
Internet Explorer
Полями называют отступы от края блока до воображаемого прямоугольника, ограничивающего его содержимое. Использование полей повышает читабельность текста и улучшает дизайн страницы.
В CSS существует параметр padding, который задает отступы для всех сторон блока. Однако браузеры по-разному понимают этот атрибут и показывают результат на веб-странице неодинаково.
Чтобы понять особенности и различия браузеров в использовании полей, создадим прямоугольник с помощью тега DIV и установим у него отступы параметром padding (пример 1).
Пример 1. Одинаковые поля у блокаОбязательно указывайте, в каких единицах измеряются поля (в примере — px). Хотя по умолчанию, если стоит просто число, всегда подразумеваются пиксели, браузер Opera требует, чтобы единицы измерения были заданы. В противном случае никаких полей не будет.
Параметр padding, если он у него указано только одно значение, устанавливает величину полей со всех сторон блока равными. Однако, как показано на рис. 1, результат действия примера в основных браузерах будет различаться.

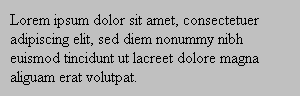
Internet Explorer

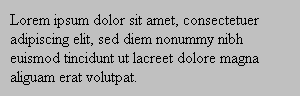
Netscape Communicator

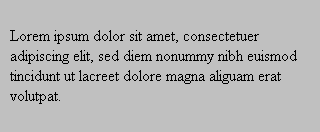
Opera
Рис. 1. Результат действия примера 1
Internet Explorer, сохраняя заданную ширину блока неизменной, управляет величиной полей от края до текста, как, собственно, и должно быть. Браузеры Opera и Netscape по какой-то странной прихоти увеличивают размер блока, добавляя к его ширине, заданной параметром width, еще и величину полей. Вертикальные отступы в разных браузерах тоже очень сильно разнятся, показывая совершенно противоречивый результат.
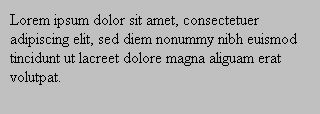
Чтобы добиться нужного результата, отступы следует устанавливать не у блочного элемента, а у дочернего, который размещен внутри него. Для примера 1 это будет тег параграфа P. Оставляя ширину и цвет фона для тега DIV неизменным, величину полей переносим в стиль параграфа (пример 2).
Пример 2. Поля, показываемые одинаково в разных браузерахХотя решение не идеально, поскольку всегда требует добавление еще одного блока внутрь уже существующего, оно дает нужный результат с наименьшими затратами.
| Статья опубликована: 27.10.2003 |
Последнее обновление: 27.10.2003 |
Copyright © 2002 — 2004 Влад Мержевич, по всем вопросам
пишите по адресу vlad@htmlbook.ru
Материалы сайта охраняются законом об авторском праве.
Ни одну статью нельзя воспроизводить или использовать в какой бы то ни было
форме, для каких бы то ни было целей или какими бы то ни было средствами без
письменного разрешения автора.