



|

|

|
Упражнение 7. Общие поля элементов
Одновременная разработка всех web-страниц узла в пределах одного проекта Frontpage имеет неоспоримые преимущества. Одно из них — быстрая смена оформления всех страниц — было освещено в предыдущем упражнении. С помощью Frontpage можно также добавлять на страницы узла общие поля, содержащие однотипные элементы заголовков и навигации. Содержимое таких общих полей обновляется автоматически при изменении структуры web-узла в окне навигатора. Чтобы настроить общие поля одной из страниц, выполните следующие шаги.
Щелкните на значке Переходы панели режимов.
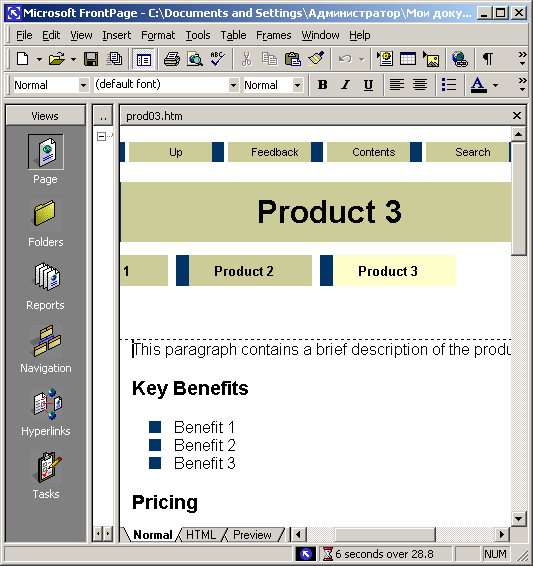
Дважды щелкните на странице Товары, чтобы открыть ее в режиме просмотра Страница. Общие поля страницы отделяются от основного содержания пунктирными линиями (рис. 22.19).

Рис. 22.19. Общие поля
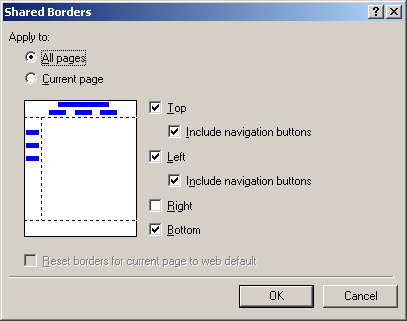
Выберите команду Формат > Общие границы (format > Shared Borders). Откроется окно диалога, показанное на рис. 22.20. В нем есть четыре флажка, инициирующих размещение общего поля с каждой из четырех сторон страницы:
Сверху (Top) — верхнее поле, в котором обычно размещается баннер (красочный заголовок, иногда с набором гиперссылок);
Слева (Left) — поле вдоль левого края страницы с кнопками ссылок на подчиненные страницы;
Справа (Right) — общее поле вдоль правого края, которое, как правило, не используется;
Внизу (Bottom) — поле по нижнему краю страницы. В нем обычно размещаются ссылки на дочерние, родительскую и домашнюю страницы, выполненные в текстовой форме на тот случай, если браузер пользователя не может отображать графические объекты либо в нем отключен соответствующий режим.
Сбросьте все флажки и щелкните на кнопке О К. Вы увидите, что со страницы исчезли кнопки навигации и заголовок, автоматически размещаемые в полях общих элементов. Если вы предпочитаете самостоятельно размещать ссылки и заголовки, вам нужен именно этот вариант.
Снова выберите команду Формат > Общие границы.
Установите флажок Восстановить границы, используемые по умолчанию на веб-узле (Reset Borders for Current Page To Web Default).
Щелкните на кнопке ОК. Frontpage вернет на страницу элементы навигации, размещаемые по умолчанию.
Командой Файл > Закрыть Веб-узел (File > Close Web) закройте web-узел и все открытые web-страницы, подтверждая сохранение выполненных изменений.

Рис. 22.20. Настройка общих полей

|

|

|