
При создании сложной формы не обойтись без визуального отделения одного логического блока от другого. Этого можно добиться, используя внутри тега FORM сочетания тегов и стилей. Например, элементы формы можно выделить, если использовать для них фоновый цвет или рамку, задавая их через CSS. Кроме того, существует и другой подход, который состоит в применении тега FIELDSET. Этот контейнер группирует элементы формы, отображая вокруг них рамку (пример 1).
Пример 1. Использование тега FIELDSETРезультат выполнения примера показан ниже.
Чтобы добавить к рамке специальный заголовок применяется контейнер LEGEND, который должен располагаться в теге FIELDSET. Внутри тега LEGEND допустимо использовать текст и теги форматирования, вроде B, I, SUP, SUB, а также стили (пример 2).
Пример 2. Использование тега LEGEND<form>
<fieldset>
<legend style="font-weight: bold">Изменение
убеждений</legend>
<input type=checkbox value=t1> Изменение религиозной веры (на выбор:
буддизм, конфуцианство, индуизм).<br>
<input type=checkbox value=t2> Изменение веры в непогрешимость любимой
партии.<br>
<input type=checkbox value=t3> Убеждение в том, что инопланетяне существуют.<br>
<input type=checkbox value=t4> Выбор политического строя, как самого
лучшего в своем роде (на выбор: феодализм, социализм, коммунизм, капитализм).<br>
<input type=checkbox value=t5> Повышение веры в собственные способности.<br>
</fieldset>
</form>
Любые пробелы в теге LEGEND будут проигнорированы, если вы желаете их непременно добавить, используйте символ неразделяемого пробела .
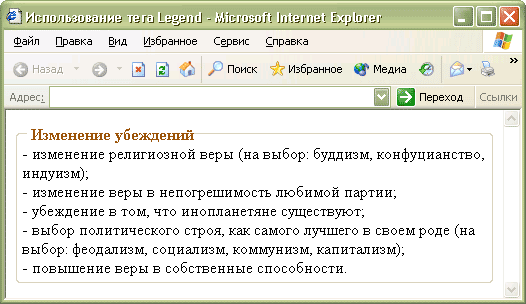
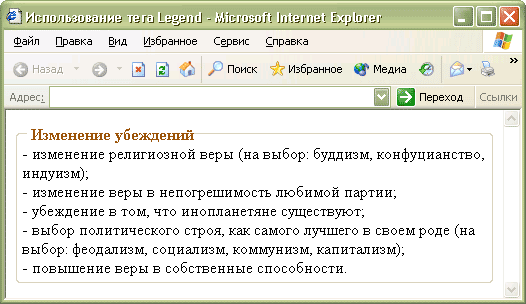
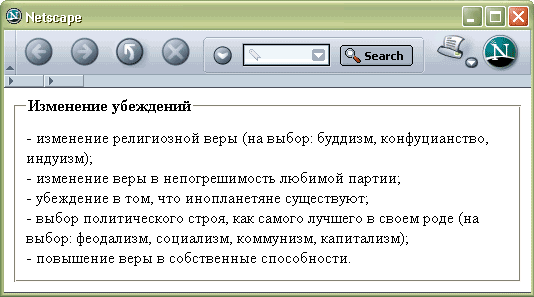
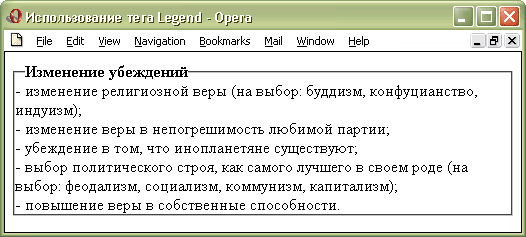
При использовании тегов FIELDSET и LEGEND учтите, что они работают в браузерах Internet Explorer 4, Netscape 6, Opera 5 и старше. Также результат работы в разных браузерах будет несколько различаться, как показано на рис. 1-3.

Рис. 1. Отображение в браузере Internet Explorer 6

Рис. 2. Браузер Netscape 7

Рис. 3. Браузер Opera 7
Из рисунков видно, что для IE рамка получается цветная и с закругленными углами. Для остальных браузеров цвет рамки по умолчанию черный, а цвет заголовка совпадает с цветом текста. Кроме того, Opera «забывает» о полях вокруг текста, из-за чего текст «налипает» на рамку. Цвет рамки группы поменять не удастся, а вот отступы вокруг текста и цвет заголовка изменяются с помощью стилей (пример 3).
Пример 3. Изменение вида заголовкаВ примере отступы устанавливаются с помощью параметра padding, а цвет заголовка через атрибут color.
| Статья опубликована: 28.06.2004 |
Последнее обновление: 10.07.2004 |
Copyright © 2002 — 2004 Влад Мержевич, по всем вопросам
пишите по адресу vlad@htmlbook.ru
Материалы сайта охраняются законом об авторском праве.
Ни одну статью нельзя воспроизводить или использовать в какой бы то ни было
форме, для каких бы то ни было целей или какими бы то ни было средствами без
письменного разрешения автора.