



|

|

|
Основные
элементы управления
В этом разделе
мы рассмотрим наиболее простые и часто используемые элементы управления: текстовое
поле, надпись, поле со списком, переключатель, выключатель и флажок. Формы с
вкладками и многостраничные формы будут подробно рассмотрены
в гл. 9.
Чтобы сделать
форму более понятной и легко читаемой, в нее добавляют'заголовки, подписи или
пояснения. Этот текст является неизменяемым и создается с помощью элемента управления
Надпись
(Label).
Для отображения,
ввода или изменения в форме текстовых данных, например примечаний, используют
текстовые поля, которые создаются с помощью элемента управления
Поле
(Text
Box).
Текстовые
поля позволяют вводить произвольные значения (хотя можно ограничить множество
допустимых значений для поля, задав с помощью окна свойств текстового поля,
например, маску ввода или правило проверки введенного значения). Чтобы предоставить
пользователю выбор из определенного набора значений, вместо текстовых полей
применяют такие элементы управления, как флажки, переключатели, выключатели,
объединенные в группы однотипных элементов, а также списки.
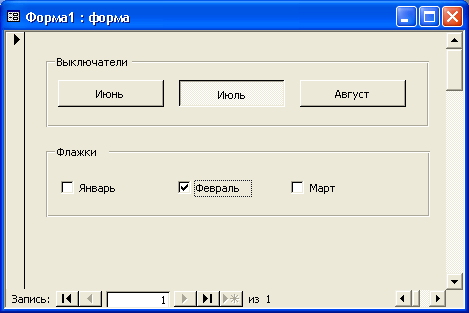
Группа (рис.
5.13) тоже представляет собой элемент управления, который имеет название
Группа
переключателей
(Option group). С каждым элементом управления в группе сопоставляется
уникальное число, однозначно определяющее данный элемент в группе, и это число
сохраняется в качестве значения свойства
Значение
(Option Value) элемента
управления. Отдельно стоящий элемент управления типа
Флажки
(Check box),
Переключатели
(Option button) или
Выключатели
(Toggle button),
не включенный в группу подобных элементов, определяет значение логического типа:
Да (Yes) или Нет (No), В данном случае вместо значения Да допускается использовать
значение
Истина
(True) или любое положительное число, а вместо значения
Нет — значение
Ложь
(False) или ноль. Элементы управления
Флажки
(Check
box),
Переключатели
(Option button),
Выключатели
(Toggle button)
и
Группа переключателей
(Option group) имеют свойство
Значение по
умолчанию
(Default Value), позволяющее задать первоначальное состояние элемента
управления или группы. Для отдельного элемента управления в качестве значения
этого свойства используется значение логического типа, а для группы — число,
сопоставленное с одним из элементов группы (с тем элементом, который будет выбран
в группе по умолчанию).

Рис. 5.13.
Отдельные флажки, переключатели, выключатели и группы элементов
Кроме групп
элементов, для предоставления выбора значения какого-либо параметра из заданного
набора можно использовать элементы управления
Список
(List Box) или
Поле
со списком
(Combo Box). Ввести значение в поле со списком можно двумя способами:
ввести значение в поле или выбрать значение в раскрывающемся списке.
Когда требуется выбрать одно из нескольких возможных значений, пользователю намного удобнее работать со списком или группой элементов, чем с текстовым полем. Во-первых, чтобы сделать выбор, пользователю не нужно вводить значение полностью, а достаточно лишь щелкнуть кнопкой мыши, чтобы выделить нужный элемент. Во-вторых, нет необходимости помнить все допустимые при выборе значения, поскольку они явно перечислены в элементах группы или списка. Поэтому, чтобы сделать интерфейс приложения более удобным для пользователя, используйте в формах группы или списки вместо текстовых полей всегда, когда нужно обеспечить выбор одного из нескольких значений. А также используйте отдельные флажки, выключатели или переключатели вместо текстовых полей, когда требуется предоставить пользователю выбор между альтернативами "да" — "нет" для заданных параметров.

|

|

|