Фон страницы
Представьте себе Web-страницы, содержащие только текстовую информацию. Даже если при оформлении текста использованы различные эффекты, подобраны шрифты и продумано сочетание цветов, чего-то все равно не хватает. И не хватает, конечно, графики, которая способна оживить Web-страницу, внести элемент наглядности в излагаемый материал, облегчить восприятие информации.
Но с другой стороны, графические изображения увеличивают размер файла, тем самым, замедляя его загрузку. Необходим компромисс. Во-первых, графики должно быть ровно столько, чтобы выделить те или иные нюансы информации, и не больше. В противном случае ваш Web-узел превратится в картинную галерею. Во-вторых, при использовании изображений необходимо приемлемое сочетание размера файла с качеством изображения. Ведь чем выше качество изображения, тем больше объем файла, а соответственно, и время загрузки такого файла на компьютер пользователя.
При создании Web-узлов чаще всего применяют графические форматы JPEG (Joint Photographic Experts Group) и GIF (Graphics Interchange format). При записи файлов в этих форматах происходит сжатие данных. Выбор того или иного формата определяется поставленными задачами. Формат GIF применяется для изображений, содержащих меньше 256 цветов, и используется, в основном, для создания анимационных эффектов. Если изображение содержит более 256 цветов, то используется формат JPEG. Все вышесказанное не означает, что не подойдут для использования в программе FrontPage графические файлы, имеющие другие форматы. FrontPage позволяет импортировать файлы следующих форматов:
По умолчанию импортируемые форматы, за исключением форматов GIF и JPEG, преобразовываются FrontPage в формат GIF.
При создании Web-страниц вы можете использовать графические изображения из библиотеки Clip Art, входящей в состав Microsoft Office, файлы, разработанные с использованием графических редакторов (например, CorelDraw, Adobe Photoshop), а также применять изображения, полученные со сканера.
Для создаваемых Web-страниц по умолчанию FrontPage предлагает белый фон. Вы можете изменить цвет фона, используя предлагаемые программой цвета, что не скажется на времени загрузки Web-узла.
Кроме того, в качестве фона страницы можно использовать графическое изображение, которое сделает вашу страницу более привлекательной. Но, подбирая рисунок для фона, необходимо помнить, что при этом происходит увеличение размера файла, а соответственно, увеличивается и время загрузки страницы. К тому же рисунок фона не должен быть ярким, чтобы на нем была видна размещенная на Web-странице текстовая информация.
Сначала рассмотрим, как изменить предлагаемый по умолчанию программой FrontPage белый фон страницы на другой цвет. Для задания однотонного фона Web-страницы выполните следующие действия:
1. Откройте созданный нами Web-узел. Для этого в меню Файл (File) выберите команду Последние веб-узлы (Recent Webs) и
в появившемся списке выберите My Test_Web.
2. Откройте домашнюю страницу, дважды щелкнув на панели Список папок (Folder List) имя
файла index.htm.
3. В меню Формат (format)
выберите команду Фон (background).
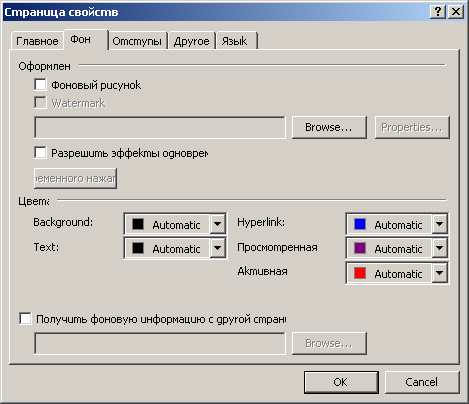
На экране открывается диалоговое окно Свойства страницы (Page Properties),
содержащее шесть вкладок. По умолчанию открыта вкладка Фон (рис. 15.1).

