
Альтернативный подход к созданию макета из трех колонок с помощью слоев состоит в использовании методов позиционирования. Сюда входит применение параметра position совместно с параметрами left и top. Аналогично верстке двумя колонками разделяют два подхода: с абсолютным и относительным позиционированием элементов.
При абсолютном размещении слоев их положение жестко фиксируется относительно левого верхнего угла окна браузера и не меняется при изменении его размеров. Надо учитывать, что один слой может накладываться на другой, перекрывая его содержимое. Поэтому следует учитывать размеры слоев и их позицию с тем, чтобы нужная информация была видна.
Основное достоинство абсолютного позиционирования — в удобстве определения местоположения элементов. Это напоминает аппликацию, когда мы точно знаем, куда и как надо поместить нужный фрагмент картины.
К недостаткам данного подхода можно отнести недостаточную гибкость и строгую привязку к координатной сетке. Чтобы пристроить любой элемент, необходимо точно знать расстояние от него до края браузера по горизонтали и вертикали, что не всегда можно определить. Поэтому приходится прибегать к помощи скриптов на языке JavaScript, позволяющих вычислять нужную дистанцию, а это приводит к усложнению кода. Несмотря на описанные особенности, в определенных ситуациях указанный метод вполне резонно применять.
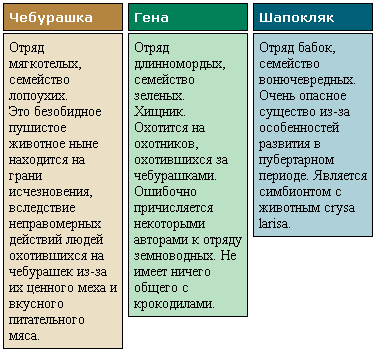
Рассмотрим как создать три колонки, как показано на рис. 1, используя абсолютное позиционирование.

Рис. 1. Пример создания трех колонок
В модульной сетке на рис 1. задействовано шесть слоев, выделенных разным цветом. Стиль данного макета можно условно поделить на две части — первая часть описывает оформление и вид элементов, а вторая — их положение. Заголовки к каждому блоку назовем title1, title2, title3, где число обозначает номер колонки, а col1, col2, col3 — соответственно названия самих колонок с текстом. Местоположение слоев задается параметрами left и top, которые определяют расстояние по горизонтали и вертикали от левого верхнего угла окна браузера до левого верхнего угла слоя. Значения этих параметров указываются с учетом ширины слоев и расстояния между ними. При этом обязательно в стиль слоя для атрибута position следует добавить значение absolute (пример 1).
Пример 1. Использование абсолютного позиционирования#title1, #title2, #title3, #col1, #col2, #col3 { /* 1 */
font-family: Verdana, Arial, sans-serif;
font-weight: bold;
font-size: 80%;
color: white;
width: 200px;
border: 1px solid black;
position: absolute
}
#col1, #col2, #col3 { /* 2 */
font-family: "Times New Roman", Times, serif;
font-size: 100%;
font-weight: normal;
color: black
}
/* Цвет фона каждого слоя */
#title1 { background: #B38541 }
#title2 { background: #008159 }
#title3 { background: #006077 }
#col1 { background: #EBE0C5 }
#col2 { background: #BBE1C4 }
#col3 { background: #ADD0D9 }
/* Положение каждого слоя */
#title1 { left: 20px; top: 30px }
#title2 { left: 225px; top: 30px }
#title3 { left: 430px; top: 30px }
#col1 { left: 20px; top: 60px }
#col2 { left: 225px; top: 60px }
#col3 { left: 430px; top: 60px }
P {
margin: 5px
}
</style>
</head>
<body>
<div id=title1><p>Чебурашка</p></div>
<div id=title2><p>Гена</p></div>
<div id=title3><p>Шапокляк</p></div>
<div id=col1><p>Отряд мягкотелых, семейство лопоухих.<br>Это
безобидное пушистое животное ныне находится на грани исчезновения, вследствие
неправомерных действий людей охотившихся на чебурашек из-за их ценного меха
и вкусного питательного мяса.</p></div>
<div id=col2><p>Отряд длинномордых, семейство зеленых.<br>Хищник.
Охотится на охотников, охотившихся за чебурашками. Ошибочно причисляется некоторыми
авторами к отряду земноводных. Не имеет ничего общего с крокодилами.</p></div>
<div id=col3><p>Отряд бабок, семейство вонючевредных.<br>Очень
опасное существо из-за особенностей развития в пубертарном периоде. Является
симбионтом с животным crysa larisa.</p></div>
</body>
</html>
Стиль, обозначенный единицей, устанавливает параметры оформления заголовков, а также ширину всех слоев и тип позиционирования. Стиль, отмеченный двойкой, определяет шрифт и его начертание для основного текста. Цвет для каждого слоя и его положение задается отдельно.
