Редактирование изображений
При размещении на Web-странице графического изображения на экране появляется панель инструментов Рисунки (Pictures), предоставляющая средства по его обработке (рис. 15.15).
![]()
Рис. 15.15. Панель инструментов
РисункиСовет
Если панель инструментов Рисунки не появилась на экране, то в меню Вид (View) выберите команду Панели инструментов (Toolbars), а затем — опцию Рисунки.
На панели инструментов Рисунки имеется множество кнопок, которые удобно использовать для корректировки изображения. Их назначение описано в табл. 15.2.
Таблица 15.2. Кнопки панели инструментов Рисунки
| Кнопка | Название | Назначение | ||
|
|
Добавить рисунок из файла (Insert Picture From File) |
Открывает диалоговое окно Рисунок, позволяющее выбрать графическое изображение, содержащееся в файле, и разместить его на Web-странице | ||
|
|
Текст (Text) | Размещает на графическом изображении форматированный текст, который можно связывать с активной областью | ||
|
|
Автоэскизы (Auto Thumbnail) | Представляет графическое изображение в виде автоэскиза | ||
|
|
Position Absolutely (Абсолютное положение) |
Позволяет позиционировать изображение | ||
|
|
Переместить вперед (Bring forward) |
Перемещает изображение на верхний слой | ||
|
|
Переместить назад (Send backward) |
Перемещает изображение на нижний слой | ||
|
|
Повернуть влево (Rotate Left) . |
Поворачивает изображение против часовой стрелки на 90 градусов | ||
|
|
Повернуть вправо (Rotate Right) |
Поворачивает изображение по часовой стрелке на 90 градусов | ||
|
|
Отразить слева направо (Flip Horizontal) |
Отражает изображение относительно вертикальной оси (создает горизонтальное зеркальное отражение) | ||
|
|
Отразить сверху вниз (Flip Vertical) |
Отражает изображение относительно горизонтальной оси (создает вертикальное зеркальное отражение) | ||
|
|
Увеличить контрастность (More Contrast) |
Увеличивает контрастность изображения | ||
|
|
Уменьшить контрастность (Less Contrast) | Уменьшает контрастность изображения | ||
|
|
Увеличить яркость (More Brightness) |
Увеличивает яркость изображения | ||
|
|
Уменьшить яркость (Less Brightness) |
Уменьшает яркость изображения | ||
|
|
Тип линии (Line Style) | Задает стиль линии | ||
|
|
Обрезка (Crop) | Обрезает изображение, находящееся вне выделенного контура | ||
|
|
Установить прозрачный цвет (Set Transparent Color) | Делает прозрачным один из цветов изображения, представленного в формате GIF | ||
|
|
Цвет (Color) | Открывает меню, содержащее команды, управляющие цветом изображения. Так, например, команда Оттенки серого (GrayScale) преобразовывает цветное изображение в полутоновое, а Черно-белое (Black & White) — в черно-белое. Команда Размытие (Wash Out) делает изображение более блеклым | ||
|
|
Багетная рамка (Bevel) | Придает изображению эффект выпуклости | ||
|
|
Сокращение цветов (Resample) |
Устраняет небольшие дефекты изображения, возникающие при изменении его размеров | ||
|
|
Выбрать (Select) | Выбирает объект | ||
|
|
Гиперпрямоугольник (Rectangular Hotspot) |
Размещает на изображении активную область в виде прямоугольника, используемую для создания гиперссылки | ||
|
|
Гиперкруг (Circular Hotspot) |
Размещает на изображении активную область в виде круга, используемую для создания гиперссылки | ||
|
|
Гипермногоугольник (Polygonal Hotspot) |
Размещает на изображении активную область в виде многоугольника, используемую для создания гиперссылки | ||
|
|
Выделить гиперобъекты (Highlight Hotspots) |
Показывает все размещенные на изображении активные области | ||
|
|
Восстановить (Restore) | Отменяет все последние изменения в графическом изображении с момента последнего сохранения файла | ||
Панель инструментов Рисунки позволяет вам слегка доработать графическое изображение не выходя из программы FrontPage. При использовании этих средств придерживайтесь следующих рекомендаций:
Рассмотрим несколько примеров использования кнопок панели инструментов Рисунки.
