
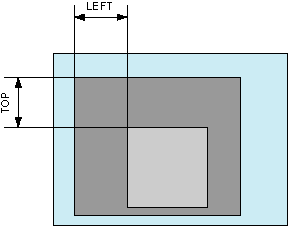
Рис 1. Задание положения верхнего слоя
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно левого верхнего угла окна браузера, что не всегда возможно. Поэтому данный подход имеет ограниченную область применения, например, для создания верхнего меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение absolute. Само положение слоя регулируется параметрами left и top, которые задают координаты левого верхнего угла слоя (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное место, то порядок описания слоев указывает и порядок их наложения друг на друга. Самый первый слой, указанный в коде веб-страницы, будет располагаться на заднем плане, а самый последний — на переднем. Порядок, также, можно менять, используя атрибут z-index. Чем больше его значение, тем выше располагается слой относительно других.
Пример 1. Использование абсолютного позиционирования#menu {
position: absolute;
left: 350px;
top: 50px;
width: 120px;
background: #e0e0e0;
border: solid 1px black;
text-align: left;
}
#content {
position: absolute;
left: 0px;
top: 0px;
width: 400px;
background: #800000;
color: white;
text-align: left;
}
</style>
<body>
<div id=content>...</div>
<div id=menu>...</div>
</body>
</html>
Значения left и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Чтобы наложить один слой на другой и не привязываться жестко к координатной сетке, можно попробовать следующий подход. Для первого слоя, который будет располагаться на заднем плане, указываем абсолютное позиционирование, присваивая параметру position значение absolute. Второй слой, расположенный наверху первого, должен иметь относительное позиционирование, что достигается с помощью значения relative у параметра position. Положение верхнего слоя определяется от левого верхнего угла нижнего слоя заданием атрибутов left и top (рис. 1).

Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается параметром width, а местоположение верхнего слоя свойствами left и top. Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью параметра z-index. Поэтому слой с именем content будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Использование относительного позиционирования#menu {
position: relative;
left: 500px;
top: 20px;
width: 200px;
background-color: #800000;
}
#content {
position: absolute;
width: 550px;
background-color: #e0e0e0;
padding: 10px;
}
</style>
</head>
<body>
<div id=content>...</div>
<div id=menu>...</div>
</body>
</html>
Увы, но данный подход не будет работать, как требуется, в браузере Opera. Даже при установке атрибута z-index, слой с относительным позиционированием будет располагаться всегда на заднем плане. В браузерах Internet Explorer, Netscape и Mozilla код будет работать корректно. Если веб-страница ориентирована для просмотра именно в этих браузерах, то код, указанный в примере 2, вполне подойдет для создания наложения слоев.
Подход лишенный указанного недостатка, тем не менее, существует. Он связан с относительным позиционированием и использует все разнообразие средств размещения разных слоев.
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью параметра left, задавая ему отрицательное значение. На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать параметр float: left, который позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
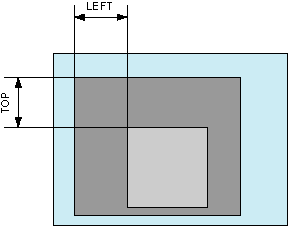
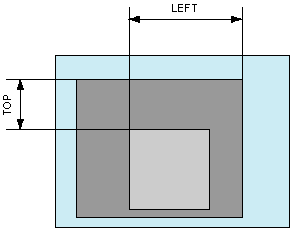
Теперь слои располагаются рядом, и прежде, чем указывать координаты, задаем относительное позиционирование аргументом relative параметра position. Положение верхнего слоя управляется значением left и top. Но поскольку отсчет координат в данном случае ведется от левого верхнего угла второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2).

Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем menu смещается на 50 пикселей по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя content, справа у текста делается отступ селектором #content P.
Как видно из примера, для создания наложения слоев требуется задать всего два параметра у нижнего слоя и четыре у верхнего. Остальные атрибуты управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев#menu {
position: relative;
float: left;
left: -50px;
top: 50px;
width: 120px;
background: #e0e0e0;
border: solid 1px black;
text-align: left;
}
#content {
position: relative;
float: left;
width: 400px;
background: #800000;
color: white;
text-align: left;
}
#content P {
padding: 10px;
padding-right: 50px;
}
#menu P {
padding: 10px;
padding-top: 0px;
}
</style>
</head>
<body>
<div id=content>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla
facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis
autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim
qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi.</p>
</div>
<div id=menu>
<p>Раздел 1<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
<p>Раздел 2<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
<p>Раздел 3<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
</div>
</body>
</html>
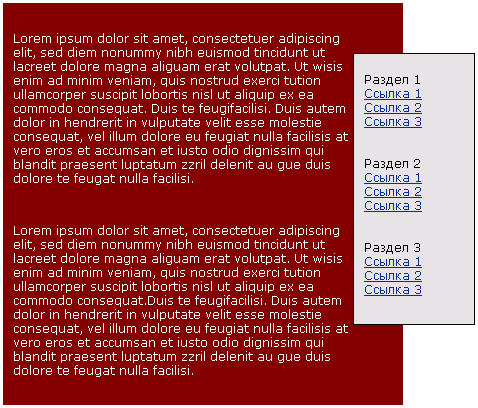
Результат действия примера приведен ниже.