


 |
 |
 |
Элемент управления ToolBar позволяет применять для работы приложения обычные панели инструментов.
Для использования этого элемента управления необходимо подключить к проекту библиотеку Microsoft Common Controls 6.0. Для этого в меню Project необходимо выбрать команду Components. В открывшемся диалоговом окне найти название указанной библиотеки, установить флажок, нажать кнопку «Применить» и «ОК». При этом на стандартной панели инструментов появится девять элементов управления библиотеки. Microsoft Common Controls 6.0, один из которых ToolBar. ToolBar работает как контейнер, содержащий кнопки. Кнопки могут быть следующих видов:
| PushButton | - | обычная кнопка; |
| ChekButton | - | кнопка-флажок, два состояния : нажато/отжато; |
| ButtonGroup | - | кнопка-переключатель, может быть нажата одна кнопка из группы; |
| Separator | - | кнопка-разделитель, для создания интервалов между кнопками; |
| PlaceHoder | - | кнопка-заменитель, для резервирования места для других типов элементов управления; |
| DropDown | - | работает как раскрывающийся список |
Основный свойства панели инструментов пердставлены в таблице 3.9
| Свойство | Назначение |
| AllowCustomize | Позволяет добавлять, удалять и перемещать кнопки панели |
| BorderStyle | Тип обрамления панели: 0 - ccNone - только кнопки, 1 - ccFixedSingle - фиксированная панель с кнопками |
| ButtonHeight | Высота кнопки, автоматически рассчитывается высота панели |
| ButtonWidth | Ширина кнопки |
| Enabled | Управление доступом для действий над панелью инструментов |
| ShowTips | Отображение подсказки для кнопок |
| Visible | Режим видимости панели инструментов |
| Wrappable | Режим автоматического переноса кнопок на другой ряд, если недостаточно места |
Для работы с ToolBar необходимо выполнить следующие действия.
Разместить на форме элемент управления ToolBar. Выделить объект и в панели свойств открыть диалоговое окно Custom, которое содержит те же свойства, что и Property Pages.

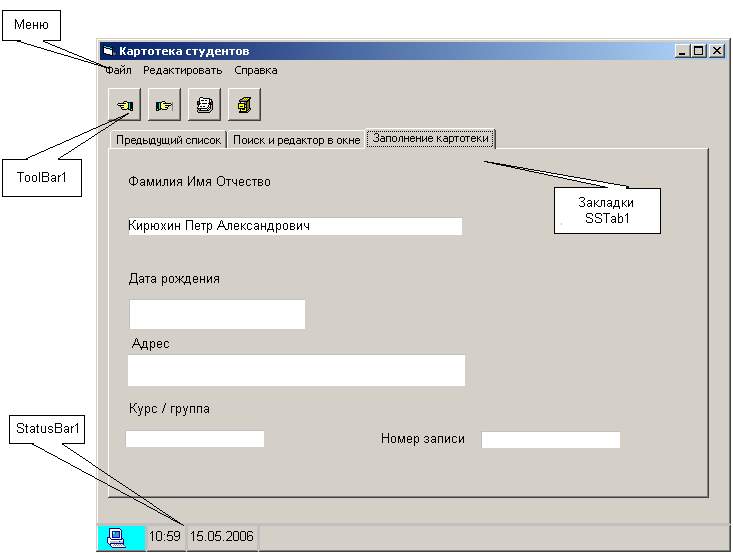
Рис 3.13. Пример приложения с элементами упарвления ToolBar, StatusBar, SSTab
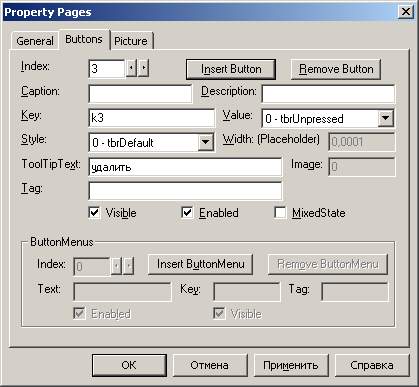
Для каждой кнопки заполняются свойства (рис. 3.14):
Caption - название на форме, если оно есть;
Key - ключ, если необходимо, то используется в программном коде;
Value - нажата/отжата.
Вместо текста на кнопке можно разместить графическое изображение. Для этого необходимо сначала подключить
объект для хранения списка графических изображений ImageList. Данный объект находится в ранее подключенной
библиотеке Microsoft Common Controls 6.0, поэтому дополнительного подключения не требуется.

