
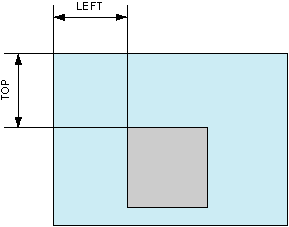
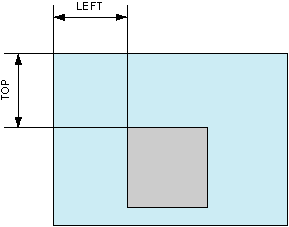
Рис. 1. Положение слоя относительно окна браузера
Кроме использования параметра float для размещения рядом по горизонтали двух и более слоев, для этой же цели применяется и параметр position. Сложно оценить, какой подход с применением этих параметров лучше, если они в итоге дают одинаковый результат. Однако у позиционирования заведомо больший потенциал, позволяющий не только располагать слои рядом, но и накладывать их друг на друга. С помощью таких «перекрытий» можно создать выразительный дизайн веб-страниц простыми средствами.
При абсолютном позиционировании слой размещается относительно левого верхнего угла окна документа с помощью параметров left и top (рис. 1).

Рис. 1. Положение слоя относительно окна браузера
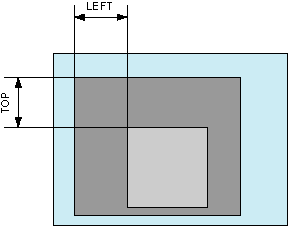
В случае размещения слоя внутри другого, абсолютные координаты считаются от левого верхнего угла родительского слоя (рис. 2).

Рис. 2. Положение слоя относительно родительского элемента
Параметр relative используется для смещения слоя относительно родительского элемента, как показано на рис. 2. Установка этого значения не изменяет размещение элемента, но если установлены значения свойств top или left, то слой смещается от своего нормального положения в документе.
#menu {
position: absolute;
width: 200px;
background-color: #800000;
}
#content {
position: relative;
left: 200px;
width: 550px;
background-color: #e0e0e0;
padding: 10px;
}
</style>
</head>
<body>
<div id=menu>:</div>
<div id=content>:</div>
</body>
</html>
Несмотря на простоту решения, в данном случае следует учесть несколько моментов.
В примере 2 показано размещение слоев, при котором колонки будут иметь одинаковую высоту, в случае, если содержимое слоя content превышает по высоте содержимое слоя menu.
Пример 2. Слои равной высоты#column {
background: #008000;
width: 750px;
text-align: left;
}
#menu {
position: absolute;
width: 200px;
color: white;
padding: 10px;
}
#content {
position: relative;
left: 200px;
top: 0px;
width: 550px;
background-color: #e0e0e0;
padding: 10px;
}
</style>
</head>
<body>
<div id=column>
<div id=menu>... </div>
<div id=content>...</div>
</div>
</body>
</html>
В примере общий блок будет иметь ширину 750 пикселей, левой колонке с меню отводится 200 пикселей, а правой с содержанием — все остальное. Высота колонок будет одинакова, и определяться информацией слоя с именем content.
BODY { /* Стиль основных элементов веб-страницы */
text-align: center; /* 1 */
margin: 0px;
margin-top: 10px;
padding: 0px;
font-family: Verdana, Arial, sans-serif;
}
#container { /* Основной каркас страницы */
width:750px;
margin-right:auto; /* 1 */
margin-left:auto; /* 1 */
}
#column { /* Основа для меню и контента */
background: #008000;
width: 750px;
text-align: left;
}
#top { /* Верхняя часть с заголовком страницы */
text-align: left;
width: 750px;
background-color: #800000;
height: 50px;
}
#menu { /* Навигация по сайту */
position: absolute;
width: 200px;
color: white;
padding: 0px;
}
#content { /* Основное содержание страницы */
position: relative;
left: 200px;
top: 0px;
width: 550px;
background-color: #e0e0e0;
padding: 0px;
}
#bottom { /* Нижняя часть */
width: 750px;
background-color: #000080;
text-align: left;
}
#contact { /* Контактная информация */
position: absolute;
padding: 0px;
width: 500px;
text-align: left;
color: red;
}
#button { /* Всякие кнопочки */
position: relative;
left: 550px;
width: 200px;
padding: 0px;
text-align: right;
color: red;
}
H1 { /* Заголовок страницы */
text-align: center;
font-size: 220%;
font-family: "Times New Roman", Times, serif;
font-weight: normal;
color: black;
padding: 0px;
margin: 0px;
}
#menu P { /* Разделы меню */
font-size: 100%;
font-weight: bold;
text-align: left;
padding: 10px;
margin: 0px;
}
#menu A { /* Ссылки в меню */
color: #ccffcc;
font-size: 90%;
font-weight: normal;
}
#menu A:visited { /* Ссылки в меню */
color: #c0c0c0;
}
#menu A:hover { /* Ссылки в меню */
background-color: #ffffc0;
width: 150px;
color: black;
}
#content P { /* Стиль основного текста */
font-size: 90%;
text-align: justify;
padding: 10px;
margin: 0px;
}
#contact P { /* Стиль контактов */
font-size: 80%;
padding: 5px;
color: #fffff0;
margin-top: 0px
}
#button P { /* Стиль размещения кнопочек */
text-align: right;
padding: 5px;
margin: 0px;
}
.title { /* Заголовок сайта */
font-size: 24px;
font-weight: bold;
color: white;
padding: 10 10 10 10;
}
</style>
</head>
<body>
<div id=container>
<div id=top><span class=title>Заголовок сайта</span></div>
<div id=column>
<div id=menu>
<p>Раздел 1<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
<p>Раздел 2<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
<p>Раздел 3<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
</div>
<div id=content>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et
iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue
duis dolore te feugat nulla
facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et
iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue
duis dolore te feugat nulla facilisi.</p>
</div>
</div>
<div id=bottom>
<div id=contact><p><b>Контактная информация</b><br>E-mail:
<u>vasya@pupkin.ru</u></div>
<div id=button><p><img src=images/sample.gif width=88 height=31
vspace=5> <img src=images/sample.gif width=88 height=31 vspace=5></p></div>
</div>
</div>
</body>
</html>