Вкладка General
В верхней части вкладки Общие (General) находится поле Источник рисунка (Picture source), в котором указано местоположение графического файла. Это может быть папка открытого Web-узла или адрес в Интернете. Рядом с полем расположены две кнопки:
Область Тип (Туре) указывает один из двух форматов графического изображения (GIF и JPEG). Если на Web-странице размещается изображение иного формата, FrontPage преобразовывает этот формат в один из форматов, используемый программой FrontPage. Так, если импортируемый файл содержит менее 256 цветов, он преобразовывается в формат GIF, если более 256 цветов — в формат JPEG.
Область Альтернативные представления (Alternative representations) вкладки Общие (General) содержит поля, позволяющие задать параметры, которые будут использованы при просмотре Web-страницы, содержащей данное графическое изображение, в обозревателе, не поддерживающем графику или имеющем низкое разрешение:Поля области Гиперссылка по умолчанию (Default hyperlink) позволяют использовать текущее графическое изображение в качестве гиперссылки:
Расположение (Location) — при нажатии кнопки Обзор (Browse), расположенной рядом с этим полем, открывается диалоговое окно Изменение гиперссылки (Edit Hyperlink), позволяющее задать или изменить установленную ссылку на страницу текущего Web-узла, страницу в Интернете или установить ссылку на новую страницу.
Замечание
Подробнее это диалоговое окно будет описано в главе 16 при рассмотрении текстовых и графических ссылок.
Замечание
Вопросы использования фреймов при создании страниц будут рассмотрены в главе 20.
Вкладка Видеозапись
Вкладка Видеозапись (Video) диалогового окна Свойства рисунка позволяет поместить в Web-страницу аудио- или видеозапись, при этом графическое изображение будет использовано в качестве заставки при загрузке файла.
Вкладка Вид
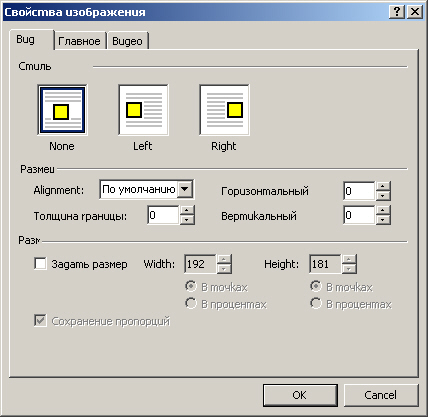
Вкладка Вид (Appearance) диалогового окна Свойства рисунка (рис. 15.13) содержит параметры, позволяющие задать расположение графического изображения на Web-странице.

Рис. 15.13. Вкладка Вид диалогового окна Свойства рисунка
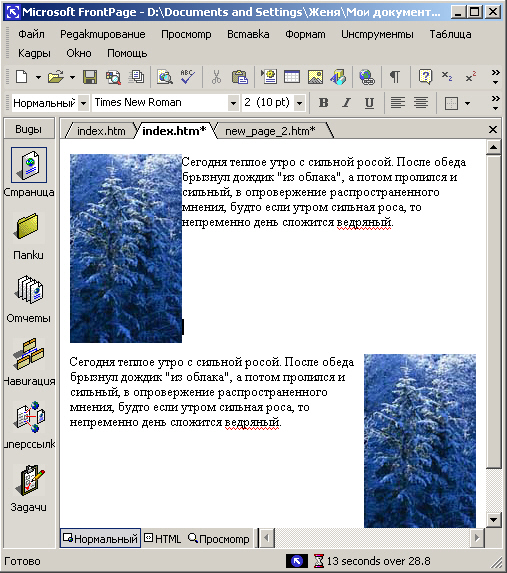
Раскрывающийся список Выравнивание (Alignment) области Положение (Layout) содержит значения, устанавливающие расположение изображения по отношению к окружающему его тексту. Тип выравнивания в зависимости от значения списка указан в табл. 15.1. На рис. 15.14 показан пример взаимного расположения текста и изображения при использовании опций слева (Left) и справа (Right).
Таблица 15.1. Зависимость типа выравнивания от выбора значения
из списка Выравнивание| Значение списка | Тип выравнивания | |
|
По левому краю (Left) |
Изображение располагается по левому краю абзаца, а текст — справа от него | |
|
По правому краю (Right) |
Изображение располагается по правому краю абзаца, а текст — слева от него | |
|
По верхнему краю (Тор) |
Текст выравнивается по верхней границе изображения | |
| По верхнему краю щрифта (Texttop) | Изображение выравнивается по верхней границе текста | |
|
По середине (Middle) |
Текст выравнивается по середине изображения | |
| По середине шрифта (Absmiddle) | Изображение выравнивается по середине текущей строки текста | |
|
По линии шрифта (Baseline) |
Изображение выравнивается по базовой линии текущей строки текста | |
|
По нижнему краю (Bottom) |
Текст выравнивается по нижней линии изображения | |
| По нижнему краю шрифта (Absbottom) | Изображение выравнивается по нижней линии текущей строки текста | |
| По центру (Center) | Текст выравнивается по средней линии изображения | |
Замечание
Для выравнивания изображения можно также использовать опции области Обтекание (Wrapping style) и кнопки По левому краю (Align Left) и По правому краю (Align Right) на панели форматирования.

Рис. 15.14. Выравнивание с помощью опций слева и справа
Остальные поля области Положение (Layout) имеют следующее назначение:
Замечание
Для указания ширины и высоты графического изображения необходимо предварительно установить флажок Задать размер (Specify size). При установке этого флажка в HTML-код включаются теги с указанием ширины и высоты графического файла, тогда при загрузке Web-страницы в обозреватель сразу резервируется место под изображение. Если HTML-код не содержит данные теги, то обозреватель загружает графический файл и лишь затем освобождает под него место, смещая другие объекты страницы.
Совет
Изменить ширину и высоту изображения можно также с использованием курсора. Для этого выделите графическое изображение. Затем установите курсор на угловой маркер выделения. Он примет вид двунаправленной стрелки. Нажмите кнопку мыши и, удерживая ее нажатой, перемещайте в сторону центра для уменьшения размера или в обратную сторону — для увеличения размера изображения. Установив нужный размер, отпустите кнопку мыши. Если для изменения размера графического изображения вы будете использовать боковые маркеры выделения объекта, то пропорции изображения не будут сохранены.