
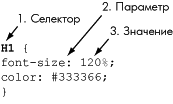
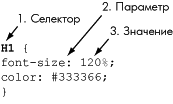
Селектором может быть любой тег HTML. Для него определяются правила форматирования, такие как цвет, фон, размер и др. Правила задаются в виде:

В качестве параметров используются свойства стиля.
Пример. Изменение тега параграфа<body>
<p>При работе на вычислительной технике необходимо сесть
так, чтобы руки с предплечьями образовывали прямой угол, глаза
поставить на расстояние 30-40 см от рабочей поверхности монитора.
Набирать на клавиатуре следует подушечками пальцев короткими отрывистыми
ударами.</p>
Точку с запятой в конце последнего параметра ставить не обязательно.
|
При работе на вычислительной технике необходимо сесть так, чтобы руки с предплечьями образовывали прямой угол, глаза поставить на расстояние 30-40 см от рабочей поверхности монитора. Набирать на клавиатуре следует подушечками пальцев короткими отрывистыми ударами. Предельно допустимая длина ногтей для женщин составляет 12-15 мм, для мужчин 3-5 мм. При выходе длины ногтей за нормы регламентируемые ГОСТом, во избежании риска поцарапать поверхность дорогостоящей техники, оператор допускается к работе на компьютере только в верхонках. |
После того, как стиль тега переопределен, можно использовать данный тег как обычно. Но при этом его назначенные свойства будут уже другими. Так, в примере, к тегу параграфа P применяется выравнивание по ширине.