Рис 3.14. Заполнение свойств для ToolBar
Общие свойства находятся на вкладке General (рис. 3.15). Чтобы вставить кнопки, используется вкладка Buttons, свойство Insert Button; при этом необходимо изменять Index - номер кнопки

Рис 3.15. Заполнение свойств для ImageList
Для работы с ImageList необходимо выполнить следующие действия:
Для подключения списка изображений к панели инструментов необходимо вызвать окно свойств панели и на вкладке General выбрать в поле ImageList наименование созданного списка изображений. Если название не изменялось, то это ImageList. Далее на вкладке Buttons для каждой кнопки указывается номер изображения из списка в поле Image. На кнопке появится указанное изображение. Если в поле Caption имеется надпись на кнопке, то в новых условиях при наличии и надписи, и изображения может измениться размер кнопки.
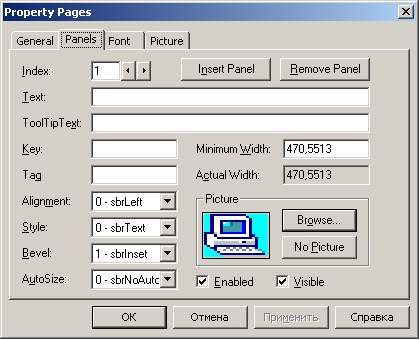
Разместим на форме проекта элемент управления строка состояния StatusBar. Выделить объект и в панели свойств открыть диалоговое окно Custom, которое содержит те же свойства, что и Property Pages (рис. 3.16). Открыть вкладку Panels и установить свойства в соответствии с окнами. Чтобы вставить панели, используется свойство Insert Panel, при этом необходимо изменять Index - номер панели в строке состояния. Для каждой панели заполняются свойства (рис. 3.16):
| Text | - | название на форме, если оно есть; |
| Key | - | ключ, если необходимо, то используется в программном коде; |
| ToolTipText | - | подсказка; |
| Style | - | указывается стиль выводимой информации. |

Рис 3.16. Заполнение свойств для StatusBar
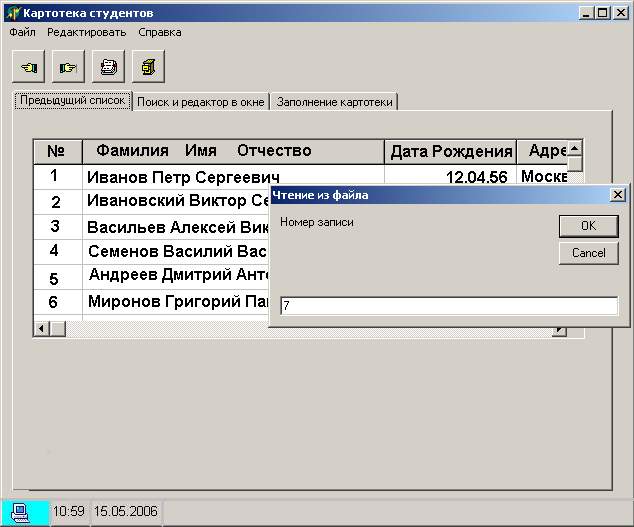
Пример. Для создания картотеки необходимо разместить на форму элемент управления SSTab с тремя закладками. Аналогично, как было рассмотрено выше, выделить объект и в панели свойств открыть диалоговое окно Custom, которое содержит те же свойства, что и Property Pages. Изменить названия страниц -закладок. На закладках поместить элементы управления, необходимые для работы приложения (рис. 3.13, 3.17):

Рис 3.17. Заполнение свойств для MSFlexGrid1
| MSFlexGrid1 | - | таблица (заполнение таблицы подробно - лабораторный практикум, работа № 4); |
| Combo1 | - | комбинированный список для выбора записи из списка; |
| Text1 ÷ Text10 | - | текстовые окна для заполнения полей записи и для ввода данных; |
| Label1 ÷ Label11 | - | для оформления интерфейса. |
Для организации работы приложения необходимо организовать работу головного меню,
которое будет содержать следующие команды:
Файл
Чтение из файла
Запись в файл
Выход
Редактировать
Сортировать
По возрастанию
По убыванию
Справка
Информация о программе
Данный проект содержит три формы: form1, form2, form3.
Программный код пользователя для организации некоторых команд меню для формы1:


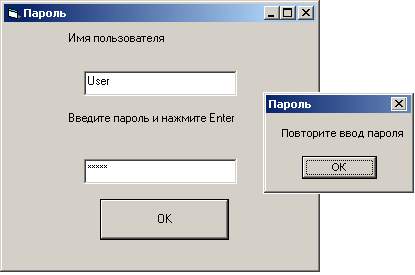
На форме разместить два текстовых окна, две надписи и кнопку и изменить свойства элементов в соответствии с рис. 3.20.

Программный код для разработки приложения - пароль:
Private Sub Command1_Click()
Const ps As String = "Irbis"
Dim SooB As String
If Text2.Text = ps Then
Text1.Locked = False
Text1.SetFocus
SooB = MsgBox("Пароль введен верно!!!")
Else
SooB = MsgBox(«Повторите ввод пароля»)
Text2.SelStart = 0
Text2.SelLength = Len(Text2.Text)
End If
End Sub
После запуска приложения ввести пароль в текстовое окно 2, пароль отразится в виде последовательности одинаковых символов - символов, которые указаны пользователем при проектировании приложения в свойстве PassWordChar. Если пароль введен не верно, то на экране появляется окно типа MsgBox с сообщением, что пароль не верен.
 |
 |
 |