
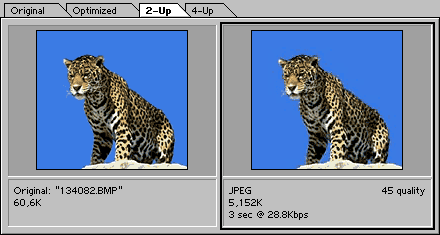
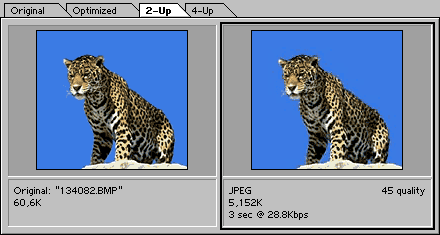
Рис. 1. Просмотр изображения в режиме 2-up
1. В Photoshopе выберите пункт меню Файл | Сохранить для Web
2. В диалоговом окне нажмите на закладки вверху окна для просмотра
изображения в одном из типов
· Original — просмотр неоптимизированного изображения;
· Optimized — оптимизированное изображение с учетом
заданных параметров оптимизации;
· 2-Up — одновременный просмотр исходного и оптимизированного
изображения (рис. 1);
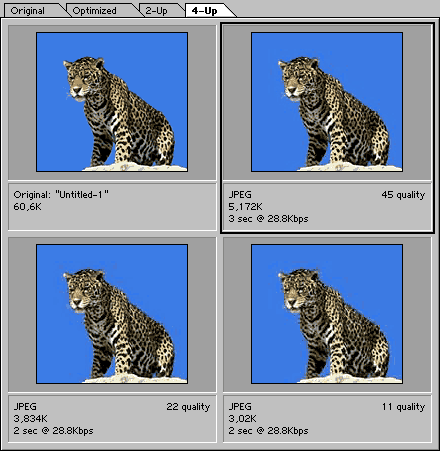
· 4-Up — одновременный просмотр исходного и трех оптимизированных
изображений с разными параметрами (рис. 2);
Черная рамка вокруг изображения показывает, какое из них активно в данный момент.

Рис. 1. Просмотр изображения в режиме 2-up

Рис. 2. Просмотр изображения в режиме 4-up
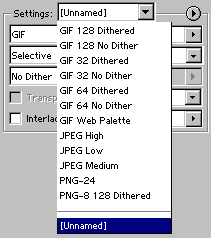
Чтобы не выставлять постоянно одни и те же установки для множества однотипных изображений, параметры оптимизации можно сохранить под каким-нибудь именем и использовать их потом в дальнейшей работе. Загрузка типичных параметров делается в ниспадающем меню Settings палитры оптимизации (рис. 3).

Рис. 3. Готовые шаблоны, позволяющие быстро выставить необходимые
параметры оптимизации
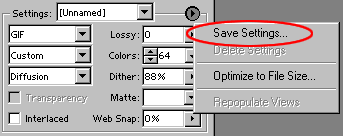
Для сохранения требуемых настроек, чтобы ими можно было воспользоваться в будущем, выберите пункт Save Settings в палитре оптимизации (рис. 4). Задайте имя настроек и укажите место их размещения на диске. По умолчанию все настройки оптимизации размещаются в папке Optimize, которая находится внутри папки с Adobe Photoshop.

Рис. 4. Сохранение параметров настроек для дальнейшего использования

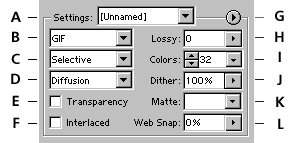
Рис. 5. Параметры оптимизации файла в формате GIF
A — Меню настроек параметров; B — Формат файла; С — Цветовая палитра; D — Алгоритм смешения цветов (дитеринг); E — Прозрачность; F — Черезстрочная развертка; G — Дополнительные параметры (см. рис. 6); H — Потери качества изображения; I — Количество цветов; J — Смешение цветов; K — Цвет краев; L — Web-цвета.
2. Переместите ползунок Lossy (рис. 5, H) или введите число для
удаления части пикселов из изображения, тем самым уменьшится размер
файла. Вы можете изменять этот параметр от 5-10% до 50% не боясь
сильно ухудшить качество рисунка. Размер файла при этом уменьшается
процентов на 5-40, в зависимости от выбранных опций.
Нельзя использовать этот параметр с включенными значениями Interlaced,
а также при выбранных алгоритмах смешения Noise и Pattern.
3. Укажите желаемую палитру цветов (рис. 5, С).
Формат GIF сохраняет прямо в файле используемые в изображении цвета,
вот только их количество ограничено числом 256. Зато это могут быть
любые цвета из примерно 16 миллионов. Чтобы указать какие именно
цвета необходимо сохранить и предназначен этот параметр. Наиболее
части используется Perceptual.
4. Количество цветов в изображении задается параметром Color (рис. 5, I). Его значение показывает максимальное количество цветов в изображении. Если у вас файл содержит полноцветное изображение с большим количеством цветов, оно будет приведено к указанному. Из-за этого возможны искажения в цветопередаче.
5. Установите параметр Interlaced для создания черезстрочной развертки изображения (рис. 5, F). В этом случае, при загрузке изображения с веб-сервера, оно будет появляться постепенно, вначале показывая рисунок с плохим качеством (рис. 6) перед его полной загрузкой (рис. 7). Это свойство GIF формата используется для того, чтобы читатель сайта мог понять, о чем изображение, не дожидаясь его полной загрузки. Для малых по объему изображений эта опция не имеет смысла, поскольку эффект будет трудно заметить.
 |
 |
|
Рис. 6. Частично загруженное изображение
с включенным параметром interlaced
|
Рис. 7. Полностью загруженное изображение
|
6. Установите алгоритм смешения цветов (рис. 5, D) и процент смешения пикселов (рис. 5, J) в изображении. На рис. 8 показаны разные типы смешивания цветов при градиентной заливке. Наиболее распространенным и качественным является диффузный метод смешивания цветов (Diffusion).
 |
 |
 |
 |
 |
| Исходное изображение | No Dither | Diffusion | Pattern | Noise |
Рис. 8. Алгоритмы смешения цветов в изображении
7. Если изображение содержит прозрачные участки, установите галочку Transparency.
8. Для автоматического переключения цветов в ближайший эквивалент веб-палитры, тем самым сохранение исходных цветов нетронутыми, используйте ползунок Web Snap (рис. 5, L) или введите значение уровня цветов, которые будут изменены. Высокое значение этого параметра изменяет все цвета, низкое — оставляет цвета нетронутыми.
9. Нажмите ОК и сохраните файл в нужном месте с расширением gif.
| Статья опубликована: 31.07.2003 |
Последнее обновление: 29.06.2004 |
Copyright © 2002 — 2004 Влад Мержевич, по всем вопросам
пишите по адресу vlad@htmlbook.ru
Материалы сайта охраняются законом об авторском праве.
Ни одну статью нельзя воспроизводить или использовать в какой бы то ни было
форме, для каких бы то ни было целей или какими бы то ни было средствами без
письменного разрешения автора.