Рис. 15.1. Диалоговое окно Свойства страницы
Замечание
Для открытия диалогового окна Свойства страницы вы можете также воспользоваться командой Свойства (Properties) меню Файп (File) или командой контекстного меню страницы Свойства страницы.
Область Цвета (Colors) содержит 5 раскрывающихся списков, позволяющих задать цвета следующих элементов Web-страницы:
4. Для задания цвета фона нажмите кнопку со стрелкой, предназначенную для
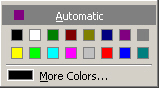
раскрытия списка Фон (background). Откроется палитра, содержащая 16 стандартных
цветов (рис. 15.2). Для замены текущего фона достаточно выбрать на палитре
понравившийся цвет.
5. В том случае, если ни один из цветов вам не подходит, и вы хотите
использовать дополнительные цвета, щелкните в области Другие цвета (More Colors).
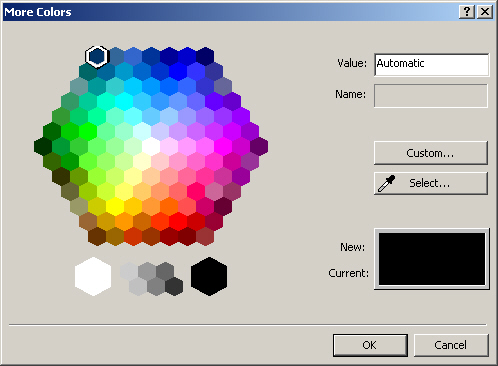
Откроется диалоговое окно Другие
цвета (рис. 15.3).
6. Для подбора цвета фона удобно использовать кнопку Выбрать (Select),
которая переводит курсор в активное состояние. При перемещении кур сора по
цветовой палитре, цвет, на который указывает курсор, отобража ется в области Новый (New), что позволяет
лучше рассмотреть цвет. Об-

Рис. 15.2. Палитра для задания цвета

Рис. 15.3. Диалоговое окно Другие цвета
7. Если вам не удалось подобрать цвет фона в диалоговом окне Другие цвета — еще не все потеряно.
Нажмите кнопку Другой (Custom).
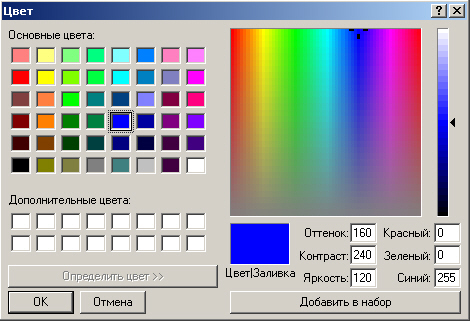
Откроется диалоговое окно Цвет
(рис. 15.4), содержащее в области Основная палитра 48 готовых цветов
и позволяющее дополнительно создать 16 пользовательских. Для создания
пользовательского цвета выберите на палитре необходимый оттенок цвета с помощью
курсора. С правой стороны окна находится движок, который имеет форму
треугольника. Используя этот движок, задайте яркость. Есть еще способ
формирования цвета: можно вводить числовые данные в поля ввода, задающие
оттенок, контраст, яркость и значения красного, зеленого и синего цветов.
Получив необходимый цвет, нажмите кнопку ОК для закрытия диалогового окна.
8. Вернувшись в диалоговое окно
Свойства страницы, нажмите кнопку ОК Для его закрытия.

