



|

|

|
Frontpage предлагает разработчику множество разнообразных инструментов, позволяющих конструировать практически любые web-страницы. Однако полное управление форматом отображения информации можно получить, только редактируя исходный код HTML-файла, формирующий изображение страницы. Frontpage предлагает два способа просмотра этого кода.
Не выходя из окна web-страницы Трубы, выберите команду Вид > Показать теги (View > Reveal Tags).

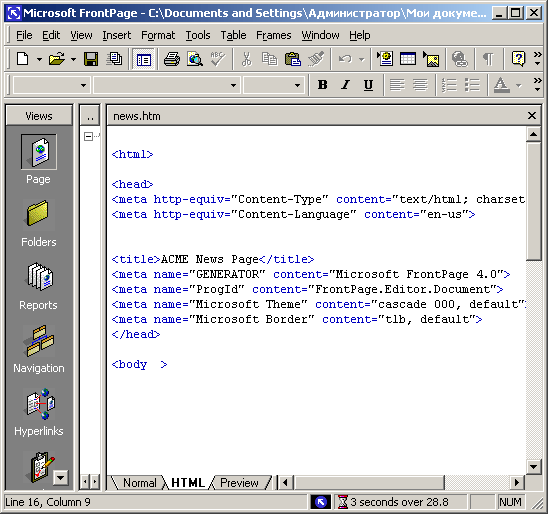
Рис. 23.19. Теги документа
В этом режиме (рис. 23.19) на экране отображается не только содержимое web-страницы, но и управляющие конструкции — теги, — которые и формируют имеющееся форматирование документа. В HTML-документе все теги заключены в угловые скобки. Они делятся на открывающие и закрывающие, которые отличаются от первых наличием символа «/». Между одноименными открывающим и закрывающим тегами размещается текст, форматирование которого задается этими тегами. Например, между тегами <table> и </table> заключено содержимое таблицы. Некоторые теги, такие как <hr>, который добавляет на страницу горизонтальную линию, не имеют парного закрывающего тега. Многоуровневое вложение подобных конструкций позволяет задавать любые самые сложные варианты форматирования документа. Указанный режим демонстрации страницы помогает понять ее структуру и облегчает поиск ошибок.
Переместите указатель мыши на значок тега </а>, расположенный справа от изображения тигра. Появится всплывающая подсказка, демонстрирующая полный текст этого тега. Однако указанный вариант просмотра страницы дает возможность видеть теги,но не позволяет их редактировать.
Чтобы получить полный доступ к коду страницы, щелкните на корешке HTML. Вы увидите текстовый документ, на основе которого генерируется web-страница. Давайте попробуем скорректировать его.
Прокрутите содержимое окна до текста Тонкие медные трубы.
Введите перед словом медные теги <bxfont color=»c90000">.
После этого слова добавьте теги </font></b>.
Примечание
Добавление тегов в режиме редактирования кода HTML иногда приводит к нарушению ранее назначенных режимов форматирования и искажению некоторых объектов. Перед изменением кода полезно сохранить на диске копию редактируемой web-страницы, чтобы в случае неудачи иметь возможность возвратиться к исходному варианту.
Щелкните на корешке Обычный, чтобы вернуться в обычный режим просмотра страницы.
Нажатием клавиш Ctrl+/ отключите демонстрацию тегов. Обратите внимание, что теги, добавленные в режиме редактирования исходного кода, окрасили слово медные в красный цвет и задали ему жирное начертание.
Досконально изучив язык HTML, вы сможете корректировать страницы, созданные во Frontpage, добавляя в них самые сложные эффекты, недоступные существующим web-редакторам.

|

|

|