Приступая к созданию макета Web-страницы, необходимо знать об ограничениях, с которыми сталкивается разработчик. Это ограничения используемого при создании Web-страницы HTML языка и браузера, а также аппаратные ограничения, связанные с типом монитора и модема. Рассмотрим данные ограничения.
При создании Web-узла используется язык HTML, представляющий собой текст в формате ASCII. Язык HTML состоит из набора специальных символов, называемых тегами. Именно теги служат для задания параметров форматирования и определяют структуру и внешний вид документа в браузере. Они идентифицируют документ, определяют входящие в страницы разделы, осуществляют загрузку графических изображений и форматирование отображаемого на Web-странице текста. Иными словами, благодаря языку HTML, Web-страница выглядит так, какой ее видит пользователь.
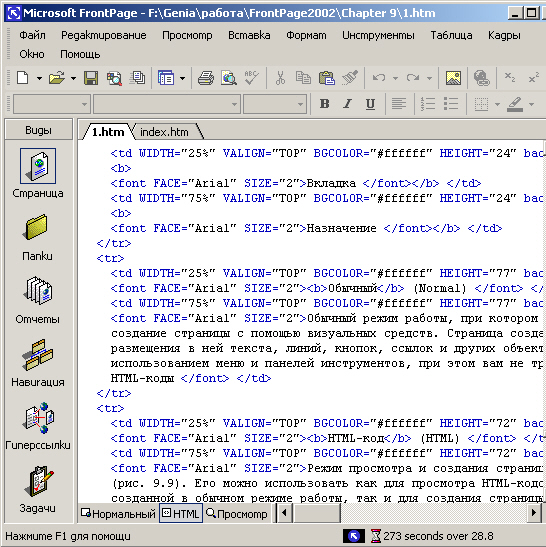
Пользователю, использующему для разработки FrontPage, нет необходимости знать теги. Разработка Web-узла в данной программе происходит в режиме WYSIWYG, то есть что видите, то и получаете. Форматирование страницы во FrontPage осуществляется средствами текстового редактора, возможности которого ограничены из-за ограничений HTML. Преодолеть возникающие при создании Web-узла трудности можно с помощью языка, HTML благодаря тому, что FrontPage содержит средства для просмотра и редактирования HTML-кодов. Для того чтобы просмотреть текущую страницу в HTML-кодах (рис. 10.1), необходимо открыть ее в режиме редактирования и выбрать в нижней части рабочей области вкладку HTML-код.

Рис. 10.1. Просмотр Web-страницы в HTML-кодах
Загрузка и отображение Web-страницы на экран монитора выполняется браузером, установленным на компьютере пользователя. Именно браузер загружает HTML-документ, содержащий HTML-теги, определяет форматирование текста, выполняет загрузку графических изображений с сервера. Отображение документа осуществляется программным обеспечением браузера. Но так как браузеры, применяемые пользователями, различны, а сами браузеры отличаются заложенными в них стандартами, то и Web-страницу они отображают каждый по-своему.
Если вы хотите, чтобы созданные вами Web-страницы можно было просматривать с помощью разных браузеров, старайтесь использовать стандартные для большинства браузеров теги и не ориентируйтесь в своей разработке на браузеры, поддерживающие новейшие технологии, такие как сценарии на языке JavaScript, внешние таблицы стилей, DHTML-эффекты и т. д.
Замечание
Во избежание недоразумений обязательно протестируйте созданный Web-узел с помощью наиболее часто применяемых пользователями браузеров Netscape Navigator и Internet Explorer.
Ограничения, связанные с аппаратными средствами
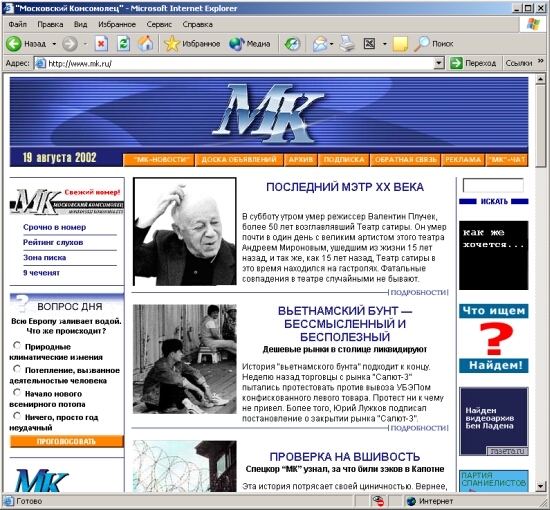
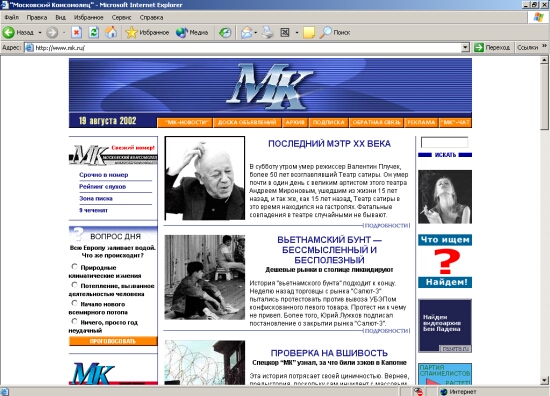
Внешний вид просматриваемой в обозревателе Web-страницы зависит не только от типа браузера, но и от монитора, видеокарты, применяемой пользователем операционной системы и установленного на мониторе разрешения. Поэтому, разрабатывая собственный Web-узел, вы должны просмотреть, как будет выглядеть ваша страница в браузере при разрешении экрана 640x480, 800x600 и 1024x768, так как это наиболее часто используемые на компьютере разрешения. На рис. 10.2 и 10.3 показано, как выглядит одна и та же страница на мониторе с разрешением экрана 800x600 и 1024x768, соответственно.
Важным параметром Web-страницы, который необходимо учитывать при разработке, является занимаемый ею объем. Чем больше объем, тем дольше будет загрузка страницы. При большом объеме страницы посетитель может не дождаться завершения ее загрузки и перейти на другой Web-узел. На время загрузки Web-страницы влияет объем страницы, быстродействие сети и модема.
Объем Web-страницы, как правило, определяется объемом размещаемых на странице графических и мультимедийных файлов. Поэтому для уменьшения времени загрузки файла необходимо использовать файлы данных типов в оформлении Web-страницы как можно меньшего объема.

Рис. 10.2. Web-страница при разрешении экрана 800x600

Рис. 10.3. Web-страница при разрешении экрана 1024x768