Обратите внимание, что в каждом слое текст находится внутри параграфа (тег P). Такая конструкция необходима для создания полей от текста до края слоя и корректного отображения в разных браузерах. Если поместить параметр padding в стиль каждого слоя, управляя, таким образом, величиной полей, то в браузерах Opera и Netscape стройность макета будет нарушена, и слои начнут <налезать> друг на друга. Именно по этой причине нужно размещать тег P внутри каждого слоя и задавать ему параметр margin, вместо привычного padding.
При относительном позиционировании слои привязаны друг к другу, но их общее положение на странице может быть любым. Тем самым макет допустимо размещать по центру страницы или выравнивать по одному из краев браузера. Это дает широкие возможности по созданию веб-страниц. Фактически, верстка на основе слоев построена преимущественно на использовании относительного позиционирования элементов.
При создании двух колонок, левому слою необходимо задать абсолютное положение, а правому — относительное. Это наиболее универсальный подход, который гарантирует, что слои будут позиционированы правильно относительно друг друга и окна браузера. Обязательно следует сместить второй слой по горизонтали с помощью параметра left на величину, равной ширине левого слоя. В противном случае слои будут накладываться друг на друга.
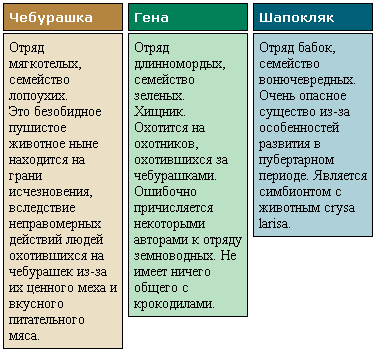
Описанный метод работает только с двумя колонками и добавление третьей колонки приводит к смещению слоя. Результат получается совершенно невостребованным. Чтобы поправить положение, необходимо снова вернуться к двум колонкам. Для этого следует объединить две левые колонки, поместив их внутрь дополнительного слоя. Результат манипуляций показан на рис. 2.

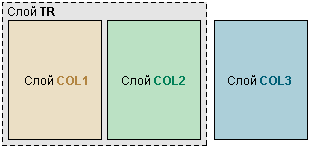
Рис. 2. Способ размещения слоев
Вновь созданный слой с именем tr выступает в роли одной колонки, поэтому можно воспользоваться тем же методом, что и в случае макета с двумя слоями. А именно, для слоя tr следует задать абсолютное положение, а для слоя col3 — относительное. Схема вложенности слоев и способ позиционирования приведены в примере 2.
Пример 2. Размещение слоев для создания трех колонокСмещение слоев по горизонтали и вертикали относительно друг друга управляется аргументами параметров left и top и зависит от ширины колонок и пробелов между ними (пример 3).
Пример 3. Использование относительного позиционирования#title1, #title2, #title3, #col1, #col2, #col3 { /* 1 */
font-family: Verdana, Arial, sans-serif;
font-weight: bold;
font-size: 80%;
color: white;
width: 200px;
border: 1px solid black;
}
#col1, #col2, #col3 { /* 2 */
font-family: "Times New Roman", Times, serif;
font-size: 100%;
font-weight: normal;
color: black;
}
#col1, #title1 { /* 3 */
position: absolute;
}
#col2, #title2 { /* 4 */
position: relative;
left: 205px;
}
#col3, #title3 { /* 5 */
position: relative;
left: 410px;
}
#col1, #col2, #col3 { /* 6 */
top: 5px;
}
#tr { /* 7 */
position: absolute;
}
P { /* 8 */
margin: 5px;
}
/* Цвет фона каждого слоя */
#title1 { background: #B38541 }
#title2 { background: #008159 }
#title3 { background: #006077 }
#col1 { background: #EBE0C5 }
#col2 { background: #BBE1C4 }
#col3 { background: #ADD0D9 }
</style>
</head>
<body>
<div id=tr>
<div id=title1><p>Чебурашка</p></div>
<div id=title2><p>Гена</p></div>
</div>
<div id=title3><p>Шапокляк</p></div>
<div id=tr>
<div id=col1><p>...</p></div>
<div id=col2><p>...</p></div>
</div>
<div id=col3><p>...</p></div>
</body>
</html>
Стили, обозначенные номерами 1 и 2, управляют оформлением колонок и заголовков, а также их шириной. Стили с 3 по 5 задают положение колонок относительно друг друга. Стиль с номером 6 регулирует расстояние между блоком заголовка и блоком текста под ним. Параграф (стиль 8) необходимо добавлять по причинам, описанным выше. Так же, как и при абсолютном позиционировании, браузеры Opera и Netscape без этого стиля начнут перекрывать слои между собой.