Рис. 15.4. Диалоговое окно для создания пользовательского цвета
Использование изображения в качестве фона
Если вы решили в качестве фона Web-страницы использовать графическое изображение и оно уже подготовлено, то для облегчения размещения поместите его в папку images вашего Web-узла, так как программа FrontPage именно там и начнет его искать. После этого можете приступать к созданию фона страницы, выполнив следующие действия:
1. Откройте созданный Web-узел.
2. Откройте домашнюю страницу, дважды щелкнув мышью на панели Список
папок (Folder List) на файле index.htm.
3. В меню Файл (File)
выберите команду Свойства (Properties)
или выберите команду контекстного меню страницы Свойства страницы.
4. В открывшемся диалоговом окне Свойства страницы (Page Properties)
перейдите на вкладку Фон (background).
5. Установите расположенный в верхней части диалогового окна флажок
Фоновый рисунок (background
picture).
6. Установите также флажок
Подложка (Watermark). Если он установлен, то при перемещении по Web-странице
с помощью полосы прокрутки не происходит смещения рисунка фона относительно
объектов, расположенных на странице.
7. Для указания имени и расположения графического файла, содержимое которого
будет использовано в качестве фона, нажмите кнопку Обзор (Browse). На экране
открывается диалоговое окно
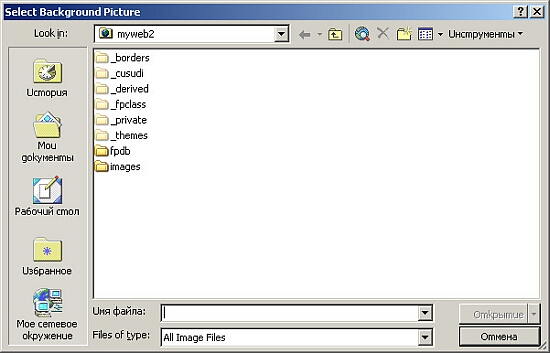
Выбрать фоновый рисунок (Select background Picture) (рис. 15.5), в списке Папка (Look in) которого
указано имя открытого Web-узла.

Рис. 15.5. Диалоговое окно для выбора графического изображения фона страницы •
8. Если вы поместили графический файл в папку images, откройте ее, выберите
подготовленный для фона страницы файл и нажмите кнопку ОК.
9. В случае если вы заранее не позаботились о размещении файла в папках
Web-узла, для его поиска воспользуйтесь кнопками, расположенными слева в
диалоговом окне Выбрать фоновый
рисунок. Кнопки Журнал (History), Мои документы (My Document), Рабочий стол (Desktop), Избранное (Favorites), Мое сетевое окружение (My
Network Places) позволяют искать файл в папках Recent, Мои документы, Рабочий стол, Избранное
и Мое сетевое окружение, соответственно. Кнопка
![]() Найти в Интернете (Search the
Web) запускает обозреватель для поиска в Интернете файла, который может быть
использован в качестве фона Web-страницы.
Найти в Интернете (Search the
Web) запускает обозреватель для поиска в Интернете файла, который может быть
использован в качестве фона Web-страницы.
Выбрав необходимый файл, нажмите кнопку ОК для закрытия диалогового окна Выбрать фоновый рисунок.
10. Возвратившись в диалоговое окно Свойства страницы, нажмите кнопку ОК для его закрытия. Выбранный графический файл будет использован в качестве фона текущей страницы.
На рис. 15.6 показана Web-страница, для которой в качестве фонового изображения использован файл из библиотеки Windows.

Рис. 15.6. В качестве фона использовано графическое изображение
Вы можете использовать единое графическое изображение на нескольких страницах Web-узла в качестве фона, устанавливая в диалоговом окне Свойства страницы флажок Получить сведения о фоне с другой страницы (Get background information from another page). В этом случае, если вы решите изменить фон, нет необходимости менять его на всех страницах, использующих одинаковое изображение, — достаточно сделать это на одной единственной странице. Рассмотрим последовательность действий при использовании этого флажка:
1. Откройте Web-узел.
2. Откройте домашнюю страницу, дважды щелкнув на панели Список папок (Folder
List) на имени файла index.htm.
3. В меню Формат (format)
выберите команду Фон (background).
4. В открывшемся диалоговом окне Свойства страницы на вкладке Фон (background)
установите флажки Фоновый
рисунок (background picture) и Подложка (Watermark).
5. Нажмите кнопку Обзор,
расположенную рядом с полем, в котором будет размещено имя графического файла.

Рис. 15.7. Диалоговое окно
Текущий веб-узелТеперь, если вы захотите изменить фоновое изображение на всех страницах Web-узла, вам достаточно выполнить следующие действия:
1. Поместите новое графическое изображение в папку images Web-узла.
2. Откройте окно свойств страницы, размещенной в папке images, для которой
вы установили графическое фоновое изображение.
3. Измените фоновое изображение, используя размещенный в данной папке новый
графический файл.
4. Закройте окно свойств страницы.