%%it_text%%
| Введение в ODBC | Оглавление | Добавляем сообщения в базу |
В этом параграфе мы рассмотрим создание гостевой книги на основе СУБД MS Access и приложения на языке Си, разработанного в среде MS Visual C++ 6.0. У вас должен быть запущен и настроен веб-сервер Apache, и работать веб-сайт с директорией /cgi-bin (см. 6 главу), также вам необходимо иметь MS Visual Studio 6.0 и библиотеку itcgi под windows, которую вы можете взять на нашем сайте http://itsoft.ru/. Библиотека itcgi представляет из себя два заголовочных файла - itcgi.h и lstring.h, которые необходимо скопировать в директорию C:\Program Files\Microsoft Visual Studio\VC98\Include и файла itcgi.lib, который необходимо положить в директорию C:\Program Files\Microsoft Visual Studio\VC98\Lib. Прежде, чем приступить к созданию базы данных и программированию, давайте создадим HTML-форму добавления сообщения в гостевую книгу, а также шаблон для вывода сообщений из гостевой книги. Для добавления сообщений в гостевую книгу мы будем использовать следующую HTML-форму.
Ниже приведен ее HTML-код:<form method=post action="/cgi-bin/gbadd"> <input type="hidden" name="dsn" value="gb"> <table> <tr><td width=20%> Ваше имя: </td><td width=80%> <input type="text" name="name" size="60" MAXLENGTH="80" > </td></tr> <tr><td width=20%> Email: </td><td width=80%> <input type="text" name="email" size="60" MAXLENGTH="80" ><br> </td></tr> <tr><td width=20%> http:// </td><td width=80%> <input type="text" name="http" size="60" MAXLENGTH="80" ><br> </td></tr> <tr><td width=20%> Тема сообщения: </td><td width=80%> <input type="text" name="subj" size="60" MAXLENGTH="80" ><br> </td></tr> <tr><td width=100% colspan=2> <textarea name="it_text" wrap cols="66" rows="7" MAXLENGTH="1024"></textarea><br> <input type=radio checked name="smile" value="/images/smiles/icon1.gif"> <img src="/images/smiles/icon1.gif"> <input type=radio name="smile" value="/images/smiles/icon2.gif"> <img src="/images/smiles/icon2.gif"> <input type=radio name="smile" value="/images/smiles/icon3.gif"> <img src="/images/smiles/icon3.gif"> <input type=radio name="smile" value="/images/smiles/icon4.gif"> <img src="/images/smiles/icon4.gif"> <input type=radio name="smile" value="/images/smiles/icon5.gif"> <img src="/images/smiles/icon5.gif"> <input type=radio name="smile" value="/images/smiles/icon6.gif"> <img src="/images/smiles/icon6.gif"> <input type=radio name="smile" value="/images/smiles/icon7.gif"> <img src="/images/smiles/icon7.gif"> <input type=radio name="smile" value="/images/smiles/icon8.gif"> <img src="/images/smiles/icon8.gif"> <input type=radio name="smile" value="/images/smiles/icon9.gif"> <img src="/images/smiles/icon9.gif"> <input type=radio name="smile" value="/images/smiles/icon10.gif"> <img src="/images/smiles/icon10.gif"> <br> <input type=radio name="smile" value="/images/smiles/icon11.gif"> <img src="/images/smiles/icon11.gif"> <input type=radio name="smile" value="/images/smiles/icon12.gif"> <img src="/images/smiles/icon12.gif"> <input type=radio name="smile" value="/images/smiles/icon13.gif"> <img src="/images/smiles/icon13.gif"> <input type=radio name="smile" value="/images/smiles/icon14.gif"> <img src="/images/smiles/icon14.gif"> <input type=radio name="smile" value="/images/smiles/icon15.gif"> <img src="/images/smiles/icon15.gif"> <input type=radio name="smile" value="/images/smiles/icon16.gif"> <img src="/images/smiles/icon16.gif"> <input type=radio name="smile" value="/images/smiles/icon17.gif"> <img src="/images/smiles/icon17.gif"> <input type=radio name="smile" value="/images/smiles/icon18.gif"> <img src="/images/smiles/icon18.gif"> <input type=radio name="smile" value="/images/smiles/icon19.gif"> <img src="/images/smiles/icon19.gif"> <input type=radio name="smile" value="/images/smiles/icon20.gif"> <img src="/images/smiles/icon20.gif"> <br> <br><center> <input type="submit" value="Опубликовать"> </center> </td></tr></table> </form>Создайте директорию gb на вашем веб-сайте и в ней index.html, в котором и разместите вышеприведенную HTML-форму. Каждое сообщение будет выведено в следующем шаблоне.
|
%%it_text%% |
<br><br>
<table align="center" width="100%" bgcolor="#000000"
cellspacing="1" cellpadding="2">
<tr>
<td bgcolor="#EEEEEE" width="85%"><img src="%%smile%%"> %%subj%%
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF">
<p align="justify">%%it_text%%
<div align="right">%%it_date%%<br>
<a href="mailto:%%email%%">%%name%%</a><br>
<a href="http://%%http%%" target="_parent">http://%%http%%</a>
</div>
</td>
</tr>
</table>
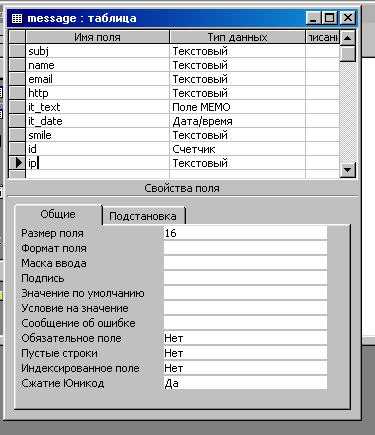
Создайте в Access базу данных с именем gb - сокращение от guestbook, а в этой базе таблицу message.

