



|

|

|
Чтобы создать законченный web-узел, недостаточно просто разместить в одной папке несколько HTML-файлов. Грамотно построенный узел имеет хорошо продуманную структуру. Это облегчает пользователю поиск необходимой информации. Если у вас нет большого опыта работы с web-страницами, мастер web-узла поможет правильно скомпоновать узел, а вам останется только наполнить страницы содержанием. Чтобы прибегнуть к услугам мастера, выполните следующие шаги.
Запустите Frontpage.
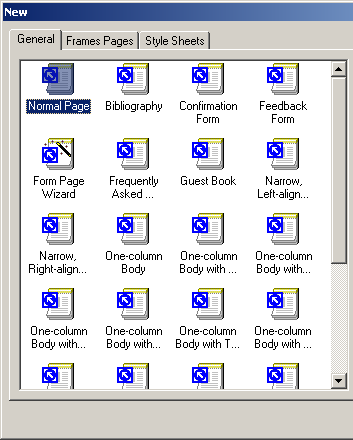
Выберите команду Файл > Создать ^ Страница или web-узел (File > New > Web). В области задач приложения откроется окно Создание web-страниц (New Page or Web) со списком шаблонов и мастеров, которыми можно воспользоваться для построения web-узла (рис. 22.1).
В разделе Создание с помощью шаблона (New from Template) щелкните на значке Шаблоны веб-узлов (Web Site Template) и в появившемся окне диалога Шаблоны веб-узлов (Web Site Templates) щелкните на значке Мастер корпоративного веб-узла (Corporate Presence Wizard).
В поле раздела Options (Параметры) введите название папки, в которой будут храниться файлы узла (я буду пользоваться для этих целей папкой С: \Мои документы\Му Webs\Corporate).

Рис. 22.1. Мастера и шаблоны web-узлов
Щелкните на кнопке ОК.
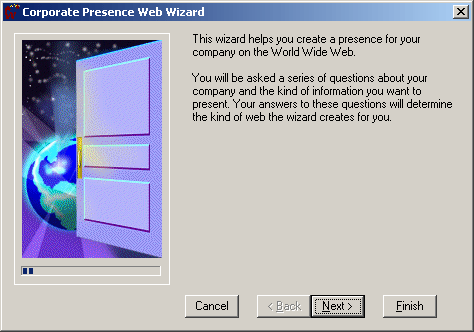
В первом окне мастера щелкните на кнопке Далее (Next).
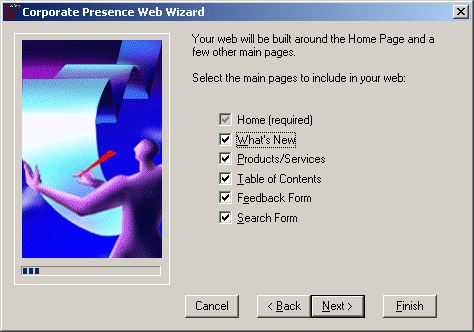
Второе окно предлагает список основных web-страниц, которые можно включить в новый web-узел:
Оставьте установленными все флажки и щелкните на кнопке Далее. Следующее окно мастера, показанное на рис. 22.2, предлагает определить вид домашней страницы. Устанавливая и сбрасывая флажки этого окна, вы добавляете или убираете соответствующие разделы домашней страницы.
Установите все четыре флажка.
Щелкните на кнопке Далее.
Шесть следующих окон диалога мастера настраивают вид страницы определенного типа (из тех, которые были выбраны во втором окне мастера). Последовательно изучите каждое окно и установите флажки для тех компонентов, которые необходимо включить в web-узел. В последующих упражнениях этого занятия предполагается, что в этих шести окнах были оставлены те варианты настройки, которые предлагаются мастером по умолчанию.

Рис. 22.2. Мастер корпоративного узла
Десятое окно мастера задает общее оформление всех страниц. Установите флажки этого окна в соответствии с рис. 22.3, затем щелкните два раза на кнопке Далее.

Рис. 22.3. Настройка оформления страниц
Введите полное название компании, то же самое название, сокращенное до одного слова, и адрес компании. Щелкните на кнопке Далее.
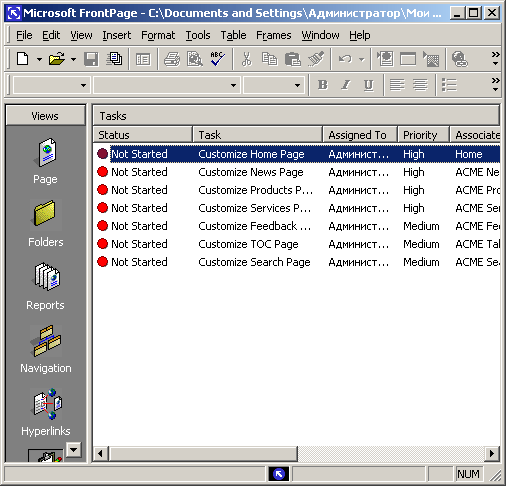
В следующем окне введите телефон компании, номер факса, электронный адрес web-мастера и адрес информационной поддержки. Щелкните два раза на кнопке Далее, а затем на кнопке Готово (Finish). Мастер сгенерирует новый web-узел и откроет его в режиме просмотра задач со списком действий, которые необходимо выполнить для получения законченного узла. Пункты этого списка, показанные на рис. 22.4, были добавлены мастером. В них перечислены операции, с помощью которых вы должны наполнить смысловым содержанием сформированные web-страницы. В процессе разработки узла можно вручную добавлять новые задачи, связанные с той или иной web-страницей. Вы научитесь этому в следующем упражнении. Список задач всегда под рукой, он хранится вместе с файлами web-узла и не даст позабыть о незавершенных операциях. Чтобы открыть его, достаточно щелкнуть на кнопке Задачи (Tasks) панели режимов.

Рис. 22.4. Просмотр задач
Примечание
Чтобы добавить задачу, выберите команду файл > Создать > Задача (File > New > Task). Для изменения параметров конкретной задачи дважды щелкните на ее строке.

|

|

|