
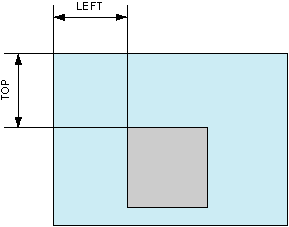
Рис. 1. Положение слоя относительно окна браузера
Позиционирование элементов позволяет определять их положение на странице, а также управлять формой и определять, что делать с элементом, если его размер слишком большой, чтобы соответствовать указанной области.
Свойства CSS имеющие отношения к позиционированию приведены в таблице.
| Свойство | Значение | NC | IE | W3C | Описание | Пример |
|---|---|---|---|---|---|---|
| bottom | auto % значение |
6+ |
5+ |
CSS2 | Задает положение нижнего края элемента относительно его родителя. | P { bottom: 20% } |
| clip | auto форма |
6+ |
4+ |
CSS2 | Определяет область вырезки элемента. | P { clip: rect(10px 110px 80px 20px) } |
| left |
auto % значение |
4+ |
4+ |
CSS2 | Определяет положение левого края элемента относительно его родителя. |
P { left: -100px } |
| overflow | visible hidden scroll auto |
6+ |
4+ |
CSS2 | Отображение полос прокрутки, если содержание не помещается в заданную область. | DIV {overflow: scroll } |
| right | auto % значение |
- |
5+ |
CSS2 | Задает положение нижнего края элемента относительно его родителя. | P { right: 20px } |
| top | auto % значение |
4+ |
4+ |
CSS2 | Определяет положение верхнего края элемента относительно его родителя. | P { top: 50% } |
| vertical-align | baseline sub super top text-top middle bottom text-bottom % значение |
4+ | 4+ | CSS1 | Вертикальное выравнивание элемента относительно базовой линии. | SPAN.sup {vertical-align: super } |
| z-index | auto номер |
6+ | 4+ | CSS2 | Порядок элемента при наложении нескольких элементов друг на друга. | .top { z-index: 10 } |
NC — Netscape Communicator, IE — Microsoft Internet Explorer, W3C — Веб-стандарт CSS, 4+ означает, что свойство поддерживается в браузере с номером версии 4 и выше.
Положение координат элемента зависит от свойства position, которому обычно присваивают значение absolute (абсолютное) или relative (относительное).
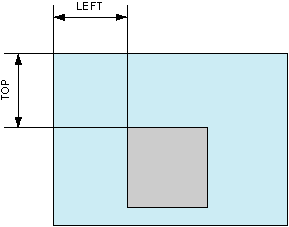
При абсолютном позиционировании элемент размещается относительно левого верхнего угла окна документа с помощью параметров left и top (рис. 1). В случае размещения слоя внутри другого, абсолютные координаты считаются от левого верхнего угла родительского слоя (рис. 2).

Рис. 1. Положение слоя относительно окна браузера
Кроме тегов DIV и SPAN абсолютное позиционирование поддерживают следующие элементы: APPLET, INPUT, BUTTON, OBJECT, SELECT, FIELDSET, IFRAME, TABLE, IMG, TEXTAREA.
Параметр position: relative используется для смещения слоя относительно родительского элемента (рис. 2). Установка этого значения не изменяет размещение элемента, но если установлены значения свойств top или left, то слой смещается от своего нормального положения в документе.

Рис. 2. Положение слоя относительно родительского элемента
Последние версии браузеров стали поддерживать еще один способ размещения элементов на веб-странице — через свойства bottom и right, определяющих положение правого нижнего угла элемента. Пока, однако, такое задание координат не так распространено и ограничено тем, что не все браузеры его поддерживают. Поэтому более традиционным вариантом можно считать определение положения элемента с помощью параметров left и top (пример 2).
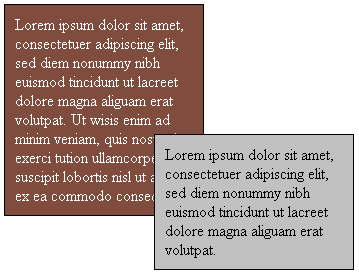
Пример 1. Позиционирование элементов<div style="position: relative; width: 200px; color: white; background:
#7F4C3E; border: solid 1px black; float: left">
<p style="padding: 10px">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
<div style="position: relative; left: -50px;
top: 130px; width: 200px; background: #c0c0c0; border: solid 1px black;
float: left">
<p style="padding: 10px">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat.</p>
</div>
</body>
</html>
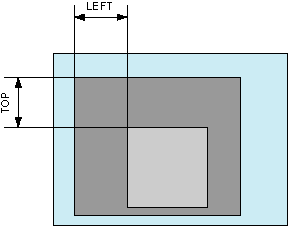
Значения координат могут принимать и отрицательные значения, тогда дочерний элемент будет накладываться на предыдущий элемент, как показано на рис. 3.

Рис. 3. Результат наложения элементов
Если взять лист бумаги и проделать в нем прямоугольное отверстие, то при наложении на другой лист с текстом он будет закрывать и делать невидимым все, где нет выреза. Этот принцип лежит в основе многих идей — маски в графических редакторах и область вырезки на веб-страницах.
Параметр clip определяет область позиционированного элемента, в которой будет показано его содержимое. Все, что не помещается в эту область, будет обрезано и становится невидимым. На данный момент единственно доступная форма области — прямоугольник. Все остальное остается только в мечтах.
Расстояние от края элемента до области вырезки определяется по следующему шаблону.
Если край области нужно оставить без изменений, следует поставить параметр auto (пример 2).
Пример 2. Создание области вырезки<div style="position: absolute; clip: rect(20px
auto auto 20px); width: 200px; color: white; background: #7F4C3E; border:
solid 1px black;">
<p style="padding: 10px">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
Несколько замечаний:
Свойство overflow управляет содержанием блочного
элемента, если оно целиком не помещается и выходит за область заданных размеров.
Параметр overflow принимает одно из четырех значений.
visible — отображается все содержание элемента, даже за пределами установленной
высоты и ширины.
hidden — отображается только область внутри элемента, остальное будет
обрезано.
scroll — всегда добавляются полосы прокрутки.
auto — полосы прокрутки добавляются только при необходимости.
Приведенный ниже пример демонстрирует создание текстового блока с полосой прокрутки (пример 3).
Пример 3. Полосы прокрутки для отдельного элемента<div style="overflow: scroll; width:
300px; height: 150px; border: solid 1px black">
<h2>Новости сайта</h2>
<p>Новость 1. Выпили</p>
<p>Новость 2. Закусили</p>
<p>Новость 3. Повторили n раз</p>
<p>Новость n+2. А что дальше было, уже ни для кого не новость</p>
</div>
</body>
</html>
Результат примера показан ниже.
Новость 1. Выпили
Новость 2. Закусили
Новость 3. Повторили n раз
Новость n+2. А что дальше было, уже ни для кого не новость
Все, новостей больше не будет...