| Таблицы | Оглавление | Навигационные области |
Создание HTML-форм
Для создания html-формы используется команда form. У нее могут быть следующие параметры:
- NAME - определяет имя формы, обычно не указывается. Применяется для идентификации формы, если в документе присутствует несколько форм.
- ACTION - обязательный параметр, он задает путь к скрипту, который будет запущен веб-сервером.
- METHOD - определяет способ отправки параметров формы. Принимает значение GET или POST.
- TARGET - определяет окно, в которое возвращается результат обработки отправленной формы. Возможные значения : _self, _parent, _top, _blank или явно указанное имя окна.
<form method=POST action=/cgi-bin/gb_show.exe> <input type=text name=text value="Значение по умолчанию" size=40> <input type=submit value=Опубликовать> </form> |
Внутри команды form могут быть следующие элементы:
- поле ввода для строки
- поле ввода для пароля
- кнопки
- радиокнопки
- список
- поле ввода для текста
- checkbox - поле ввода для атрибутов типа Boolean
- рисунок
Поле ввода для строки
Поле ввода для строки создается командой <input type=text name=text value="Начальное значение" size=40 maxlength=80>.- name задает имя параметра
- value - начальное значение
- size - размер видимого поля на экране
- maxlength - максимальный размер строки ввода
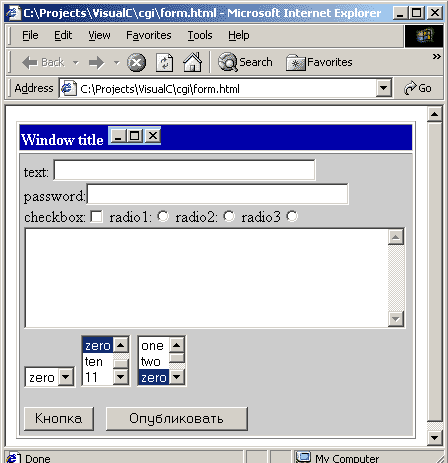
Упражнение
Попробуйте создать следующую форму. Код см. здесь.