Добавление
элемента управления
Календарь
в форму
Элемент управления
Календарь
может быть включен в форму для того, чтобы пользователь мог
выбрать значение поля типа
Дата/Время,
а не вводить дату вручную.
Чтобы включить
элемент управления
Календарь
в форму:
-
Откройте форму в режиме
Конструктора.
-
Выберите команду меню
Вставка, Элемент ActiveX
(Insert, ActiveX Controls), при этом откроется
диалоговое окно
Вставка элемента
ActiveX (Insert ActiveX Controls)
со списком всех зарегистрированных в системе элементов ActiveX.
-
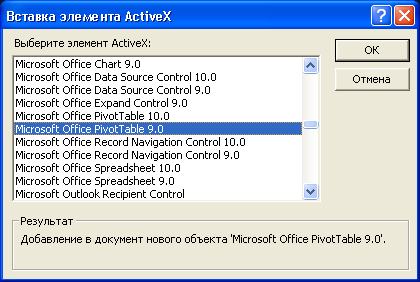
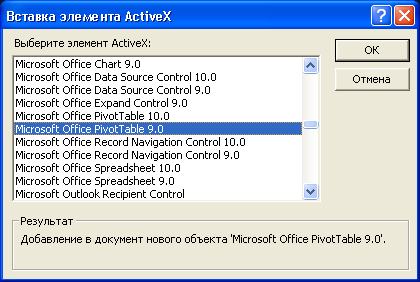
Выберите в списке (рис.
15.37) строку
Элемент управления Календарь 10.0
(Calendar Control 10.0)
и нажмите кнопку
ОК.

Рис. 15.37.
Диалоговое окно
Вставка элемента ActiveX
Далее можно
настроить этот элемент, используя его свойства. В отличие от других элементов
управления, в данном случае свойства имеют:
-
элемент управления
ActiveX формы (окно свойств то же самое, что у других элементов управления
и у самой формы);
-
объект
Календарь,
который реализуется этим элементом управления.
В нашем примере
создайте новую форму в режиме Конструктора. Добавьте в нее i описанным выше
способом элемент управления
Календарь.
Откройте диалоговое окно свойств
элемента ActiveX. Обратите внимание на свойство
Класс
(Class), определяющее
класс элемента ActiveX. Значение этого свойства установилось автоматически:
MSCAL.Calendar.7. Определите имя элемента: ocxCalendar и размеры ' примерно
8x6 см.
Чтобы посмотреть
свойства объекта
Календарь:
-
Поместите указатель
мыши на календарь и щелкните правой кнопкой мыши, чтобы получить контекстное
меню для элемента управления формы.
-
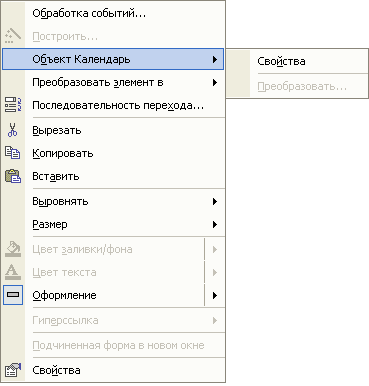
В появившемся меню
щелчком выберите строку
Объект Календарь
(Calendar Control Object),
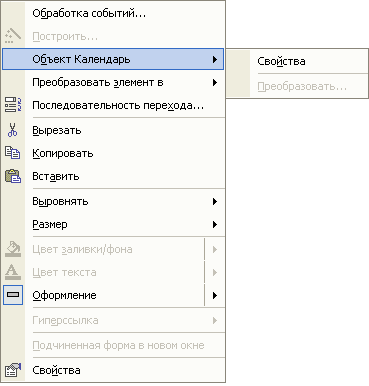
при этом откроется объектное меню (рис. 15.38). Выберите в этом меню команду
Свойства
(Properties). Появится диалоговое окно свойств объекта
Календарь.

