| Заставка. Главная страница. Второстепенная страница. | Оглавление | Информационное наполнение |
Навигация
Кое-что о навигации вы уже узнали из предыдущего параграфа. В данном параграфе мы попытаемся систематизировать наши знания о навигации. Целью навигации является быстрый доступ к нужной информации. Например, в книге навигацией служит содержание. Здесь же не могу не отметить, что в известных книгах по веб-дизайну и удобству использования веб-сайтов навигации, как ни странно, не оказалось. В первую очередь, я имею в виду книгу Стива Круга "Веб-дизайн или не заставляйте меня думать" и книгу Дмитрия Кирсанова "Веб-дизайн". Обе эти книги я прочел с большим интересом. Но вот, когда впоследствии мне требовалось найти конкретную информацию, то в содержании книги Ситва Круга перечислены только названия глав, без указания подразделов, т.е. параграфов. Более того, названия глав мало мне о чем говорили, т.к. имели в половине случаев очень абстрактные названия, и мне приходилось задумываться и листать книгу в поисках нужной информации. Тем самым, автор противоречил сам себе, он заставил меня серьезно думать и напрягаться в поиске нужной информации. В книге Дмитрия Кирсанова названия параграфов есть, но и они меня тоже зачастую ставили в затруднение. Но тут у меня нет никаких претензий, т.к. все-таки он дизайнер, и книга для дизайнеров, а я человек с техническим складом ума. Кстати, раз уж зашел разговор о книгах, то было бы неправильно не сказать и еще об одной замечательной книге Якоба Нильсона. Она тоже довольно интересна, хотя местами страдает чрезмерным рассмотрением вполне понятных и уже устоявшихся вещей. Все эти книги рекомендую прочитать. В конце данной книги будет дан полный список литературы, которую желательно прочитать и иметь всегда под рукой. Помимо быстрого доступа к информации посетителю важно понимать, где он находится. В книге такими указателями являются номера страниц. На сайте - это заголовки страниц и выделение в навигации текущего раздела. Имеет смысл сделать на сайте строчку с путем, где вы находитесь. Очень желательно, чтобы эта строчка коррелировала с URL документа. Но не всегда имеется возможность называть директории на сайте именами разделов. Названия разделов могут включать в себя спецсимволы или быть на русском языке.
Картинка командной строки
Поскольку сайт представляет собой совокупность гипертекстовых документов, то часто бывает, что на одну
и ту же страницу можно попасть кучей разных способов. Поэтому, очень важно отметить, что гиперрсыллки,
где пользователь уже побывал, должны менять цвет или выделяться каким-то особым образом.
Неотемлемой частью сложной навигации являются поиск и полная карта сайта. Для поиска можно сделать локальную
базу данных с ключевыми словами или же поставить механизм поиска с
какого-нибудь поискового сервера.
Карта сайта представляет собой обычное содержание, как в книге.
Важно отметить, что число элементов меню на одном уровне не должно превышать 10. Оптимально 7.
Иначе происходит перегрузка. Но это уже в большей степени работа редактора, который, уже исходя
из своих профессиональных навыков и требований предметной области, разработает иерархическую
структуру сайта.
Отдельно необходимо рассмотреть выпадающие меню. Один способ мы рассматривали
в главе JavaScript при помощи выпадающего списка. Есть еще способ, основанный
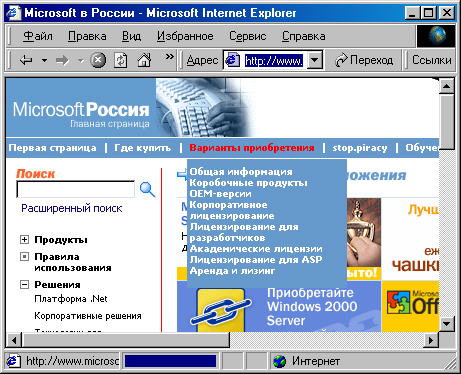
на использовании слоев. Например, на сайте http://www.microsoft.com/rus/ такое меню.

У такого меню есть свои плюсы и минусы. Большой плюс в том, что в такое меню можно уместить огромную структуру сайта, и с одной страницы вы можете попасть в любой раздел. Минус в том, что не во всех броузерах это меню будет корректно отображаться. Правда, сейчас уже 98% процентов пользователей с MS Internet Explorer, поэтому сейчас этот аргумент не такой сильный. Более серьезным недостатком является проблема с индексированием такого сайта поисковыми машинами. Используйте выпадающее меню только, действительно, в случае крайней необходимости при большой структуре сайта. В своих проектах нам удавалось обходится без выпадающих меню. Кстати, такого рода меню можно сделать не только средствами JavaScript, но и средствами Flash. Но Flash'а может не оказаться на компьютере. Более того, мне приходилось наблюдать, как на современной машине с пятым Explorer'ом не просматривалось такое меню во Flash. Проблема оказалась в том, что на машине был третий, а не пятый Flash. Попытки обновить Flash тоже ни к чему не привели, почему-то новая версия не устанавливалась. Данный случай говорит только об одном, что не надо без крайней на то необходимости использовать неустоявшиеся технологии.