Для лучшего понимания различий между подходами, приведены примеры решения типичных задач с использованием таблиц и слоев.
Фоновая область
Любая таблица с параметром bgcolor создает прямоугольную область определенного цвета. Такое выделение материала отделяет его от других элементов и привлекает внимание читателя. Отступ от края таблицы до содержимого регулируется параметром cellpadding или cellspacing.
Пример 1. Создание фоновой области с помощью таблицы<tr><td>Перед началом работы проверьте наличие оборудования входящего в комплект ЭВМ. При отсутствии одного или нескольких периферийных устройств следует сразу же обратиться к техническому персоналу ВЦ. После осмотра визуальными методами своего рабочего места можно осторожно включить питание ЭВМ.</td></tr>
</table>
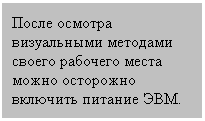
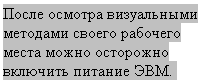
Параметры слоя регулируются с помощью стилей. Чтобы задать фон области используется параметр background-color. Браузеры по разному обрабатывают этот параметр. Internet Explorer и Opera заливают цветом прямоугольную область, что весьма логично (рис. 1), а вот Netscape 4.x изменяет цвет фона только под текстом, вдобавок убирая отступы вокруг него (рис. 2).
 |
 |
| Рис. 1. Internet Explorer | Рис. 2. Netscape 4.x |
Чтобы избавиться от этого недостатка, можно сделать рамку вокруг области, совпадающую с цветом фона.
Пример 2. Фоновая область с помощью слояПосле осмотра визуальными методами своего рабочего места можно осторожно включить питание ЭВМ.
</div>
Параметр padding задает отступы от содержимого до края области, а вот border нужен, чтобы браузер Netscape показывал все корректно.
Создание рамок
Метод создания рамки вокруг области с использованием CSS совпадает как у таблиц, так и у слоев. Единственное отличие — Netscape 4.x рамку вокруг таблицы показывать не будет.
Пример 3. Создание рамкиtable { border: solid #336699 1px; padding: 10px }
div { border: solid #336699 1px; padding: 10px; width: 400px }
</style>
Рамка с использованием таблицы
<table width=400>
<tr><td>Во избежании медицинских осложнений стул рекомендуется выбирать с мягким сидением.</td></tr>
</table>
Рамка с использованием слоя
<div>
Во избежании медицинских осложнений стул рекомендуется выбирать с мягким сидением.
</div>
Отступы от рамки до содержимого, как и в примере 2, определяются параметром padding.
Выравнивание
Выравниванием называют изменение положения объекта таким образом, чтобы он находился у левого, правого края или по центру веб-страницы.
У тега TABLE, с помощью которого создается таблица, есть удобный параметр align, задающий положение всей таблицы. Допустимые значения — left, right, center, определяют выравнивание таблицы по левому, правому краю или центру.
Пример 4. Выравнивание таблицы по правому краю<tr><td>При выходе длины ногтей за нормы регламентируемые ГОСТом во избежании риска поцарапать поверхность дорогостоящей техники, оператор допускается к работе на компьютере только в верхонках.</td></tr>
</table>
Таблицу с таким выравниванием, как в примере, текст, если он расположен рядом, будет обтекать слева.
Для изменения положения слоя, можно воспользоваться тем же параметром align, который имеется и у тега DIV. Однако при его использовании, выравниваться будет не сам слой, а только его содержимое. Чтобы исправить эту несправедливость, следует поместить слой внутрь еще одного тега DIV, задав у него предварительно нужное выравнивание.
Пример 5. Выравнивание слоя по правому краю<div align=left style="position: relative; width: 400px; background-color: #с0с0с0; padding: 10px">
При выходе длины ногтей за нормы регламентируемые ГОСТом во избежании риска поцарапать поверхность дорогостоящей техники, оператор допускается к работе на компьютере только в верхонках.
</div>
</div>
Обратите внимание, что у внутреннего тега DIV тоже есть параметр align, который указывает противоположное положение. Он используется для того, чтобы нейтрализовать выравнивание справа, которое распространяется и на все внутренние тексты. Без этого атрибута и слой и его содержимое будет располагаться по правому краю.
Аналогично делается выравнивание и по центру.