Рис. 15.38.
Контекстное меню для элементов управления ActiveX
-
По умолчанию окно свойств
раскрывается на вкладке
Общие
(General), где можно установить некоторые
обшие свойства элемента управления
Календарь.
Раскройте вкладку
Шрифты
(Fonts) диалогового окна
Свойства: Календарь.
-
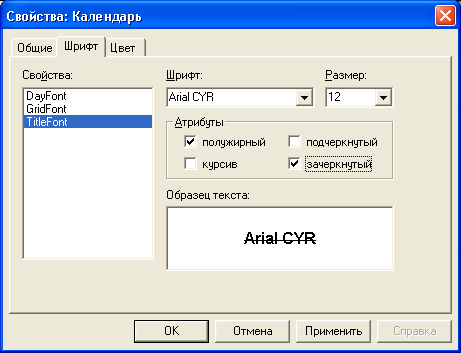
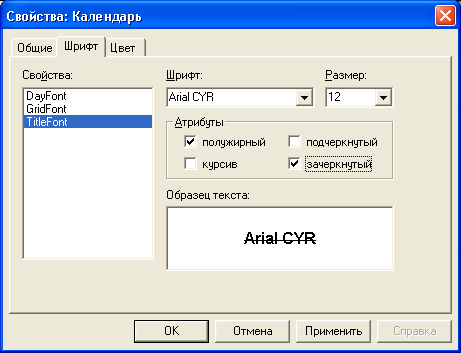
Для элемента
DayFont
из списка Свойства (Property Name) на вкладке
Шрифт
(Font) установите
шрифт Arial Cyr, в группе
Аттрибуты
(Font Style) установите флажок
полужирный
(Bold), установите размер шрифта "10" и нажмите
на кнопку
Применить
(Apply). Размеры столбцов элемента
Календарь
ограничивают размер шрифта в DayFont величиной 9,75 пунктов (рис. 15.39).

Рис. 15.39.
Вкладка Шрифт диалогового окна
Свойства: Календарь
-
Повторите процесс выбора
шрифта, описанный на предыдущем шаге, для свойств GridFont (шрифт — Arial
Cyr, начертание — полужирный, размер — 9) и TitleFont (шрифт — Arial Cyr,
начертание — полужирный, размер — 12).
-
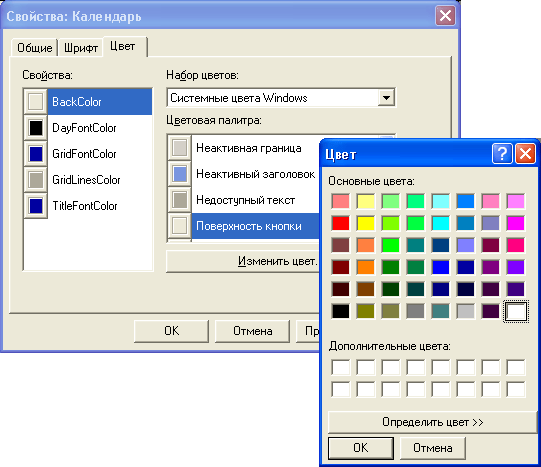
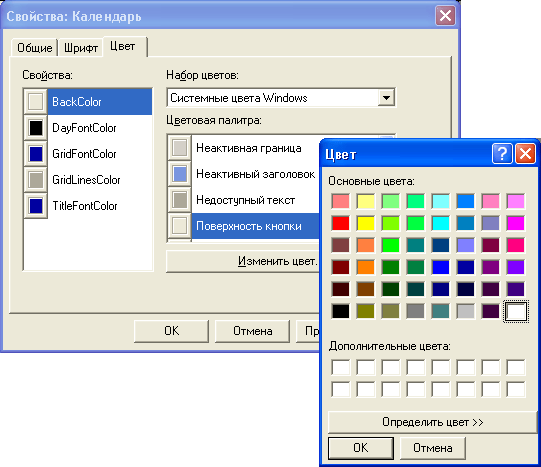
Раскройте вкладку
Цвет
(Colors) диалогового окна свойств. Эта вкладка предоставляет возможность
изменить на любой из 16 стандартных цветов (или системных цветов Windows)
цвета фона (backcolor), шрифта названий дней (DayFontColor), шрифта дат (GridFontColor),
шрифта заголовка (TitleFontColor) и линий сетки (GridLinesColor) (рис. 15.40).
-
Нажмите кнопку
ОК,
чтобы закрыть окно свойств объекта. Откройте окно свойств формы. Установите
Отсутствуют
(Neither) в качестве значения свойства
Полосы прокрутки
(ScrollBars) и Нет (No) как значение свойств
Кнопки перехода
(NavigationButtons)
и
Область выделения
(RecordSelectors).
-
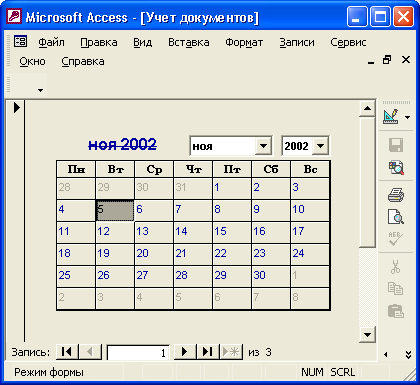
Переключите форму с
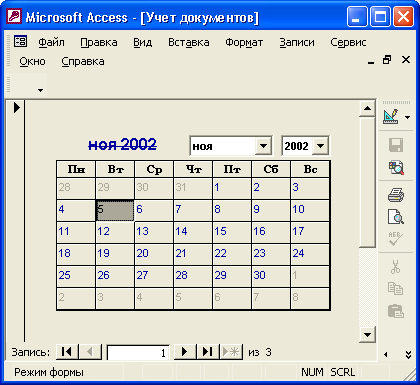
встроенным календарем в режим формы. Вид элемента управления
Календарь
в режиме Формы приведен на рис. 15.41. Чтобы изменить год или месяц, можно
использовать раскрывающиеся списки в заголовке календаря.
-
Вернитесь в режим Конструктора.
Теперь мы рассмотрим, как можно использовать методы элемента
Календарь.

