Границы и рамки | |
Спецификация CSS описывает несколько свойств, с помощью которых можно создавать границу вокруг различных элементов и управлять ее видом. Границы — одна из наиболее слабых сторон CSS, т.к. браузеры содержат большое количество ошибок и по разному интерпретируют параметры. Старшие версии браузеров отображают рамки вокруг элементов более корректно.
| Свойство | Значение | NC | IE | Op | Описание | Пример |
|---|---|---|---|---|---|---|
| padding-top padding-right padding-bottom padding-left padding |
значение % |
4+ | 4+ | 3+ | Отступ от границы элемента до его содержимого | table {padding: 15px 15px} |
| border-top-width border-right-width border-bottom-width border-left-width border-width |
thin medium thick значение |
4+ | 4+ | 3+ | Ширина границы | P {border-top-width: 4px} |
| border-color | цвет | 4+ | 4+ | 3+ | Цвет границы | P {border-color: red} |
| border-style | none dotted dashed solid double groove ridge inset outset |
4+ 6 6 4+ 4+ 4+ 4+ 4+ 4+ |
4+ 5.5+ 5.5+ 4+ 4+ 4+ 4+ 4+ 4+ |
3+ | Стиль рамки | table {border-style: double} |
| border-top border-right border-bottom border-left |
border-top-width border-style цвет |
6 | 4+ | 3+ | Определяет толщину, стиль и цвет каждой границы | table {border-top: solid 4px red; border-left: solid 4px blue} |
| border | см. выше | 4+ | 4+ | 3+ | Задает толщину, стиль и цвет рамки | table {border: solid 4px red} |
NC — Netscape Communicator, IE — Microsoft Internet Explorer, Op — Opera; 4+ означает, что свойство поддерживается в браузере 4 версии и выше.
Типы рамок
Для управления видом рамки предоставляется восемь значений параметра border-style. Результат их действия представлен на рисунке 1.
![]()
Рис.1. Стили рамок
Первые две — dotted и dashed стали поддерживаться браузерами Netscape и Internet Explorer только со старших версий.
Пример 1. Задание стиля рамки для таблицы<head>
<style type="text/css">
table, td { border-width: 1px; border-style: solid; border-color: #336699; }
</style>
</head>
<body>
<table border=0 cellpadding=4 cellspacing=0>
<tr><td> </td> <td>Чебурашка</td>
<td>Гена</td> <td>Шапокляк</td></tr>
<tr><td>Пики</td><td>6</td><td>2</td><td>4</td></tr>
<tr><td>Трефы</td><td>3</td><td>4</td><td>5</td></tr>
<tr><td>Бубны</td><td>9</td><td>2</td><td>1</td></tr>
<tr><td>Червы</td><td>4</td><td>3</td><td>5</td></tr>
</table>
</body>
</html>
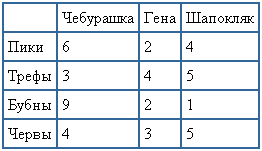
В примере используется задание стиля для всей таблицы целиком и ее ячеек. Если определить стиль только для таблицы, вокруг нее появится рамка, но сами ячейки никак выделены не будут. Ниже представлен результат действия примера. Netscape 4.x в данном случае некорректно работает с рамками таблиц.
| Чебурашка | Гена | Шапокляк | |
| Пики | 6 | 2 | 4 |
| Трефы | 3 | 4 | 5 |
| Бубны | 9 | 2 | 1 |
| Червы | 4 | 3 | 5 |
Чтобы установить границу определенной толщины и цвета, удобней использовать параметр border, который задает сразу несколько значений через пробел.
Пример 2. Использование параметра border<head>
<style type="text/css">
P { border: double 4px #336699; padding: 5px }
</style>
</head>
<body>
<p><b>Грог по-рыбацки</b><br>
1 рыбу залить кипятком, через 5 минут процедить и добавить
грога. Подавать в чашках.
</p>
</body>
</html>
В примере используется двойная рамка, толщина которой складывается
из толщины линий и расстояния между ними. Чтобы рамка не соприкасалась
с текстом, задан отступ от рамки до содержимого параметром padding.
Грог по-рыбацки
1 рыбу залить кипятком, через 5 минут процедить и добавить грога.
Подавать в чашках.
Особенности браузеров
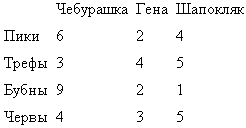
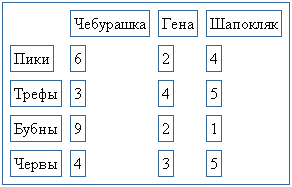
1. Netscape 4 плохо работает с рамками таблиц. На рис. 2 представлена рамка, которая получается в других браузерах, а на рис.3 рамка (точнее ее отсутствие) в Netscape 4.x.
 |
 |
| Рис.2. Рамка в Internet Explorer и Opera | Рис. 3. Рамка в Netscape 4.x |
При этом для параграфа, тега DIV и других элементов рамки показываются. Возникает соблазн использовать тег DIV (или SPAN) совместно с ячейками таблицы. Однако и тут нас ожидает разочарование, поскольку рамка будет рисоваться строго по содержимому элемента. Так, если указать ширину ячеек, поместить внутри них тег DIV, в стиле которого задать рисование рамки, то ширина ячеек изменится так, словно этот параметр и не задавался (рис. 4).

Рис. 4. Итоги использования тега DIV внутри ячеек таблицы
Это не таблица получается, а калькулятор какой-то!
Также Netscape 4.x не может устанавливать цвета границ индивидуальных
сторон элемента.
2. Internet Explorer 4/5 корректно работает с блочными элементами, такими, как параграф и таблица, но не умеет устанавливать отступы и рамки для встроенных элементов, например, тега SPAN.
Пример 3. Правильная работа в Internet Explorer 4/5<b>Рома!</b><br>
Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами в 2 литрах рома. Употреблять 3-4 раза в день.
</DIV>
Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами в 2 литрах рома. Употреблять 3-4 раза в день.
Пример 4. Не работает в Internet Explorer 4/5
Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.
Хвангур
Сварить на медленном огне воду. Добавить в нее хлива и хрольва.
Довести до кипения.