


Информация, обведенная рамкой, позволяет отделить один материал на веб-странице от другого и привлечь внимание читателя. Кроме того, рамка вносит элегантность в оформление сайта.
Для создания рамок применяются несколько способов, из которых большая часть использует свойства таблиц. Стили дополняют возможности таблиц и позволяют сделать рамки разных видов простыми средствами. Ниже приводятся распространенные приемы получения рамок, которые можно встретить повсеместно на разных сайтах.
Самый простой способ создания рамки заключается в использовании параметров таблицы border, определяющего толщину рамки и bordercolor, который задает ее цвет. Рамки созданные таким образом отличаются по своему виду в разных браузерах (рис. 1).
| Internet Explorer | Netscape | Opera |
 |
 |
 |
Рис. 1. Рамка полученная с помощью параметра border
Netscape имитирует трехмерность рамки, браузер Opera вообще оставляет ее цвет без изменения, а Internet Explorer делает рамку сплошной.
Пример 1. Использование параметра borderПараметр border определяет толщину рамки, bordercolor — ее цвет, cellpadding задает расстояние от рамки до содержимого таблицы.
Чтобы браузеры показывали рамки одинаково, можно использовать способ их создания, связанный со свойствами таблицы bgcolor и cellspacing. Через параметр bgcolor вся таблица «закрашивается» цветом, совпадающим с желаемым цветом рамки. Внутренней ячейке цвет фона нужно задать другой, например, белый. Сама рамка при этом образуется за счет того, что размер ячейки меньше размера самой таблицы, из-за этой разницы и получается видимая граница. Дистанция между ячейками управляется параметром таблицы cellspacing, который и уменьшает размеры ячейки на эту величину (пример 2).
Пример 2. Использование параметра bgcolorТолщину рамки можно варьировать, изменяя значение параметра cellspacing, а отступы от края границы до содержимого — параметром cellpadding.
Еще один простой и универсальный способ построения рамки, работающий одинаково в разных браузерах, основан на наложении двух таблиц друг на друга. Если мы возьмем прямоугольник, как — пример, из красной бумаги, и сверху на него наложим еще один прямоугольник белого цвета, чуть меньшего размера, то увидим красную рамку. Только вместо листа бумаги используем тег TABLE, а цвет таблицы задаем параметром bgcolor (пример 3).
Пример 3. Использование вложенных таблицВ верхней таблице устанавливаем ширину и высоту таблицы по желанию, параметром bgcolor задаем цвет рамки, cellspacing присваиваем нулю, а cellpadding управляет толщиной границы. Чем этот параметр больше, тем толще будет и рамка.
Для внутренней таблицы надо обязательно задать ее цвет, отличный от цвета внешней, совпадающий с цветом фона веб-страницы, в примере, например, задан белый. Параметр cellspacing или cellpading (в данном случае без разницы какой использовать) определяет расстояние от границы рамки до содержимого таблицы.
Ширина и высота внутренней таблицы обязательно должны совпадать с шириной и высотой внешней таблицы.
Замечание. Перенос строки в тексте автоматически добавляет пробел. Если рамка в некоторых местах получается толще, чем задумано, следует убрать лишние пробелы между тегами и тем самым сократить количество строк.
Использование цвета фона ячеек таблицы — один из универсальных и распространенных способов создания рамки. Создаем таблицу (рис. 2) и заливаем крайние ячейки нужным цветом (рис. 3).
 Рис. 2 |
 Рис. 3 |
Толщина рамки определяется шириной и высотой ячеек. Обязательно следует поместить внутри этих ячеек таблицы распорку — прозрачный рисунок размером 1 на 1 пиксел (в примере он называется 1x1.gif), иначе в Netscape этот способ работать не будет.
Пример 4. Создание рамки заливкой цветом ячеек таблицыВ данном примере делается красная рамка толщиной 2 пиксела, она смотрится наиболее элегантно. Параметры таблицы cellspacing и cellpadding приравниваются нулю, чтобы рамка оставалась нужной толщины и без зазоров. Если поместить внутрь такой таблицы текст, он будет плотно прилегать к рамке, что некрасиво и плохо читается. Чтобы добавить отступы можно создать для этой цели дополнительные ячейки, использовать вложенную таблицу или воспользоваться стилями.
Замечание.
Приведенный способ чувствителен к разным параметрам, поэтому,
в случае неправильной отрисовки рамки следует проверить следующее:
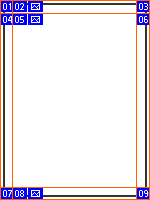
Для создания желаемой рамки ее необходимо предварительно нарисовать в каком-нибудь графическом редакторе. На рис. 4, например, показана рамка со скругленными углами. Затем это изображение разрезаем на 9 частей, помеченные на рисунке 5 оранжевыми линиями и номерами. Разрезать изображение можно, например, в программе ImageReady или другой подобной.
 |
 |
|
Рис.4. Отрисованный прямоугольник с
закругленными рамками
|
Рис.5. Разрезанный на элементы рисунок
|
После разрезания рисунка на части получим 8 фрагментов:
| Рисунок | Положение | Имя файла |
|---|---|---|
| Левый верний угол | 1.gif | |
| Верхняя горизонтальная линия | 2.gif | |
| Правый верхний угол | 3.gif | |
| Левая вертикальная линия | 4.gif | |
| Правая вертикальная линия | 6.gif | |
| Левый нижний угол | 7.gif | |
| Нижняя горизонтальная линия | 8.gif | |
| Правый нижний угол | 9.gif |
Пятого фрагмента рамки не будет (5.gif), поскольку у нас его заменит содержимое. Теперь создаем таблицу размером 3х3, как показано на рис. 2 и в ее ячейках размещаем созданные рисунки.
Пример 5. Создание декоративной рамкиВ таблице параметры border, cellspacing и cellpadding должны быть равны нулю, иначе линии не будут состыковываться между собой.
Уголки вставляем как обычные рисунки с помощью тега IMG, а вот горизонтальные и вертикальные линии следует задавать с помощью фона ячейки таблицы, параметром background. Это позволит сделать нашу рамку масштабируемой и размер ее будет изменяться в зависимости от содержимого.
Чтобы линии плотно прилегали друг к другу и между ними не было пробелов надо обязательно указывать все размеры ячеек и рисунков.
В ячейках, где фоном размещаются горизонтальные и вертикальные линии, необходимо поместить распорку — это либо пробел, либо прозрачный рисунок формата GIF размером 1 на 1 пиксел (в примере файл называется 1x1.gif). Делается это для того, чтобы обмануть Netscape, который не показывает содержимое ячейки, если она пуста.
Приведенный способ позволяет создавать рамки практически любого вида.
С помощью стилей рамку можно применить к любому блочному тегу, например, параграфу (тег P), таблице и тегу DIV. Стили позволяют создать рамку проще и удобней, чем с использованием таблиц и предоставляют разные виды рамок, которые показаны на рис. 6..
![]()
Рис. 6 Вид рамок задаваемых с помощью стилей
Первые две типа рамок — dotted и dashed поддерживаются браузерами Netscape и Internet Explorer только со старших версий.
Рамка задается проще всего параметром border, который сразу указывает ее вид, толщину и цвет.
Пример 6. Использование стилейВ примере используется двойная рамка, толщина которой складывается из толщины линий и расстояния между ними. Чтобы рамка не соприкасалась с текстом, задан отступ от рамки до содержимого параметром padding.
Замечание. Браузер Netscape 4.x не добавляет рамку для таблиц и ограничивает ширину рамки ее содержимым.