



|

|

|
Поворот
и Наклон
Несколько
эффектов, созданных посредством наклона и поворота, приведено на рис. 15.20.
В первом примере
строка заголовка просто повернута на 20 градусов. Во втором примере тексту дополнительно
придан такой же наклон, чтобы символы располагались вертикально. Такой текст
удобнее читать. В сочетании с линейками и графикой можно добиться эффектов,
представленных на рис. 15.21.

Рис. 15.20.
Поворот и наклон текста

Рис. 15.21.
Поворот и наклон текста в сочетании с линейками
Наклон символов
в сочетании с асимметричными двойными линейками в первом примере придает заголовку
дополнительную динамичность. Одновременное использование прямого и курсивного
начертаний в сочетании с наклоном во втором примере привлекает к себе внимание.
В третьем примере, кроме линейки, использовано зеркальное отражение, имитирующее
тень, отбрасываемую буквами.

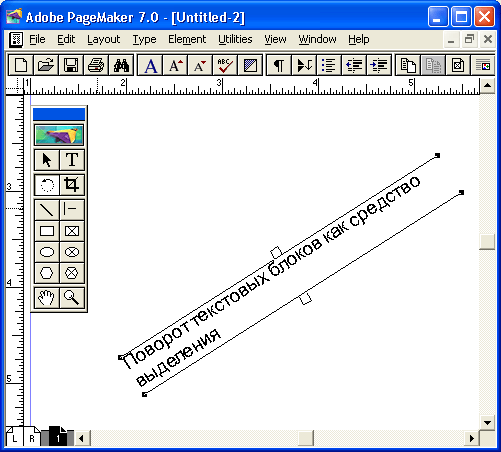
Рис. 15.22.
Поворот текстовых блоков как средство выделения
Поворот текстовых блоков является очень действенным способом выделения (рис. 15.22). Он может пополнить ваш дизайнерский арсенал, разбивая унылую прямолинейность модульных сеток. Как и любым мощным приемом выделения, поворотом текста не стоит увлекаться, т. к. большое количество выделенного материала приводит к противоположному эффекту — распылению внимания читателя, да и ухудшает читаемость.

|

|

|