| Название | Тип |
| subj | текстовый 64 символа |
| name | текстовый 32 символа |
| текстовый 64 символа | |
| http | текстовый 32 символа |
| it_text | поле МЕМО |
| it_date | Дата/время |
| smile | текстовый 64 символа |
| id | счетчик, длинное целое, значения последовательные, совпадения не допускаются |
| ip | текстовый 16 символа |



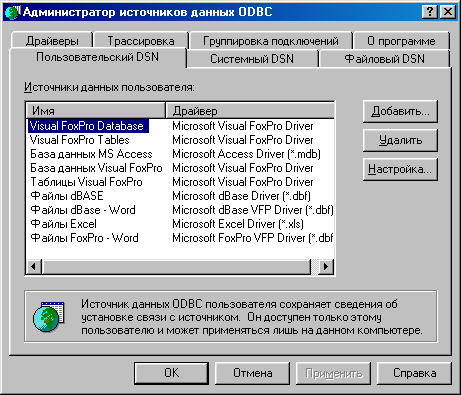
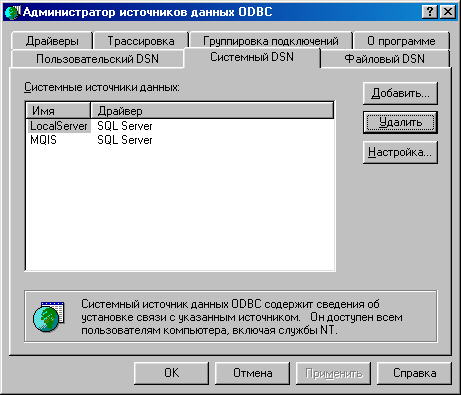
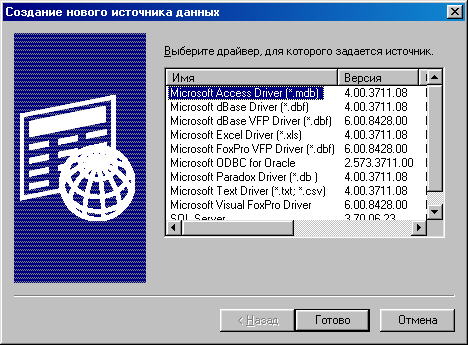
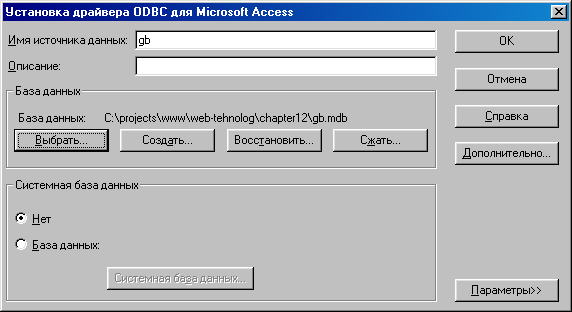
В появившемся диалоговом окне синим маркером должна выделяться запись Microsoft Access Driver (*.mdb). Если это не так, то найдите такую запись и щелкните на ней мышкой. Затем нажмите кнопку "Готово". В появившемся диалоговом окне вам необходимо указать "Имя источника данных" и нажать кнопку "Выбрать", чтобы указать саму базу данных. Имя источника данных задайте gb - сокращение от guestbook. В результате, это окно должно выглядеть примерно следующим образом.

В этом и следущем диалоговом окне нажмите кнопку "OK". Так вы создали DSN с помощью которого наши CGI-программы далее будут соединяться и работать с базой данных.