
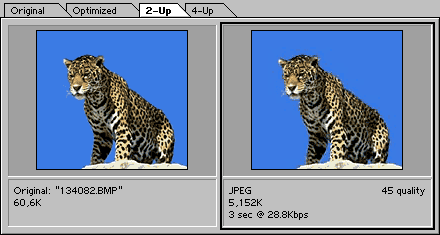
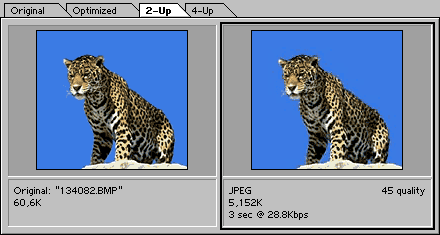
Рис. 1. Просмотр изображения в режиме 2-up
1. В Photoshop'е выберите пункт меню Файл | Сохранить для Web
2. В диалоговом окне нажмите на закладки вверху окна для просмотра
изображения в одном из типов
· Original — просмотр неоптимизированного изображения;
· Optimized — оптимизированное изображение с учетом
заданных параметров оптимизации;
· 2-Up — одновременный просмотр исходного и оптимизированного
изображения (рис. 1);
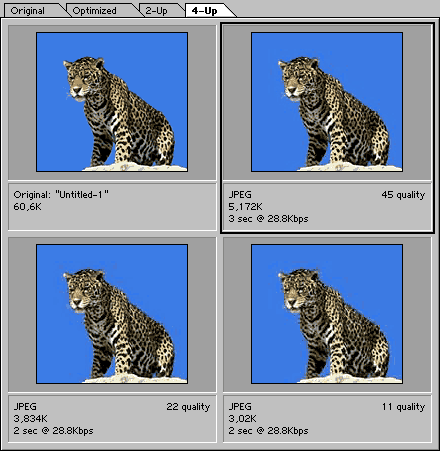
· 4-Up — одновременный просмотр исходного и трех оптимизированных
изображений с разными параметрами (рис. 2);
Черная рамка вокруг изображения показывает, какое из них активно в данный момент.

Рис. 1. Просмотр изображения в режиме 2-up

Рис. 2. Просмотр изображения в режиме 4-up
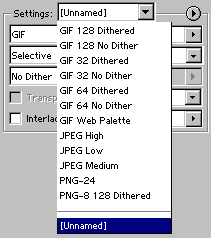
Чтобы не выставлять постоянно одни и те же установки для множества однотипных изображений, параметры оптимизации можно сохранить под каким-нибудь именем и использовать их потом в дальнейшей работе. Загрузка типичных параметров делается в ниспадающем меню Settings палитры оптимизации (рис. 3).

Рис. 3. Готовые шаблоны, позволяющие быстро выставить необходимые
параметры оптимизации
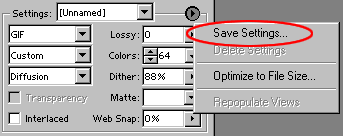
Для сохранения требуемых настроек, чтобы ими можно было воспользоваться в будущем, выберите пункт Save Settings в палитре оптимизации (рис. 4). Задайте имя настроек и укажите место их размещения на диске. По умолчанию все настройки оптимизации размещаются в папке Optimize, которая находится внутри папки с Adobe Photoshop.

Рис. 4. Сохранение параметров настроек для дальнейшего использования

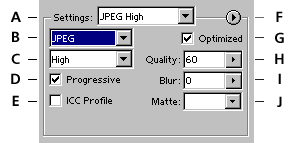
Рис. 5. Параметры оптимизации файла в формате JPEG
A — Меню настроек параметров; B — Формат файла; С — Меню качества изображения; D — Прогрессивный формат; E — ICC Profile; F — Дополнительные параметры (см. рис. 6); G — Оптимизировать изображение; H — Качество изображения; I — Размытие изображения; J — Цвет краев.
2. Фактически, оптимизация файлов в формате JPEG происходит за
счет одного параметра, называемого качество изображения (Quality).
Качество может изменяться от 0 до 100. Чем ниже это значение, тем
хуже выглядит изображение, а чем выше, тем больший размер у файла
становится (рис. 6).
 |
 |
 |
|
Низкое качество
(Quality=10) |
Среднее качество (Quality=30)
|
Высокое качество (Quality=60)
|
Выставить качество изображения можно одним из способов:
· указать один из типов качества в ниспадающем меню (рис. 5, С);
· ввести значение качества в поле Quality (рис. 5, H)
· установить значение качества перемещением ползунка в поле Quality
(рис. 5, H)
Высокое качество изображения позволяет сохранять более точную информацию о цветах, но при этом возрастает размер файлы. Изменяя значение Quality можно добиться необходимого баланса между качеством и размером изображения, информация о котором отображается внизу рисунка (рис. 7).

Рис. 7. Информация о размере файла и времени его загрузки
3. Для создания меньшего по размеру файла пометьте галочкой пункт Optimized (рис. 5, G). Оптимизированный JPEG формат рекомендован для максимальной компрессии файла. Однако некоторые старые браузеры его не поддерживают.
4. Установите галочку в пункте Progressive (рис. 5, D) для создания прогрессивного JPEGа. В этом случае, при загрузке изображения с веб-сервера, оно будет появляться постепенно, вначале показывая рисунок с плохим качеством (рис. 8) перед его полной загрузкой (рис. 9). Это свойство JPEG формата используется для того, чтобы читатель сайта мог понять, о чем изображение, не дожидаясь его полной загрузки. Для малых по объему изображений эта опция не имеет смысла, поскольку эффект будет трудно заметить.
 |
 |
|
Рис. 8. Частично загруженное изображение
с прогрессивным JPEG
|
Рис. 9. Полностью загруженное изображение
|
5. Для создания размытости изображения, измените значение параметра Blur. Эта опция, используя фильтр размытие по Гауссу, смягчает края изображения, получая при этом меньший по размеру файл, но зато теряются мелкие детали. Рекомендуемое значение от 0,1 до 0,5.
6. Чтобы сохранить цветовой профиль в изображении, пометьте галочкой пункт ICC profile (рис. 5, E). Цветовой профиль используется некоторыми браузерами для цветовой коррекции.
7. Если исходное изображение содержит прозрачные участки, задайте цвет фона параметром Matte color (рис. 5, J). Этот параметр эмулирует прозрачность, заменяя прозрачные элементы цветом фона.
8. Нажмите ОК и сохраните файл в нужном месте с расширением jpg.