



|

|

|
Хорошо подобранный фон помогает пользователю воспринимать информацию. С помощью фона можно выделить определенные области страницы и просто при
влечь внимание. Даже если вы не хотите размещать на заднем плане страницы красочный рисунок, всегда задавайте какой-либо однотонный фон, хорошо контрастирующий с текстом. В противном случае браузер удаленного пользователя окрасит фон .в свой цвет, который может существенно испортить страницу, сделав некоторые объекты плохо различимыми.
В качестве фона можно выбрать любой графический файл. При сохранении страницы он будет преобразован в формат GIF или JPEG. Если изображение не покрывает страницу целиком, то оно будет размножено и уложено в виде одинаковых прямоугольных плиток, плотно соприкасающихся друг с другом. Этот факт часто используется для создания фона с вертикальными или горизонтальными полосами путем многократного повторения широкого и низкого или высокого и узкого изображения. Такой подход позволяет, с одной стороны, сформировать привлекательный фон, а с другой — сэкономить время загрузки фона страницы.
Чтобы изменить фон, выполните следующие действия.

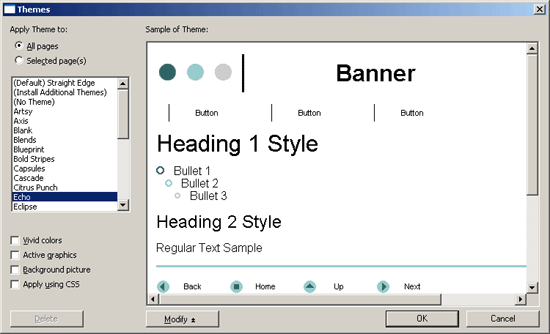
Рис. 23.13. Изменение фона страницы
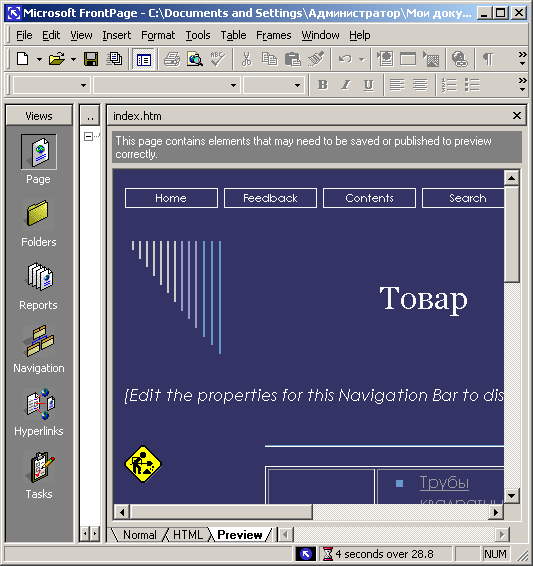
Теперь web-страница будет выглядеть так, как показано на рис. 23.14.

Рис. 23.14. Web-страница с рисунком и измененным фоном
Щелкните на странице правой кнопкой мыши и выберите из контекстного меню пункт Свойства страницы (Page Properties) В открывшемся одноименном окне диалога раскройте вкладку Общие.
В поле Название (Title) введите текст Трубы от компании Геркулес. При загрузке страницы этот текст будет появляться в заголовке окна браузера. Щелкните на кнопке ОК.
Если для страницы тема не установлена, то изменение фона можно произвести с помощью команды Формат > Фон (format > background), в появившемся окне диалога установить флажок Фоновый рисунок, щелкнуть на кнопке Обзор и в окне диалога Выбор рисунка фона (Select background Pictures) выбрать файл с расширением GIF, например тот, что использован в этом упражнении.

|

|

|