browse) открывает диалоговое окно Выбор файла, используемое для выбора файла с диска | |
| Флажок (Checkbox) | Создает флажок | |
|
Переключатель (Option Button) |
Используется для размещения в форме опции | |
| Группа (Group Box) | Создает в форме рамку, предназначенную для объединения объектов в группу | |
|
Раскрывающийся список (Drop-Down Box) |
Создает в форме список | |
|
Кнопка (Push Button) |
Создает кнопку управления, предназначенную для выполнения заданных действий | |
|
Расширенная кнопка (Advanced Button) |
Создает кнопку управления, предназначенную для выполнения заданных действий и имеющую расширенный набор свойств | |
| Рисунок (Picture) | Размещает в форме графическое изображение | |
| Надпись (Label) | Создает метку к полю в виде надписи. После щелчка на ней происходит то же самое, что и при установке объекта, для которого она создана. Например, если вы создали метку для флажка, то для установки флажка можно щелкать как на самом флажке, так и на метке | |
|
Свойства формы (form Properties) |
Открывает диалоговое окно Свойства формы для настройки свойств формы | |
Разработка формы
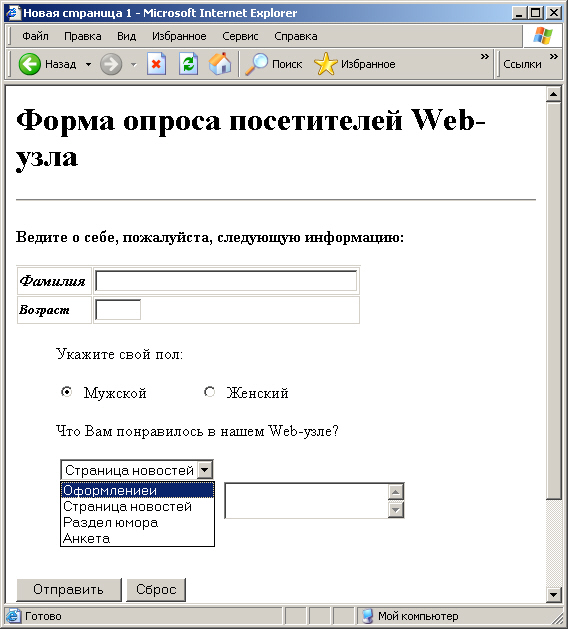
Рассмотрим создание формы, в которой разместим по возможности большинство предлагаемых программой FrontPage объектов. После создания форма будет иметь вид, показанный на рис. 22.25.
1. Откройте Web-узел, в который хотите вставить страницу формы.
2. Добавьте в него страницу, имеющую шаблон Обычная страница (Normal Page).
3. Введите в верхней части новой Web-страницы заголовок

Рис. 22.25.
Созданная форма

Рис. 22.26. Область для создания формы после размещения на Web-странице первого поля
6. Введите в верхней части формы текст
Введите, пожалуйста, о себе следующую информацию:.
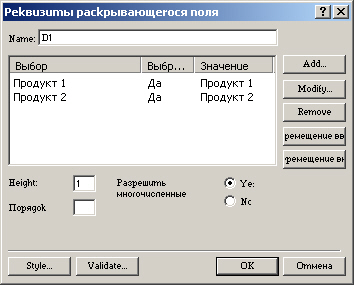
Рис. 22.27. Диалоговое окно Свойства раскрывающегося списка, в котором установлены необходимые параметры
Совет
Для настройки шрифта, используемого в оформлении списка, можно воспользоваться диалоговым окном, открываемым при нажатии кнопки Стиль (Style).
27. Разместим рядом со списком поле ввода большой длины. Вдруг пользователь
захочет свои впечатления о Web-узле или пожелания ввести в произвольной форме.
Для размещения поля данного типа в форме выберите в меню Вставка (Insert)
команду Форма (form), а затем — огшию Текстовое поле (Text Area).
28. Откройте окно свойств Свойства текстового поля (TextArea Box Properties)
созданного объекта.
29. В поле Имя (Name) введите наименование поля Comment. В поле Ширина
в знаках (Width in characters) укажите ширину поля в символах, введя число
20, а в поле Число строк (Number of lines), позволяющее
указать высоту поля в строках, — число 4. Закройте диалоговое
окно, нажав кнопку ОК.
30. Все объекты размешены в форме. Откройте диалоговое окно свойств формы.
Для этого в меню Вставка (Insert) выберите команду Форма (form),
а затем значение Свойства формы (form Properties).
31. По умолчанию в диалоговом окне Свойства формы установлена опция
Отправка (Send to), а в поле Имя файла (File name) указан текстовый
файл, сохраняемый в папке private Web-узла. Посмотрите имя файла, чтобы знать,
где искать введенные в форму данные.
32. Нажмите кнопку Параметры (Options). Открывается диалоговое окно Сохранение
результатов. На вкладке Результаты в файле (File Results) в списке
Формат файла (File format) выбрано значение Текстовый (разделитель
— запятая) (Text database using comma as a separator). Если требуется, измените
формат данных, записываемых в текстовый файл.
33. Для размещения в файле даты заполнения формы откройте вкладку Сохраняемые
поля (Saved Fields) диалогового окна Сохранение результатов (Saving
Results) и, используя список Формат даты (Date format), выберите устраивающий
вас формат даты.
34. Нажмите кнопку ОК для закрытия диалогового окна свойств формы.
35. Сохраните Web-страницу, содержащую форму. Создание формы завершено.