
Используя фоновый рисунок веб-страницы или таблицы можно создавать различные графические эффекты на сайте, например, вертикальные и горизонтальные линии, тени, полоски и многое другое.
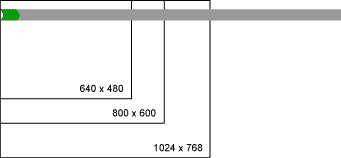
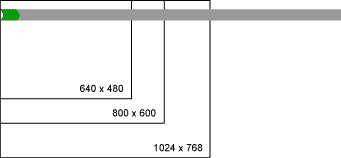
Чтобы на веб-странице с левого края шла вертикальная фоновая полоса, используется следующий прием. Создаем рисунок шириной примерно 2000 пикселов. Такая большая ширина нужна для того, чтобы на всех мониторах независимо от их разрешения страница выглядела бы одинаково (рис. 1). С левой части рисунок зарисовывается нужным цветом желаемой ширины. Можно создавать не только прямоугольник, но и любые декоративные изображения, главное, чтобы они состыковывались по вертикали. Полученный рисунок вставляем на веб-страницу как обычный фон параметром background тега BODY. Поскольку рисунок широк и не помещается на всю ширину экрана монитора, на странице он будет повторяться только вниз.

Рис. 1. Фоновый рисунок для различных разрешений монитора
В итоге получим страницу, у которой по левому краю идет декоративная полоса (рис. 2).
Приведенный прием можно использовать для создания и вертикальных полос. В этом случае фоновое изображение должно располагаться вертикально.
Для размещения содержимого страницы строго в определенных областях, можно использовать таблицу с нулевой границей как каркас (рис. 3). Самой таблицы видно не будет, но она позволяет отделить одну часть веб-страницы от другой, например, ссылки от содержания.
|
|
Аналогичный подход можно использовать и с таблицами. Только вначале создается таблица, а уже в одной из ее ячеек размещается фоновый рисунок. Ширина ячеек задается фиксированной и зависит от фонового рисунка, а чтобы она не менялась, внутри ячейки рекомендуется поместить распорку — прозрачный рисунок заданных размеров (рис. 4).
|
|
Код для данного использования таблицы с фоном приведен в примере 1.
Пример 1. Создание фона с помощью таблицыРисунок bg.gif является фоном, а spacer.gif служит распоркой. В правой ячейке фон залит серым цветом, что можно делать по желанию.
Очень удобно и просто делать вертикальные линии с помощью таблицы и фонового рисунка. Вначале готовим изображение в графическом редакторе, это может быть сплошная, пунктирная или любая декоративная линия (рис. 5). Почему рисунок именно такого размера и формы описано чуть ниже.
![]()
Рис. 5. Заготовка для создания линии
Линия вокруг изображения не рисуется, она показана для того, чтобы были видны границы рисунка. Следующий этап — создание таблицы. Ширина одной из ячеек должна совпадать с толщиной линии, обычно это 1-2 пиксела. Внутри нее и размещаем фоном изображение.
Пример 2. Создание вертикальной линии| При истечении возможности понимания вышеизложенной информации, вы имеете объективную возможность подать официальный запрос главному субординатору локальной виртуальной вселенной. |
Если ширина таблицы фиксирована, лучше задавать точные размеры всех ячеек. При ширине заданной в процентах, возможны небольшие изменения размеров ячеек. Вот для такого случая и делается изображение линии (рис. 5) с пустым полем справа. Если этого не сделать, линия может получиться несколько толще, чем ожидалось. А так, если ширина ячейки и будет увеличиваться, несмотря на прописанные размеры, вид линии останется неизменным. Вдобавок, такой «запас» позволяет изменять параметр cellpadding, который управляет отступом от края таблицы до ее содержимого, без отрицательных последствий.
Рисунок достаточно делать шириной 20-30 пикселов, а цвет фона рисунка должен быть таким же, как у веб-страницы.
Вертикальная тень создается аналогично вертикальной линии, только вид рисунок имеет несколько другой (рис. 6).
![]()
Рис. 6. Заготовка для создания тени
Поскольку нарисована тень справа, значит и располагать ее надо по правой стороне.
Пример 3. Создание вертикальной тени| Великаны должны быть или большие, или их должно быть много, если они маленькие. |
Результат получается не впечатляющим, явно не хватает тени внизу. Для ее создания добавим ячейку внизу таблицы и разместим в нее фоном еще одну тень, но уже горизонтальную. В правую нижнюю ячейку добавляется рисунок уголка, фоном или обычным способом, который соединяет тени по сторонам.
| Великаны должны быть или большие, или их должно быть много, если они маленькие. | |
Чтобы тень выглядела законченной, следует добавить «заглушки», которые сместят тень чуть ниже и правее области текста.
| Великаны должны быть или большие, или их должно быть много, если они маленькие. | |
В конечном итоге понадобится пять изображений, которые представлены в таблице.
| Рисунок | Положение | Имя файла |
|---|---|---|
| Вертикальная тень | 1.gif | |
| Горизонтальная тень | 2.gif | |
| Уголок тени | 3.gif | |
| Правая верхняя заглушка | 4.gif | |
| Левая нижняя заглушка | 5.gif |
Код для создания тени от таблицы дан в примере 4.
Пример 4. Создание тениЗначения параметров cellpadding и cellspacing должны быть нулевыми, иначе получатся ненужные отступы вокруг рисунков. А нужные отступы задаются стилями, как показано в примере (style="padding: 4px").