Вращение изображения
На панели инструментов размещены 4 кнопки, позволяющие в режиме редактирования графического изображения развернуть рисунок: Повернуть влево (Rotate Left), Повернуть вправо (Rotate Right), Отразить слева направо (Flip Horizontal) и Отразить сверху вниз (Flip Vertical).
При нажатии кнопки Повернуть влево изображение поворачивается против часовой стрелки, а кнопки Повернуть вправо — по часовой стрелке на 90°.
Кнопка Отразить слева направо на панели инструментов Рисунки используется в том случае, если нужно получить зеркальное изображение исходного графического изображения. Для получения перевернутого изображения выделите его и нажмите кнопку
Отразить сверху вниз.

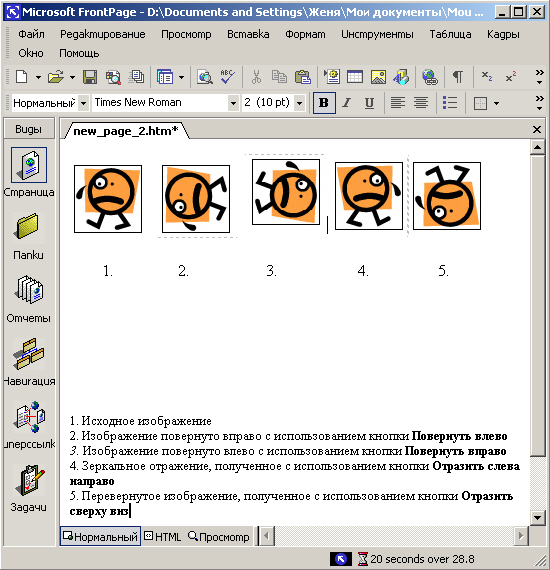
Рис. 15.16. Примеры применения к изображению поворота, зеркального отражения и переворачивания
На рис. 15.16 представлен пример обработки изображения с использованием этих кнопок. Первое изображение является исходным, четыре остальных — результат применения поворота по часовой стрелке, против часовой стрелки, а также эффекта зеркального отражения и эффекта переворачивания.
Изменение яркости и контраста
В том случае, если необходимо немного подкорректировать контрастность изображения, вы можете воспользоваться кнопками Увеличить контрастность (More Contrast) и Уменьшить контрастность (Less Contrast) на панели инструментов Рисунки, увеличивающей и уменьшающей, соответственно, значение данного параметра. Для изменения яркости предназначены кнопки Увеличить яркость (More Brightness) и Уменьшить яркость (Less Brightness).
Меняйте данные параметры с большой осторожностью, так как можете испортить изображение. Лучше изменять яркость и контрастность изображения в соответствующих графических редакторах, позволяющих изменять эти параметры плавно.
Вырезание части изображения
Вам может потребоваться не все изображение, а какой-либо его фрагмент. В этом случае вы можете поступить следующим образом:
1. Выделите изображение.
2. Нажмите на панели инструментов Рисунки кнопку Обрезка (Crop).
3. Вокруг всего изображения появляется рамка с маркерами выделения.
Устанавливая курсор поочередно на маркеры, перемещайте контуры рамки, изменяя
размер ограничиваемой рамкой области таким образом, чтобы она выделила на
изображении нужную область. Для перемещения рамки по изображению используйте
клавиши со стрелками на клавиатуре.
Совет
Для выделения части изображения вы можете поступить и так: установите курсор на изображение и, используя мышь, нарисуйте рамку вокруг той его части, которую хотите вырезать.
4. После того как необходимая часть изображения выделена рамкой, нажмите еще раз кнопку Обрезка или клавишу <Enter>.
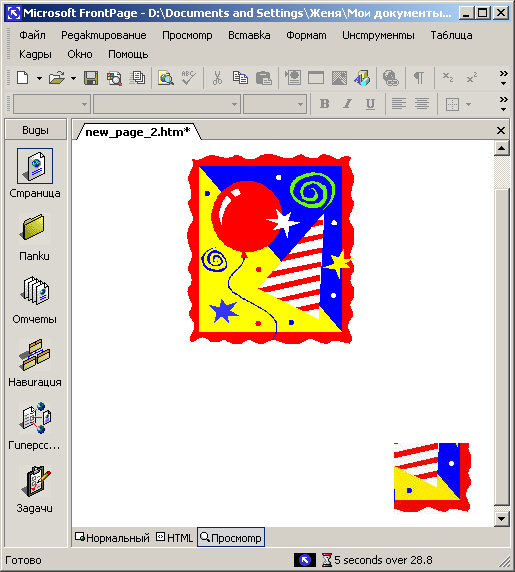
На рис. 15.17 показано исходное изображение и изображение, полученное в результате обрезки.

