Редактирование ссылки
Созданную ссылку можно изменить. Прежде чем приступить к ее редактированию, выделите ее. После этого выполните одно из следующих действий:
В меню Вставка (Insert) выберите команду Гиперссылка (Hyperlink)
В результате на экране откроется диалоговое окно Изменение гиперссылки (Edit Hyperlink), которое аналогично окну Добавление гиперссылки (Insert '.,, Hyperlink). Измените в нем необходимые параметры и нажмите кнопку ОК.
Удаление ссылки
Для удаления созданной ссылки выделите ее и нажмите клавишу <Delete> или <backspace> на клавиатуре. При этом удаляется не только ссылка, но и исходный текст, использовавшийся для ее создания. В том случае, если вы хотите сохранить текст гиперссылки, вы должны поступить иначе:
1. Откройте окно редактирования ссылки Изменение гиперссылки (Edit
Hyperlink) любым удобным для вас способом.
2. Нажмите кнопку Удалить
ссылку (Remove Link).
3. Нажмите кнопку ОК для
закрытия диалогового окна.
Текст, на основе которого создавалась ссылка, остался, только принял ubci окружающего его текста и не выделен подчеркиванием.
Создание графических ссылок
В качестве гиперссылки можно использовать не только текстовую информацию, но и графическое изображение или отдельные его части. Разместим на одной из страниц изображение, которое будет использоваться для перехода на домашнюю страницу нашего Web-узла:
1. Откройте созданный нами тестовый Web-узел.
2. Добавьте в него новую страницу, выбрав на панели Создание страницы или веб-узла (New
Page or Web) команду Пустая
страница (Blank Page).
3. Расположите на странице текстовую информацию, а также графическое
изображение, которое будем использовать в качестве гиперссылки.
4. Сохраните Web-страницу с графическим изображением, нажав кнопку
Сохранить (Save) на стандартной панели инструментов.
5. Для настройки свойств графического изображения установите на него курсор,
нажмите правую кнопку мыши и выберите из контекстного меню команду Свойства рисунка (Picture
Properties). На экране открывается диалоговое окно Свойства рисунка.
6. На вкладке Общие (General)
нажмите кнопку Обзор (Browse),
расположенную с правой стороны поля Расположение (Location).
Открывается диалоговое окно
Изменение гиперссылки (Edit Hyperlink).
7. Выберите из списка страниц Web-узла домашнюю страницу index.htm, на
которую создаем ссылку. Ее имя будет перенесено в поле Адрес (Address).
8. Нажмите кнопку ОК для закрытия диалогового окна Изменение гиперссылки. Наименование
домашней страницы переносится в поле Расположение (рис. 16.14).

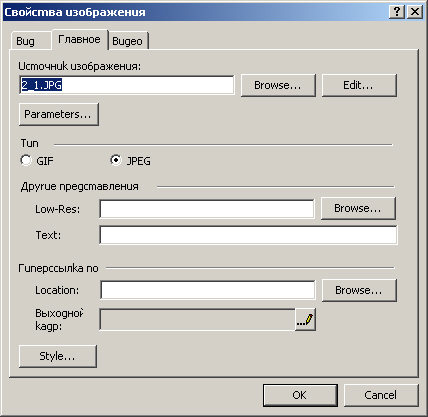
Рис. 16.14. Диалоговое окно Свойства рисунка
9. Перейдите
на вкладку Вид (Appearance).
10. Используя раскрывающийся список Выравнивание (Alignment) области
Положение (Layout), задайте выравнивание изображения по левому краю
страницы, выбрав опцию по левому
краю (Left). При этом введенный текст располагается с правой стороны от
рисунка.
11. Установите флажок
Сохранять пропорции (Keep aspect ratio). Используя одно из полей Ширина (Width) и/или Высота (Height) области Размер (Size), уменьшите размер
изображения.
12. Нажмите кнопку ОК для закрытия диалогового окна Свойства рисунка.
Посмотрите на изображение, используемое нами в качестве гиперссылки (рис. 16.15). По внешнему виду оно никак не отличается от изображения без гиперссылки, размещенного нами ранее на Web-странице. Перейдите в режим просмотра страницы, выбрав вкладку Просмотр (Preview) в нижней части рабочей области. Установите курсор на изображение. Он примет вид руки с вытянутым указательным пальцем. Нажмите кнопку мыши. На экране откроется домашняя страница Web-узла, на которую была создана гиперссылка.

