Размещение заголовков на Web-страницах
Мы рассмотрели средства форматирования текста, предлагаемые разработчику программой FrontPage. Однако первое, с чего, вероятно, начинается создание Web-страницы. — это размещение заголовка.
При создании заголовков необходимо учитывать, что они служат не только для
выделения необходимых разделов представленной информации, позволяя ее
структурировать, но и для украшения страницы. Необходимо разумное сочетание
заголовков различных уровней. Например, когда на Web-странице очень много
крупных заголовков, это, как правило, ухудшает восприятие информации
посетителями Web-узла и может действовать на них раздражающе. Если заголовки
отсутствуют или их слишком мало, то
Web-страница выглядит унылой и
представленная на ней информация трудно воспринимается.
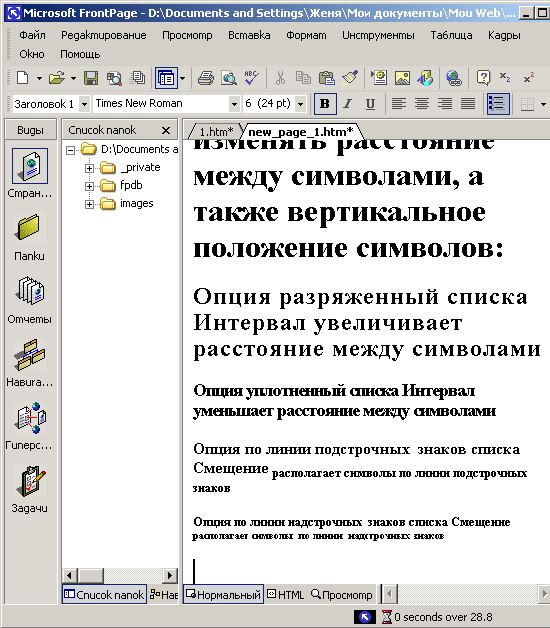
Программа FrontPage позволяет для форматирования заголовков использовать список Стиль (Style) на панели форматирования, а также рассмотренные выше элементы форматирования символов. Список Стиль содержит значения Заголовок 1 (Heading 1), Заголовок 2 (Heading 2), ... Заголовок 6 (Heading 6), позволяющие создавать заголовки шести уровней, оформляемые в виде абзаца. Заголовки различных размеров показаны на рис. 12.11.

Рис. 12.11. Программа FrontPage позволяет создавать заголовки шести уровней
Разместим заголовок на домашней странице одностраничного Web-узла, созданного нами в начале главы:
1. Откройте тестовый Web-узел. Для этого в меню Файл (File) выберите команду Последние веб-узлы (Recent Webs), а затем в раскрывающемся списке — значение My Test_Web.
2. Откройте домашнюю страницу, дважды щелкнув мышью в области Список папок на имени файла index.htm.
3. Курсор по умолчанию установлен в верхней части пустой страницы. Введите текст заголовка.
4. Чтобы разместить заголовок в центре строки, установите на него курсор и нажмите на панели форматирования кнопку По центру (Center).
5. Выделите заголовок. Воспользовавшись списком Стиль (Style) на панели форматирования, установите значение Заголовок 1 (Heading 1).
6. Если вы хотите изменить используемый шрифт или размер заголовка, воспользуйтесь соответственно списками Шрифт (Font) и Размер (Font Size) на панели форматирования.
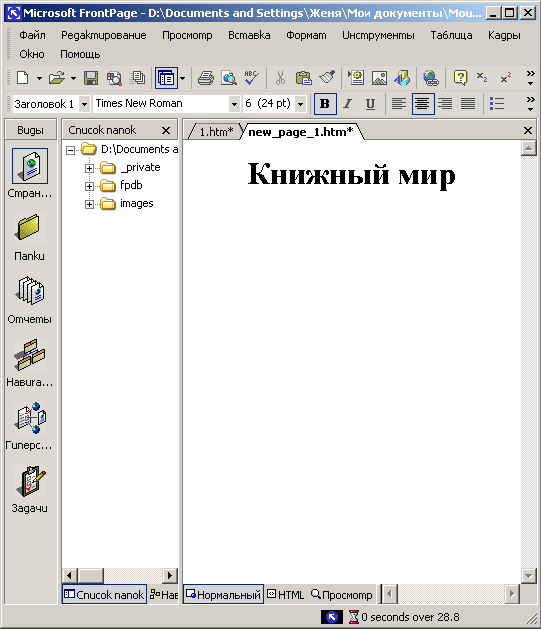
7 . Заголовок создан (рис. 12.12). Сохраните страницу с помощью кнопки Сохранить (Save) на стандартной панели инструментов.

Рис. 12.12. Заголовок на домашней странице Web-узла