Рис. 15.40.
Вкладка Цвет диалогового окна
Свойства: Календарь

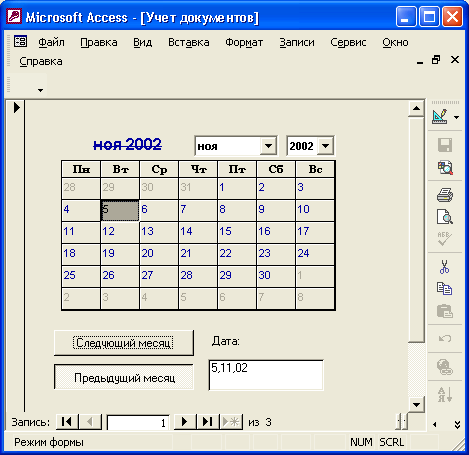
Рис. 15.41.
Форма с элементом управления
Календарь
с раскрывающимися списками месяца
и года
Замечание
Чтобы познакомиться
со всеми свойствами, методами и событиями любого элемента ActiveX, встроенного
в форму, откройте окно свойств этого объекта и нажмите кнопку Справка (Help).
-
Справа от календаря
расположите вертикально шесть кнопок. Назовите их так, как показано на рис.
15.42: "Следующая неделя", "Предыдущая неделя", "Следующий
месяц", "Предыдущий месяц", "Следующий год", "Предыдущий
год".
-
Ниже календаря создайте
текстовое поле. В этом поле будет отображаться дата, выбранная в календаре.
Присвойте свойству
Имя
(Name) этого поля значение Дата, а свойству
Значение по умолчанию
(Default Value) — значение =Date ().
-
Теперь напишем несколько
процедур обработки событий. Во-первых, нужно, чтобы при открытии формы на
календаре отображалась текущая дата. Для этого необходимо создать процедуру
обработки события
Загрузка
(Load) формы. Ниже приводится текст этой
процедуры.