Рис. 16.15. Использование графического изображения в качестве гиперссылки
Создание активных областей на изображении
В предыдущем примере мы использовали в качестве гиперссылки графическое изображение. Но для создания ссылки можно использовать не только целое графическое изображение, но и его отдельные части. В этом случае на изображении необходимо разместить активные области, каждая из кото-
рых в дальнейшем и будет использоваться для создания отдельной ссылки. Например, магазин мужской, женской и детской одежды может использовать для рекламы своей продукции в Интернете изображение семьи, в котором мужчина и женщина будут являться ссылкой на раздел мужской и женской одежды, соответственно, а ребенок — на раздел одежды для детей и подростков. В этом случае необходимо создать на изображении семьи три активные области.Для создания на изображении активных областей, используемых в качестве гиперссылок, предназначены кнопки на панели инструментов Рисунки (Pictures), назначение которых описано в табл. 16.2.
Таблица 16.2. Кнопки панели инструментов, используемые для создания активных областей
| Кнопка | Наименование | Назначение |
|
|
Гиперпрямоугольник (Rectangular Hotspot) |
Размещает на изображении активную область прямоугольной формы |
|
|
Гиперкруг (Circular Hotspot) | Размещает на изображении активную область в виде круга |
|
|
Гипермногоугольник (Polygonal Hotspot) |
Размещает на изображении активную область в виде многоугольника |
|
|
Выделить гиперобъекты (Highlight Hotspots) |
Показывает все размещенные на изображении активные области |
Как видно из таблицы, для создания активных областей можно использовать три кнопки, создающие области разной формы. Кнопка Выделить гиперобъекты (Highlight Hotspots) позволяет просмотреть все размещенные на изображении активные области, скрыв изображение, чтобы оно не мешало просмотру.
Рассмотрим создание активной области на графическом изображении:
1. Выделите на Web-странице графическое изображение. При этом на панели
инструментов Рисунки (Pictures)
активизируются кнопки, предназначенные для создания активных областей.
2. Нажмите на панели инструментов одну из трех кнопок Гиперирямоуголь-ник (Rectangular
Hotspot), Гиперкруг (Circular
Hotspot) или Гипермногоугольник
(Polygonal Hotspot) в зависимости от того, какой формы область вы хотите
создать: прямоугольную, круглую или многоугольную. Курсор принимает вид
карандаша.
3. Установите курсор на изображение, нажмите левую кнопку мыши и, удерживая
ее в нажатом состоянии, нарисуйте контур вокруг того места, которое хотите
сделать активной областью.
4. Сформировав нужный контур, отпустите кнопку мыши.
Замечание
Области прямоугольной и круглой формы создаются достаточно просто. Вы фиксируете курсор на поверхности изображения, нажимаете кнопку мыши и, удерживая ее нажатой, перемещаете, создавая контур необходимого размера. Завершив построение, отпускаете кнопку мыши. Несколько иные действия необходимо выполнить для создания многоугольной области. После установки курсора в место начала построения многоугольника вам необходимо его зафиксировать, щелкнув мышью. Затем, перемещая мышь, рисуете первую сторону многоугольника и, задав нужный ее размер, щелкаете кнопкой мыши. Повторяя эти действия, вы создаете все стороны и в завершение соединяете последнюю точку с первой.
5. После создания контура на экране открывается диалоговое окно Добавление гиперссылки (Insert Hyperlink), используя которое создайте необходимую ссылку.
На рис. 16.16 показано несколько размещенных на изображении активных областей.

Рис. 16.16. Размещенные на изображении активные области