Рис. 15.17. Изображение и вырезанная его часть
Применение опции прозрачности
Кнопка Установить прозрачный цвет (Set Transparent Color) на панели инструментов Рисунки позволяет сделать прозрачным один из цветов, используемых в изображении. Данная операция может быть применена только к графическим файлам в формате GIF.
Для преобразования одного из цветов изображения в прозрачный выполните следующие действия:
1. Выделите изображение, к которому хотите применить данный эффект.
2. Нажмите на панели инструментов Рисунки кнопку Установить прозрачный цвет.
3. Если ваше изображение имеет формат, отличный от GIF, на экране появляется
запрос на изменение формата файла (рис. 15.18). Если вы хотите продолжить
выполнение операции, нажмите кнопку

Рис. 15.18. Запрос на преобразование файла в формат GIF
4. Установите курсор, который принял вид карандаша, на тот цвет в изображении, который хотите сделать прозрачным, и щелкните кнопкой мыши.
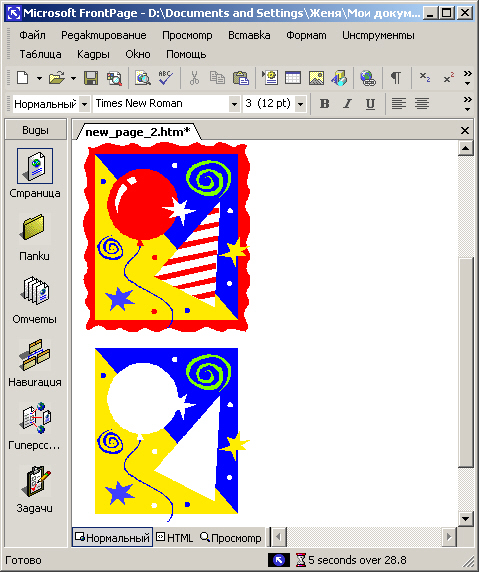
На рис. 15.19 представлены два изображения. Первое является исходным, второе — результат применения эффекта преобразования цвета в прозрачный.
,
Рис. 15.19.
Результат применения к изображению эффекта преобразования цвета в прозрачныйЗамечание
В изображении может быть задан только один прозрачный цвет. При применении данного эффекта к другому цвету происходит восстановление первого цвета, который ранее был установлен прозрачным.
Преобразование в полутоновое изображение
В том случае, если вы хотите уменьшить размер графического файла, содержащего изображение (что позволит ускорить его загрузку в обозреватель), можете преобразовать исходное изображение в полутоновое. Для этого на панели инструментов Рисунки нажмите кнопку Цвет (Color) и выберите из появившегося меню команду Оттенки серого (Grayscale).
При сохранении файла, к которому применен эффект преобразования в полутоновое изображение, информация о цвете теряется.
Эффект объемности
В том случае, если вы хотите использовать размещенное на Web-странице изображение в качестве ссылки, можете придать ему объемность, воспользовавшись кнопкой Багетная рамка (Bevel) на панели инструментов Рисунки. При этом изображение принимает вид трехмерной кнопки за счет того, что его верхняя и правая граница затемняются, а нижняя и левая — осветляются.
Эффект размытия
Эффект размытия изображения хорош для графических изображений, которые вы хотите использовать для фона Web-страницы. Применение данного эффекта осветляет изображение, и его рисунок не мешает восприятию размещенной на странице информации. На рис. 15.20 слева представлено исходное изображение, а справа — результат применения к нему эффекта размытия.
Чтобы применить к графическому изображению эффект размытия, нажмите на панели инструментов Рисунки кнопку Цвет (Color) и выберите из появившегося меню команду Размытие (Wash Out).

Рис. 15.20. Результат применения к изображению эффекта размытия