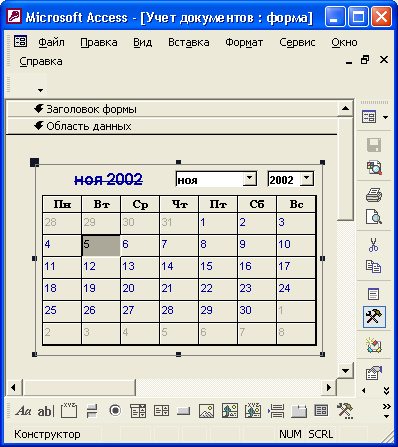
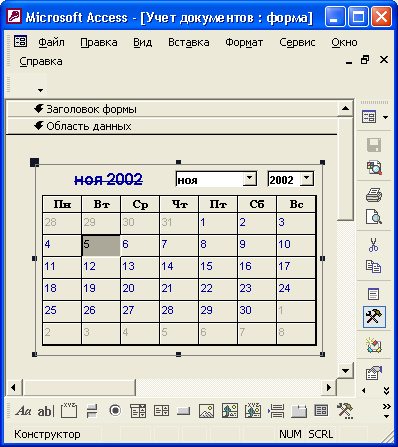
Рис. 15.42.
Окончательный вид формы, содержащей элемент управления
Календарь
в
режиме Конструктора
Private
Sub form_Load()
Календарь.Object.Value
= Date
End
Sub
-
При выборе даты в календаре
должно меняться значение поля "Дата". Поэтому нужно написать процедуру
обработки события
ПослеОбновления
(AfterUpdate) элемента управления
Календарь.
Как и предыдущая, эта процедура состоит из одного оператора.
Однако в ней показано, что для ссылки на значение элемента Календарь необязательно
используется свойство value.
Private Sub
Календарь_АfterUpdate() 'обновление поля "Дата"
txtDate =
format(Календарь.Object.Value, "dd/mm/yy")
End Sub
-
Еще шесть процедур
должны обрабатывать событие
НажатиеКнопки
(Click) для каждой из шести
кнопок. В этих процедурах используются шесть методов объекта
Календарь:
Private Sub
Предыдущая_неделя_С11сК() Календарь.Obj ect.PreviousWeek
End Sub
Private Sub
Предыдущий_год_С11сК() Календарь.Obj ect.NextYear
End Sub
Private Sub
Предьщущий_месяц_С1ick () Календарь.Obj ect.PreviousMonth
End Sub
Private Sub
Следующая_неделя_С11сk() Календарь.Object.NextWeek
End Sub
Private Sub
Следующий_год_С11сК() Календарь . Object. NextYear
End Sub
Private Sub
Следующий_месяц_С11сК() Календарь.Object.NextMonth
End Sub
-
Поскольку год и месяц
теперь можно переключать с помощью кнопок, вы можете убрать из заголовка календаря
раскрывающиеся списки, для чего откройте вкладку
Общие
(General) диалогового
окна свойств объекта и снимите флажок
Выбор месяца и года
(Month/Year
Selectors).
-
Сохраните форму, дав
ей имя "Календарь". Окончательный вид формы представлен на рис.
15.43.

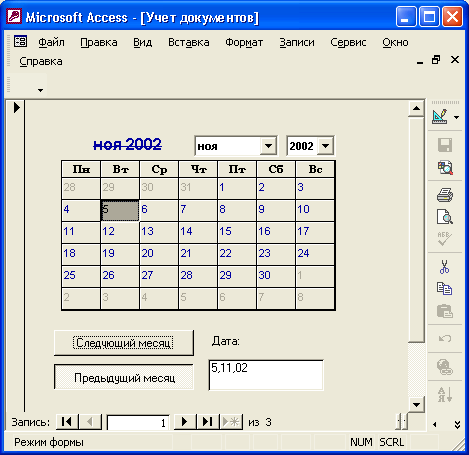
Рис. 15.43.
Окончательный вид формы с элементом управления
Календарь